【入门】带你全面解锁图标设计
图标(icon)设计一直是 UI 设计师基本功的重要标准,对于刚学习UI设计的新手来说,是最不可或缺的学习内容。而通常图标是整个页面设计的核心所在,不同风格、颜色、类型的图标展现出产品的特点和调性,图标可以说是整个项目的关键核心。
所以这次就跟大家详细分享图标的类型和设计规范的内容:
一、图标类型
图标是一种抽象的、跨语言的符号,是 UI设计中最不可或缺的视觉元素。不同类型的图标都有着独特的魅力。例如,线性图标简洁轻量、面性图标厚重直接,同一种类型的图标也具有很多不同的表现形式。
UI 设计中的图标设计大致划分为三类:线性、面性、线面结合。结合三种基础类型的表达方式可以创造出各式各样的表现形式。在此基础上,又可以通过光源、阴影打造出不同的图标质感。
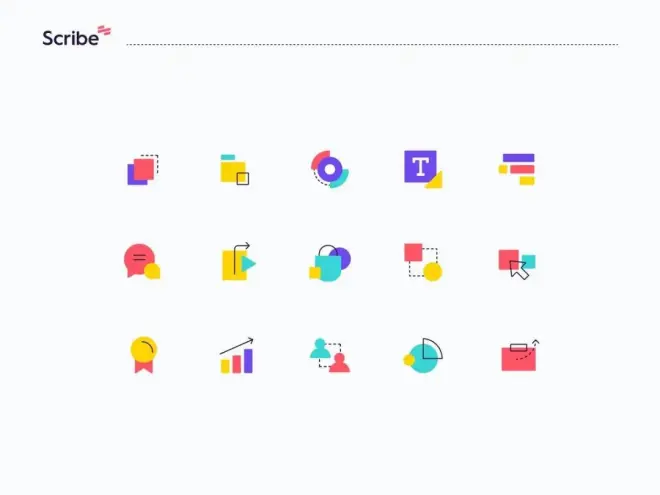
现在的 UI 设计主要以扁平化风格为主,过于写实的风格逐渐被摒弃。如图所示,是现在常见的图标类型示例。

不同的图标类型
1.线性图标
线性图标简单点说是以线做延伸绘制的物体轮廓的图标,基于线的粗细大小、端点类型、圆角、描边等绘制成型,优点简洁、整齐。常用于app的标签栏和导航栏,这样一定程度上减少用户的视觉干扰,使用户的视觉中心回归到产品或者app体验本身。

线性图标(图源:dribbble )

线性图标(图源:dribbble )
2.面性图标
面性图标常以实心图形为表现形式绘制,高度概括其表达含义。相较于线性图标应用场景更加丰富,视觉表现力更强,细节丰富。常用于功能图标,并且可以让用户迅速定位图标位置,预知点击后的状态,对用户体验更友好。

面性图标(图源:dribbble )

面性图标(图源:dribbble )
3.线面图标
线面图标是线和面结合而成的一种类型图标,相较于线性和面性图标,更难驾驭,实用场景比较有限。

线面图标(图源:dribbble )

线面图标(图源:dribbble )
二、图标质感风格
图标质感风格表现与整体的 UI 设计风格相关,虽然近几年的 UI 设计的图标风格趋于扁平化,但是不同风格、质感的图标从未消失。比如最近一两年流行的新拟态风格、毛玻璃质感图标都很受欢迎。
常见图标质感类型如图所示。

不同的图标质感
1.毛玻璃风格
毛玻璃效果的图标设计,通过元素叠加背景虚化的方式形成的玻璃模糊质感,毛玻璃风格图标层次丰富,通透感比较强,应用场景广泛,不止应用于图标设计中。

毛玻璃风格图标(图源:dribbble )

毛玻璃风格图标(图源:dribbble )
2.新拟态风格
新拟态风格是近几年非常流行的设计风格,主要利用光影原理融合背景形成的一种立体感的效果,但应用场景比较受限制,对背景颜色依赖性比较强。

新拟态风格图标(图源:dribbble )



新拟态风格图标(图源:figma社区)
3.Big Sur icon
Big Sur icon是2020年苹果发布macOS 将与 iOS 统一步调,从X86 平台迁移至ARM 平台,并从macOS 10迭代为macOS 11,这 一版本更新被称为Big Sur。
Big Sur icon也是由" 新拟物 "风格 设计衍生的。

Big Sur 风格图标(图源:dribbble )
4.扁平风格
扁平分格图标应用场景更加广泛,常用的手机app大多是扁平风格的图标设计,这种类型设计组成元素简单干净,外形突出,信息传达更直观。

扁平风格图标(图源:figma社区)

扁平风格图标(图源:dribbble )
5.MBE风格
MBE风格图标设计是从线框图Q版卡通画演变出来的,这种风格设计多采用更大更粗的描边和围绕图标的点,相较于没有描边的扁平风格图标,去掉了多余的色块区分,颜色更加统一系统。

MBE风格图标(图源:dribbble )

MBE风格图标(图源:dribbble )
6.卡通风格
卡通风格图标常用于简笔画风格的app和网站设计中,主要是使用插画的设计手法,更加有可爱、温暖、活泼有趣的设计产品中。

卡通风格图标(图源:dribbble )

卡通风格图标(图源:dribbble )
7.轻拟物风格
轻拟物风格介于简洁和写实之间,主要以平面表现风格为主,增加细节表现,辨识度相对更高,贴近真实生活,非常注重细节。

轻拟物风格图标(图源:figma社区 )
8.立体风格
立体风格可以分为2.5D和3D两种风格,这类风格图标也是介于简洁和写实之间,以立体表现为主,不同于轻拟物风格,更加有视觉冲击力和表现力。

2.5D风格图标(图源:dribbble )

3D风格图标(图源:dribbble )
9.超写实风格
超写实风格目前应用不多,非常贴近实物的设计,也更加注重细节,设计时要注意光影和阴影的效果,也更加展现设计功底。

超写实风格图标(图源:dribbble )

超写实风格图标(图源:dribbble )

超写实风格图标(图源:dribbble )
三、图标网格
图标网格被用来促进图标的一致性,以及为图形元素的定位建立一组清晰的规范。这种标准化的规范造就了一个灵活但有条理的系统。下图以 Android 和 iOS 系统为例,展示了两种常见的图标网格,这些网格都有共同的特征:留有边距、为典型的几种图标外形提供了辅助图形参考。

图标表格
图标网格通常包含三部分内容:活动区域,修饰区域,关键线形状。
(1)活动区域:是指图标主要内容的绘制区域,通常而言图标图形的主要内容都在该区域内。
(2)修饰区域:是指用于承载部分图标的一些出格图形,某些视觉占比较小的图形可以延伸到修饰区域,但不能超出网格范围。
(3)关键线形状:关键线形状是网格的基础。使用这些核心形状作为准则,你可以在产品图标的设计中保持一致的视觉比例。
四、图标的设计规范
图标设计尺寸
为保证一个系统内的图标的大小统一或遵循统一的规则变化,常见的平台设计规范都对其大小有相应的规范,这里主要介绍 Android 系统和 iOS 系统的图标设计尺寸规范和换算标准。
1. Android app 图标设计
Google Play 应用图标设计尺寸可以用最大尺寸 512 × 512 px 来设计。
L DPI( Low Density Screen,120 DPI ),其图标大小为 36*36 px
M DPI( Medium Density Screen, 160 DPI ),其图标大小为 48*48 px
H DPI( High Density Screen, 240 DPI ),其图标大小为 72*72 px
XH DPI( Extra-high density screen, 320 DPI ),其图标大小为 96*96 px
XXH DPI( xx-high density screen, 480 DPI ),其图标大小为 144*144 px
XXXH DPI( xxx-high density screen, 640 DPI ),其图标大小为 192*192 px

Material app 图标设计尺寸
2. iOS 图标设计
设计师设计时,通常只用设计一个 app Store 的图标(1024×1024 px ),这是最佳设计尺寸。其他尺寸可用 iOS 图标生成器自动输出一套,小尺寸图标单独微调下细节即可。
iOS 系统会自动切割圆角,所以在设计图标时,我们只需根据 app 图标的尺寸输出直角的图片即可。

iOS app 图标设计尺寸
图标元素大小与间距规范
1.图标最小尺寸
由于我们的拇指有一定的大小,所以图标的大小必须要让拇指有效点击,最小尺寸不能小于:48dp*48dp(Android规范推荐)。实际上,44dp-48pd 之间的点击大小都是可以接受的。
2.图标和旁边元素最小间距
为了不误触图标旁边的元素,图标与周围应保持一定的距离,间距为:8dp。
在一些极端情况,允许可点击范围小于 48*48dp,例如: 文章中的链接、日期选择器。
一套界面中,任何“可点击的元素”尺寸不能小于 44*44dp;一套界面中,任何可点击的图标与周围的距离不能小于 8dp。

图标最小尺寸与图标和旁边元素最小间距
五、图标设计的注意事项
1.线性图标保持粗细一致

2.保持圆角风格一致

3.保持大小均衡

4.图标视觉重量均衡


六、图标网站
confont
阿⾥巴巴旗下⽮量图标、插画资源⽹站

iconhub
这是⼀套素质极⾼⽽且完全免费的图标素材!你可以使⽤内置的功能直接对图标进⾏⾃定义。

Discipline
包含 100 多个⾼素质图标的 Big Sur 图标包,每个 app 图标均使⽤ apple的官⽅模板精⼼制作

Ikonate
拥有300多个基于平⾯设计的⾼级图标,是根据⾮常宽松的MIT许可证慷慨授权的

IconDuck
「Iconduck」是一个收录 146 个免费图标集(还在持续增加中)、超过 11 万个免费图案的网站,主要以开放原始码图标和向量图标为主,可以通过搜索或直接预览图标图案,网站会提供原始页面来源,大多数图标集都可被用于个人或商业用途(取决于图标本身使用的授权方式,有些会要求需要标注来源) 。

IconPark
字节跳动(ByteDance)字节CUX设计团队出品的开源图标库

总结
到这里是图标分享的全部内容,相信你也应该掌握了不少图标设计的知识。最关键的是在日常设计时,学会运用和思考。
转发自 @知群 仅供个人学习使用

