华为又开发布会了,这个实用的PPT技巧,你一定要知道!

前不久,华为又开了一场发布会,发布了一款全新的平板电脑和一台路由器,算是不断布局智能家居领域。
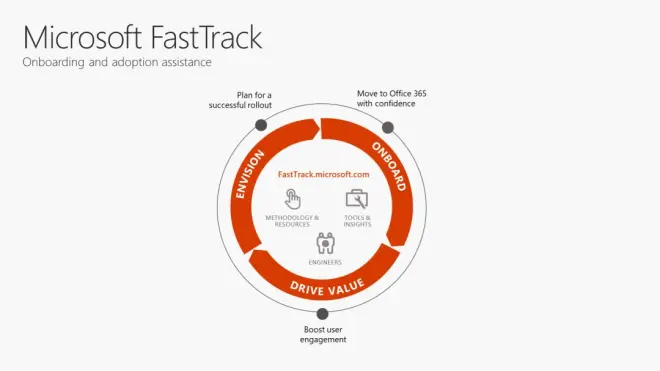
因为昨天一直在忙着装修,所以,就没有来得及看现场的发布会,但是一位读者,发给了我其中一页PPT,就是这个:

问我这种逻辑图形是怎么做出来的?
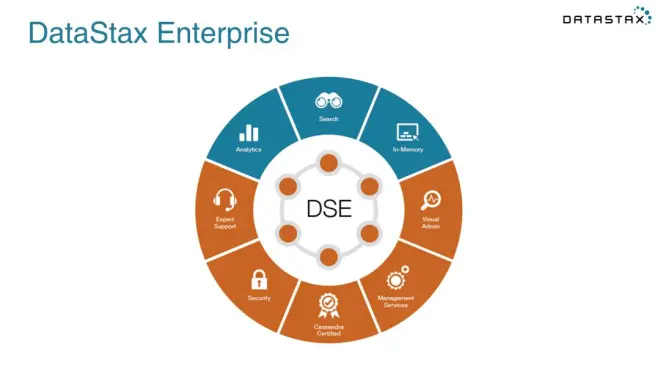
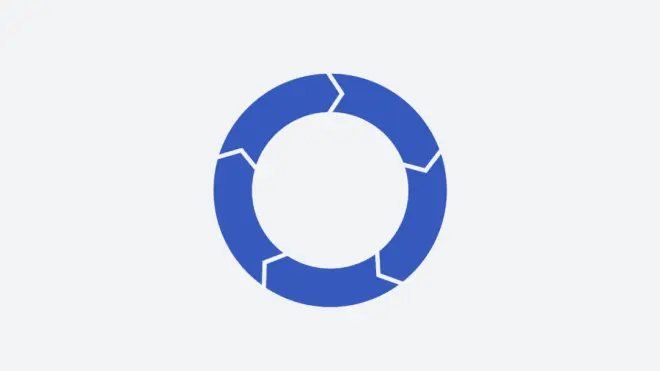
为了让各位看得更加清楚,我特意在网上,找了这个PPT的原版图片,大概长这样:

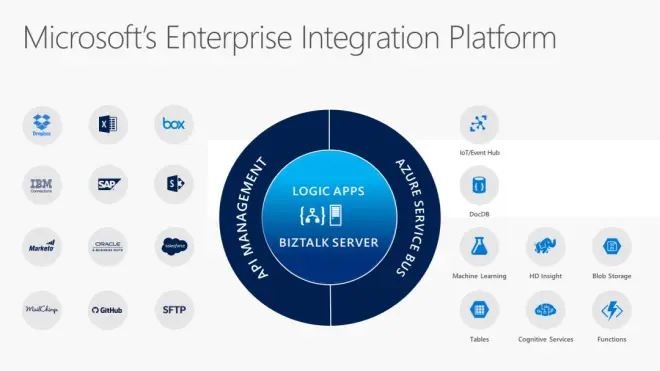
不得不说,这是一个很经典的逻辑图形,用来表现业务布局,或者是产品分布等,非常好用:


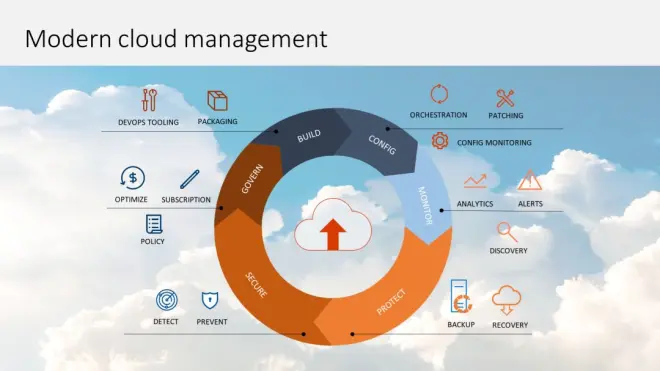
除了是正圆之外,也可以是半圆环的形式:

那咱们回到正题,这种逻辑图形是怎么做的呢?
其实方法有很多,可以使用环形图表,或者使用PowerPoint软件自带的环形形状,也可以绘制:

但在操作上,其实都还是有一点难度,在这里,给大家分享一个更简单的方法。
怎么做呢?为了便于各位理解,我把每一步的操作给说清楚。
第一步
插入一个环形形状:

第二步
插入一个矩形,宽度尽量窄一点:

第三步
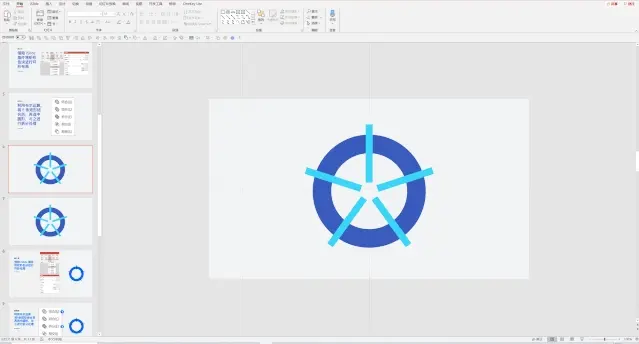
借用 iSlide 插件,将矩形色块进行环形分布:

效果大概是这样的:

这里提醒一下,你想把圆形分为几个部分,就复制几条矩形。
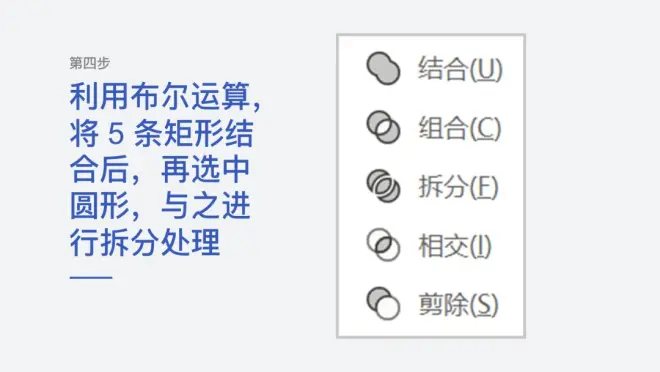
第四步
我们选择矩形色块,进行结合,然后再选中圆环,执行拆分就好:

为了怕各位不理解这个步骤,我录制了一个动图,大家可以看一下:

这时候,我们就能做出类似这样等分的环形图:

或者像这样的:

当然,如果教程到了这一步,就结束了,难免有一点仓促,咱们可以再延伸一下。
利用这个方法,我们还能做出哪些逻辑图形呢?
比如我们把前面的矩形,转换为箭头形状呢?

那是不是可以做出这样的图形效果呢?

用来表现出内容之间的递进关系,好像也是可以的,对吗?



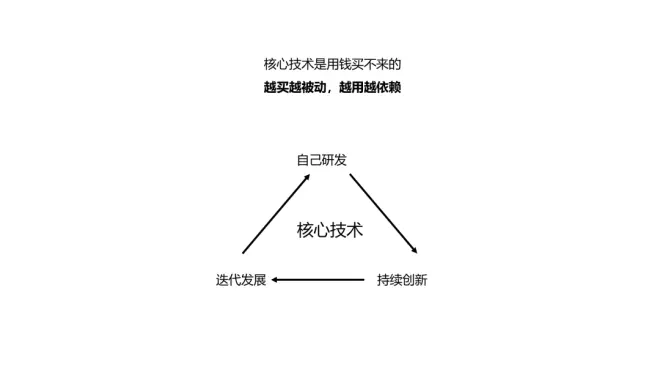
除此之外,我们可以把脑洞再打开一下,除了我们对圆环进行拆分之外,是否可以考虑对三角形进行拆分呢?
好像也是可以的,对吗?

到这里,相信各位已经理解了这个 PPT 技巧,那么,接下来,咱们就通过一个实际的案例,来复习一下。
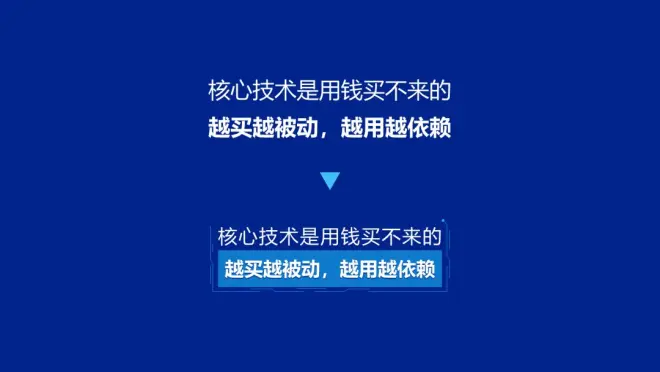
比如就拿这样的一页内容,不难发现,这里面有一个很明显的递进关系:

咱们可以利用前面的方法,来画出一个有递进关系的图形:

绘制的方法也是一样,详细的步骤,我就不罗嗦了,录制一个动图,大家可以看下:

接下来,对文字内容进行变形,将其放在圆环之上:

完成了图形绘制之后,接下来,我们对标题内容进行处理。
因为这里的内容是偏科技感的,所以,我们可以添加一些科技感线条,作为标题修饰:

然后,因为页面主色调为浅蓝色,考虑到色彩的反差,咱们可以选择深色背景:

最后,为了丰富页面的视觉效果,可以考虑使用一张背景图:

这就是这篇文章,要分享给各位的一个小技巧,难度不大,而我们很多人,经常会用到这样的逻辑图形。
可能大多数人的方法,都是在网上找一个现成的逻辑图形,但如果你掌握了这个方法,是不是可以省掉一些力气呢?
本文内容为 旁门左道PPT 原创出品
部分配图案例来源
世界智能网联汽车大会
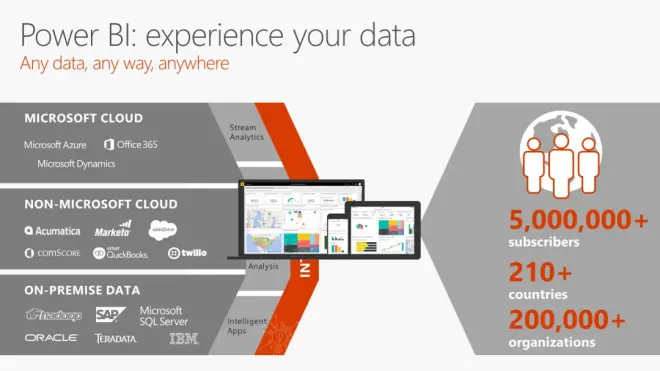
微软发布会PPT
华为 MatePad Pro 发布会PPT
www.pexels.com

