Figma技巧超全合集!40+隐藏技能!快收藏!(第一辑)

据说点击蓝色字体关注同学都升职加薪了

静电说:今天为大家带来了超全的Figma技巧合集,足足有40多个哦!这次算是最全的技巧文章了,建议收藏下来慢慢看~今天是第一辑,下周我们发第二辑。
需要注意:Windows 中 Cmd 为 Ctrl,Option 为 Alt
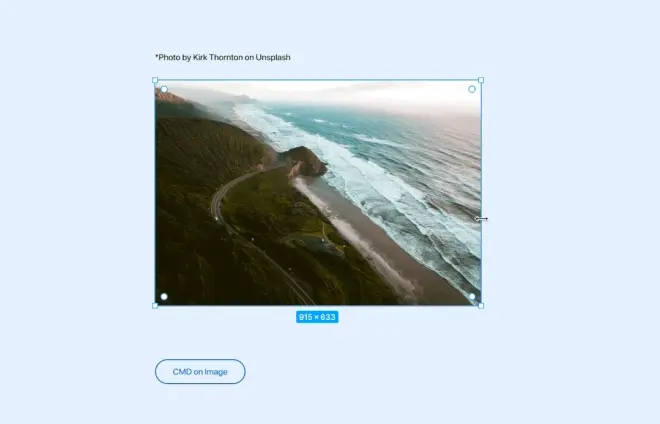
01.按住CMD裁剪图像
您可以通过单击 Cmd 按钮来裁剪图像。

02.页面内链接/重定向
您可以链接到页面内的元素,例如网站上的锚链接。

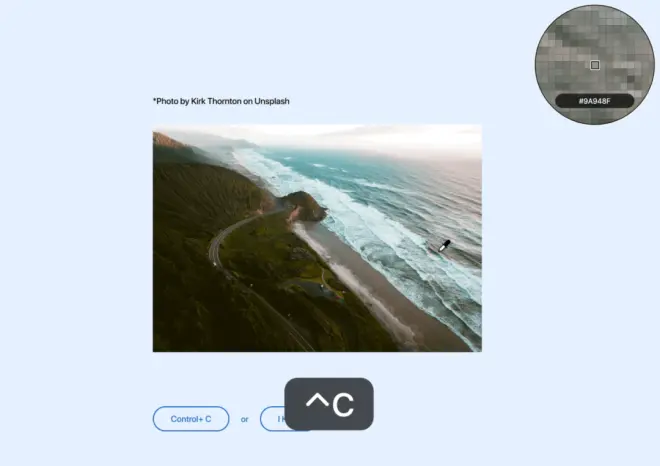
03. Control(^) + C 或 I 键:选择取色器。

04.CMD后按数字键(改变不透明度)
选择一个元素并单击 cmd 按钮后,您可以通过单击 1 和 9 之间的按钮来更改不透明度。(键 1 为 10%,键 9 为 90%)。你可能知道这一点。但除此之外;如果快速按 0 两次,不透明度将为 0%。或者,如果您快速按下两个键,它将采用这些键的值(例如,8 和 9 提供 89% 的不透明度。)

05.Control + Option + T
以特定方式对齐分散的元素。

06.组织整理:批量选择元素整理后,可以通过光标调整左右上下空间。此外,可以在不扰乱顺序/比例的情况下相互更换元件。

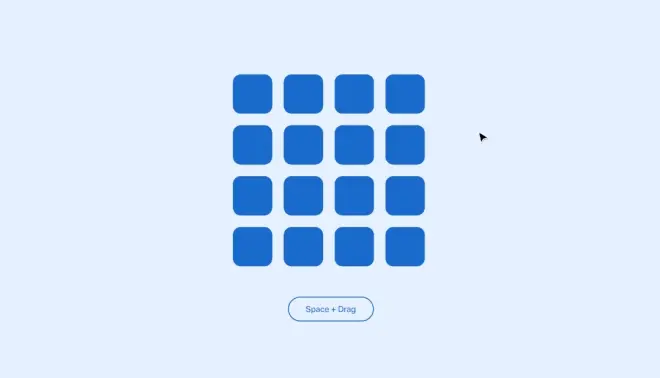
07.拖动+空格:如果要更改所选区域的位置,可以在选择区域后使用空格键。

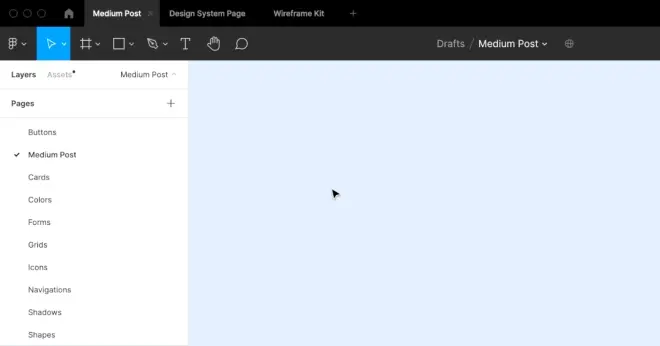
08.Cmd +“数字”(选项卡):如果打开了多个文件/选项卡,您可以使用 cmd +“数字”的组合在选项卡之间切换,就像在浏览器中一样。当然,首页也是一个标签。(静电注:只能在figma APP中用,浏览器中无法使用)

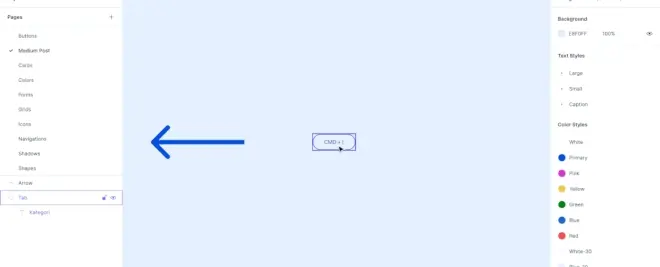
09.Cmd + Dot(.):关闭左右面板。所以你有一个最小的工作空间。您可以使用相同的组合键打开面板。

10.Cmd + |:此组合也仅隐藏左侧面板。您可以使用相同的组合再次打开它。

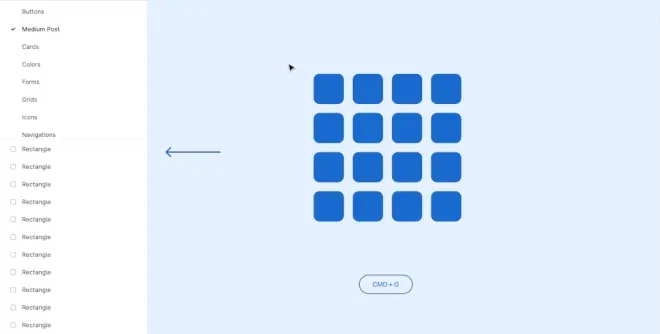
11.Cmd + G: 对选定元素进行分组。

12.Cmd + Option + G:将所选元素框在分组中。有时在调整元素大小时使用框架而不是组,这样更方便。

13 — Control+ Shift + ?:显示所有键盘快捷键。如果你忘记了快捷键,就看看帮助吧。

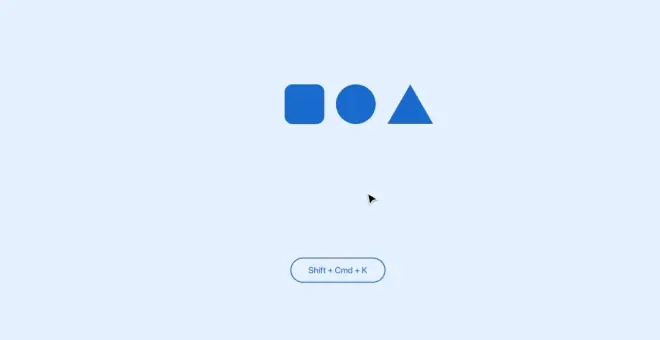
14.Shift + Cmd + K:从文件中选择照片。因此,可以集中选择照片。您还可以通过单击框架、矩形等来放置照片。

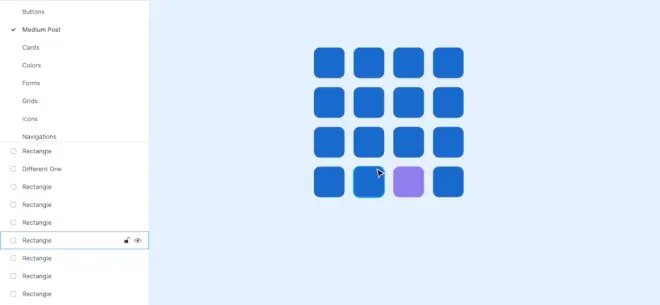
15.颜色选择:让我们选择一个可以填充颜色的元素。在元素中选择填充选项后,您可以使用向上(浅色)和向下(深色)箭头键找到颜色的浅色调和深色调。按住Shift调整,则变化差异更大。

16.文本自动高度和自动宽度
当我们想要调整文本框的大小时,我们从右侧面板调整就可以了。特别是当我们选择复制粘贴文本时,该文本将以其默认样式复制。此时我们可以应用一个小技巧:我们可以通过双击文本框的任意边缘将文本从自动高度更改为自动宽度。

17.快速定位元素
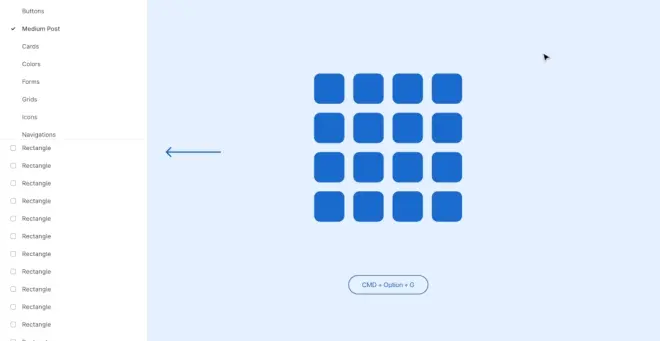
在大文件中,不少元素很难在画布上找到。我们可以在左侧图层面板中找到它们。单击左侧面板中元素旁边的图标,该元素将出现在画布上并居中。

18.Cmd+Option + S
添加版本历史。Figma 已经自动添加了版本历史。但是您可以使用此组合键添加更详细(带有解释)的版本历史记录。

19.对齐快捷键
您可以从右侧面板对齐元素。但是养成使用键盘快捷键的习惯会加快你的速度。Option + A:左对齐。Option + D:右对齐。Option + V:垂直居中对齐 Option + H:对齐水平中心。Option + W:顶部对齐 Option + S:底部对齐 Option + Control + T:整理 Option + Control + V:分布垂直间距 Option + Control + H:分布水平间距。
20. Shift + A:
自动布局元素。简单的信息。平时大多数人会从右侧面板使用此功能,有了这个快捷键会很方便。

第二辑下周推出!敬请期待!
2022开春新一期UI全链路就业特训课程开始报名啦
↓↓长按二维码加静电老师咨询↓↓


