惊闻| UXD日常教学平台太厉害惹!谷歌阿里腾讯设计师居然都来争相使用!?!

最近有一款新兴设计工具 Figma 逐渐走进了大家的视野,越来越多的人尝试了这款软件,并对他赞不绝口。Figma 是一款类似Sketch或XD的UI设计工具,但Figma跟后两者的本质区别在于它基于web,也就是说只要有浏览器和网络就能用。

而在UXD日常教学中,Figma已经成为了每位学员必备的设计基础技能,我们的大量作品集项目在Figma平台完成同步教学和协作,效率得到了极高的提升,同学们都产出了极为国际化的设计作品。
接下来我们为大家科普一些基础且实用的小技能,帮助新加入的小伙伴快速上手软件,无缝衔接加入到UXD交流学习的大平台。

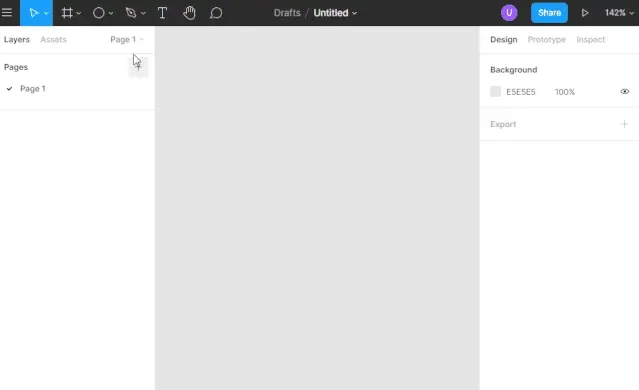
01 UXD Figma基础教学 创建面板

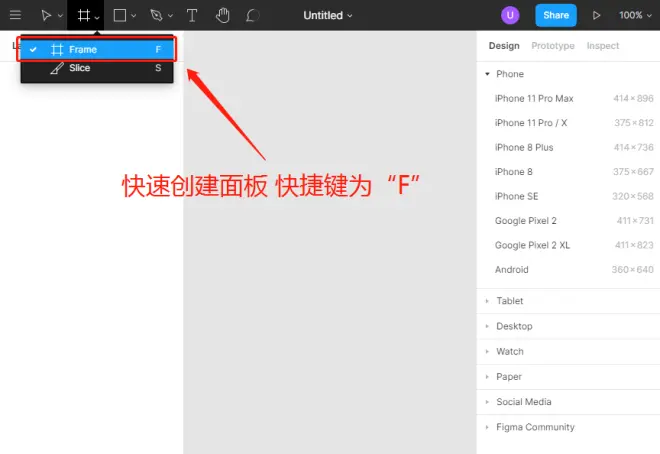
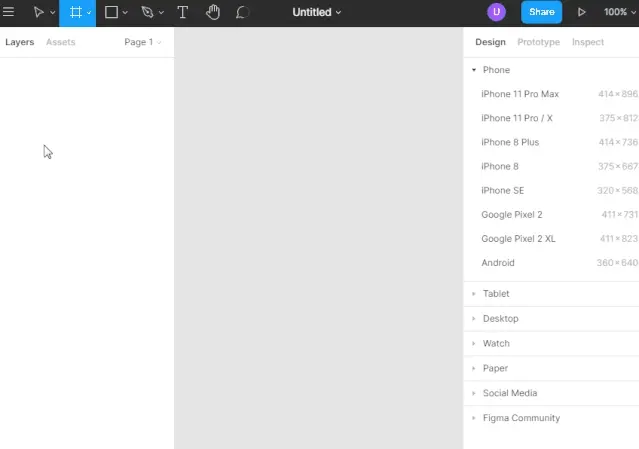
该命令位于figma顶部菜单栏左侧第三位,常用快捷键为“F”。

点击后拖动光标即可在画面内建立相应的画布

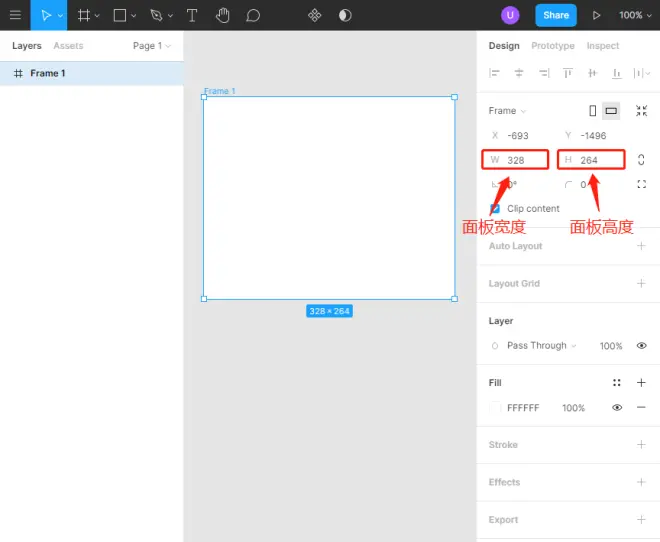
右侧菜单栏中的W为面板的宽度,H为面板的高度,可随意调节数值。在输入相应数值按下Enter键后,即可调整面板的宽度。

Figma提供了常用的面板尺寸,其中包含了手机、电脑、手表、纸张等常用尺寸,如有需要点击即可获取。

Figma具有将界面中任意元素Element转化为面板的功能,点击元素,按下快捷键crtl +alt+G,即可转化为Frame。
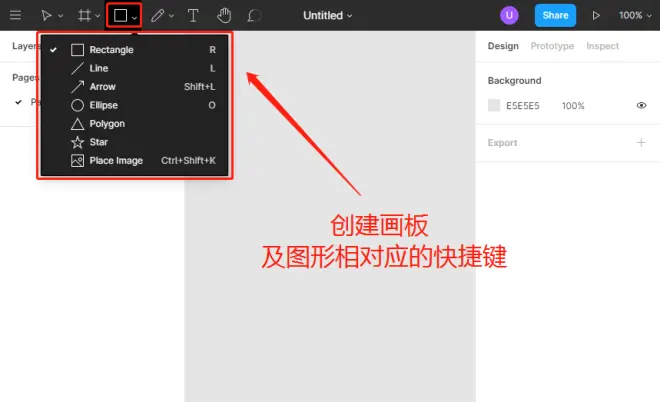
02 UXD Figma基础教学 创建图形

创建图形按钮位于顶部菜单栏的左侧第四位,此按钮主要用于图形的创建。点击该按钮的下拉菜单,会显示出Rectangle、Line、Arrow、Ellipse等图形,其常用快捷键分别为“R、L、shift+L、O”。

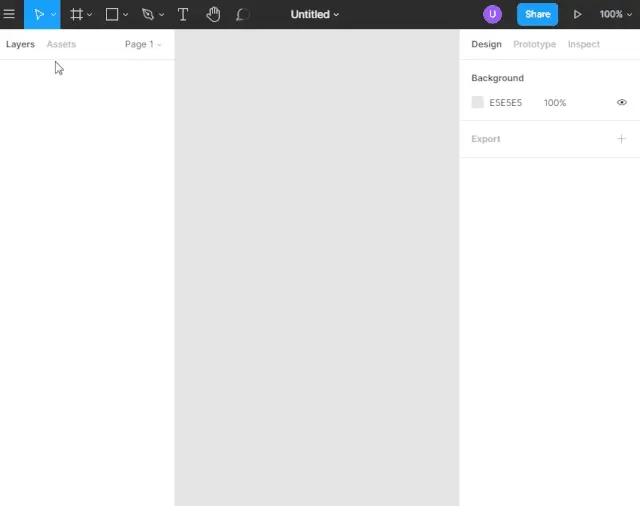
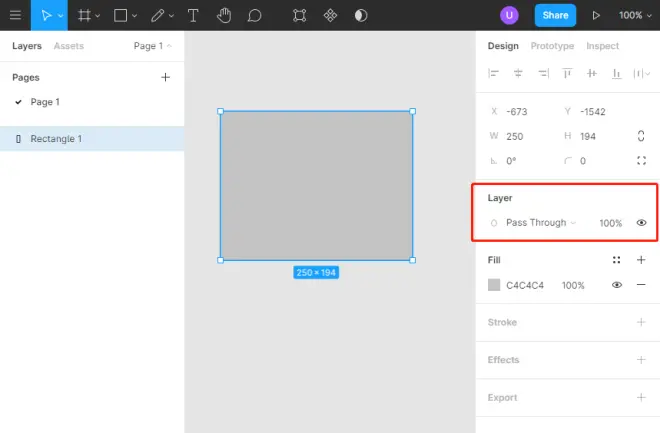
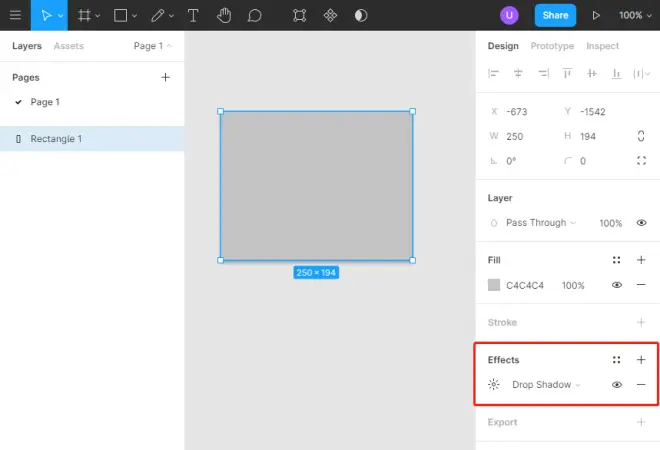
点击制定图形后,拖动光标即可在画面内建立相应的形状,在界面的最右侧可以在layer面板调节图形的叠加方式、透明度与边框/阴影显示与否。

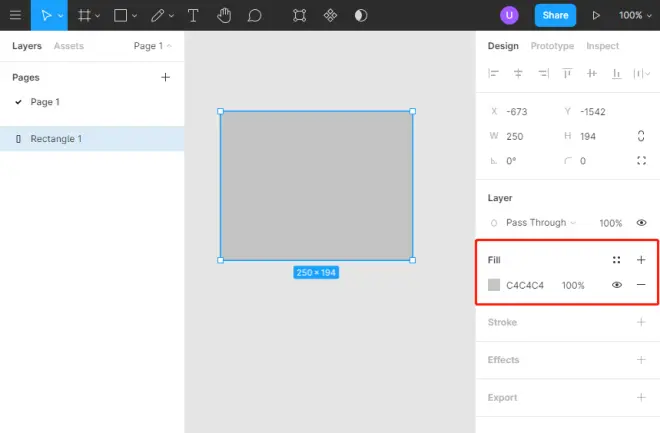
在Fill面板可以调节形状的颜色与透明度

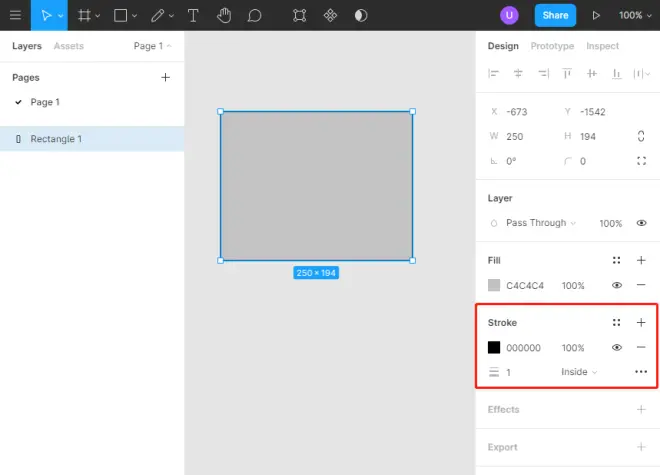
在Stroke面板里,可以调整图形边框的颜色与粗细,以及居中描边、内部描边、外部描边,在Stroke的更多选项中,还可以调节线的端点样式与线的转角样式。

在Effect面板中,可以调节阴影的X与Y的位置信息与Blur模糊程度以及Blur的颜色。

03 UXD Figma基础教学 Pen与Pencil的使用

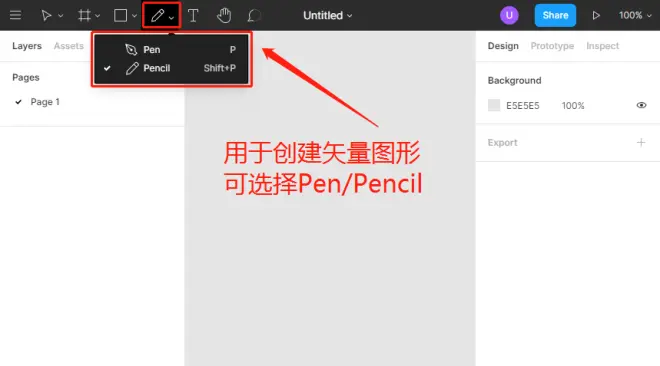
按钮位于顶部菜单栏的左侧第五位,用于创建复杂的矢量图形。点击该按钮的下拉菜单,可以选择Pen或者Pencil,其常用快捷键分别为“P、Shift+P”。

点击Pen ,选择第一个点的控制点与锚点的位置,之后可以选择第二个、第三个控制点与锚点的位置。绘制完成后,按Enter键即可得到完整绘制图形。
Ps:如果相邻控制点的锚点位置方向同向,则曲线的曲率变化剧烈,曲线不够平滑。如果相邻控制点的锚点位置方向差异较大,则曲线的曲率变化自然,曲线平滑。

点击Pencil,可以自由地进行曲线的绘制。

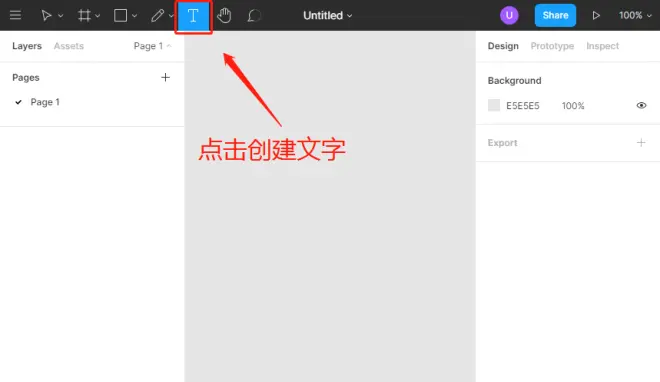
04 UXD Figma基础教学 文字设置

按钮位于顶部菜单栏的左侧第六位,用于创建文字。点击文字按钮即可创建文字,其常用快捷键为“T”。

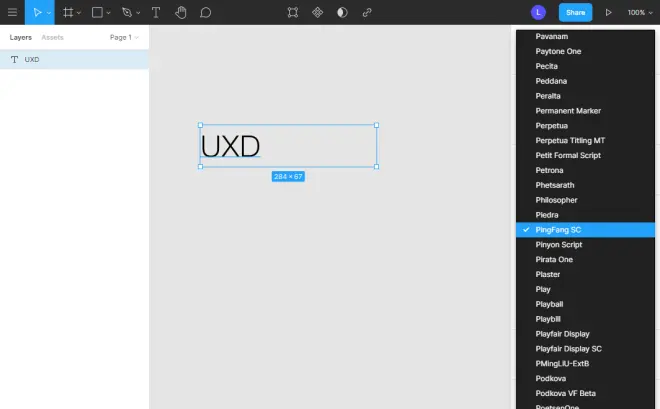
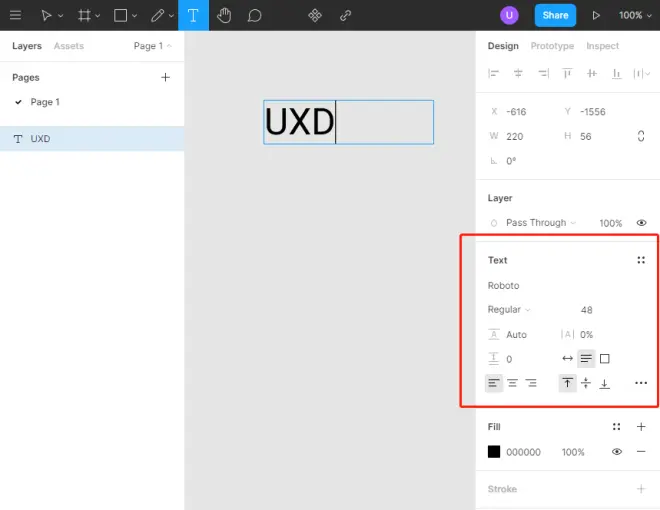
需要注意到的是,Android的原生英文字体为Roboto,中文为Noto;IOS的英文原生字体为Helvetica,中文为PingFang SC。

在界面的最右侧,可以在Text面板调节行间距、字间距与段间距,也可以进行左对齐、居中对齐、右对齐和左右对齐。还可以进行强调线的添加,如下划线和删除线。同时点击Text面板右上角的按钮,还可创建文字样式Text Style。

05 UXD Figma基础教学 组件的使用

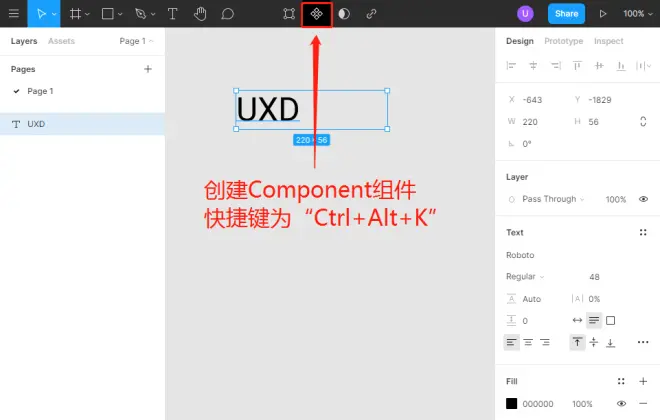
按钮位于顶部菜单栏中间的第二个位置,用于创建Component组件。点击该按钮即可创建组件,其常用快捷键为“Ctrl+Alt+K”。

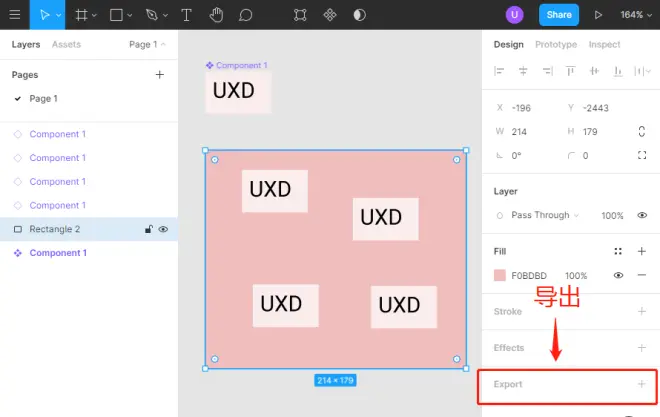
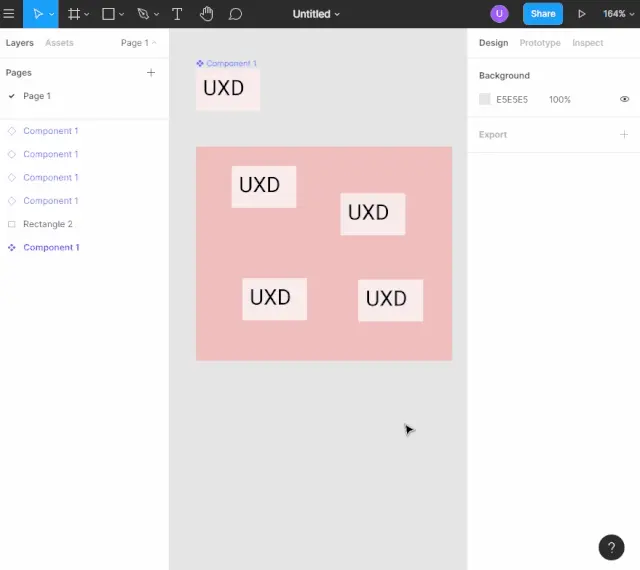
Component组件是Figma的核心功能之一,基于Component组件的子组件可以根据组件样式的改变而改变。创建的组件在左侧Asset栏进行显示。将Asset中的组件拖拽到画板即可创建子组件。


06 UXD Figma基础教学Export导出功能

1.按钮位于界面的右侧的Export面板。

可以选择Export导出中的1倍图、2倍图、3倍图等,还可以选择导出图形的后缀名称Suffix,还可以选择导出的图片格式包括png、jpg、svg和pdf。

07 UXD Figma基础教学评论与分享功能

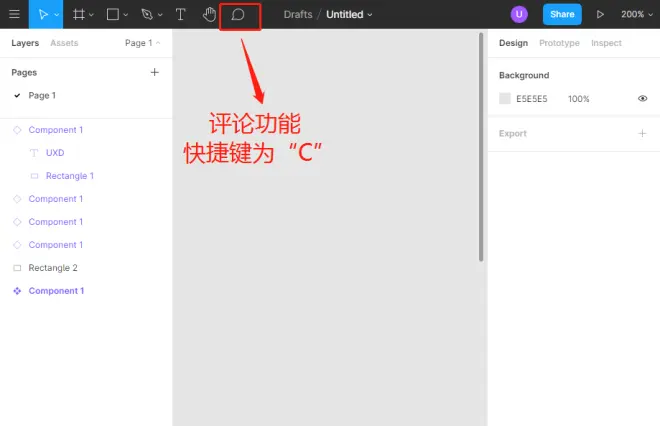
评论功能的按钮位于顶部菜单栏的左侧第八位,其快捷键为“C”。

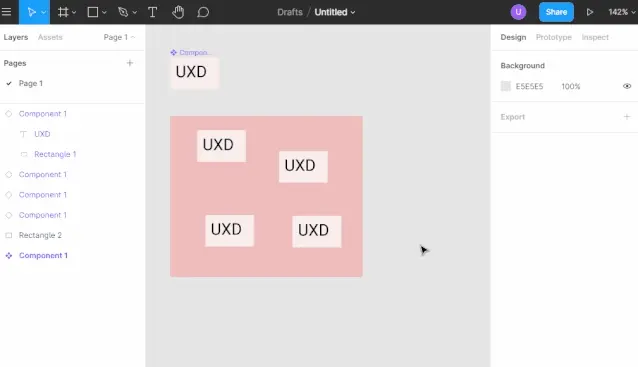
点击评论按钮,即可在想要评论的地方进行评论。还可以点击已评论的位置,进行评论的观看。

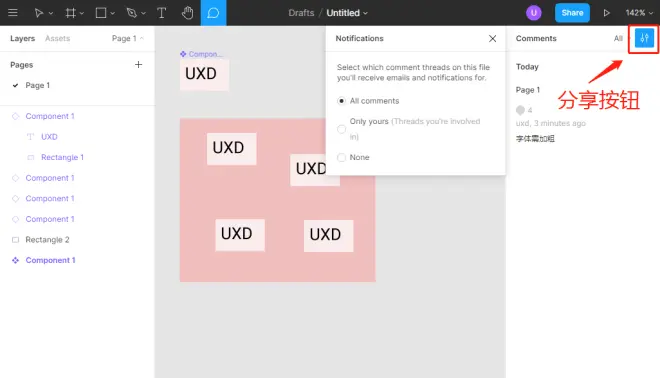
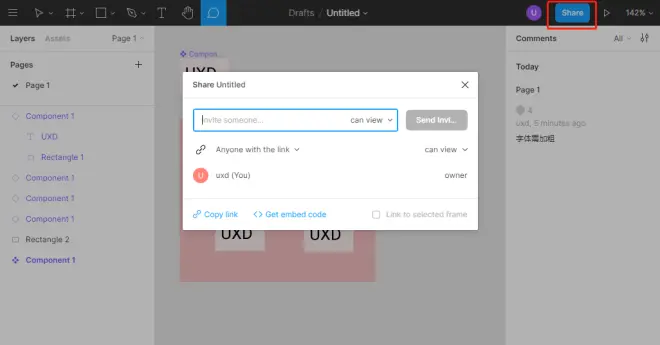
Share分享按钮位于顶部菜单栏的右侧,点击share按钮,可以设置其他人编辑或仅限观看的权限。

之后点击Share,Copy Link即可分享自己的Figma设计界面。

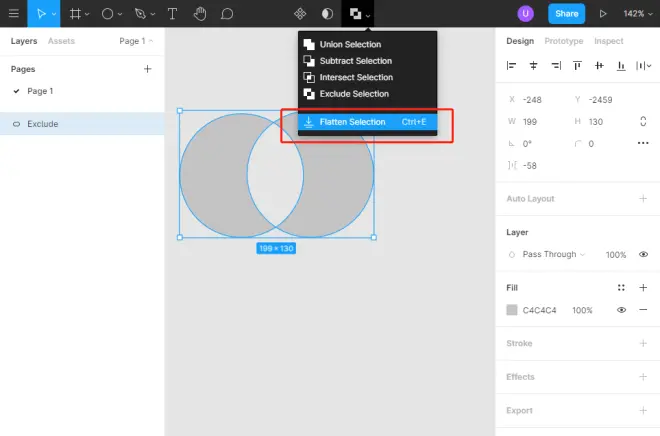
08 UXD Figma基础教学 布尔运算

布尔运算功能位于顶行中间的第三个位置。布尔运算一共有四种方法,为Union Selection、Subtract Selection、Intersect Selection、Exclude Selection。
点击键盘上的O键,按住Shift绘制出两个相交的正圆,同时选中这两个正圆即可出现布尔运算的图标。如图标所示,白色的为留下的部分,黑色的为删去的部分。
Ps:在绘制圆形时,按住Shift键,即可绘制正圆形状。不按Shift键,即为绘制椭圆形状。

选择布尔运算中的Flatten Selection,可将布尔运算后的图形形成一个整体。

更多关于Figma的高阶技巧,敬请关注UXD推出的Figma王牌小组课,从0开始教授Figma的使用核心技巧。通过这个系列课程,全面帮助同学提升设计能力、完善设计思维、优化设计规范,最终又快又好地产出交互设计稿。


毕业于华盛顿大学明星项目MHCI+D,在校期间项目荣获交互领域最权威的学术会议ACM Conference on Human Factors in Computing Systems (CHI)二等奖。毕业后加入西雅图一初创公司成为核心设计师,负责项目设计的全过程,参与产品决策,其设计成果获得投资人高度认可。作为拥有多学科设计背景的设计师,她在项目中既看重用户的使用体验,同时也强调用设计思维帮助解决复杂的实际问题,以帮助产品获得更高的商业价值。
授课方式:线上视频
讲座时间:每期45-60分钟,共6部分

更多知识干货以及其他海外留学的资讯可以关注UXD交互工业产品设计分享或者添加小助手,还可获取讲座直播哦~

|福利大放送 | WELFARE
对于设计初学者,完成从0开始创作几乎是不可能的,就像学习过程中书读百遍其义自见一样。有了大量的积累,才能在脑海里建立素材库,这些素材库能帮助同学们完成最初的设计想法积累,基于这样的基础再进行个性化的创作,最终才能做出高质量的作品集。全球院校最新作品集免费拿!添加小助手即可获取:



UXD交互工业产品设计学院是尤克斯国际旗下的一家专注于交互、服务、工业、产品设计专业的顶级设计学院。除了一对一设计课、基础技能课程、小组课题、设计评图、联合教学外,我们提供不定主题的公开课和内部小组课,教学计划课程由三大部分组成,包括基础软件技能教学、设计理论系统讲座、申请必备知识解析等。



本文版权归UXD尤克斯所有
部分图片来自于网络
如有侵权请与我们联系

