Recompressor——美观和效率都在线的图片压缩工具

今天向大家推荐一款实用的在线图片压缩工具——Recompressor

可以看到整个网页还是很简洁清爽的,下面开始正式的介绍
示例采用两幅图像,暂不考虑svg格式,一张是大小约为33.5MB的png格式图片,来自画师"WLOP",另一张是大小约为14.8MB的jpg格式图片,是一张经过后期的摄影图片,原图和链接如下
由于文件较大,所以用阿里云盘分享
图一:[白毛少女](https://www.aliyundrive.com/s/hHESFWB4y4m)

图二:[消散的❀](https://www.aliyundrive.com/s/hsFPS2SoojH)

使用方法
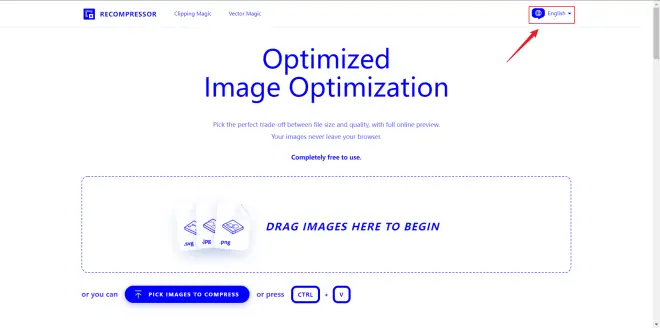
0.选择语言
在网页的右上角进行语言切换,选择到"简体中文",便于后续操作

1. 图片文件上传
像这样功能单一的网页工具,使用起来都是很简单的,共有三种上传图像的方式,上传的文件格式支持svg、jpg、png
1.1 拖拽上传
在"文件资源管理器"中拖选你需要的图片至网页

这个动效是个亮点,很有意思
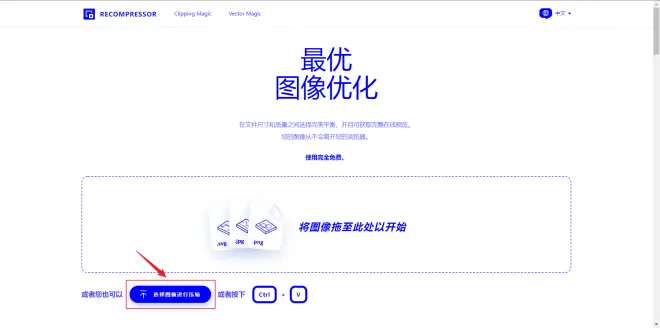
1.2 选择文件上传
当然也可以采用选择文件上传这种最传统的方式
点击"选择图像进行压缩",在从资源管理器选择好想压缩的图像即可

1.3 从剪贴板上传
Ctrl + V 即可上传剪贴板中最近的图片内容
你可以先在资源管理器中选中所需要压缩的一张或者多张图片,Ctrl + C 复制,再回到网页 Ctrl + V 粘贴,这样就能一次性上传多张图片
当然,这项操作也完全可以在选中文件后"拖拽上传"
这不免显得这种方式无用,事实上,使用到此类方式最多的情形是在上传通过"系统截图",也就是 Windows + Shift + S 用到,因为这张图片会自动保存到你的剪贴板,剪贴板可以通过 Windows + V 打开(此功能需要在设置中事先开启)
2. 图像处理
关于图片处理的原理,工具作者只是大致介绍了对三种格式图片的基本处理方式,未能给出详细的算法
且本人对图像编码了解甚少,在此也不做过多评论
2.1 PNG
PNG 图像的颜色数量得到减少,以最小化的视觉影响进行最佳重新压缩
2.2 JPG
使用 MozJPEG 对 JPG 图像进行压缩,它通过使用栅格量化、色度抽样和逐行扫描优化等优化您的图像
2.3 SVG
SVG 图像的压缩是通过删除不必要的标签、评论和属性;通过将标签和路径数据转换为更加简化的等效项;通过减少路径数据的数字精确度;以及通过有选择性地导出为 SVGZ 格式
3.压缩后图像下载
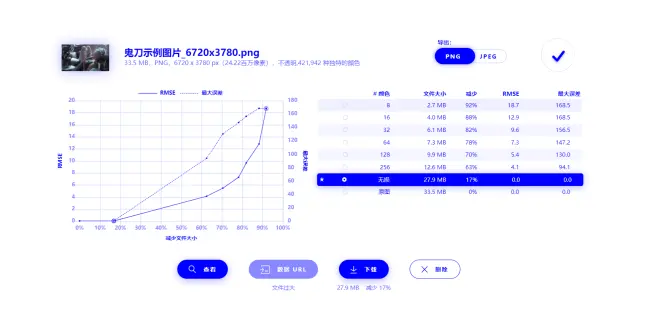
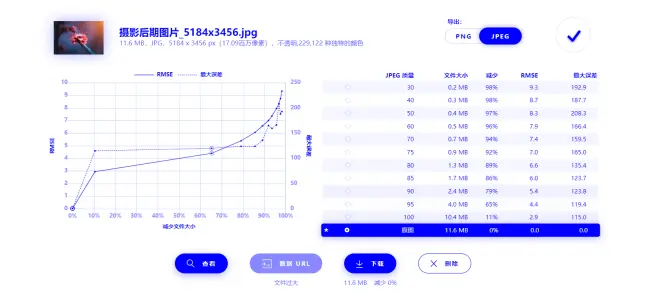
等待压缩好后,会得到几份在不同压缩比下的文件,一旁也有各比例下的压缩误差曲线图
其中 RMSE 是均方根逐像素重新压缩误差;MAX ERROR 是最大逐像素误差
总体上来说,这些值越小,得到的图像就和原始图像越接近
可选文件中标星号的,是工具推荐下载的压缩后图像,当然你也可以按需选择其他文件下载


可以发现第一张鬼刀的图片效果不错,能在不影响色彩,并保持两个误差参数仍为0的情况下,将图片的大小压缩至原文件的83%
但这张"红色花花"的图片在此工具下的压缩情况不是很理想,最终的计算结果还是推荐原图
这样的结果可能是压缩算法不够优秀,也可能是这张图片"自身体质"的问题,不太适合压缩
至于压缩的实际效果如何,这里上传到平台的图片是被二次压缩过的,参考价值不大,原图我已经在上面分享出来了,大伙可以试一试,也可以尝试压缩一下自己手上其他类型的图片
推荐理由
1. 便捷免费
对于大部分用户来说,在面对一款使用体验极佳但需要付费的软件和另一款体验稍弱但免费的软件时,我相信大部分人会选择后者(不提倡盗版软件)
同时这是一款在线工具,无需下载或安装,随开随用
免费又方便的工具当然是好的啦
2. 设计优秀
对于一款工具,虽然说最重要的肯定还是效率,但颜值和使用的便捷程度也是决定用户受众的一大方面
出色的动效设计、简单易上手的操作逻辑和不错的压缩效率就是我选择它的原因
3. 数据安全
图像并不会上传至网络,整个操作流程会在浏览器的 JavaScript 中进行
这在一定程度上保障了个人隐私,但对于较老的电脑来说,处理大文件的时间可能会稍长

最后的废话
感谢您能看到这里,如果觉得文章有误,或有不太正确需要修改的地方可以给我留言
有类似的工具也可以在评论区与大伙分享
要是喜欢此次分享的工具或者文章有帮助到您,可以点赞支持一波,我会继续分享此类文章
我们下期再见

