AJAX游戏界面图片轮播,加载条,JQUERY遍历JSON数组显示成表格,远程调用【诗书画唱】






视频学习笔记:



{"name":"诗书画唱有点帅","age":20}


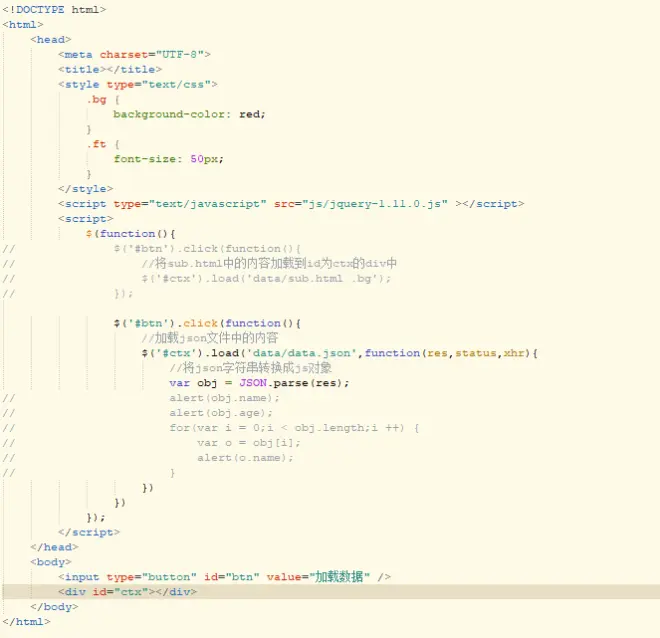
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.bg {
background-color: red;
}
.ft {
font-size: 50px;
}
</style>
<script type="text/javascript" srcc="js/jquery-1.11.0.js" ></script>
<script>
$(function(){
// $('#btn').click(function(){
// //将sub.html中的内容加载到id为ctx的div中
// $('#ctx').load('data/sub.html .bg');
// });
$('#btn').click(function(){
//加载json文件中的内容
$('#ctx').load('data/data.json',function(res,status,xhr){
//将json字符串转换成js对象
var obj = JSON.parse(res);
// alert(obj.name);
// alert(obj.age);
// for(var i = 0;i < obj.length;i ++) {
// var o = obj[i];
// alert(o.name);
// }
})
})
});
</script>
</head>
<body>
<input type="button" id="btn" value="加载数据" />
<div id="ctx"></div>
</body>
</html>



下面实现的是游戏界面的图片轮播效果:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/jquery-1.11.0.js" ></script>
<script>
$(function(){
$('#btn').click(function(){
$.get('data/data.json',function(res){
var name = res.name;
var age = res.age;
$('#name').val(name);
$('#age').val(age);
});
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="加载数据" />
<input type="text" id="name" />
<input type="text" id="age" />
</body>
</html>



图片轮播和血条,加载条:


/*
* Core Owl Carousel CSS File
* v1.3.3
*/
/* clearfix */
.owl-carousel .owl-wrapper:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
/* display none until init */
.owl-carousel{
display: none;
position: relative;
width: 100%;
-ms-touch-action: pan-y;
}
.owl-carousel .owl-wrapper{
display: none;
position: relative;
-webkit-transform: translate3d(0px, 0px, 0px);
}
.owl-carousel .owl-wrapper-outer{
overflow: hidden;
position: relative;
width: 100%;
}
.owl-carousel .owl-wrapper-outer.autoHeight{
-webkit-transition: height 500ms ease-in-out;
-moz-transition: height 500ms ease-in-out;
-ms-transition: height 500ms ease-in-out;
-o-transition: height 500ms ease-in-out;
transition: height 500ms ease-in-out;
}
.owl-carousel .owl-item{
float: left;
}
.owl-controls .owl-page,
.owl-controls .owl-buttons div{
cursor: pointer;
}
.owl-controls {
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
/* mouse grab icon */
.grabbing {
cursor:url(grabbing.png) 8 8, move;
}
/* fix */
.owl-carousel .owl-wrapper,
.owl-carousel .owl-item{
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-webkit-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
-ms-transform: translate3d(0,0,0);
}


/*
* Owl Carousel Owl Demo Theme
* v1.3.3
*/
.owl-theme .owl-controls{
margin-top: 10px;
text-align: center;
}
/* Styling Next and Prev buttons */
.owl-theme .owl-controls .owl-buttons div{
color: #FFF;
display: inline-block;
zoom: 1;
*display: inline;/*IE7 life-saver */
margin: 5px;
padding: 3px 10px;
font-size: 12px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
background: #869791;
filter: Alpha(Opacity=50);/*IE7 fix*/
opacity: 0.5;
}
/* Clickable class fix problem with hover on touch devices */
/* Use it for non-touch hover action */
.owl-theme .owl-controls.clickable .owl-buttons div:hover{
filter: Alpha(Opacity=100);/*IE7 fix*/
opacity: 1;
text-decoration: none;
}
/* Styling Pagination*/
.owl-theme .owl-controls .owl-page{
display: inline-block;
zoom: 1;
*display: inline;/*IE7 life-saver */
}
.owl-theme .owl-controls .owl-page span{
display: block;
width: 12px;
height: 12px;
margin: 5px 7px;
filter: Alpha(Opacity=50);/*IE7 fix*/
opacity: 0.5;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background: #869791;
}
.owl-theme .owl-controls .owl-page.active span,
.owl-theme .owl-controls.clickable .owl-page:hover span{
filter: Alpha(Opacity=100);/*IE7 fix*/
opacity: 1;
}
/* If PaginationNumbers is true */
.owl-theme .owl-controls .owl-page span.owl-numbers{
height: auto;
width: auto;
color: #FFF;
padding: 2px 10px;
font-size: 12px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
}
/* preloading images */
.owl-item.loading{
min-height: 150px;
background: url(AjaxLoader.gif) no-repeat center center
}


/*
* Owl Carousel CSS3 Transitions
* v1.3.2
*/
.owl-origin {
-webkit-perspective: 1200px;
-webkit-perspective-origin-x : 50%;
-webkit-perspective-origin-y : 50%;
-moz-perspective : 1200px;
-moz-perspective-origin-x : 50%;
-moz-perspective-origin-y : 50%;
perspective : 1200px;
}
/* fade */
.owl-fade-out {
z-index: 10;
-webkit-animation: fadeOut .7s both ease;
-moz-animation: fadeOut .7s both ease;
animation: fadeOut .7s both ease;
}
.owl-fade-in {
-webkit-animation: fadeIn .7s both ease;
-moz-animation: fadeIn .7s both ease;
animation: fadeIn .7s both ease;
}
/* backSlide */
.owl-backSlide-out {
-webkit-animation: backSlideOut 1s both ease;
-moz-animation: backSlideOut 1s both ease;
animation: backSlideOut 1s both ease;
}
.owl-backSlide-in {
-webkit-animation: backSlideIn 1s both ease;
-moz-animation: backSlideIn 1s both ease;
animation: backSlideIn 1s both ease;
}
/* goDown */
.owl-goDown-out {
-webkit-animation: scaleToFade .7s ease both;
-moz-animation: scaleToFade .7s ease both;
animation: scaleToFade .7s ease both;
}
.owl-goDown-in {
-webkit-animation: goDown .6s ease both;
-moz-animation: goDown .6s ease both;
animation: goDown .6s ease both;
}
/* scaleUp */
.owl-fadeUp-in {
-webkit-animation: scaleUpFrom .5s ease both;
-moz-animation: scaleUpFrom .5s ease both;
animation: scaleUpFrom .5s ease both;
}
.owl-fadeUp-out {
-webkit-animation: scaleUpTo .5s ease both;
-moz-animation: scaleUpTo .5s ease both;
animation: scaleUpTo .5s ease both;
}
/* Keyframes */
/*empty*/
@-webkit-keyframes empty {
0% {opacity: 1}
}
@-moz-keyframes empty {
0% {opacity: 1}
}
@keyframes empty {
0% {opacity: 1}
}
@-webkit-keyframes fadeIn {
0% { opacity:0; }
100% { opacity:1; }
}
@-moz-keyframes fadeIn {
0% { opacity:0; }
100% { opacity:1; }
}
@keyframes fadeIn {
0% { opacity:0; }
100% { opacity:1; }
}
@-webkit-keyframes fadeOut {
0% { opacity:1; }
100% { opacity:0; }
}
@-moz-keyframes fadeOut {
0% { opacity:1; }
100% { opacity:0; }
}
@keyframes fadeOut {
0% { opacity:1; }
100% { opacity:0; }
}
@-webkit-keyframes backSlideOut {
25% { opacity: .5; -webkit-transform: translateZ(-500px); }
75% { opacity: .5; -webkit-transform: translateZ(-500px) translateX(-200%); }
100% { opacity: .5; -webkit-transform: translateZ(-500px) translateX(-200%); }
}
@-moz-keyframes backSlideOut {
25% { opacity: .5; -moz-transform: translateZ(-500px); }
75% { opacity: .5; -moz-transform: translateZ(-500px) translateX(-200%); }
100% { opacity: .5; -moz-transform: translateZ(-500px) translateX(-200%); }
}
@keyframes backSlideOut {
25% { opacity: .5; transform: translateZ(-500px); }
75% { opacity: .5; transform: translateZ(-500px) translateX(-200%); }
100% { opacity: .5; transform: translateZ(-500px) translateX(-200%); }
}
@-webkit-keyframes backSlideIn {
0%, 25% { opacity: .5; -webkit-transform: translateZ(-500px) translateX(200%); }
75% { opacity: .5; -webkit-transform: translateZ(-500px); }
100% { opacity: 1; -webkit-transform: translateZ(0) translateX(0); }
}
@-moz-keyframes backSlideIn {
0%, 25% { opacity: .5; -moz-transform: translateZ(-500px) translateX(200%); }
75% { opacity: .5; -moz-transform: translateZ(-500px); }
100% { opacity: 1; -moz-transform: translateZ(0) translateX(0); }
}
@keyframes backSlideIn {
0%, 25% { opacity: .5; transform: translateZ(-500px) translateX(200%); }
75% { opacity: .5; transform: translateZ(-500px); }
100% { opacity: 1; transform: translateZ(0) translateX(0); }
}
@-webkit-keyframes scaleToFade {
to { opacity: 0; -webkit-transform: scale(.8); }
}
@-moz-keyframes scaleToFade {
to { opacity: 0; -moz-transform: scale(.8); }
}
@keyframes scaleToFade {
to { opacity: 0; transform: scale(.8); }
}
@-webkit-keyframes goDown {
from { -webkit-transform: translateY(-100%); }
}
@-moz-keyframes goDown {
from { -moz-transform: translateY(-100%); }
}
@keyframes goDown {
from { transform: translateY(-100%); }
}
@-webkit-keyframes scaleUpFrom {
from { opacity: 0; -webkit-transform: scale(1.5); }
}
@-moz-keyframes scaleUpFrom {
from { opacity: 0; -moz-transform: scale(1.5); }
}
@keyframes scaleUpFrom {
from { opacity: 0; transform: scale(1.5); }
}
@-webkit-keyframes scaleUpTo {
to { opacity: 0; -webkit-transform: scale(1.5); }
}
@-moz-keyframes scaleUpTo {
to { opacity: 0; -moz-transform: scale(1.5); }
}
@keyframes scaleUpTo {
to { opacity: 0; transform: scale(1.5); }
}

图片素材:









<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/owl.carousel.css" />
<link rel="stylesheet" href="css/owl.theme.css" />
<link rel="stylesheet" href="css/owl.transitions.css" />
<style type="text/css">
#owl-demo .item img {
/*设置display为block块级,宽度为百分之百,高度自适应*/
display: block;
width: 100%;
height: auto;
}
#bar {
width: 0%;
max-width: 100%;
height: 4px;
background: #7fc242;
}
#progressBar {
width: 100%;
background: #EDEDED;
}
</style>
<script type="text/javascript" srcc="js/jquery-1.11.0.js" ></script>
<script type="text/javascript" srcc="js/owl.carousel.js" ></script>
<script>
$(function(){
var time = 2.7;//初始化时间
var $progressBar,
$bar,
$elem,
isPause,
tick,
percentTime;
var owl = $('#owl-demo');
//初始化轮播图片
owl.owlCarousel({
slideSpeed: 1000,
paginationSpeed: 500,
autoPlay: 3000,
singleItem: true,
transitionStyle: "goDown",
afterInit: progressBar, //初始化之后调用progressBar()方法
afterMove: moved, //移动之后调用moved()方法
startDragging: pauseOnDragging //拖动调用pauseOnDragging()方法
});
//给id为owl-demo的div初始化进度条
function progressBar(elem){
$elem = elem;
//建立进度条元素,调用buildProgressBar()方法
buildProgressBar();
//开始计数,调用start()方法
start();
}
//create div#progressBar and div#bar then prepend to $("#owl-demo")
function buildProgressBar() {
$progressBar = $("<div>", {
id: "progressBar"
});
$bar = $("<div>", {
id: "bar"
});
$progressBar.append($bar).prependTo($elem);
}
function start() {
//重置计时器
percentTime = 0;
isPause = false;
//每0.01秒间隔运行
tick = setInterval(interval, 10);
};
function interval() {
if(isPause === false) {
percentTime += 1 / time;
$bar.css({
width: percentTime + "%"
});
//如果 percentTime 大于或等于100时
if(percentTime >= 100) {
//滑动到下一张图片
$elem.trigger('owl.next')
}
}
}
//暂停拖动
function pauseOnDragging() {
isPause = true;
}
//移动回调函数
function moved() {
//清除定时器
clearInterval(tick);
//重新开始定时
start();
}
})
</script>
</head>
<body>
<div id="owl-demo" class="owl-carousel owl-theme">
<div class="item"><img src="img/fullimage1.jpg" /></div>
<div class="item"><img src="img/fullimage2.jpg" /></div>
<div class="item"><img src="img/fullimage3.jpg" /></div>
<div class="item"><img src="img/fullimage4.jpg" /></div>
<div class="item"><img src="img/fullimage5.jpg" /></div>
<div class="item"><img src="img/fullimage6.jpg" /></div>
<div class="item"><img src="img/fullimage7.jpg" /></div>
</div>
</body>
</html>

远程调用js:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/jquery-1.11.0.js" ></script>
<script>
$(function(){
$('#btn').click(function(){
$.getScript('http://localhost:8080/J190802/js/my.js');
});
})
</script>
</head>
<body>
<input type="button" value="远程调用js" id="btn" />
</body>
</html>








————————————————————


package com.SSHC.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class DemoServlet
*/
@WebServlet("/ds")
public class DemoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public DemoServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
this.doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.setCharacterEncoding("utf-8");
String act = request.getParameter("act");
System.out.println(act);
String pwd = request.getParameter("pwd");
System.out.println(pwd);
//String data = "{\"name\":\"Tom\",\"age\":19}";
//String data = "[\"bar\",\"foo\",\"mee\"]";
String data = "Hello world";
//将data字符串回写到ajax的回调函数中
response.setCharacterEncoding("utf-8");
response.getWriter().write(data);
}
}


//http://localhost:8888/J190802/js/demo.js
$('#myDiv').css('background-color','red');

alert('Hello world I am SSHC');


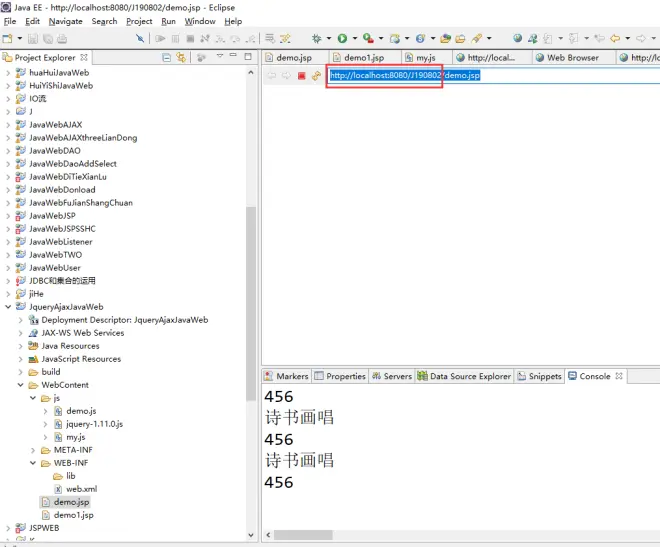
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base hreff="<%=basePath%>">
<title></title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" srcc="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function(){
//页面一运行,就会提交这个ajax请求
$.post('ds?a=1&b=2',{
act:'诗书画唱',
pwd:456
},function(res){
//将json字符串转换成js对象
//var obj = JSON.parse(res);
//alert(obj.name);
//alert(obj.age);
//for(var i = 0;i < obj.length;i ++){
// alert(obj[i]);
//}
alert(res);
});
});
</script>
</head>
<body>
</body>
</html>



<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base hreff="<%=basePath%>">
<title></title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" srcc="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
$.getScript('js/my.js');
});
})
</script>
</head>
<body>
<input type="button" value="运行指定的js脚本文件" id="btn" />
</body>
</html>



单词相关:
jQuery对Ajax做了大量的封装,我们使用起来也较为方便,不需要去考虑浏览器兼容性。对于封装的方式,jQuery采用了三层封装:最底层的封装方法为:$.ajax(),而通过这层封装了第二层有三种方法:load()、$.get()和$.post(),最高层是$.getScript()和$.getJSON() 方法。
load()方法包含三个参数:url(必须,请求的url 地址,参数类型为String)、 data(可选,发送的 key/value 数据,参数类型为Object)、callback(可选,成功或失败的回调函数,参数类型为函数 Function)。
url String 发送请求的地址
type String 请求方式:POST 或 GET,默认 GET
timeout Number 设置请求超时的时间(毫秒)
data Object 或 String 发送到服务器的数据,键值对字符串或对象
dataType String 返回的数据类型,比如 html、xml、json 等
beforeSend Function 发送请求前可修改 XMLHttpRequest 对象的函数
complete Function 请求完成后调用的回调函数
success Function 请求成功后调用的回调函数
error Function 请求失败时调用的回调函数
global Boolean 默认为 true,表示是否触发全局 Ajax
cache Boolean 设置浏览器缓存响应,默认为 true。如果 dataType 类型为 script 或 jsonp 则为 false。
content DOM 指定某个元素与这个请求相关所有回调函数的上下文
contentType String 指定请求内容的类型 。 默认为 application/x-www-form-urlencoded
async Boolean 是否异步处理。默认为true,false为同步处理
processData Boolean 默认为 true,数据被处理为 URL 编码格式。如 果为 false,则阻止将传入的数据处理为 URL 编 码的格式。
dataFilter Function 用来筛选响应数据的回调函数。
ifModified Boolean 默认为false,不进行头检测。如果为true,进行头检测,当相应内容与上次请求改变时,请求被认为是成功的。
jsonp String 指定一个查询参数名称来覆盖默认的 jsonp 回调 参数名 callback。
username String 在HTTP认证请求中使用的用户名
password String 在HTTP认证请求中使用的密码
scriptCharset String 当远程和本地内容使用不同的字符集时,用来设 置 script 和 jsonp 请求所使用的字符集。
xhr Function 用来提供 XHR 实例自定义实现的回调函数
traditional Boolean 默认为false,不使用传统风格的参数序列化。
用表单序列化方法serialize(),会智能的获取指定表单内的所有元素。这样,在面对大量表单元素时,会把表单元素内容序列化为字符串,然后再使用 Ajax 请求。
除了serialize()方法,还有一个可以返回 JSON 数据的方法:.serializeArray()。这个方法可以直接把数据整合成键值对的 JSON 对象。













作业:
1、找一系列图片,实现图片轮播效果。
(答案在上面)


2、在HBUILDER中创建一个程序,读取data.json中的内容,并在页面中的id为myDiv的div中显示学生的姓名和性别为一个表格。解析JSON字符串在HTML上显示成表格:
{"total":3,"rows":[
{"sname":"张三","sex":"女"},
{"sname":"李四","sex":"女"}.
{"sname":"小明","sex":"男"}
]}




{"total":3,"rows":[
{"sname":"诗书画唱有点可爱","sex":"女"},
{"sname":"诗书画唱有点帅","sex":"女"},
{"sname":"诗书画唱有点酷","sex":"男"}
]}


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/jquery-1.11.0.js" ></script>
<script>
$(document).ready(function(){
$.get("data/data.json",function(data,status){
var s="<table border='1'><tr><th>学生姓名</th><th>学生性别</th></tr>";
var arr=data.rows;
for(i=0;i<arr.length;i++){
sname=arr[i].sname;
sex=arr[i].sex;
s=s+"<tr><td>"+sname+"</td>";
s=s+"<td>"+sex+"</td></tr>"
}
s=s+"</table>";
//alert("数据:" + s + "\n状态:" + status);
$("#bg").html(s)
});
});
</script>
</head>
<body>
<div id="bg"></div>
</body>
</html>



3、在eclipse创建一个程序,创建一个jsp页面,这个页面一打开就会发送一个ajax请求,请求返回的数据是:[{"name":"湖南"},{"name":"江西"},{"name":"湖北"}],请弹出数据中的所有省份名称。


package com.SSHC.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class DemoServlet
*/
@WebServlet("/ds")
public class DemoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public DemoServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
this.doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.setCharacterEncoding("utf-8");
String act = request.getParameter("act");
System.out.println(act);
String pwd = request.getParameter("pwd");
System.out.println(pwd);
//String data = "{\"name\":\"Tom\",\"age\":19}";
//String data = "[\"bar\",\"foo\",\"mee\"]";
String data = "[{\"name\":\"湖南\"},{\"name\":\"江西\"},{\"name\":\"湖北\"}]";
//将data字符串回写到ajax的回调函数中
response.setCharacterEncoding("utf-8");
response.getWriter().write(data);
}
}


<%@ page language="java" contentType=
"text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+
"://"+request.getServerName()
+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base hreff="<%=basePath%>">
<title></title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,
keyword2,keyword3">
<meta http-equiv="description" content=
"This is my page">
<script type="text/javascript"
src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function(){
//页面一运行,就会提交这个ajax请求
$.post('ds?a=1&b=2',{
act:'诗书画唱',
pwd:456
},function(res){
//将json字符串转换成js对象
var obj = JSON.parse(res);
var s=" ";
for(var i = 0;i < obj.length;i ++){
name=obj[i].name;
s=s+" "+name+" ";
}
alert(s);
});
});
</script>
</head>
<body>
</body>
</html>


——————
遍历JSON字符串:
<script>
var json = [{dd:'SB',AA:'东东',re1:123},{cccc:'dd',lk:'1qw'}];
for(var i=0,l=json.length;i<l;i++){
for(var key in json[i]){
alert(key+':'+json[i][key]);
}
}
</script>

https://www.baidu.com/link?url=iuX5i6iRZTOgMcLEVZY5qdz1JjmD190ZKhbfUUIuEdwJ2plMBfcK39BqFAThhMtPXdrHitPiKrwkRuusHmTu74ssazl7heiZuB1kAXGh0c7&wd=&eqid=db10ae340011cbeb000000065fb710cd

