PPT高能玩法:图片矢量化+强制关联+平滑切换打造超强变身效果

本文首发于:2019年4月17日于服务号【幻云PPT】
图文:幻云PPT设计 大雄董军
周五:PPT动效设计

平滑切换还有很多种可能
只是还没有被发掘出来


片子里汽车人翻滚着,变身成为超牛逼的战士,整个过程无缝链接,仿佛我们能看到每一颗螺丝,每一个齿轮都在变化着
《变形金刚》片段


《变形金刚》片段


在这种超牛逼的特效下,女主屁股再翘,也丝毫吊不起我任何胃口

后来,我又撸了局王者,选择了一个大跳可以把脆皮炸出翔的赵云,它的皮肤,又让我浮想联翩~
《王者荣耀》引擎之心-赵云


《变形金刚》也好,《王者荣耀》也好,不得不说,两种特效都不错。所以,我就想
这种变形效果,如何用PPT展示出来?


从效果构成来看

需要两张图片,然后添加一种效果,从而使得两张图片相互变化中完美无缝链接。
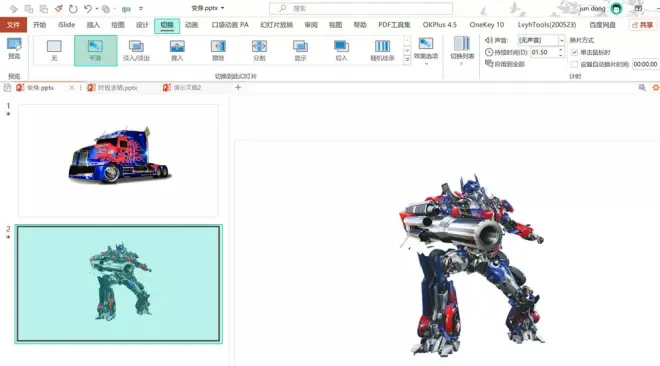
所以我首先想到了【平滑切换】
两页幻灯片之间添加平滑切换
(即使强制关联)

可以清楚地看到
有一定的平滑切换效果在,但是距预期效果还差得远

熟悉平滑切换的朋友都知道
两页之间强制关联两个不同的形状
加平滑切换
是可以实现平滑过渡的
(强制关联后边会讲)


既然形状可以,图片不可以
那么,如果
把两张图片转换成多个触控点的形状
然后强制关联,添加平滑切换效果
那不就解决了?
图片矢量化+强制关联+平滑切换后
效果图1


效果图2


效果图3



本文最早在2019年4月17日
发布于服务号【幻云PPT】
所以后来今年我出的免费模板《正义联盟》中
采用过这个效果


那么问题来了

01
图片矢量化
(把图片改成矢量形状)
◆ ◆ ◆
只有把插入的两张PNG图片,都改成多控点矢量形状,才能实现完美平滑切换
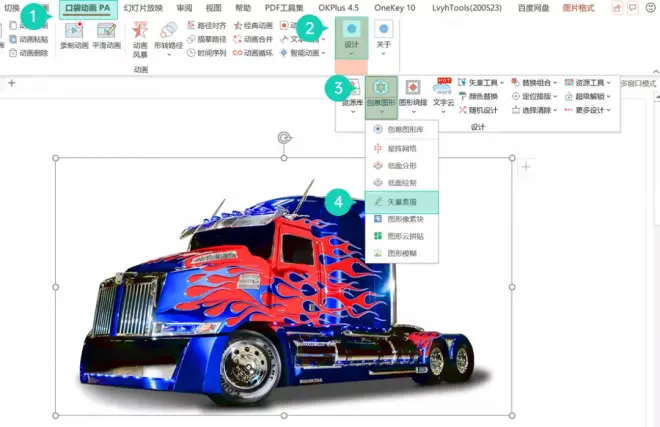
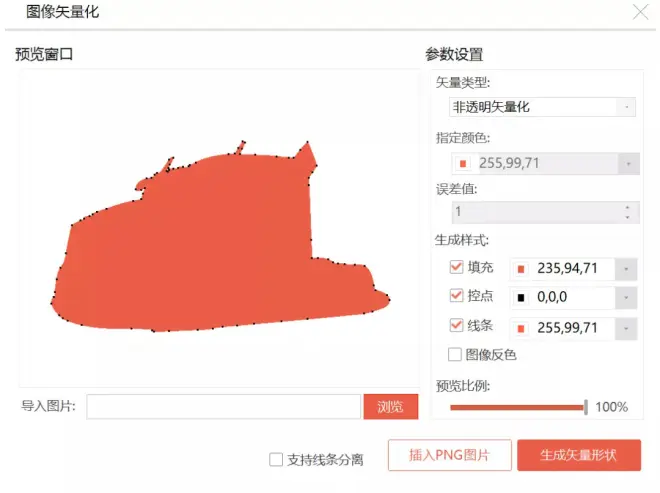
选中第一张PNG图片,点击口袋动画-设计-创意图形-矢量素描
(注意需要把口袋动画切换为专业版)


然后点击【生成矢量形状】


注意:
如果在生成矢量形状后,有多余的小形状,把这些小形状删除,保留主体形状即可
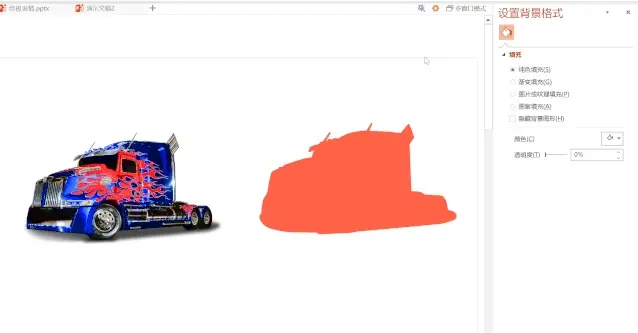
把生成的矢量形状填充为图片
(记得把矢量形状的线条取消)


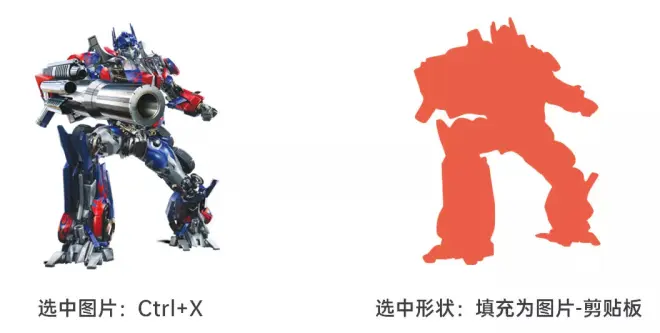
第二页幻灯片中的擎天柱PNG同理操作


为了方便大家理解,我特意录制了一个动态图操作过程


此时我们得到这样的两张幻灯片
(看似图片,其实是填充为图片的矢量形状)
02
强制关联
◆ ◆ ◆
常规的平滑切换
需要两个幻灯片中对象一致
添加平滑切换才能产生平滑效果


那么本文中的两页元素不对应
是元素A想要平滑过渡到元素B
该如何操作呢
这里我们就用到了
强制关联


方法:命名法
操作基于Office2019/365,请手动点击文件-账户-检查更新,升级到最新版
既然两页元素不同,那么我们就把两个元素命名成同一个名称,从而让系统认为这两个元素就是一个,就能实现平滑过渡了。
步骤:
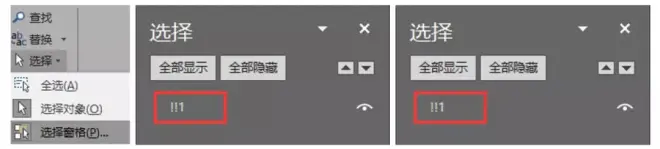
1.开始-最右侧的【选择】-【选择窗格】;
2.点击第一张幻灯片中的目标元素,在英文半角状态下,在选择窗格中重命名为!!1
3.在第二张幻灯片中选择目标元素,在英文半角状态下,同样命名为!!1

幻灯片1中的矢量形状命名为!!1


幻灯片2中的矢量形状命名为!!1


4.把第二张幻灯片的切换效果设置为‘平滑切换’,放映时就得到了最终效果