Blender实用案例训练 ep.2 制作跳动的字符
前言
这回我们还是制作字符的动画,下面这个原视频链接,原视频为生肉,英文理解困难可以先看Up这回的专栏,如果有步骤不清楚可以对照原视频进行学习。

操作步骤
首先,将视窗中的盒子删除,按X键,然后确认删除。
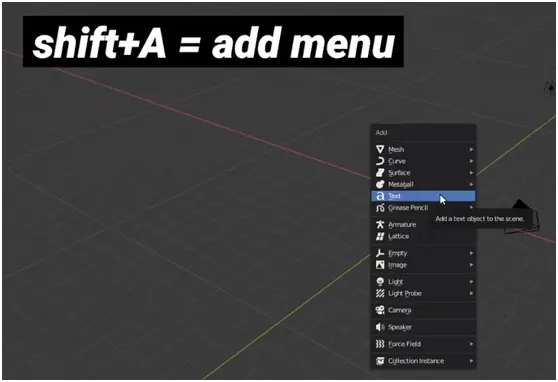
接着,按Shift+A键打开菜单,选择Text。

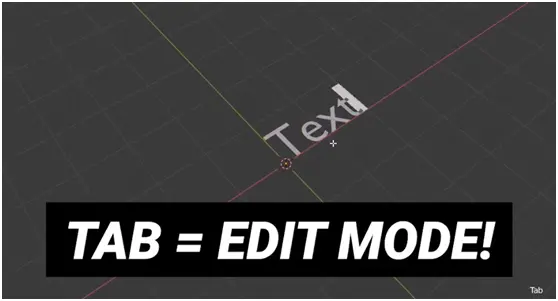
然后,再按Tab键对文本进行编辑。

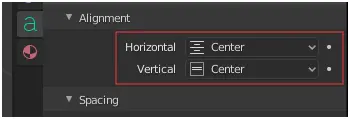
接下来,我们在右边的对齐(Alignment)里面的水平和垂直都设置为中心(Center)。

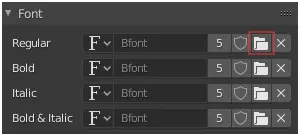
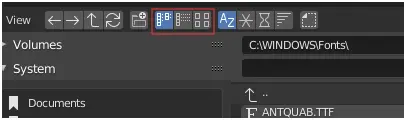
然后,我们修改一下字体, 我们在Font这里,点击这个按钮。

我们可以点击右侧的这个按钮来预览字体。

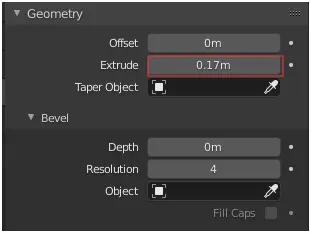
我们还可以通过修改Geometry里面Extrude的参数来改变字体的厚度。

我们还可以改变Bevel的Depth参数来给字体增加倒角的效果。
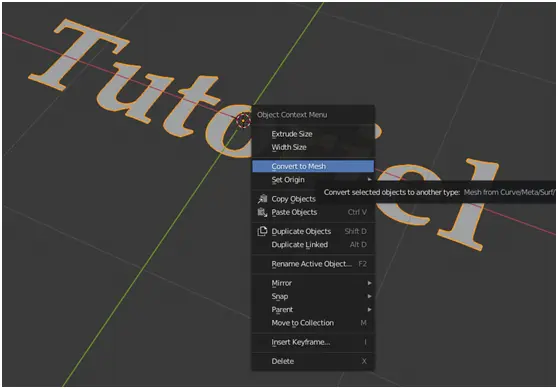
我们先把刚才设置的参数设置为0(未设置时的数值)。然后在字体上右击,选择Convert to Mesh。

然后,我们可以得到转化为Mesh的物体,我们按Tab键进入字体的编辑模式 。接着按A键将Mesh全选,再按E键将其进行拉伸。我们退出编辑模式,按 Shift+A键 创建一个新的平面Plane。
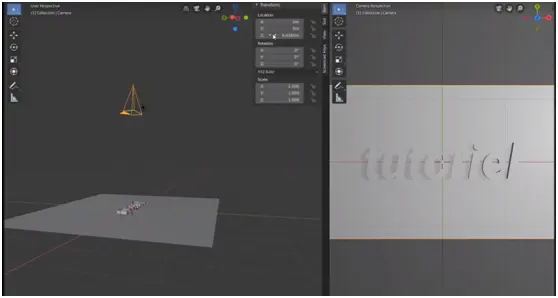
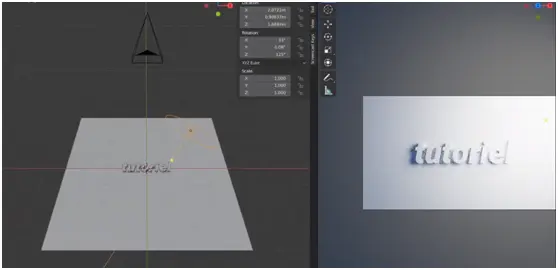
我们下面调整相机的设置,首先在右侧拖出一个新的视窗,然后按小键盘的0键,将这个视窗设置为相机视窗。我们再将视窗设置为渲染模式,我们还是使用Cycle渲染器,以便更好观察效果。
选中相机,按Alt+G键重设位置,将相机迅速归为零点,然后按Alt+R键重设旋转方向,将方向垂直向下方。

将相机向上拖动(按G键),右侧的字体内容就显示出来。
我们稍微调整一个灯光和场景的设置。
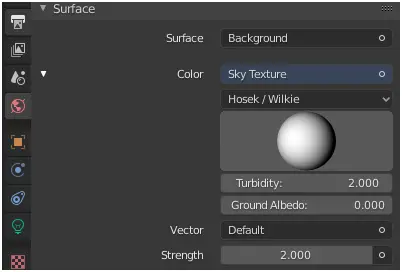
我们打开World分页,将Surface里面的 Color设置为Sky Texture,这是一种程序化的贴图,根据不同的设置会产生不一样的变化。

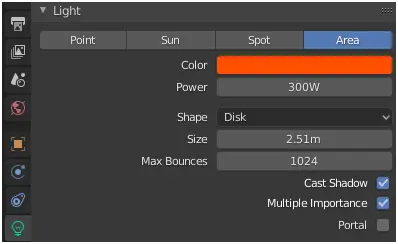
我们点选场景中的灯光,在灯光分页中 ,我们将它设置为Area(区域光),然后将Shape设置为Disk,可以看灯光的形状产生了变化。

我们再给Power的参数设置小一些,再调整灯光旋转的方向。

我们再调整一下灯光的颜色。

我们还可以调整场景分页中的颜色管理(Color Managerment),设置Look参数为 Very High Contrast来获得更大的对比度。也可以手动调整,给 Use Curves打勾,对曲线进行设置。
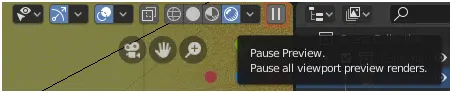
下面我们进行动画的制作。这之前我们先点视窗右上角的这个按钮,先渲染暂时关闭。

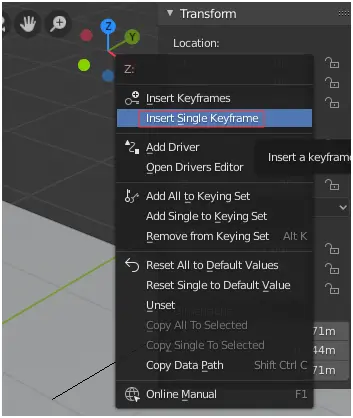
按N键打开Transform面板,我们将字母拖到平面下方,我们在Z轴上右击,创建一个新的单独关键帧。

然后再时间轴拉到10帧,再将字体拉出来,再插入一个单独关键帧 。
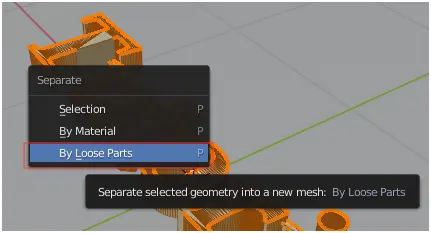
我们想要制作出一个字母依次蹦出的动画,首先要将文本字体进行分割,我们点选字体,进入编辑模式,按A键 全选,然后按P键,选择By Loose Parts,将它们分割。

退出编辑模式,我们可以看到字母“i”分成了两个部分,我们点选这两个部分(可以按住Shift点选),然后按Ctrl+J键将这两个部分合并。
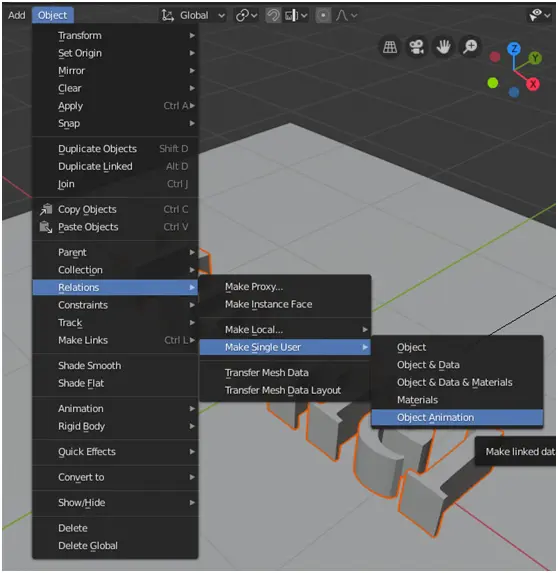
接下来,我们选中这些字母,再选择菜单中的Object > Relations > Make Single User > Object Aniamation,然后选择Selected Objects。这样我们就可以将这些字母的动画独立出来。

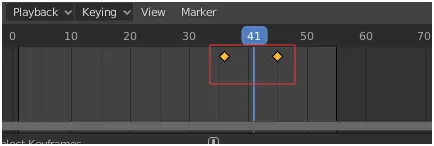
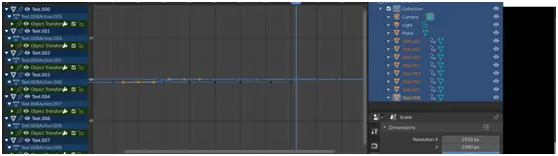
下面,我们将这些字母按照从左到右的顺序,依次单独操作,选中后,将它们在时间轴上的动画关键帧全选后向右侧拖动,从左到右每次拖动都增加5帧,这样就可以产生出依次蹦出的动画效果。

我们在右上角拖出一个新的视窗,选择Graph Editor。然后全选所有字母。

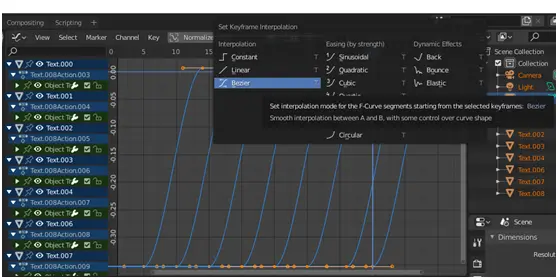
然后,我们点击小键盘中的“.”,可以将动画曲线完全显示出来。
我们这时全选所有节点,按T键,可以设置动画的插值方法。

设置不同的插值方法,可以观察动画,看到产生出了不同的动画效果。
我们还可以按S键,再按X键,缩短或增加动画的时间,可以产生加快或减慢的动画效果。
这里我们选择Bounce弹跳的动画效果。
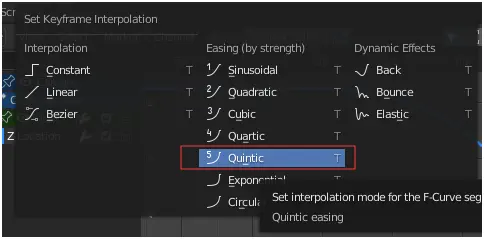
最后我们再给相机增加一段切入的动画,相机的动画在字母的动画结束之后才开始,我们在这里设置在50帧以后,在这里给Z轴插入一个单独关键帧,将时间轴拖到60帧,我们将相机向下拖动,几乎完全帖到字体中的O的中心,再插入一个新的单独关键帧,我们在Graph Editor中,选择相机中的Z轴,然后将它的插值方法设置为Quintic,可以得到加速的动画效果。

这样我们的动画就基本完成了,我们最后要做得就是渲染动画的工作了,这个部分我们可以参照Ep.1的方法即可。

