热播综艺《乘风破浪的姐姐》大火!我从中学到了一个超炸的PPT效果

最近相信很多读者,都或多或少的看到一个综艺的信息,那就是『乘风破浪的姐姐』:

不得不说,这个综艺太火了,如果微博的热榜没有停更,那我觉得,至少能有一半的热榜,都是关于这个节目的。
而随着节目大火,这个综艺的一些平面设计,也被很多人开始借鉴学习。
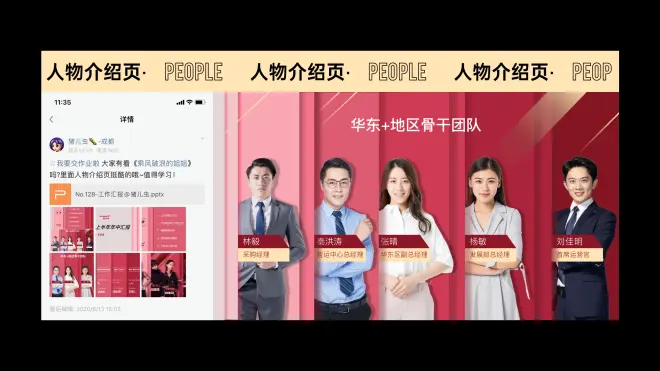
我昨天在旁友圈社群里,就看到有位学员的作业,就是参考了综艺的相关设计:

不仅如此,还有读者,直接发图问我,像这个人物排版的页面,是怎么设计的?

所以,今天咱们就借这个热点,来聊聊这张人物海报,背后的设计原理。
其实,这里用到的技巧,很简单,就是穿插设计。在很多的 PPT 设计中,都会有这个技巧的影子。
比如像这些:



怎么样?看起来还不错,对吗?
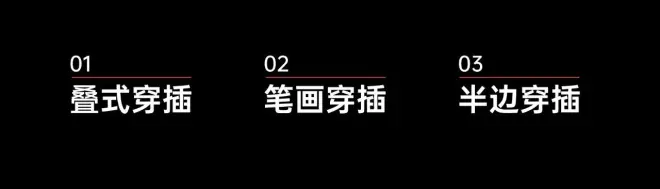
其实,在 PPT 设计中,提到穿插设计,可以分为3种类型,分别是:

关注我的原创微信公众号【旁门左道PPT】,回复【乘风破浪】即可免费获取本文所有课件PPT源文件!
每种类型都有不同的使用场景,那接下来,咱们就挨个儿,来分享下这3种穿插设计的方法。
首先第1种
叠式穿插
这是最简单的一种穿插设计,听名字就知道,所谓叠式穿插,就是一个元素叠在了另一个元素上。
比如像这样,火锅叠在了色块上:

很好理解,对吧?
而如果想要使用这个方法,必须少不了的一个元素,就是 Png 的图片素材。
那怎么才能获取到这种素材的?两个方法:

如果你想直接下载 Png 素材,推荐两个图库网站:


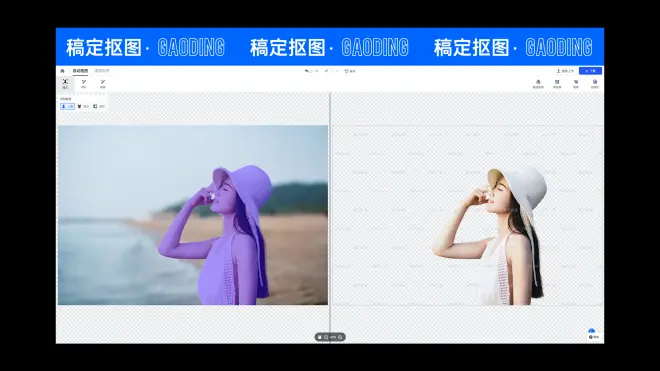
当然,你还可以利用抠图工具,实现一键抠图,在这里推荐稿定抠图:

好了,当我们拿到了 Png 素材后,咱们通过两个实际案例,来练习一下。
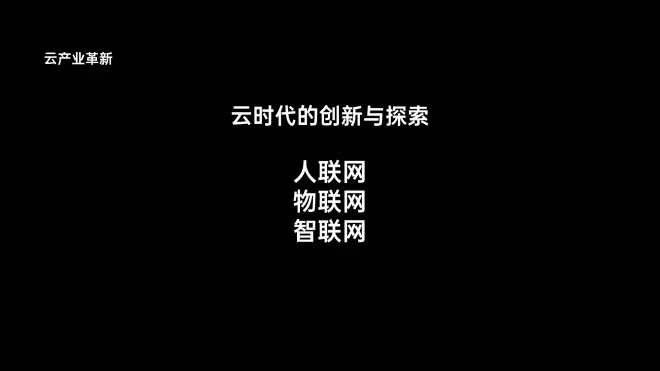
首先是第一个页面:

内容很简单,就是将云产业的变革,所以,我们可以围绕着这些关键词,来寻找对应的配图素材。
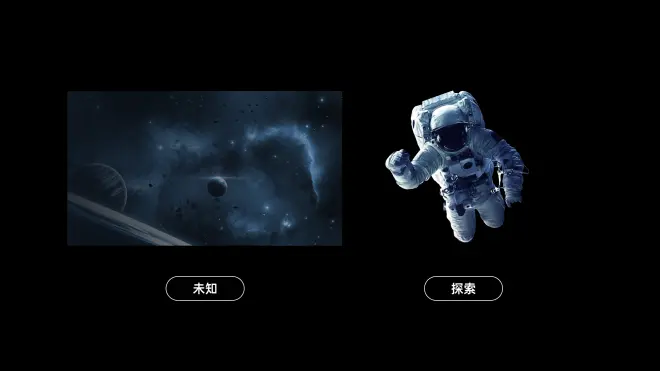
用宇宙体现未来,用宇航员体现探索:

然后,把两个元素,拼组在同一个页面上:

这是静态效果:

接下来,我们把内容放在对应的区域,但是,不得不说,页面看起来有些杂乱:

所以,我们可以在宇航员素材的底部,叠加一层科技感渐变色块:

最后,把内容放在色块上即可:

关注我的原创公众号【旁门左道PPT】,回复关键词【乘风破浪】,即可免费获取本文所有PPT源文件!
这就是最简单的穿插设计,直接把素材,贴在了色块上,接下来,咱们来个有点难度的。
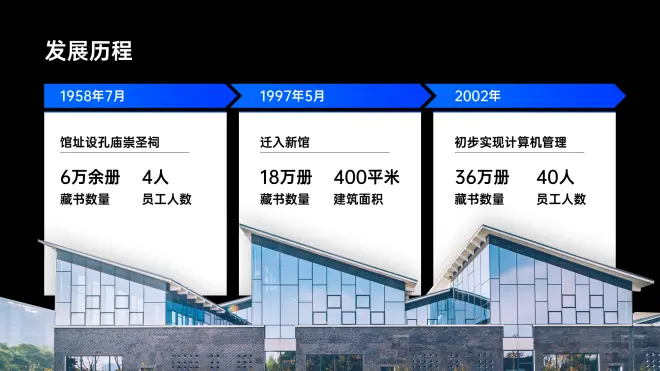
再比如像这个页面,主要讲的是图书馆的发展历程:

既然内容讲的是嘉定图书馆,我们可以找一张对应的素材:

接下来,为了营造出穿插的视觉效果,我们可以把底部的建筑素材抠出来:

过程我就不演示了,都是用前面的工具,一键抠图。
接下来,我们把内容放在建筑素材的底部,这时候,可以看到,以及有穿插的效果了,对吗?

但是,黑色背景明显不适合这页 PPT ,所以,我们可以把原素材中的天空,放在这里做背景即可:

其次是第2种
笔画穿插
顾名思义,就是将图片和文字的笔画进行穿插,最终的效果呢?大概是这样的:

看起来很有创意,对吗?
一般而言,如果我们的 PPT 上,需要牵扯到名词的解释,使用这个方法最为合适。
啥意思呢?咱们通过一个实际的案例,来理解一下。
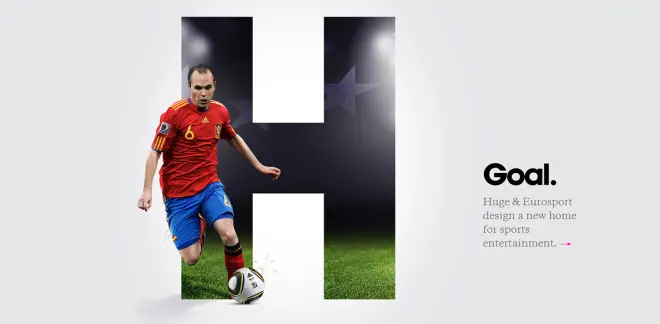
比如像这页 PPT ,就是典型的,来解释一个模型概念的 PPT :

我们可以把首字母放大,做一个简单的排版:

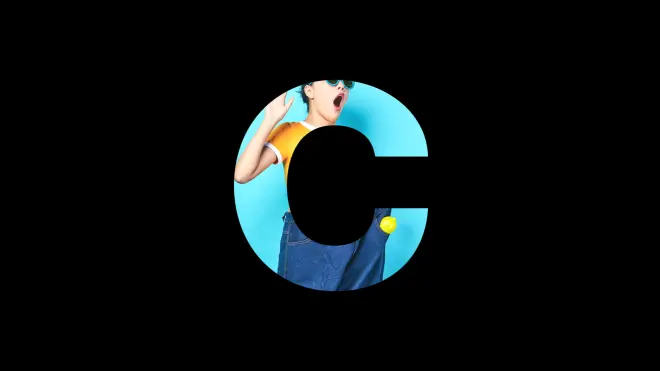
从内容分析可以看到,这里讲的,是对某品牌年轻化的分析,所以,我们可以找到一些年轻人的素材,并把素材与字母结合在一起:

那么,该怎么进行穿插设计呢?
首先,我们需要把人物素材进行抠图处理,并把去背后的素材,与原图叠在一起。
就像这样:

这是静态页面:

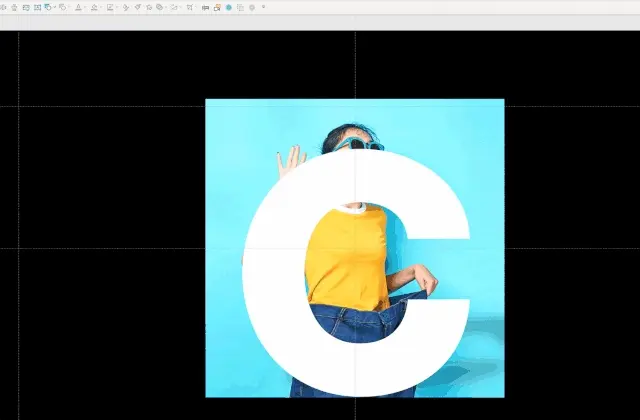
接下来,我们先暂时隐藏掉上方去背后的图层,并把字母,放在底部图片上:

利用 PPT 中的形状相交功能,可以得到这样的一个图形:

具体的操作是这样的:

然后呢,我们把去背后的图片,放置在相交后的图片上,但要注意,这里的话,人物与字母底部的边缘,是不吻合的:

我们可以通过裁剪,把人物素材底部区域,裁掉即可:

怎么样?效果还不错,对吗?
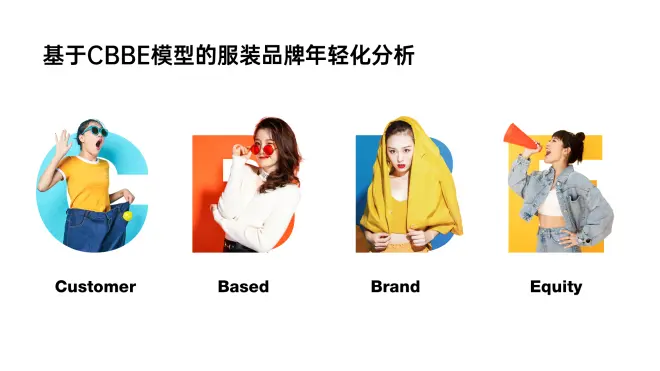
同理,我们把其它的几个字母,也按照类似的方法,进行处理:

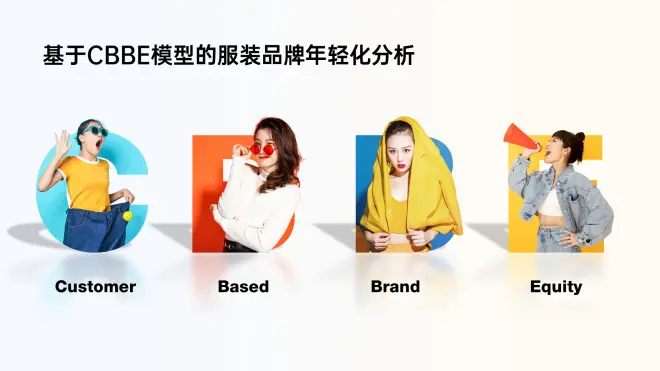
最后,我们可以对素材简单地进行处理,添加阴影和映像效果,使其更有立体感:

其实,在之前的文章中,我就曾处理过一个类似的页面,原理也是一样的:

最后是第3种
半边穿插
这里用到的方法,跟上个方法类似,只是在呈现上会有区别。
呈现的效果呢,大概是这样的,将图片中的一部分元素,露出在画面之外:

好了,那这个方法是怎么用的呢?同样通过一个实际的案例,来理解一下。
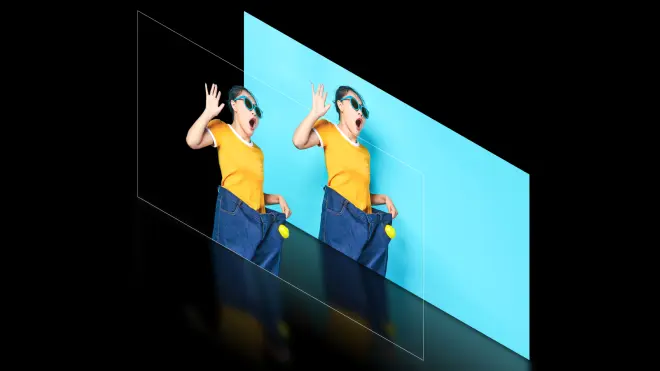
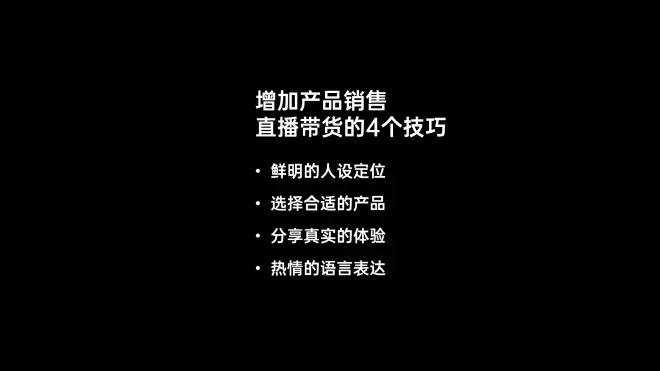
比如像这一张关于直播带货的页面:

既然是直播,肯定需要找一张直播的素材:

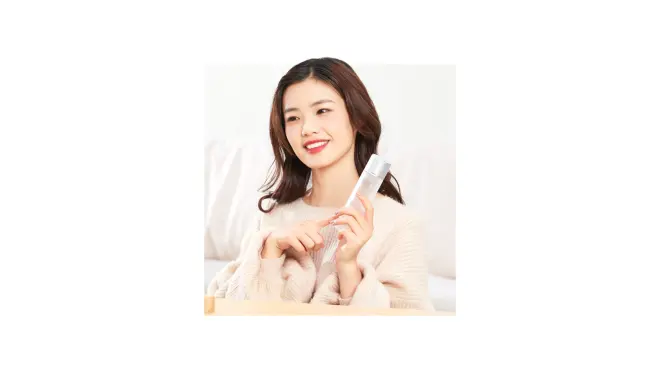
这里的两张素材,一张是头顶被裁掉的,另一张是没有被裁切的,因为只有这样,才能呈现出露出的效果:

这是静态展示的效果:

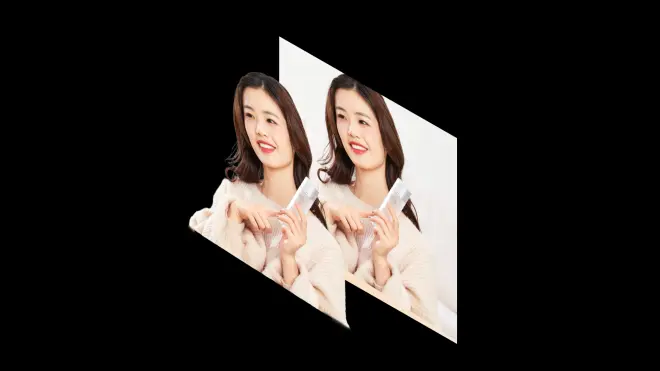
接下来,我们把素材裁剪为圆形,便于后面内容的排版:

把文字内容放在页面上,并在图片周围,添加一些圆形线条进行修饰:

最后,添加一张背景图片即可:

看起来还不错,对吗?
以上呢,就是今天要给各位分享的3种穿插设计的手法,如果你想做一些有创意的 PPT 页面,那么,这些方法你一定要知道。
当然,也欢迎加入旁友圈 PPT学习社群,与28,000人一起,刻意练习,提升PPT技能。
另外,旁友圈618限时优惠活动进行中,立减70元,现在加入,还可以免费获得近8000页PPT设计灵感手册,以及免费订阅4门对外售价超460元PPT学习课程......

而且,这是我们最后一次以229元的价格进行促销,活动结束将涨至365元。
目前,优惠名额不到150张,先到先得:

如果保存不了图片,评论区内有具体购买步骤哈~

