在线摆摊儿,手把手教你用PPT搞定炫酷的数据大屏!


昨天,我相信,咱们每一个人的朋友圈里,肯定飘着3个字儿,那就是『摆地摊』。
领导们说,之所以要发展地摊经济,是为了促进就业。
所以,秉承着『万物皆可摆』的方针,我在朋友圈里,也摆了一个『PPT解惑』的地摊,可以向我发起提问。
有一个人向我提问的是,如何用 PPT ,做出这样的数据大屏?

坦白讲,提出这种问题,一看就是来砸场子的。
不过,我想说的是,这种数据大屏看起来很复杂,但实际操作起来,更复杂……
为啥说它复杂呢?因为如果你想要做好一个数据大屏,需要综合使用你的3项PPT制作能力。
分别是:

所以,这篇文章,咱们就借着这个案例,来复习一下这些知识点。
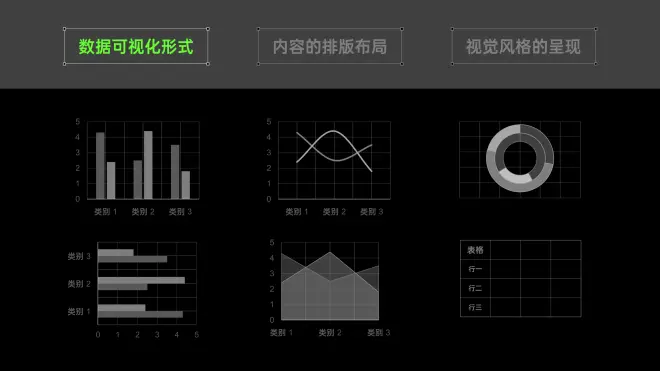
首先是数据可视化的形式
换句更通俗的话说就是,对于不同类型的数据,我们该采用什么样的图表进行呈现。
通常而言,在 PPT 中,常用到的数据呈现方式,是这6种:

条形图表现数据比较关系;
饼图表现数据占比关系;
折线/面积图表现变化趋势;
关注公众号【旁门左道PPT】,对话界面回复关键词<摆摊>,可以获取这份可编辑的数据大屏 PPT 源文件。
而在数据大屏设计中,往往是多种图表同时使用:

除此之外呢,如果页面上只有一个单独的数据,为了让它更有可视化效果,我们也可以借用小图标。
啥意思呢?举个例子。
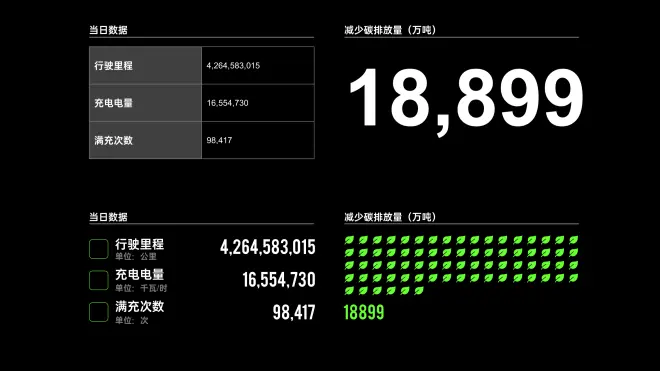
比如像页面上有这样的一个数据:

为了让它更有可视化的效果,我们可以这样做:

其次是内容的排版布局
其实对于一个数据大屏页面布局来讲,无非是在同一个页 PPT 上,呈现多个图表或表格。
就像这样:

那为了让页面显得更加整齐,我们可以基于模块化的思维,对内容进行分块。

呈现的形式呢,大概就像这样:

如此一来,虽然页面上信息很多,但能够保证页面内容排版的整齐度。
最后是视觉风格的呈现
对于数据大屏,一般来说,会是偏科技风的感觉,我在网上找了一些案例,大家可以参考一下。

其实想要把数据大屏,包装成科技风的感觉,我们可以这几个方面入手。
颜色的搭配
一般而言选择一些明度较高的颜色,就像这样:

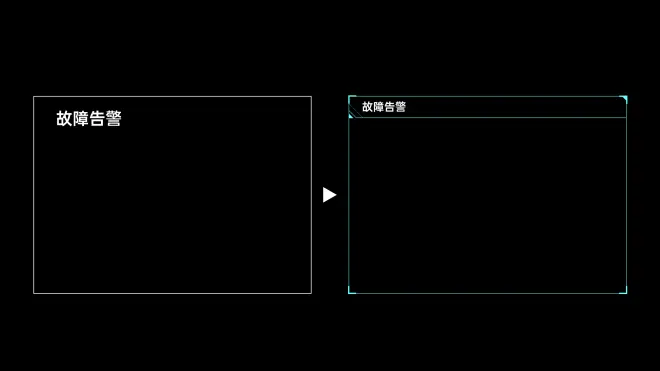
标题栏设计
我们会用到一些折线,或者是光的效果,来体现出科技的感觉。
举个例子,比如我们可以做成这样:

或者是这样:

模块的边框
在页面上添加一些科技感的边框,是比较能够体现出科技风效果的方式。
同样举个例子,比如像这个页面,就是添加一些科技感的小修饰:

如果你不知道也没关系,网上随便一搜,都能找到一堆:

好了,上面呢,就是当我们制作一个数据大屏时,需要具备的3个知识点。
接下来,咱们就通过实际案例,来完成一个科技风数据大屏。
在这里呢,我找的一些源数据,来自某新能源汽车平台的运行报告。

数据看起来很多,对吗?没关系,一步步来走。
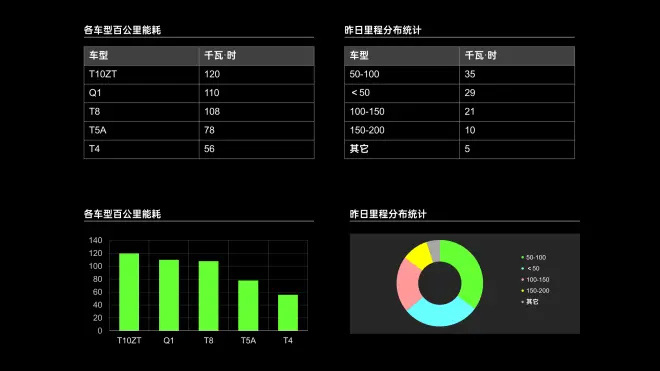
首先是第1步,先来为数据选择对应的呈现方式。
对于比较类的数据,选用柱状图,看到分布,可以选择饼图或环形图:

这里的两组数据呢,各自没有具体的联系,只是单独的数字本身,所以,我们可以借用小图标来呈现:

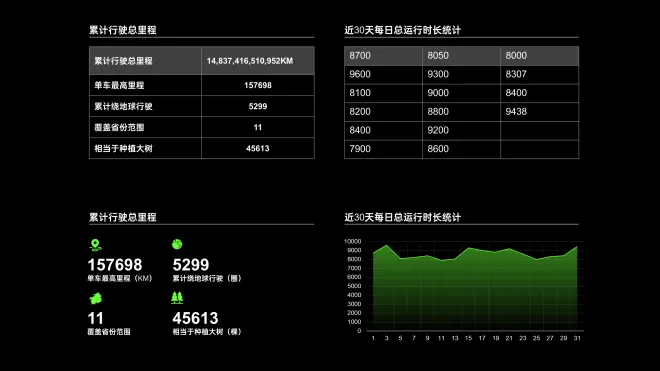
这里的两组数据呢,左侧4组数字,依旧是没有联系,所以,并列摆放即可;右侧表现趋势,可以考虑采用面积图:

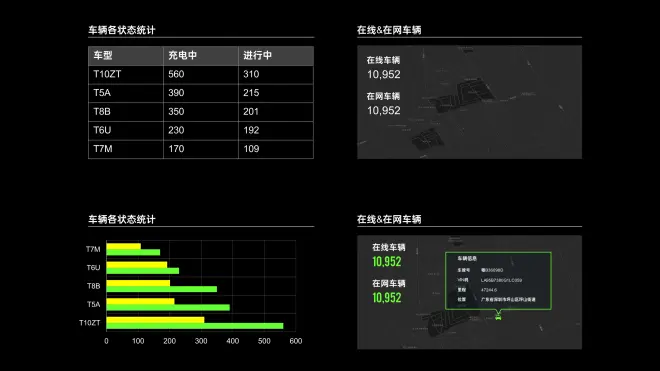
这里呢,左侧的数字用来进行比较,所以,选条形图或柱状图均可;右侧很明显,是个地图:

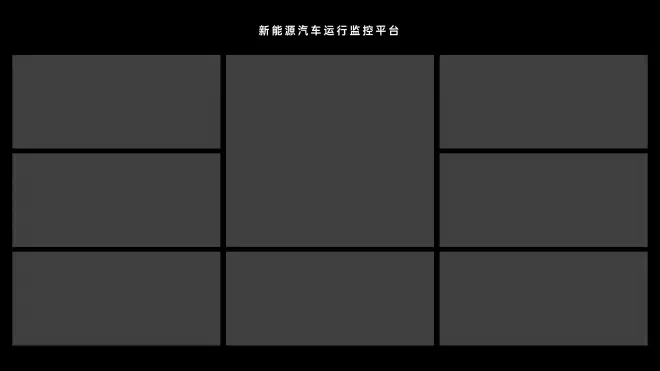
接下来呢,我们就需要完成页面的排版布局。
在这里呢,我们可以基于数据的重要程度,来确定模块的尺寸大小。
我简单画了一个,大概是这样:

然后呢,我们把前面的图表,放到对应的模块上:

到这里呢,已经完成的差不多了,但是还没有科技感,还要继续优化。
最后是第3步,匹配科技风的感觉。
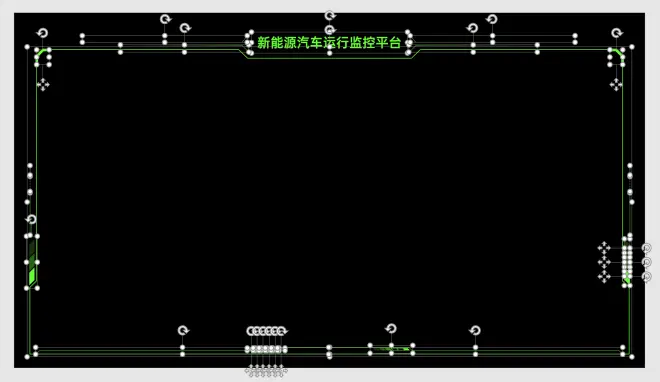
我们可以在页面的周围绘制一个科技感的边框,这是我画的一个:

这里,用到的主要是『任意多边形』,完成的边框绘制:

不擅长使用这个功能的读者,可以看一下这篇文章:任意多边形的使用。
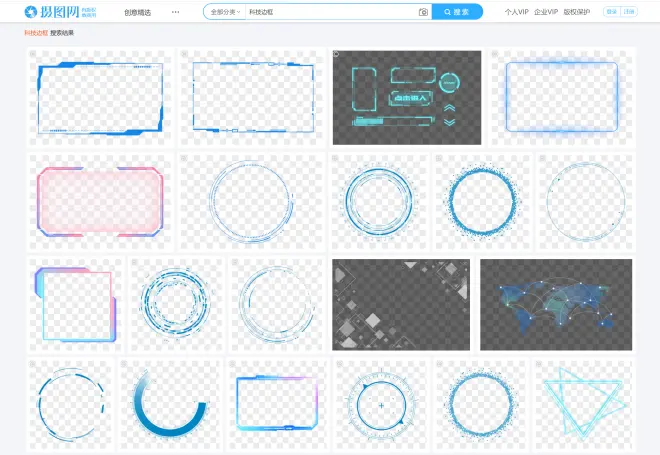
当然,考虑到大多数人,都没有耐心把它画出来,所以,你也可以在网上,直接下载科技感的素材。
搜索关键词『科技边框』,你可以找到一大堆:

最后呢,我们把边框添加到页面上,就算完成了:

怎么样?还不算复杂吧?
其实,这种看起来很复杂的东西,往往也是一些基础的模块,拼组而成,只要你的 PPT 基础能力ok,完成那这样的页面,其实也没有那么困难。
好了,不多说了,我要继续去摆摊了。
如果你要有一些 PPT 相关的问题,可以扫码加我的企业微信,向我提问。

如果扫码提示添加人数过多,那你等会再扫

