在线等,挺急的!这个超酷的PPT页面,到底是如何完成的?


昨天,有几位读者,在微信群里,探讨一个 PPT 的问题,很有价值。聊的是什么呢?
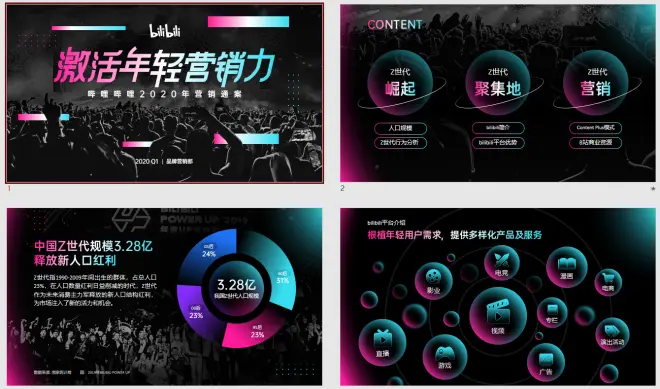
就是聊这个页面下方的5个圆形气泡,到底是如何做出来的?

相比于普通的渐变圆形,这里的圆形,更有立体感。
那到底是怎么做出来的呢?很多人的第一反应,就是添加渐变效果。
但其实并非如此。
这里用到的呢,其实就是 PPT 设计中,一个冷门的小技巧,叫做复合渐变蒙版。

啥叫『复合渐变蒙板』呢?估计有些读者都懵了,但其实很简单。
所谓『复合渐变蒙板』,其实就是多层渐变蒙板的叠加。给各位简单演示一下。
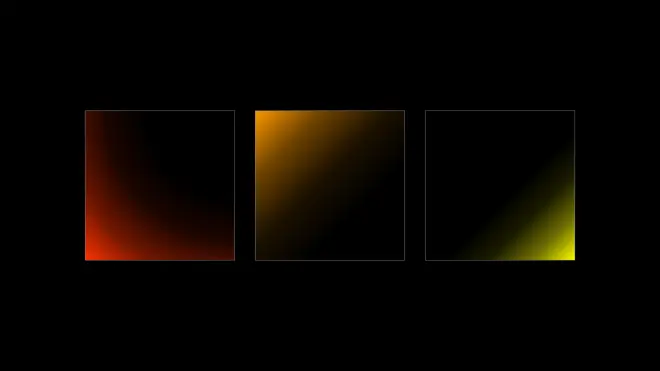
比如这里有三层渐变蒙版:

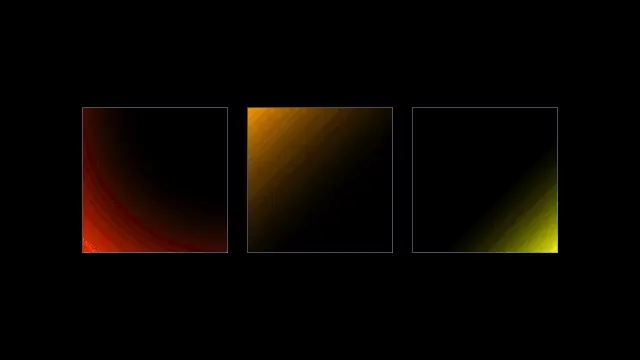
当他们叠加到一起之后呢,就变成了这样:

这就是『复合渐变蒙板』。
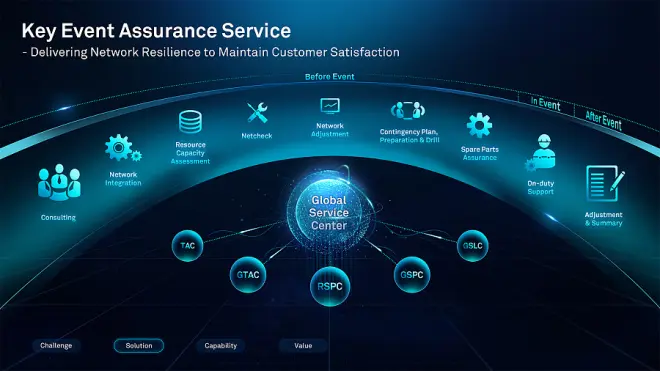
那咱们回到刚才的案例中,像这里的圆形,是怎么绘制的呢?

其实通过拆解,可以发现,这个图形,是由三层渐变蒙板叠加而来:

到这里,明白了吗?还有个像昨天文章中的那个案例:

在昨天的直播中,我也分享了,其实它也是3层蒙版叠加得到的:

当然,利用这种思维方式,其实,我们不仅仅可以去叠加多层渐变蒙版,那有没有可能,我们去叠加一些图形呢?
比如像这样,在圆形上,叠加一个渐变的网状地球:

是不是也可以呢?

这就是 PPT 设计中,非常好用的一个冷门设计技巧。
除此之外呢,为了写这篇文章,我还总结了另外两个小的冷门技巧,也一并分享给各位。
文字叠加描边
这也是之前一位读者问我的问题,他说像B站封面图里的描边,到底是怎么做的?


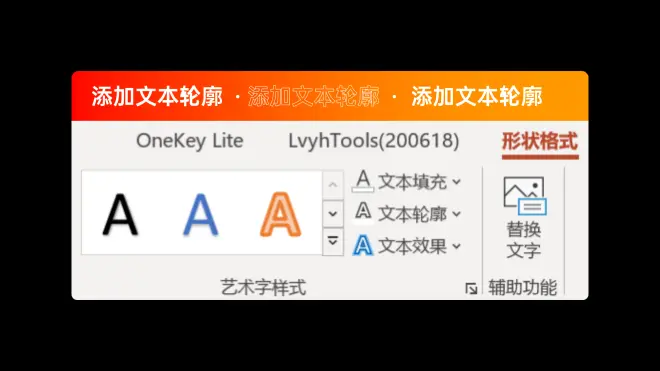
可能大多数人的反应,就是直接给文字添加轮廓,就像这样,对吗?

但其实添加完轮廓之后,文字部分的笔画就变细了,专业一点讲,叫做这是添加了内部轮廓:

那怎么去解决这个问题呢?
其实我们可以在文本框的下面,再插入一个相同文字的文本框:

然后呢,给下层的文本框添加描边效果,轮廓可以稍粗一点:

最后,再把两个文本框叠加在一起,就能够做出外部轮廓描边的效果:

给各位看下静态的图层顺序:

咱们再来对比看一下之间的区别:

是不是很好用的一个方法?
利用这个技巧,其实,我们也可以轻松地,做一张b站风格的 PPT 封面:

图片边缘模糊
之前曾有一份旁友圈的优秀作业,里面最后一排的图片,是这样处理的:

有些读者在模仿时,直接给图片添加模糊效果,导致边缘显得很生硬:

那怎么去解决这个问题呢?
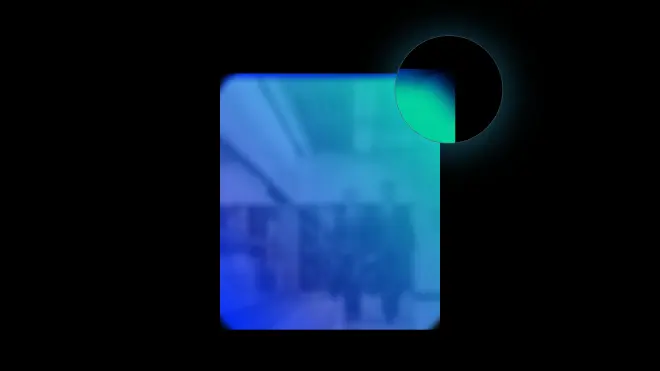
我们可以以一张图片为例,来简单说一下,比如就是它了:

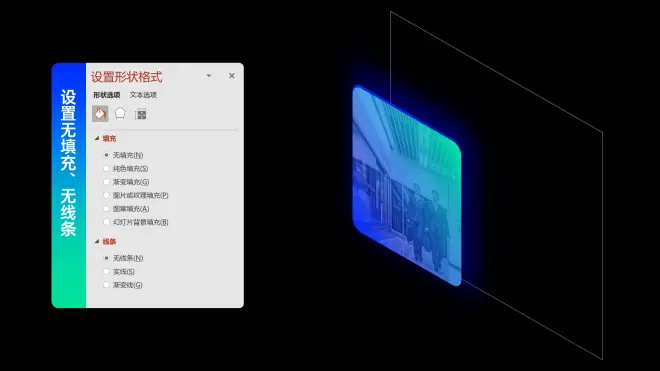
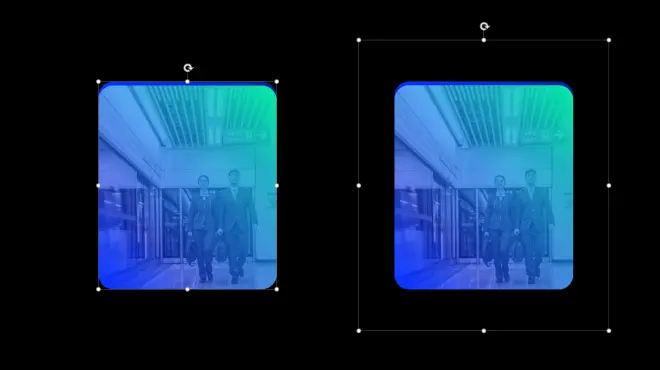
我们可以在图片的外侧,添加一个形状,尺寸要大于图片:

然后,去掉形状的填充颜色以及轮廓:

接下来,同时选中形状和图片组合,并且复制一份,在粘贴选项中选择,粘贴为图片:

这时候,我们会发现,图片的边界变得更宽了:

最后呢,再给图片添加模糊效果,就可以了。咱们来对比一下,两种不同方式所呈现的效果:

那么学会了这一点之后,关键问题来了,这个方法有什么用呢?最常用的一点,可能就是:
制作页面边缘的修饰元素
在封面设计中,这个就比较常见,比如像这样的页面,有一些修饰元素,可以让封面的视觉效果更为丰富:

当然,在内容页中也非常合适:



好了,以上呢,就是这篇文章的主要内容,主要分享了的3个冷门的设计技巧,希望对各位有所帮助。
另外,前天的直播视频,已经剪辑完成,我们会陆陆续续的将其上传到B站。
但是现在审核还没通过,上传成功的话,我会第一时间通知大家,大家注意看我的动态哈!
关注我的原创公众号【旁门左道PPT】,后台私信关键词【直播课件】,即可免费获取我前天的直播PPT课件: