ps字体,ps字体下载,ps安装字体,十万+ps字体库
不知道大家是对的PS如何掌握挖字的技巧,日常使用PS在软件中,经常使用挖掘功能来单独取出大图中的文本,或者关注挖掘操作,总之,PS挖字操作的利用率很高。
十万+ps字体下载地址:www.4399vip.top

十万+ps字体下载地址:www.4399vip.top
让我们分享以下内容PS挖字操作教程,感兴趣的朋友快来看看。还有别的PS软件使用教程,从基础到高级,各种教程都非常适合自学PS小伙伴哦。点击上面的蓝色字体注意一波!
PS软件扣字操作教程:ps字体,ps字体下载,ps安装字体,十万+ps字体库

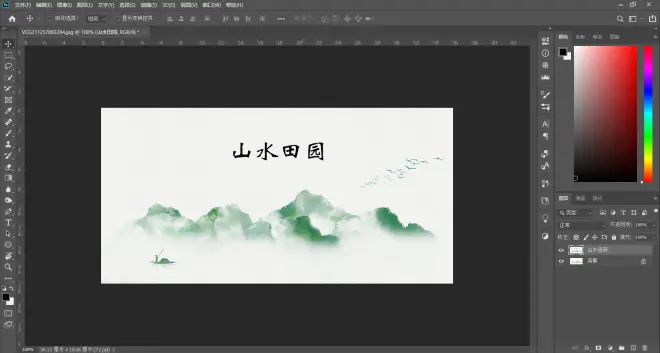
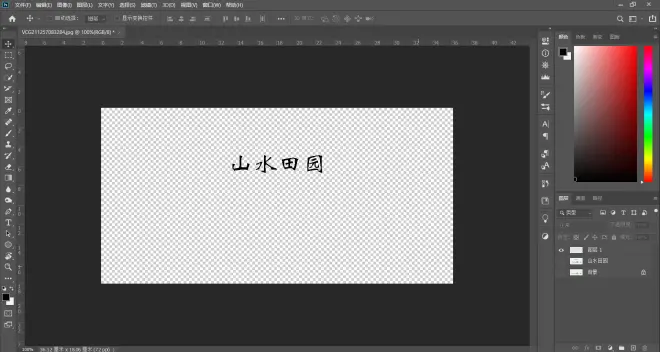
1.如图所示,打开ps软件,打开需要扣除文本的图片。
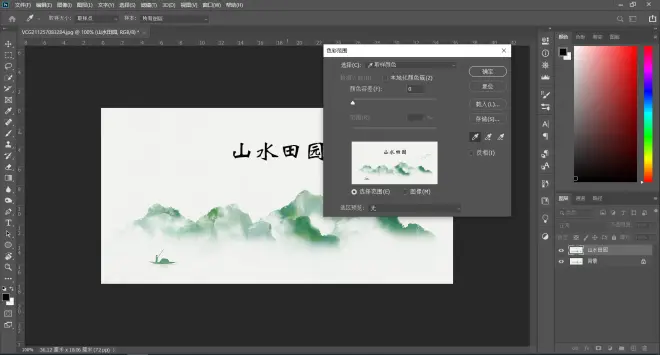
2.如图所示,然后点击菜单栏上的选择打开菜单,单击颜色范围。

3.打开颜色范围面板,用吸管工具吸收文字,点击确定。

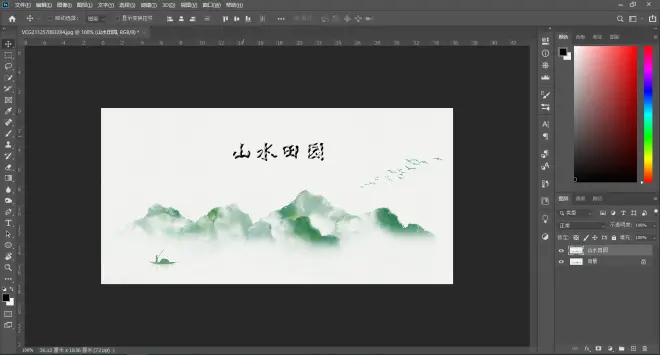
4.这样就可以选择文字,创建选区。ps字体,ps字体下载,ps安装字体,十万+ps字体库

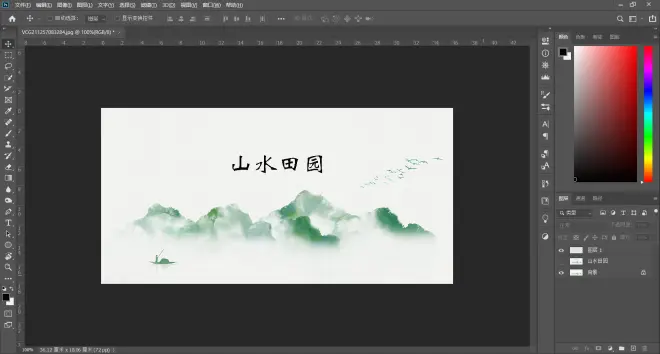
5.按Ctrl J复制一层,就可以挑出选定的文字。

以上就是PS演示软件扣字的过程,操作很简单,几步就能实现,很实用哦!
PS学习是一个有趣的过程。希望大家多练习,创作出越来越好的作品!
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。翻译不足之处或者有错别字,自行脑补一下哦。ps字体,ps字体下载,ps安装字体,十万+ps字体库

1.创建纹理
步骤1
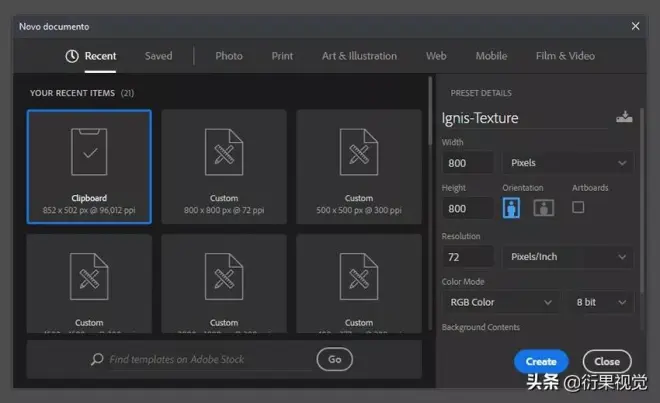
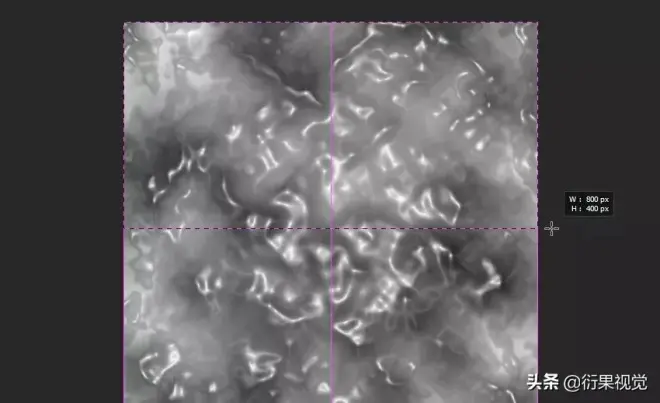
创建一个新的800 x 800 px 72 Dpi文档,并将其命名为Ignis-Texture。

步骤2
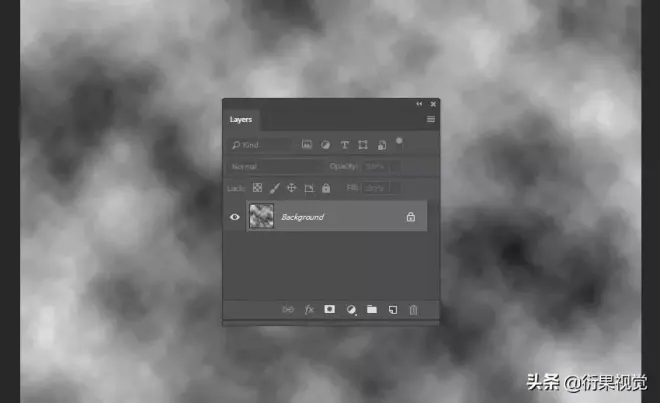
按D重置“前景色”和“背景色”,然后转到“ 滤镜”>“渲染”>“云”。

步骤3
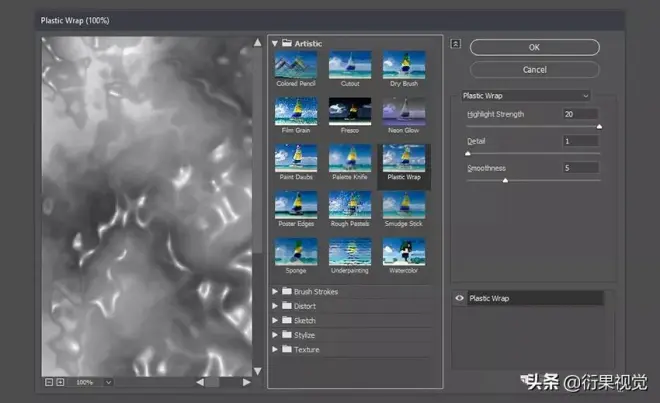
现在,用鼠标右键单击该对背景层,并选择转换为智能对象。然后转到“ 滤镜”>“滤镜库”并应用具有以下设置的塑料包装滤镜:ps字体,ps字体下载,ps安装字体,十万+ps字体库
高光强度:20
详细资料:1
平滑度:5

步骤4
现在,让它看起来像无缝的纹理,反映出文档的边缘。
选择矩形选框工具(M),然后选择图像的上半部分,然后按Ctrl-C和Ctrl-V来创建带有选定区域的新图层。之后,将新层重命名为First Half。ps字体,ps字体下载,ps安装字体,十万+ps字体库

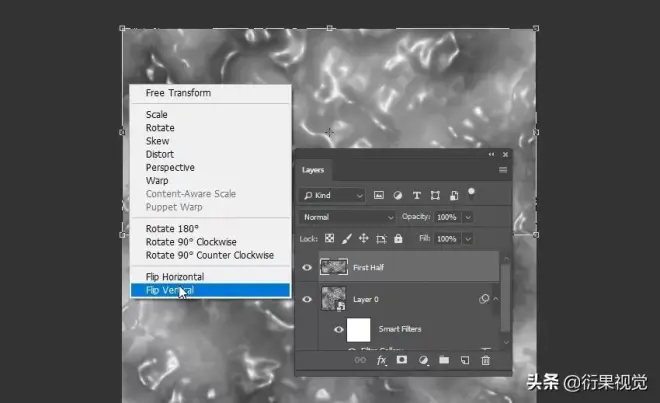
步骤5
按Ctrl-T激活“ 自由变换”。然后右键单击所选区域,然后选择“ 垂直翻转”。

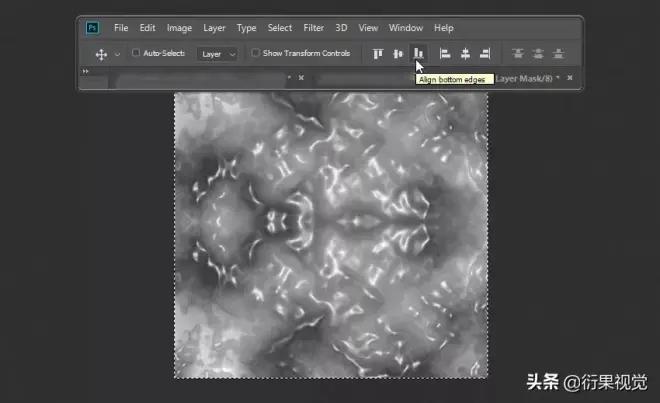
步骤6
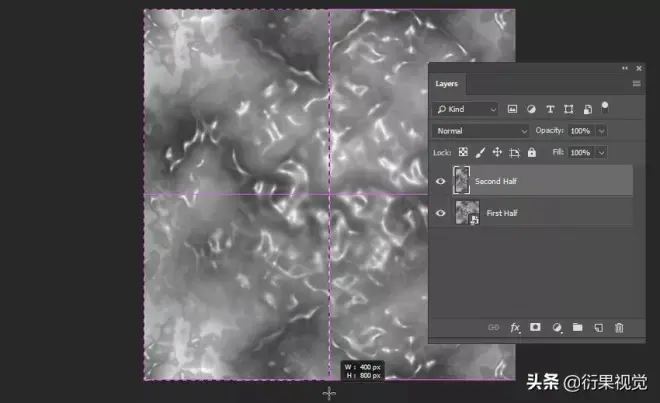
按Ctrl-A选择整个文档,然后选择“ 移动工具(V)”并将“上半部分” 对齐到文档的底部边缘。

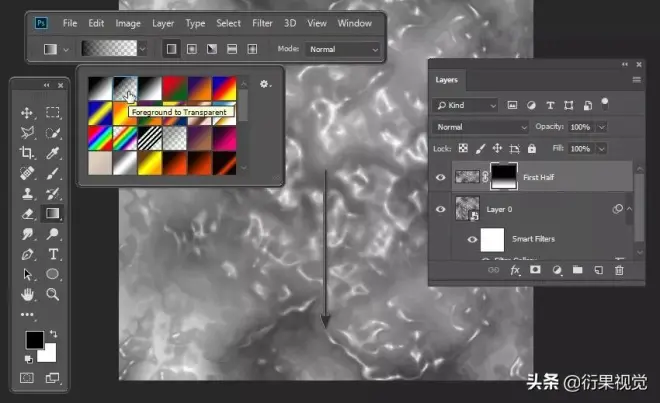
步骤7
转到“ 图层”面板,然后单击“ 添加图层蒙版”图标。然后渐变工具(G)与所述前景到透明梯度。之后,单击并从文档中心拖动到底部。下一张图像上的箭头表示渐变的起点和终点。
请注意,渐变将在“上半部分”图层的图层蒙版上创建,并隐藏其顶部。

步骤8
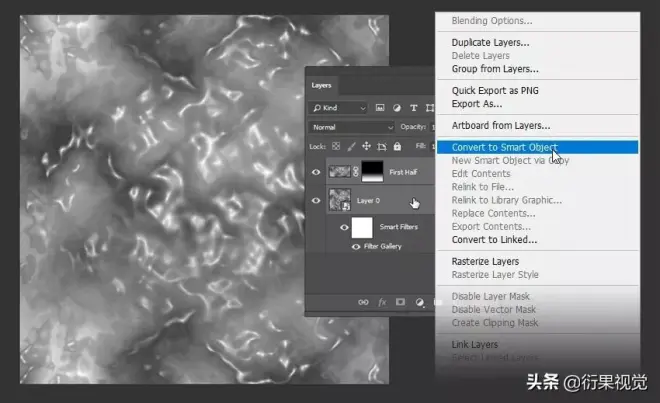
选择“ 层”面板中的所有层,然后在其中一层上单击鼠标右键,然后选择“ 转换为智能对象”以将它们合并为一层。

步骤9
现在再次选择矩形选框工具(M),然后选择文档的左半部分。然后按Ctrl-C和Ctrl-V创建新层。之后,将新图层重命名为“ 下半部分”。

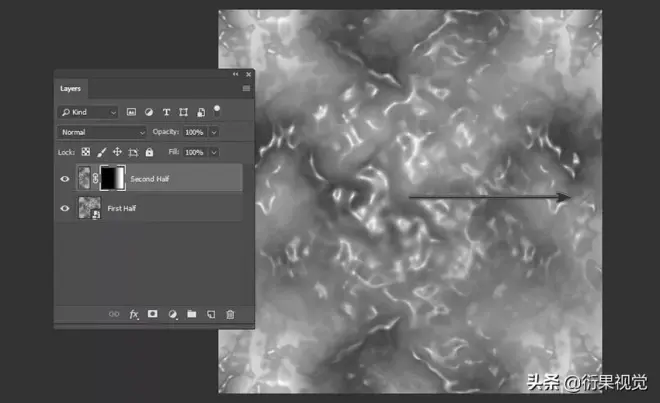
步骤10
重复步骤5,步骤6和步骤7,但分别选择“ 水平翻转”和“ 对齐右边缘”。然后,从中心到右侧创建渐变,就像下面图像中的箭头一样。ps字体,ps字体下载,ps安装字体,十万+ps字体库

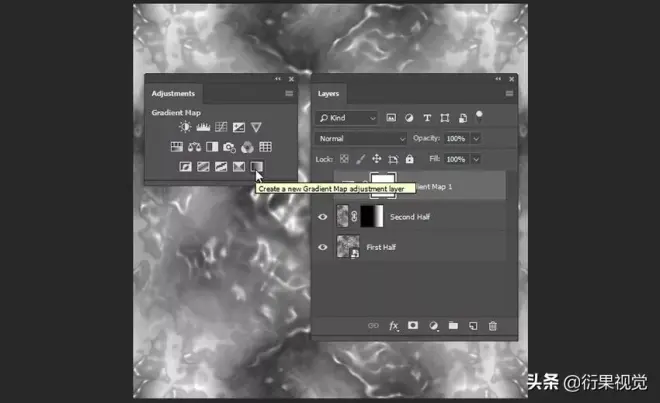
步骤11
转到窗口>调整以打开调整面板。然后单击“ 渐变贴图”图标以创建新的渐变贴图图层。

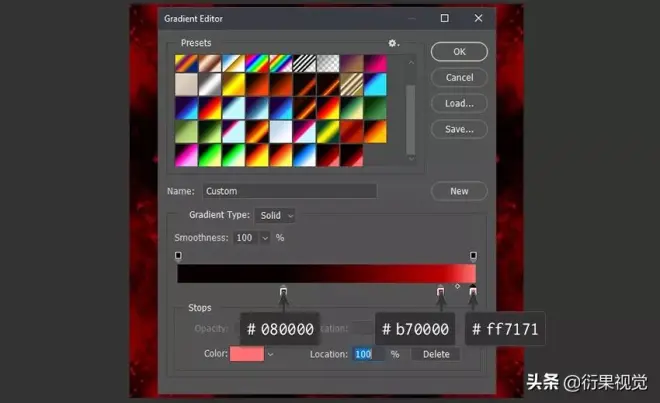
步骤12
转到“ 窗口”>“属性”以打开“ 属性”面板。然后双击渐变栏进行编辑。我们将向渐变条添加三个 Stops(只需在渐变条下方单击,将创建Stop)。
第一站颜色:#080000位置:36%
第二站颜色:#b70000位置:89%
第三站颜色:#ff7171位置:100%

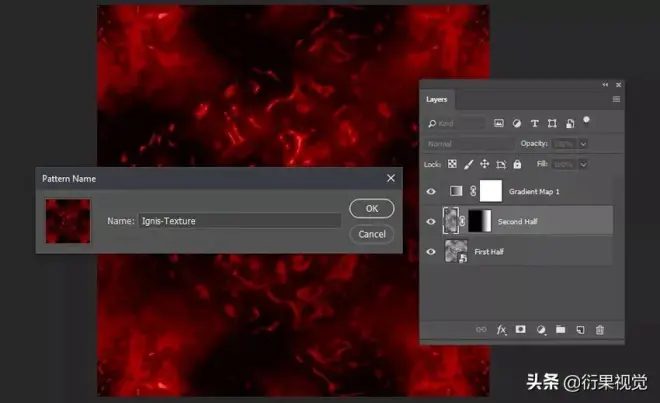
步骤13
在“ 层”面板上选择“后半层”,然后转到“ 编辑”>“定义图案”,将其命名为Ignis-Texture,然后单击“ 确定”。之后,保存并关闭文档。

2.创建样式
步骤1
打开背景图片。ps字体,ps字体下载,ps安装字体,十万+ps字体库

第2步
现在选择“ 水平字体工具”(T),然后选择“ Masque”字体。然后将字体大小设置为300 pt并写入IGNIS。

步骤3
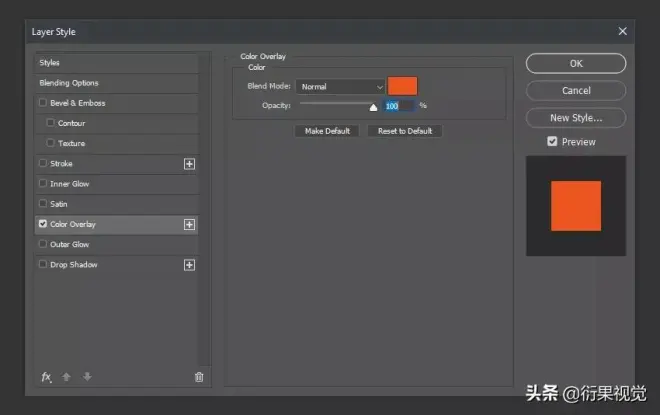
转到“ 图层”>“图层样式”>“混合选项”以打开“ 图层样式”面板。然后使用以下设置添加颜色叠加:
混合模式:普通
颜色:#ed551f
不透明度:100%

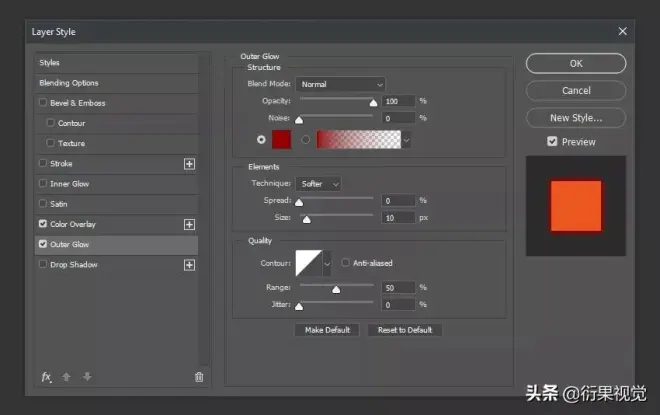
步骤4
现在,使用以下设置添加外发光:
混合模式:普通
不透明度: 100%
噪音: 0%
颜色:#930000
工艺:更软
点差: 0%
尺寸: 10像素
轮廓:线性
抗锯齿:关闭
范围: 50%
抖动: 0%

步骤5
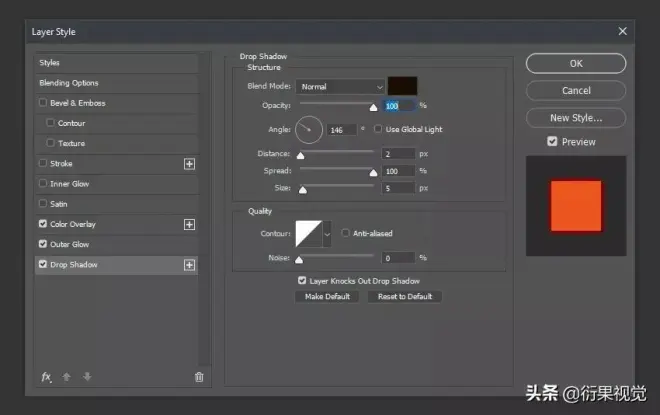
使用以下设置添加投影:ps字体,ps字体下载,ps安装字体,十万+ps字体库
混合模式:正常
颜色:#1a0d00
不透明度: 100%
使用全局光源:关闭
角度: 146°
距离: 2像素
点差: 100%
大小: 5像素
轮廓:线性
抗锯齿:关闭
噪音: 0%
图层剔除阴影:打开

步骤6
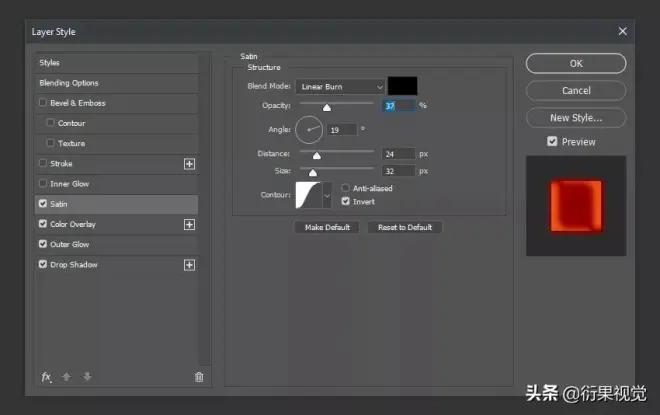
使用以下设置添加缎纹效果:
混合模式:线性背景
颜色:#000000
不透明度: 37%
角度: 19°
距离: 24像素
大小: 32像素
轮廓:高斯
抗锯齿:关闭
反转:开启

步骤7
使用以下设置添加内发光:
混合模式:线性减淡(新增)
不透明度: 75%
噪音: 0%
颜色:#ea5a47
工艺:更软
资料来源: Edge
扼流圈: 7%
尺寸: 20像素
抗锯齿:开启
范围: 50%
抖动: 0%
然后单击“ 轮廓”框以使用这些设置对其进行编辑(单击“映射”框以创建新点)。
第一点输入: 0%输出: 5%转角:关闭
第二点输入: 48%输出: 7%角点:关闭
第三点输入: 52%输出: 80%转角:关闭
第四点输入: 79%输出: 50%转角:关闭
第五点输入: 99%输出: 7%角点:关闭
之后,单击“ 新建...”以保存预设,将其命名为Ignis Contour 1,然后单击“ 确定”。
ps字体,ps字体下载,ps安装字体,十万+ps字体库
步骤8
使用以下设置添加描边:
大小: 2像素
位置:外部
混合模式:正常
不透明度: 100%
套印:关
填充类型:渐变
反向:关闭
与图层对齐:开
风格:线性
角度: 90°
抖动:关闭
规模: 100%
然后单击渐变栏以使用以下设置进行编辑:
第一站颜色:#c62500位置: 0%
第二站颜色:#750000位置: 38%
第三站颜色:#c62500位置: 100%
步骤9
现在,使用以下设置添加“ 斜面和浮雕”:
风格:内斜角
工艺:光滑
深度: 83%
方向:向上
大小: 32像素
软化: 0像素
使用全局光源:关闭
角度: 107°
海拔: 37°
抗锯齿:关闭
高光模式:线性减淡(新增)
突出显示颜色:#e6832b
高光不透明度: 100%
阴影模式:相乘
阴影颜色:#000000
阴影不透明度: 13%
然后单击“ 光泽轮廓”框,使用以下设置进行编辑:
第一点输入: 0%输出: 47%拐角:关闭
第二点输入: 20%输出: 90%转角:开
第三点输入: 47%输出: 18%转角:关闭
第四点输入: 88%输出: 74%拐角:关闭
第五点输入: 100%输出: 100%转角:关闭
步骤10
现在单击“ 新样式”按钮,并将其另存为Ignis-A。之后, 在“ 图层样式”窗口中单击“ 确定”以将其关闭。ps字体,ps字体下载,ps安装字体,十万+ps字体库
步骤11
按Ctrl-J复制该层,然后将其重命名为IGNIS B并将其“ 填充不透明度”更改为0%。之后,右键单击它,然后选择“ 清除图层样式”。
步骤12
现在转到“ 图层”>“图层样式”>“混合选项”以再次打开“ 图层样式”面板。然后 使用以下设置添加缎纹样式:
混合模式:线性刻录
颜色:#000000
不透明度: 37%
角度: 19°
距离: 24像素
大小: 32像素
轮廓:高斯
抗锯齿:关闭
反转:开启
步骤13
使用以下设置添加内发光:
混合模式:线性减淡(新增)
不透明度: 41%
噪音: 0%
颜色:#af473a
工艺:更软
资料来源: Edge
扼流圈: 7%
尺寸: 20像素
轮廓: Ignis轮廓1
抗锯齿:开启
范围: 50%
抖动: 0%
步骤14
使用以下设置添加外发光:ps字体,ps字体下载,ps安装字体,十万+ps字体库
混合模式:正常
不透明度: 22%
噪音: 0%
颜色:#ff0000
工艺:更软
点差: 6%
尺寸: 48像素
轮廓:线性
抗锯齿:关闭
范围: 50%
抖动: 0%
步骤15
现在,使用以下设置添加渐变叠加:
混合模式:柔光
抖动:关闭
不透明度: 48%
风格:线性
与图层对齐:开
角度: 90°
规模: 100%
然后单击渐变栏,并使用以下设置对其进行编辑:
第一站颜色:#85683a位置: 0%
第二站颜色:#b99e70位置: 12%
第三站颜色:#fff1da位置: 20%
第四站颜色:#675028位置: 29%
第五挡颜色:#fff1da位置: 48%
第六站颜色:#675028位置: 64%
第七站颜色:#fff1da位置: 75%
第八站颜色:#675028位置: 86%
第九站颜色:#fff1da位置: 93%
第十挡颜色:#a7873a位置: 100%
步骤16
使用以下设置添加图案叠加:
混合模式:屏幕
不透明度: 100%
图案:伊格尼斯纹理
规模: 100%
与图层链接:开
您可以单击并拖动文本本身上的纹理以更好地定位图案。
步骤17
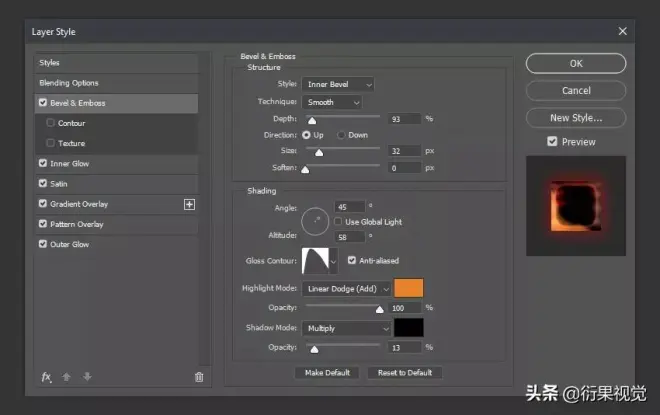
使用以下设置添加斜面和浮雕:
风格:内斜角
工艺:光滑
深度: 93%
方向:向上
大小: 32像素
软化: 0像素
使用全局光源:关闭
角度: 45°
海拔: 58°
高光模式:线性减淡(新增)
突出显示颜色:#e6832b
高光不透明度: 100%
阴影模式:相乘
阴影颜色:#000000
阴影不透明度: 13%

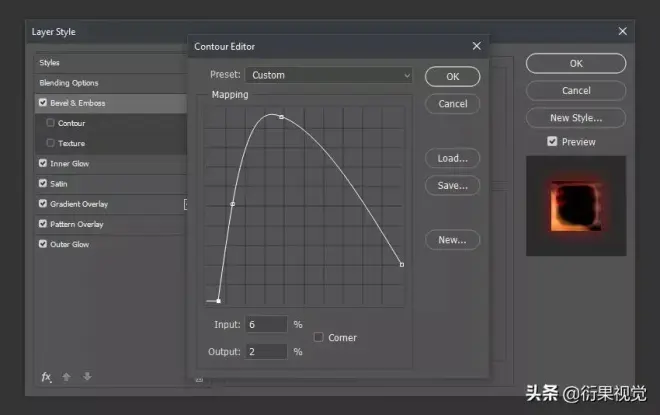
然后单击光泽轮廓框,并使用以下设置对其进行编辑:
第一点输入: 6%输出: 2%角点:关闭
第二点输入: 13%输出: 51%转角:关闭
第三点输入: 38%输出: 96%拐角:关闭
第四点输入: 100%输出: 20%转角:关闭

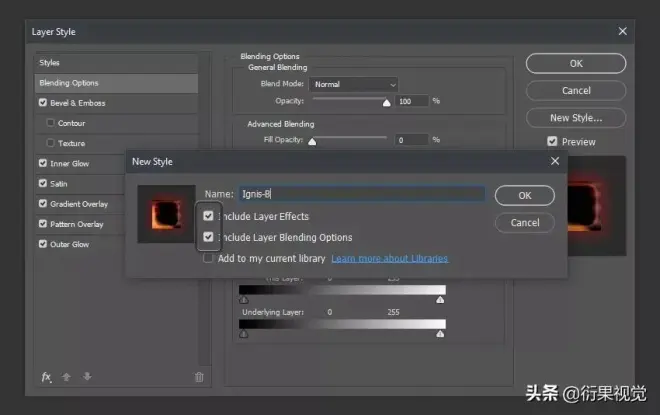
步骤18
现在单击“ 新样式”按钮,并将其另存为Ignis-B。然后, 在“ 图层样式”窗口上单击“ 确定”以将其关闭。之后,删除IGNIS B层,然后从 IGNIS层中清除样式(右键单击>“清除层样式”)。

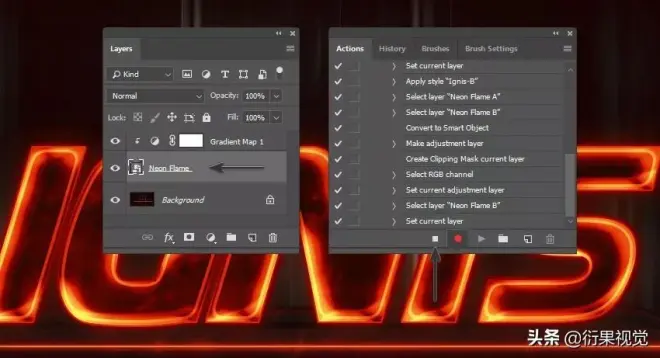
3.创建动作
步骤1
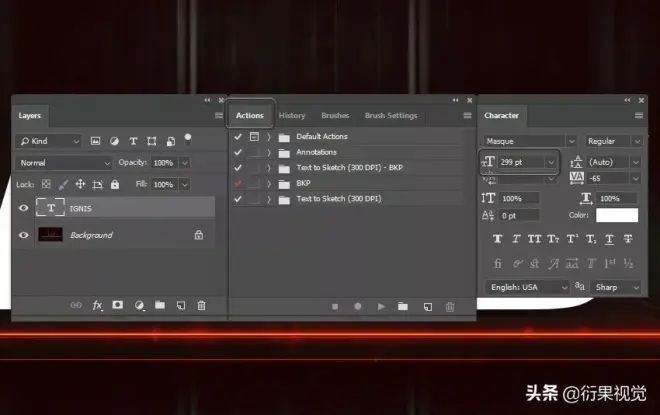
将文本图层的大小更改为299 pt,并在“ 图层”面板上保持选中该图层。然后转到“ 窗口”>“动作”以打开“ 动作”面板。ps字体,ps字体下载,ps安装字体,十万+ps字体库

步骤2
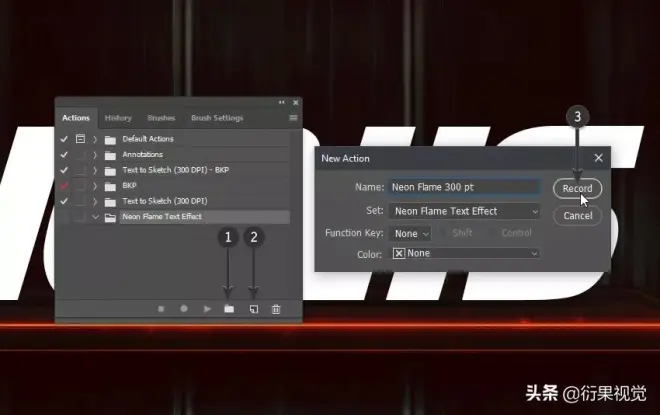
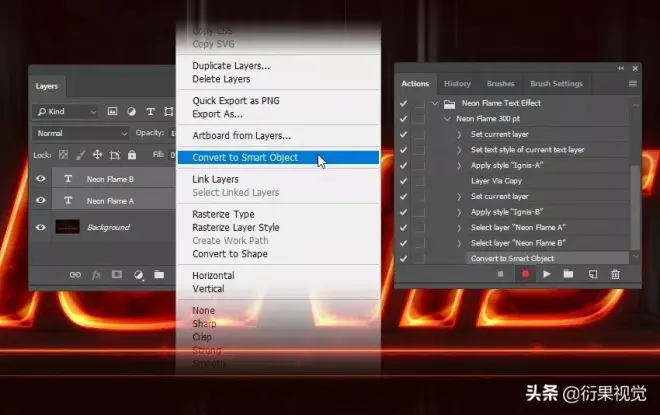
在“ 动作”面板中,单击“ 创建新的设置”图标,并将其命名为Neon Flame Text Effect。然后,单击“ 创建新动作”图标,并将其命名为Neon Flame 300 pt。动作记录将开始。

步骤3
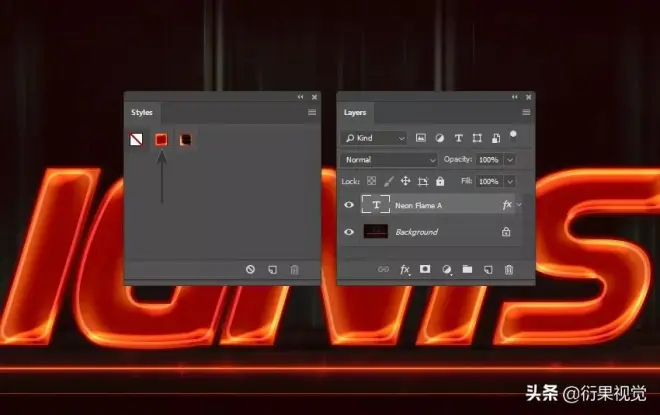
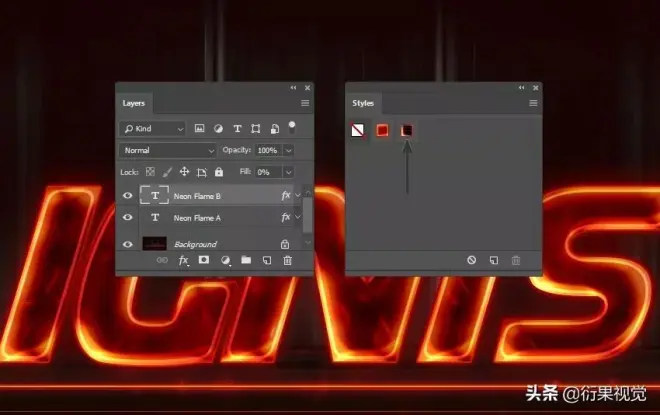
更改文本层的名称霓虹灯火焰。之后,将文本大小更改回300 pt。然后,转到“ 样式”面板(“ 窗口”>“样式”),然后单击Ignis-A样式以应用它。

步骤4
按控制-J复制的文本层,然后重命名副本霓虹灯火焰乙。之后,再次转到“ 样式”面板,然后单击Ignis-B样式以应用它。

步骤5
现在,在“ 图层”面板上选择Neon Flame A和Neon Flame B图层,然后右键单击其中的一层,然后选择“ 转换为智能对象”以将它们合并为一层。

步骤6
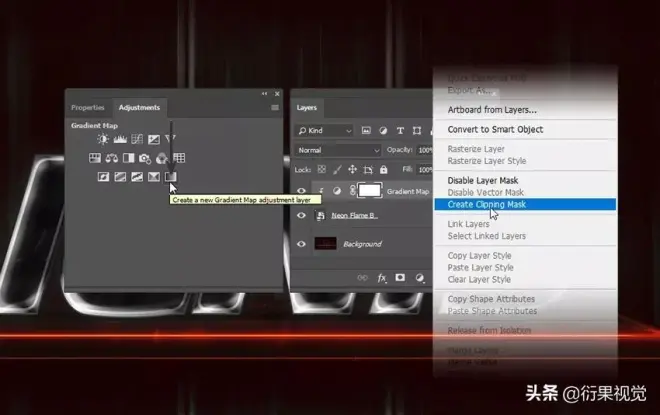
转到窗口>调整,然后单击创建新的渐变贴图图标。然后,右键单击 “ 渐变贴图”图层,然后选择“ 创建剪贴蒙版”以将效果限制在下面的图层。

步骤7
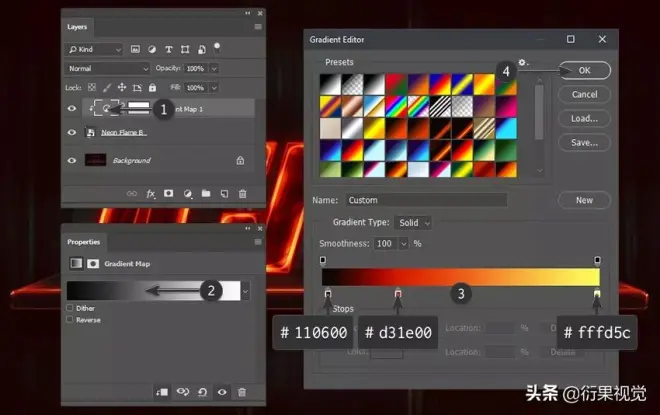
现在,双击 “ 渐变贴图”图层的缩略图以打开“ 属性”面板。然后单击渐变栏,并使用以下设置对其进行编辑:
第一站颜色:#110600位置: 2%
第二站颜色:#d31e00位置: 28%
第三站颜色:#fffd5c位置: 100%

步骤8
将Neon Flame B层重命名为Neon Flame。然后,转到“ 动作”面板,然后单击“ 停止录制”图标。ps字体,ps字体下载,ps安装字体,十万+ps字体库

外观如下:

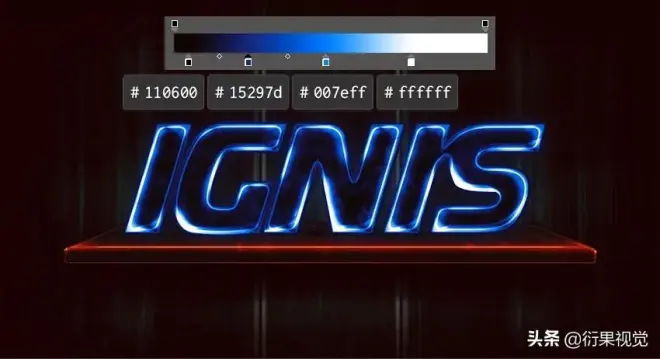
4.改变颜色
您必须编辑“ 渐变贴图”图层以更改颜色。
第一种Stop颜色用于阴影,第二种用于中间色调,第三种用于高光。
您可以更改它们的位置,以使效果看起来更暗或更亮。此外,您还可以添加新的停止在现有的间添加新的色彩。这很容易编辑。
这里有些例子:




至此就完成啦!


