在制作红警2素材中近期总结的一些小技巧(SP/AE/Blender/PS/3dsmax)

ICE Lab Copyright 2020,All right reserved.
本文共8261字。
前排感谢人的evian在blender方面的一些帮助!
注意事项:
1.这篇文章仅为总结我最近做(在)东(搬)西(砖)的时候想到的一些体会与心得分享,依旧不是教程,需要在相关软件自身有一定基础者阅读。
2.本文仅代表当前我的最好看法,以后或许我会了解到更高效的方式来制作,欢迎各位大佬给出指导意见!
本文关键字:sp做半透明材质,AE导出特效的半透明png序列,blender快速合成多个相同帧数的帧序列,vray实现边框抗锯齿渲染,3dsmax利用遮罩制作模型交互特效。
最近随着我个人技术力的少许进步,有些以前不敢想的特效逐渐开始进入了我下一步的考虑范围。这些包括并不限于制作与模型直接交互但需要处理半透明的特效,在带有Alpha阶段合并帧序列而不是在ImageShaper这个阶段合并,又如在合并帧序列时更精确的调整位置之类的。很明显,过去我拥有的一些知识并不足以解决我这些新生的需求,那么在现在的我该如何解决这些问题呢?这也成为了我过去几个月以来一直考虑的问题。
所以以下我将写一些我在学习过程中找到的一些我觉得值得记住的知识点。也方便我以后回忆后满(搬)足(运)更多的需(砖)求(头)。
1.After Effects
(首先提一下,我的AE终于能装上Trapcode Particular插件了_(:з」∠)_)
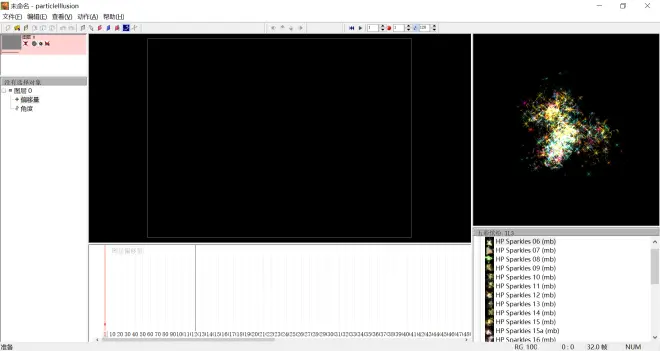
AE,作为给视频制作平面特效的一个很不错的软件,制作几个合理的特效给红警2这种是毫无疑问可以的。但是在过去不仅由于我一堆插件装不上,GPU不行,硬盘空间不够等种种原因让我无法好好用AE做好一个特效,更重要的是处理Alpha时无比蛋疼的杂边问题,这让我很长一段时间放弃了AE而改用预设较多,上手方便的幻影粒子3(Particle Illusion3 ORM)来制作特效(提一句,三轮的很多特效都是这玩意做的,包括并不仅限于天秤弹头,天秤大招,铁龙弹头,龙卷风特效,无齿翼龙弹头,机械造物开火动画等)。

然而,幻影粒子3在win10下的运行可以说是很差了。只要调整进阶参数就闪退,无法缩放而显示不全的设置框都无时不刻提醒我这是个老的掉牙的软件(当然,如果有人能解决这两个问题,我则会修正这部分的描述并感谢他的补充)。同时,幻影粒子的输出依旧是个视频,所以你输出之后依旧要面对应付杂边的问题。
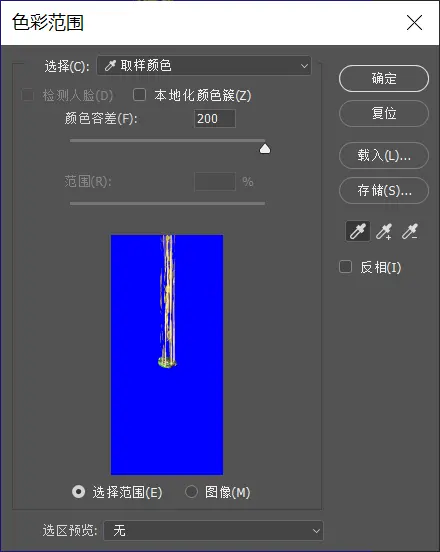
现在在PS下有两个办法应付杂边,一个是逐帧使用色彩范围删除背景色,优点是能得到有杂色的边缘,缺点是删了色彩范围以后屏幕上依旧大片的Alpha,惨不忍睹。




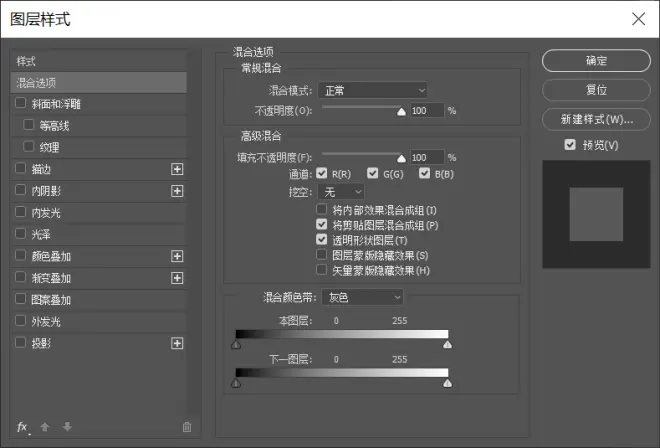
第二则是使用图层样式-混合颜色带来进行处理,此方法优点很多,比如可批量复制参数效率高,做出的效果直接0Alpha还无需手动设置混合模式为溶解;缺点是对底色与特效本来颜色要求较高,以及边缘无法使用杂色效果来模拟半透明。



很显然,这两种都不是最好的解决方案,特效制作者们还是需要在有能力将一次帧序列包含Alpha时,尽量先得出有Alpha的图层帧序列然后再考虑用杂色边缘来处理。
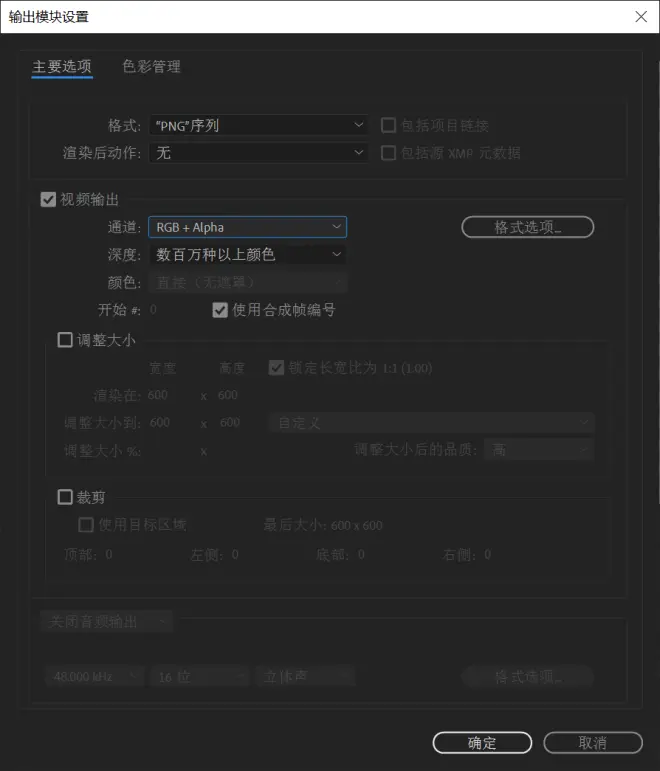
在AE中,一开始我无比愚蠢的去搜如何让导出的视频带有Alpha,当然,效果往往并不好。不过那时我陷入了一个思维陷阱,即必须要先导出视频,再在PS里导入视频后导出png序列。事实上AE是可以导出png序列的。不过通常情况下AE导出png序列依旧拥有黑色背景,这时候你通常可以通过点击“切换透明网格”按钮再导出即可。




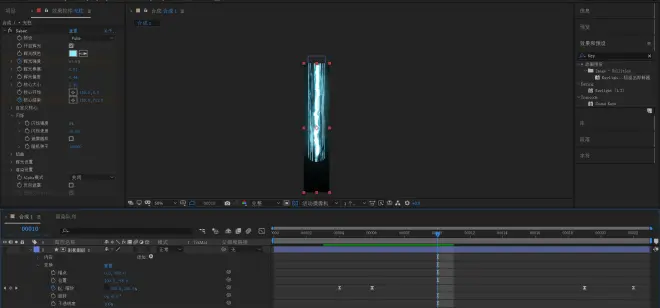
当然,这个背景的消失与你制作东西的方法有关,如果你的特效是有Alpha背景的或是粒子构成的,一般这招会很好使,但假如你的特效是建立在纯色图层之上的话,你点了这个按钮或许也不能让有Alpha的图层导出。

这时候,我们可以用AE将你做好的效果预合成,然后使用绿幕抠像插件Keylight将背景色抠去即可。(Keylight是一个效果,效果的添加拉到合成的效果控件即可)
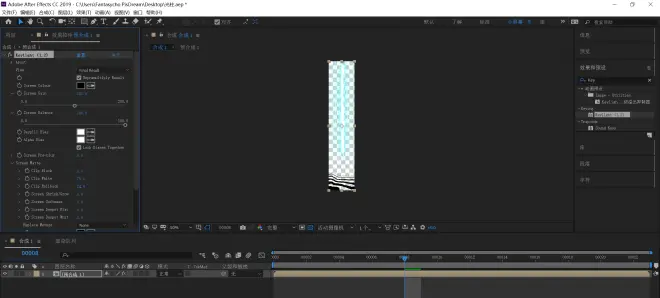
当然我自己在做的时候,还是遇到了一些小毛病,比如……

但是这并非无解,我们只需导出成png序列后进入PS内用删掉这些黑色就行了。毕竟这些黑色已经在一个很好抠的状态,抠掉它们已经很容易了(当然也有更好的处理方式,欢迎大佬在此方面给予我指点,感激不尽!)。

2.Substance Painter
还记得我上次在专栏(CV5078760)内提过的半透明材质吗?当时我的描述是这样的:

而当时我对这个材质的描述是有菲涅尔效果与反射效果的材质,默认线扫描渲染器可能无法合理表现,现在我想了下我好像错了。
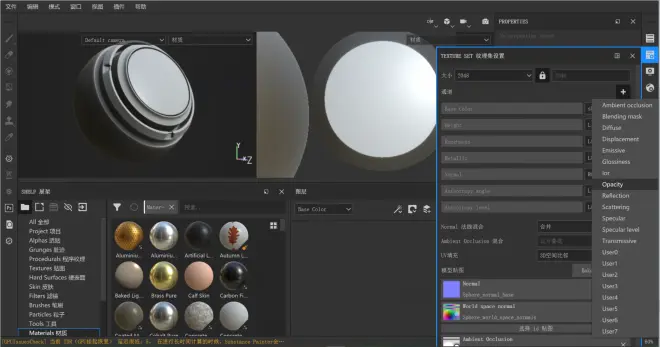
首先,它真的是半透明材质,当然,要想在默认线扫描渲染器内实现它的半透明或许依旧很难,但是这并不能代表它就不是半透明材质了。不过开启这个材质的半透明效果并非简单应用材质就能完成效果,而是需要一些特殊的设置,下面是有关步骤:


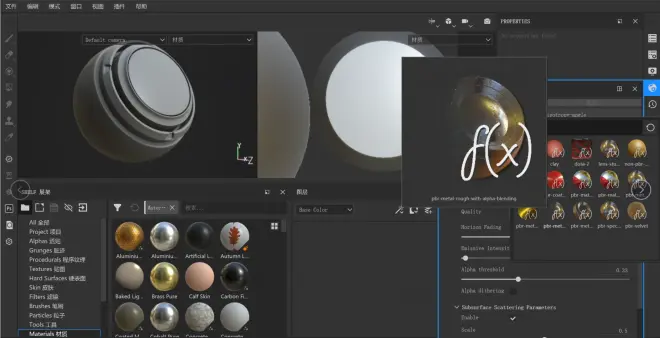
然后应用Glass Visor材质,得到如下效果:

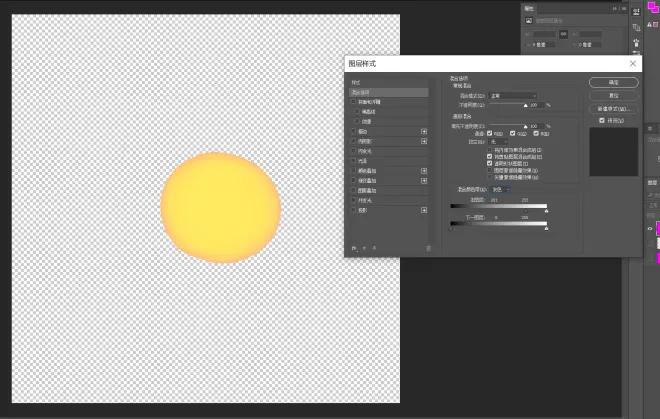
我现在解释一下之前两个步骤的含义,添加Opacity通道是为了加半透明,不加的话预览图就会变成这样:

当然,Glass Visor材质想要好好使用,还需要增加一个发光通道Emissive,不添加的话效果如下:

如果着色器不是PBR-mental-rough-with-alpha-blending的话,则会出现以下的显示情况(在Opacity通道与Emissive通道均已添加的情况下)



看来以后画贴图的时候不仅需要注意通道,还需要注意着色器对最终效果的影响啊……。
以下是使用半透明效果后在vray渲染的示意图(渲染器vray3.6,水流插件为PhoenixFD,噪点是我GI开高了以后懒得去的后果,运动模糊被我关了所以就这样了):

不过要将这样画的带有半透明效果的模型用默认线扫描渲染器表现出来属实很难,一方面对于红警2的shp来说不存在半透明,另一方面渲染器表现半透明也表现力一般。所以存在半透明模块的时候,我建议将半透明部分单独分出来,渲染后与原模型重叠的部分用帧叠加做,不重叠的部分用仿色来做,这样会让整体效果变得更加出色。而帧叠加的传统方法是用PS来做,事实上PS效率并不高,想要在节省电脑空间的同时高效地进行帧叠加操作,不如使用blender。这也就是我下一节将要提到的内容。
3.blender
过去我一直认为,blender作为一个建模软件,其作用应该仅限于建模相关,而在建模上如果我会了max,那么理论上来说其他的建模软件我了解一下就OK了。不过随着我的进一步了解,我发现我之前的认知错了很多地方。就比如下图这种……

上图有调侃的意味,但主要意思还是对的,3dsmax面对红警2级的模型精度确实是绰绰有余,但是在精模制作上,由于缺少了雕刻功能,导致想用max做一个精模确实是有点难受。另外在布线,焊接等功能上,max的表现我只能说差强人意(当然,可能是因为我太菜了),而blender这个安装包只有几百M,全免费且开源,想写啥功能用python写,安了插件啥都能干,自带渲染器各种秒杀扫描线(为此3dsmax2018后默认渲染器变成了Arnold)的业余小能手比起max这个爷爷级软件确实是很强了。当然,blender也逃脱不了软件使用原则的宿命,即预设越多的的软件上手越简单但灵活度越差(幻影粒子),功能越全的软件全能性越高但深入度越差(blender),高级能力越强的的软件越底层但上手难度越高(Houdini)。不过对于非专业人士来说,这个小东西的轻量化,开源免费与全能性反而成为了建模业余玩家的最佳上手选择。

咳咳,现在开始说正事,即为啥我要用这个玩意。
blender相比3dsmax来说,目前我用的上的最亮眼的东西就是材质节点。当然,材质节点目前我还处于一个初学状态,所以我就不班门弄斧在这里献丑了。我在此要说的主要是blender的帧序列合成功能。帧序列合成往常我都是在PS里做的,PS做帧序列合成虽然用起来还行,但是其不方便的地方就多了去了,比如单次帧序列合成只能新建一个项目,导入速度巨慢,挪动全部帧需要选择全部帧与全部所需图层后再挪,PS内第一帧对图层的运动或设置会影响全局等等等等。而blender在这方面的特性则能完美避开PS的雷区,使帧序列合成不仅速度增加,使用方法简便,而且调整更快,效果更好。

使用这个功能的需求来源于我某次想合并用blender制作的特效与max里渲染的模型图,因为blender的节点制作3D特效会更简单,而max里渲染图内的物品展示又接近于我想要的最终效果,于是我就有了一个“叠加blender特效到max渲染图上”的需求,PS合成帧序列的缺点我上面已经介绍过了,而ImageShaper的帧序列合成功能又对Alpha比较乏力(?),因此我选择将多个帧序列导入blender来合成特效,以下是实战举例:
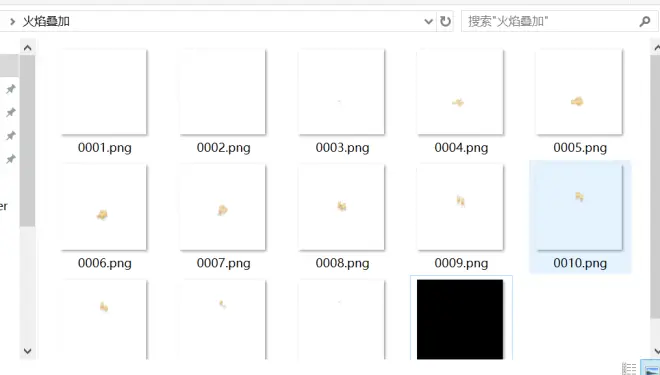
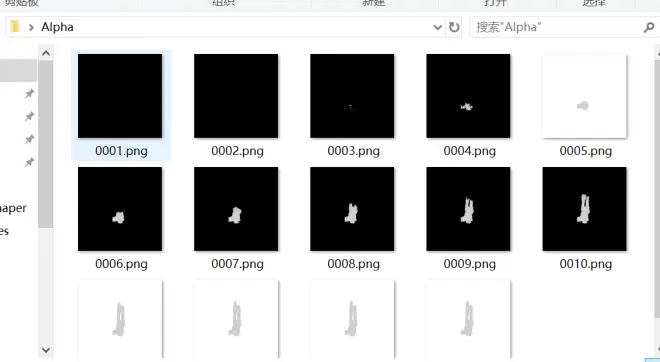
我这次在blender中需要将三个帧序列层合并成一个层,分别为图像层,特效层与Alpha层。(读者可自行对应为你所需要合成的帧序列层)



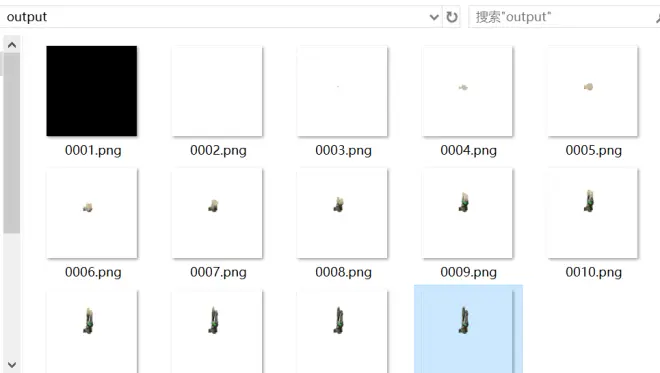
合成预计最终效果如下:

打开blender,如果是新下载安装的人记得安装一个叫“Node: Node Wrangler”的插件,安装步骤如下:
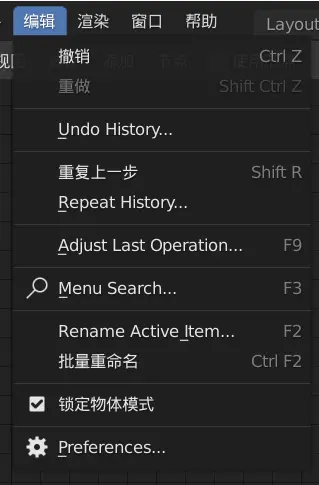
第一步,选择编辑-Preferences(首选项)

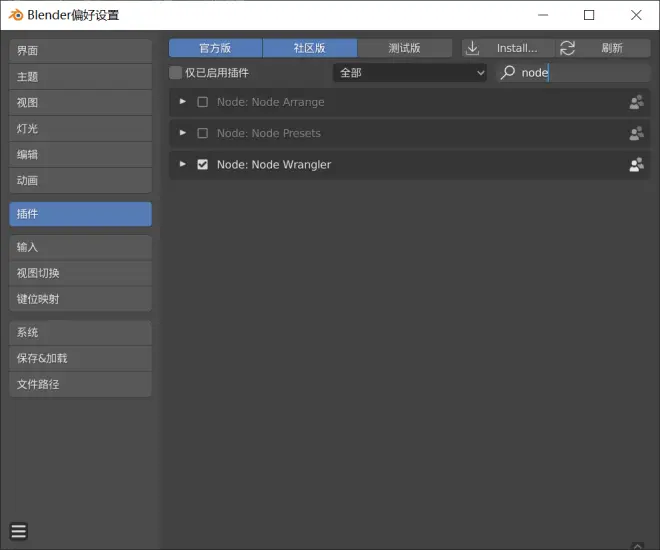
然后在弹出窗口左边找到插件,搜索“node”,选中“Node: Node Wrangler”插件后勾选前面的箭头即可。

万事具备以后,下面来开始正式合成目标帧序列。
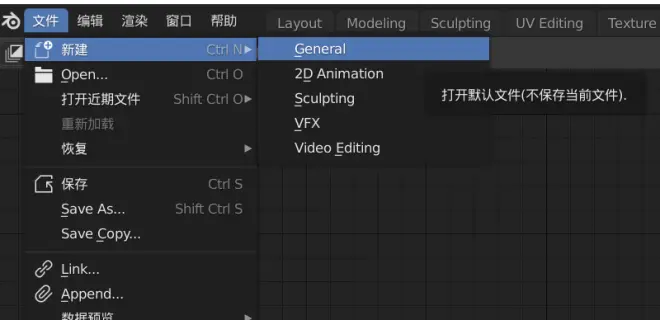
首先新建一个blender项目,或者在顶端菜单找到文件-新建-General

然后点选顶部菜单右边的Compositing

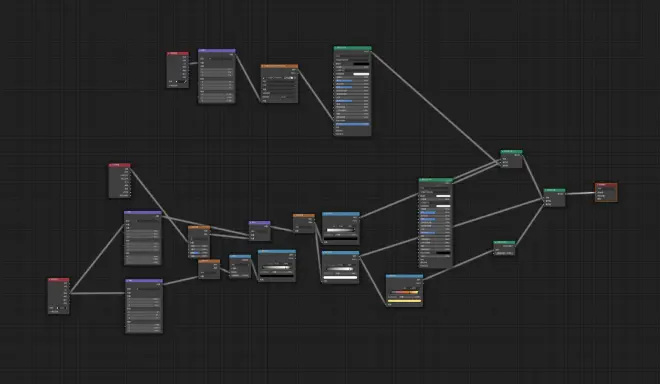
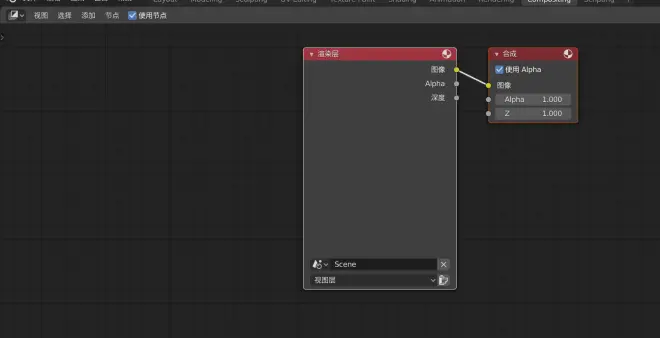
勾选上部菜单右边的使用节点,blender会为你自动新建两个节点,一个是合成,一个是渲染层,但由于我们是用图像帧序列来合成新的帧序列,与3D场景无关,因此删掉渲染层节点,保留合成即可。

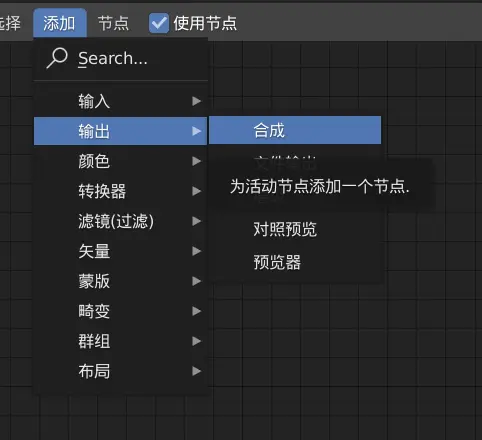
当然,如果你不小心把这俩节点都删了,也可以在顶部二层菜单的添加-输出-合成内找到我们所需要的合成节点。

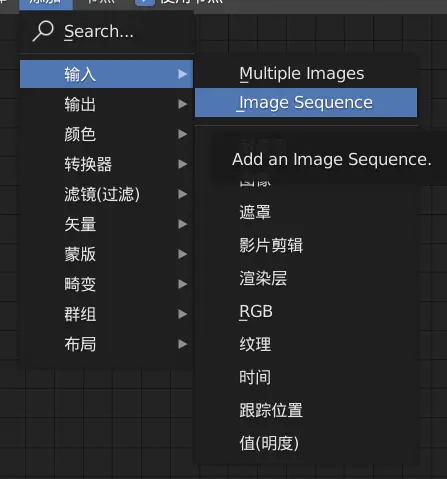
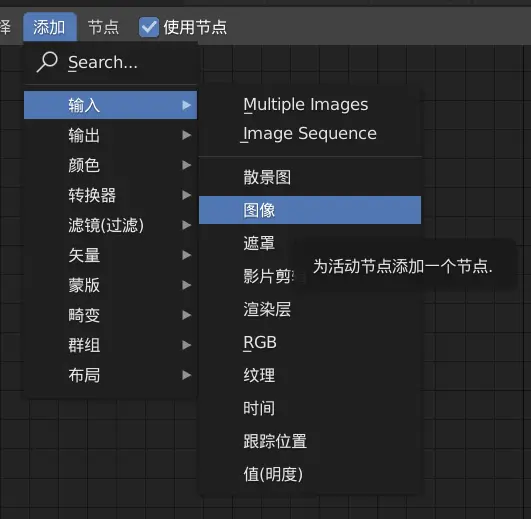
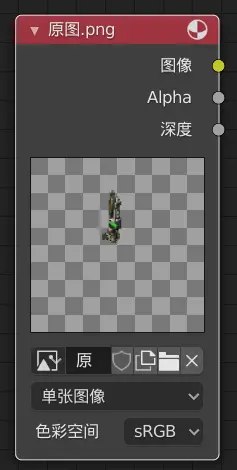
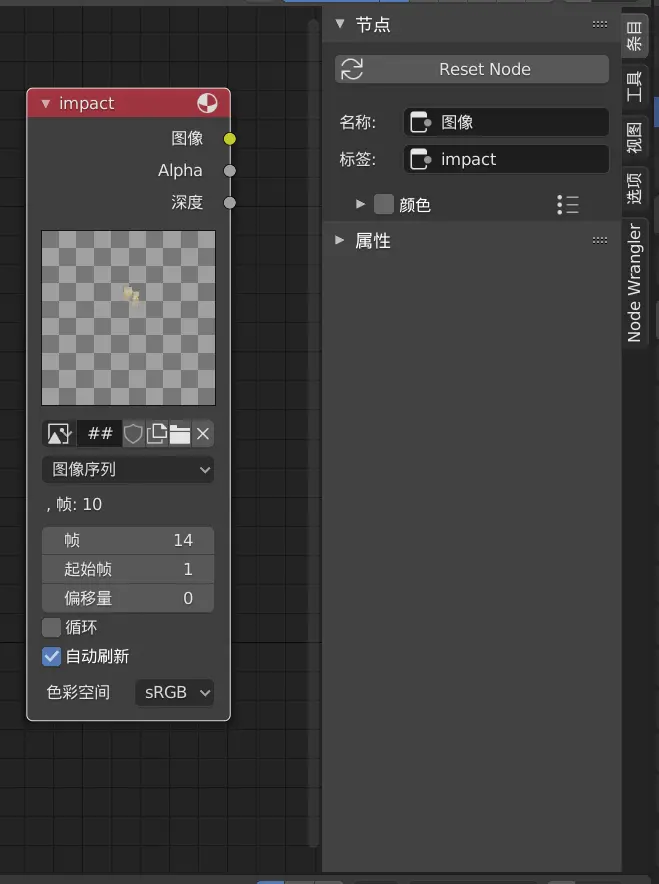
然后我们导入三个图层,导入图层也通过添加节点完成,通过添加-输入-Image Sequence则可添加帧序列,而添加-输入-图像则能添加单个图像,我现在需要合并两个帧序列与一个图像,因此我们需要加入两个Image Sequence节点与一个图像节点。


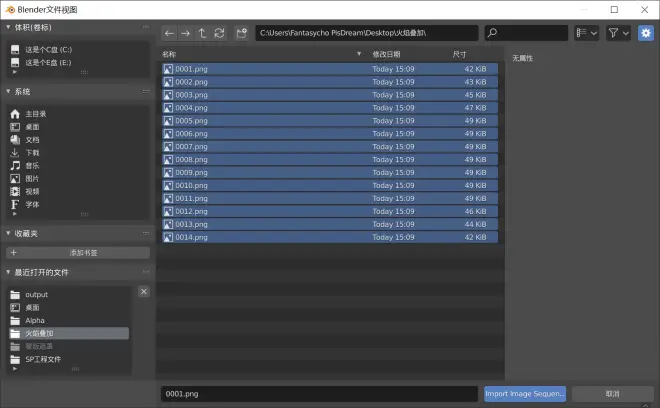
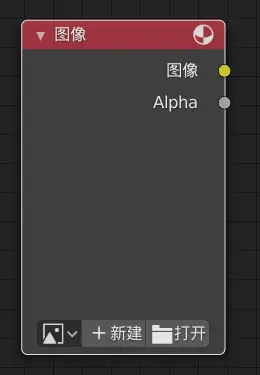
帧序列节点点选后会直接弹出一个目录,在你的指定目录里选择你的图像帧序列即可,而图像节点则是直接建立一个节点,要想加入图像则需要在节点下方的打开里找到你的图像并导入。



值得注意的是,帧序列导入后节点名字默认为####.png,为了避免混淆,我们可以点选该节点后,在右边的条目,标签中更改名字。

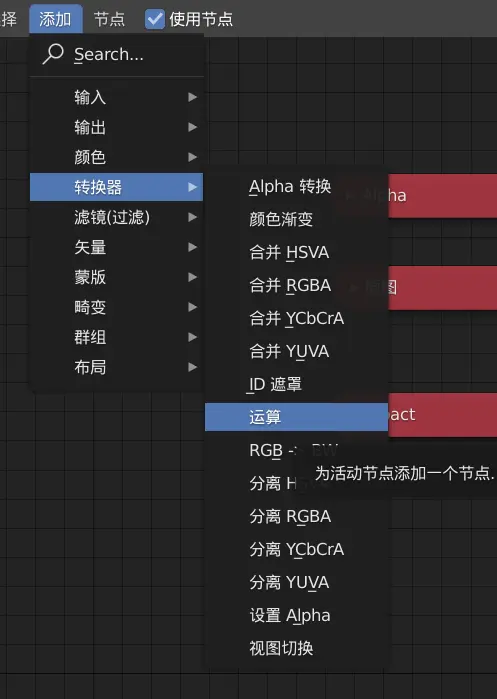
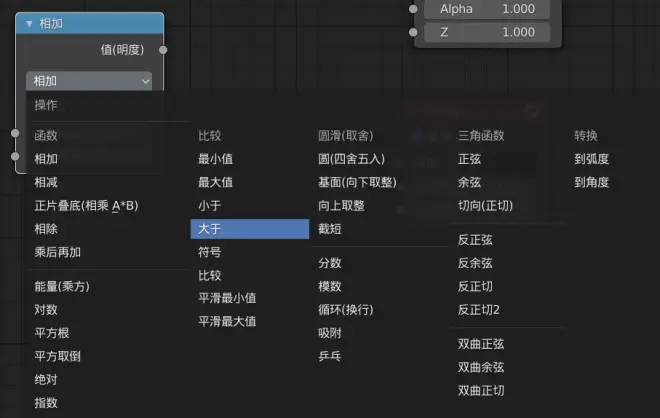
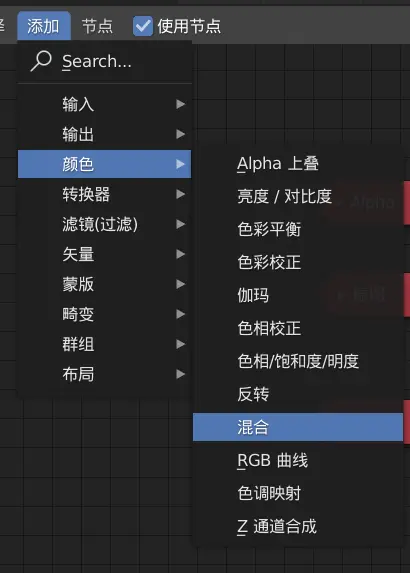
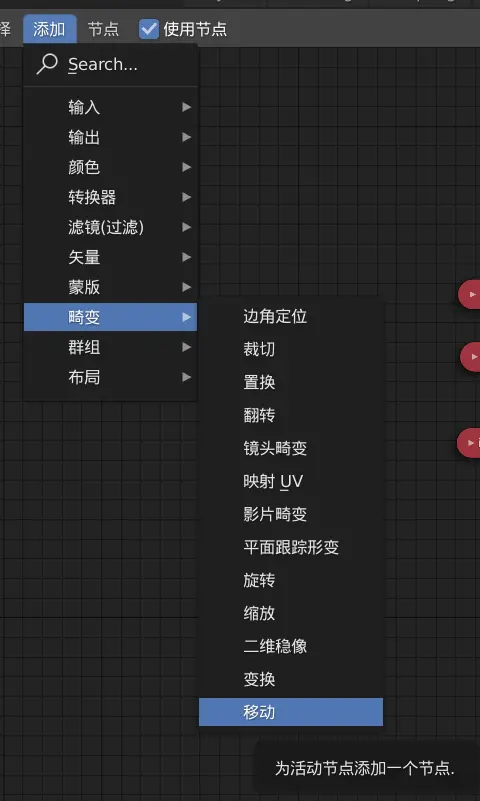
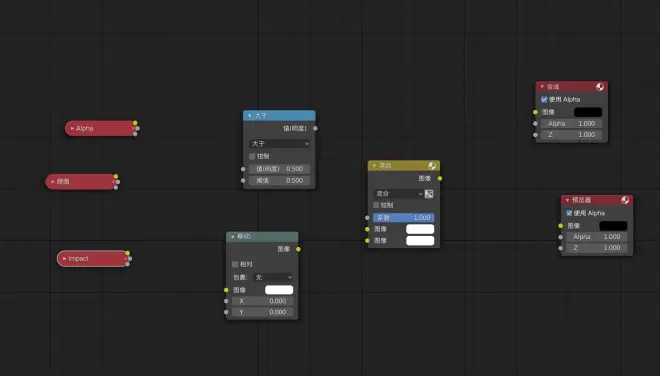
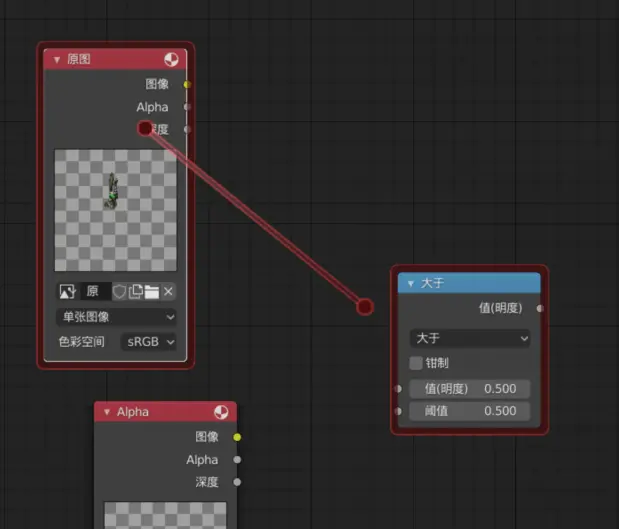
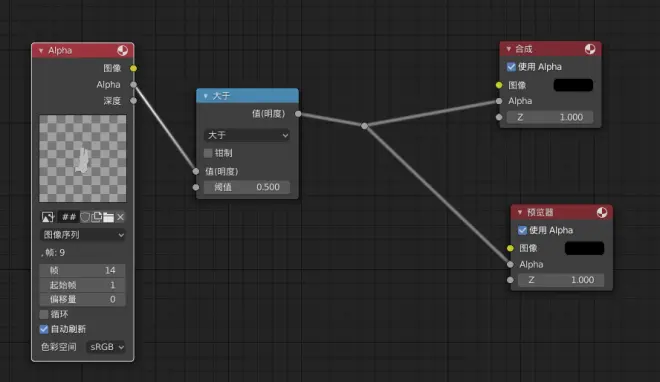
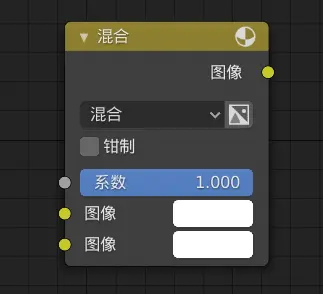
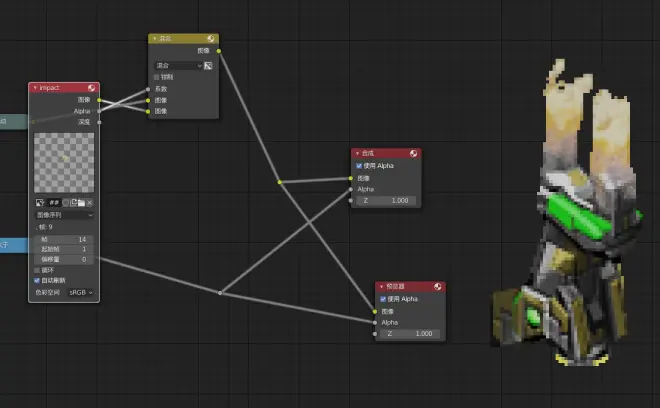
导入完成后,添加两个额外的节点,大于与混合,大于节点的作用是使得Alpha层能将原图裁剪,使得原图只在Alpha层内非黑色的地方显示(原理同Alpha贴图在max里的表现形式,详情可见我之前写的专栏CV4085755),混合则是叠加特效层于经Alpha层裁剪后的帧序列。而如果你的帧在合成中图像需要对齐或旋转,则可以额外添加移动节点或是变换节点。大于节点添加方式为添加-转换器-运算,然后手动在运费方式里设置成大于;混合节点添加方式为添加-颜色-混合;移动或变换节点添加方式为添加-畸变-移动/变换。我在这里只需要添加移动节点,所以以移动节点为示例来演示。




加入以后效果如下:

我在此加入移动节点的原因是因为我原图与特效有些错位,我的底图是450*450,而特效与Alpha则是318*318,且位置都有错开的现象,因此我加入移动节点的目的是为了对齐帧序列图层,相比PS的逐帧逐图层移动还一不小心可能因为少选了帧而搞错的情况来说,blender这方面完爆PS。
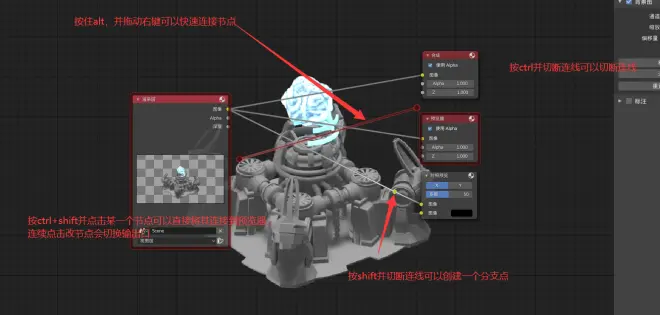
添加节点以后,下面就是连接节点。连接节点之前我先介绍几个节点连接的快捷键与操作。得益于刚刚安装的Node Wrangler插件,我们能快速使用快捷键来快速连接节点,使用Alt+鼠标右键拖动可以快速连接两个节点,使用Ctrl+鼠标右键可以快速切断节点连线,使用Shift+鼠标右键可以快速将节点连线中增加一个节点。(感谢人的evian的提供介绍图)




学会以上操作以后,连接节点则会比较方便。
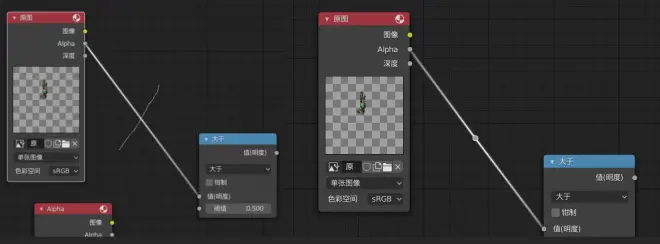
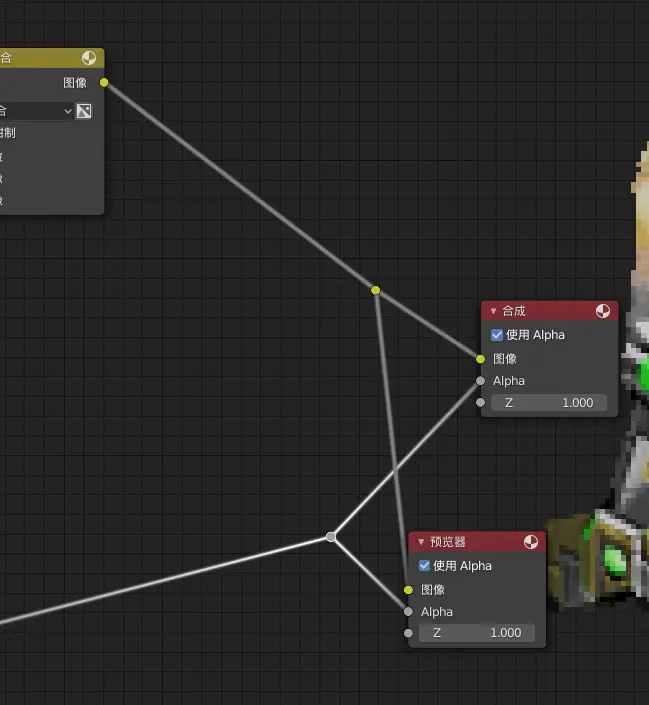
下面开始正式连接节点,我们需要使用Alpha层的Alpha(前一个Alpha层是我刚刚重命名的Alpha,后面则是Alpha层内输出端的Alpha点)来构成输出端的Alpha,于是我们同时连接Alpha层的Alpha点到合成与预览器,同时单点连接两个点的方法是先连接一个目标点,然后在连线中间用Shift造一个中间节点,最后通过中间节点来连接另一个目标点。

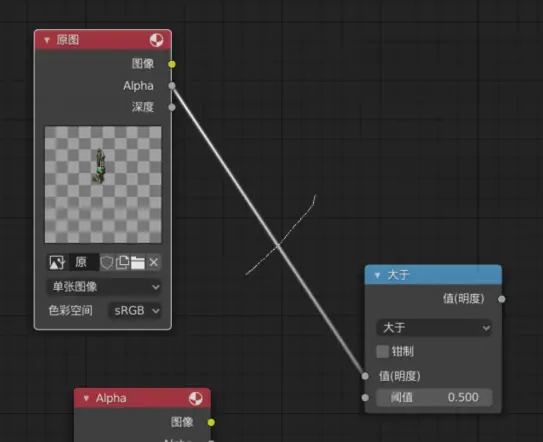
红警2的特效边缘是不需要Alpha的,因此我们需要用大于节点来去掉半透明。该步骤仅需要将大于节点拉到Alpha与中继节点中间的那根单独的线上即可。

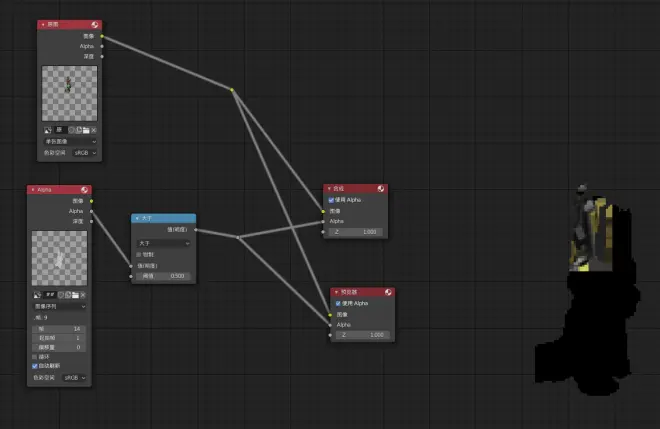
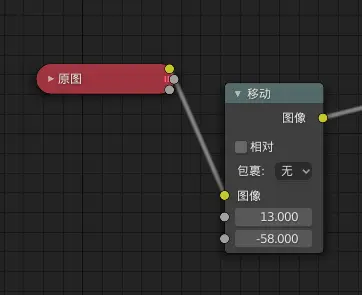
然后,在Alpha图层准备好了以后,我们将图像连接到合成与预览器的图像层上,但由于源图像跟Alpha层没对齐,我于是增加了一个额外的移动节点来对齐他们。


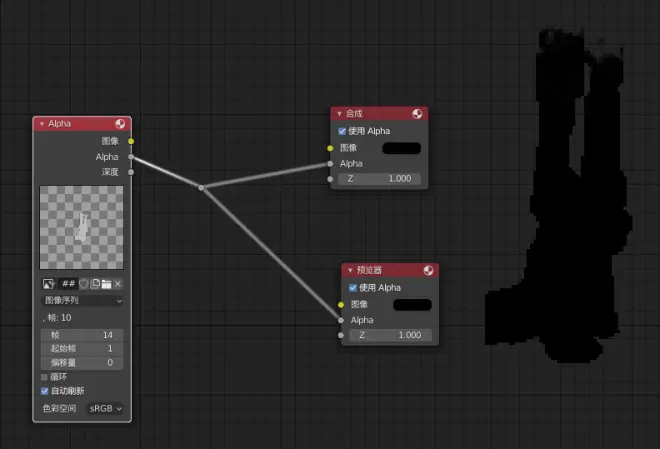
在Alpha与原图搞定以后,我下面将特效叠加到帧序列上,混合节点有四个选项,第一栏是选择混合模式,这个与PS类似,你可以选择混合,叠加,滤色,正片叠底,明度这种叠加选项来进行叠加,我在此选择了混合。而底下有两个图像,叠加的规则是上面的1号图像在下,下面的2号图像在上进行叠加,而系数则是规定了混合规则参数,不同的混合规则参数含义则有所不一致。

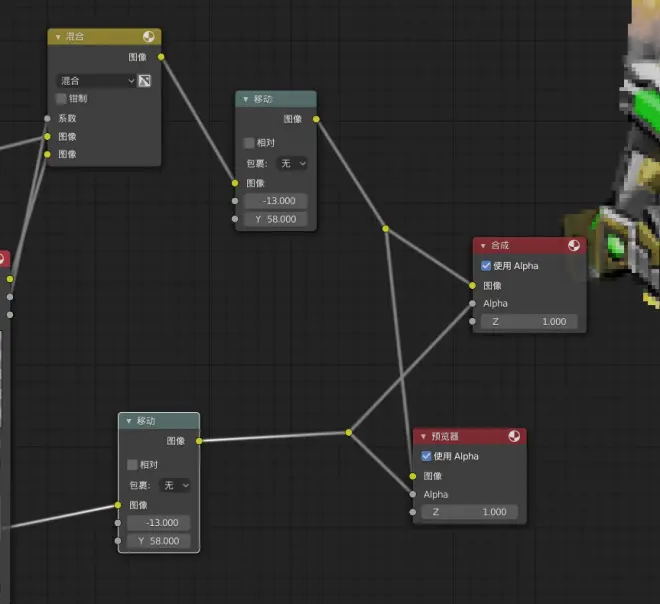
因为我要把特效叠在刚刚合成好的帧序列上,所以我应该以1号图像为帧序列,2号图像为特效进行叠加。而在混合中,总图像像素为2号图像像素值*系数+1号图像像素值*(1-系数),即系数越高2号图像像素越明显,系数越低1号图像像素越明显。但是同时,系数也是一个连接点,由于特效图层自身也是带有Alpha的,我们只需要把特效图层的Alpha点连接系数点,则会使叠加后的图层变得正常。

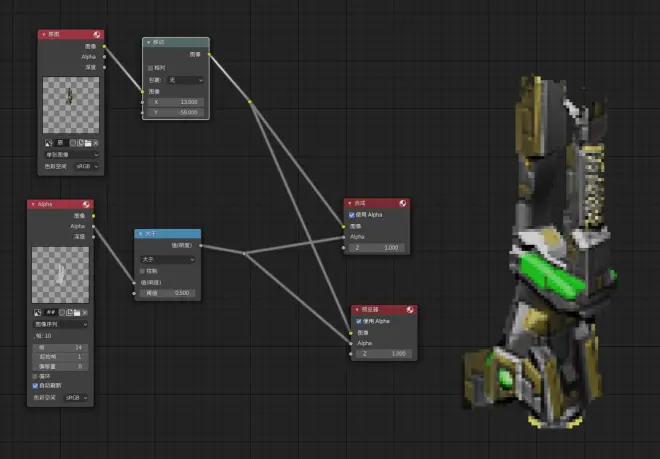
当然,由于我需要对齐的对象是原图,而我们刚才是原图通过变换向Alpha对齐,于是我们需要将输出层的图像的Alpha与图像反向移回来,值得注意的是blender里图像的Alpha与像素数据是独立的,因此我们要像彻底移动一个图像的输出坐标,则需要同时将输出的Alpha层与图像层使用相同的移动节点来移动回来。另外,移动坐标一定要是整数,不然会由于一个像素显示于两个物理像素之间而产生半透明。



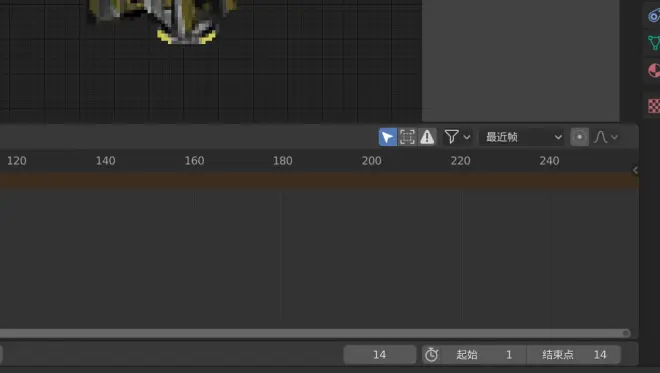
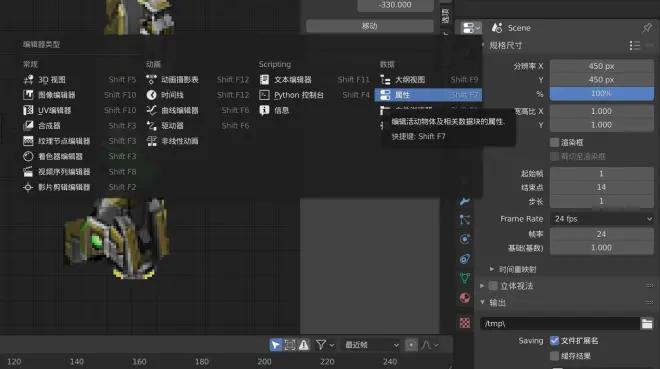
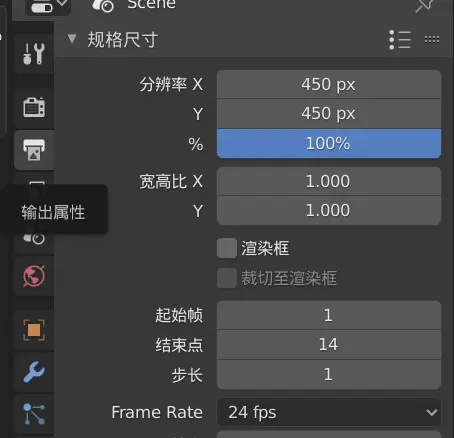
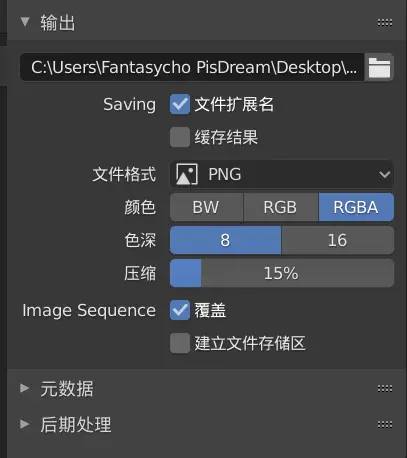
最后,由于我们导入的原图像素是450*450,帧数为14,我们将起始结束点手动设置为1-14,并设置合理分辨率后输出即可。




以上就是利用blender合成多个帧序列的办法,不得不说比PS真的是方便多了。
4.vray
以前我曾经说过vray不能有硬边缘,现在我发现我好像错了。所以特此提一句来补充一下我的看法。
在渲染那张水流图的时候,我曾经一度认为我的噪点过多是因为我细分,噪波阈值与取样都没开高,于是我误打误撞的开了0.005的噪波阈值,1000的细分与无限时间的取样,当天我等待了一晚上,第二天才发现渲染好,虽然噪波一点也没去掉(后来我意识到噪波是因为我开了GI而光的安排不佳导致的),但是我以外发现本来应该很柔和的水边缘竟然没有抗锯齿效果了。后来我才知道原来将噪波阈值设置为0.005以下(0.001-0.005)就能将vray的边缘抗锯齿问题解决。当然,这样做会使整体都抗锯齿了,那我们可以将抗锯齿层当做Alpha层,然后图像层用上述方法叠加两图层即可。
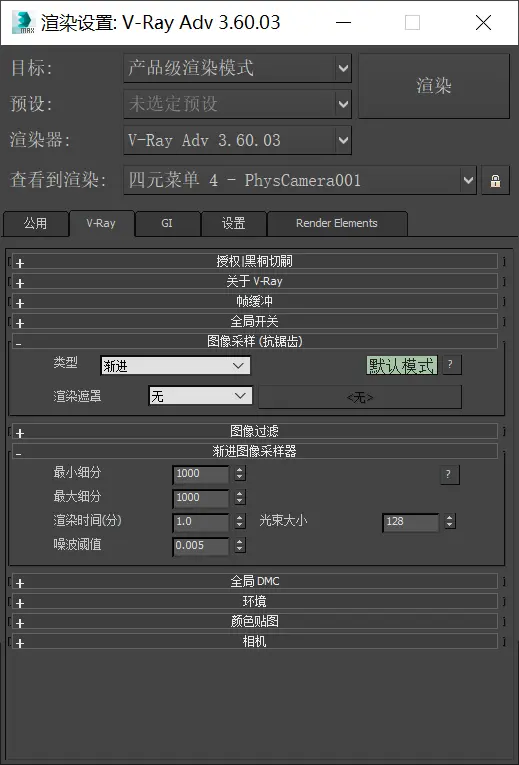
以下是渲染参数,细分我为了得到最好效果而开启的最高,如果需要快速出图则仅需根据你的电脑配置调1-10即可

但上述参数并未影响噪点(因为噪点还是取决于光线与GI)。在vray4.0以后,据说vray添加了现在主流渲染器类似的高级AI降噪来更好地控制噪点,所以如果读者看见本文而手上的vray在4.0以下的话还是值得升级一下的。
5.3dsmax
众所周知,3dsmax是个建模软件(雾),所以大家制作特效的时候或多或少就不考虑使用max了。然而有的时候我们需要制作一些与模型有交互的特效,比如下图所示:

这种与原模型半遮半掩的动画很难简单使用AE来制作,因此我在此提供一个思路来描述一下我的制作方法。由于我手头实在找不到适合做样例的工程,所以我将会搭建一个简易场景来辅助描述。
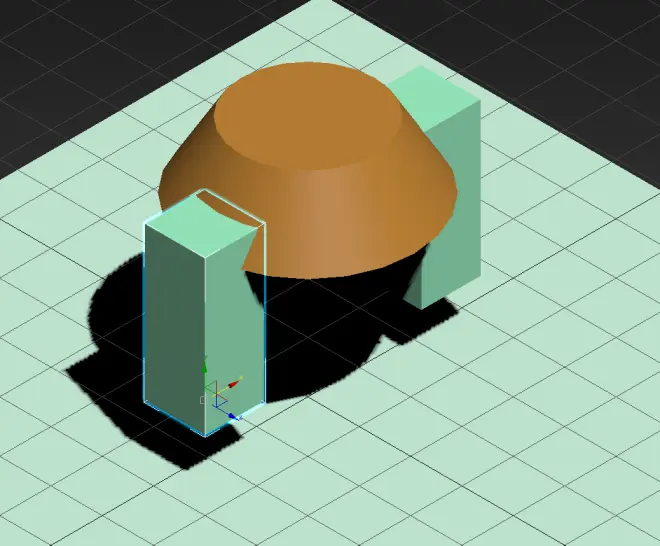
首先我在max场景里创建一个需要制作交互式场景的目标

假设我们制作一个类似神族白球的玩意,而白球的脚底电能特效一直会在不遮住脑袋与前面的胳膊的情况下永远挡住后面的胳膊,此时我们需要制作一个3D遮罩来完成它。
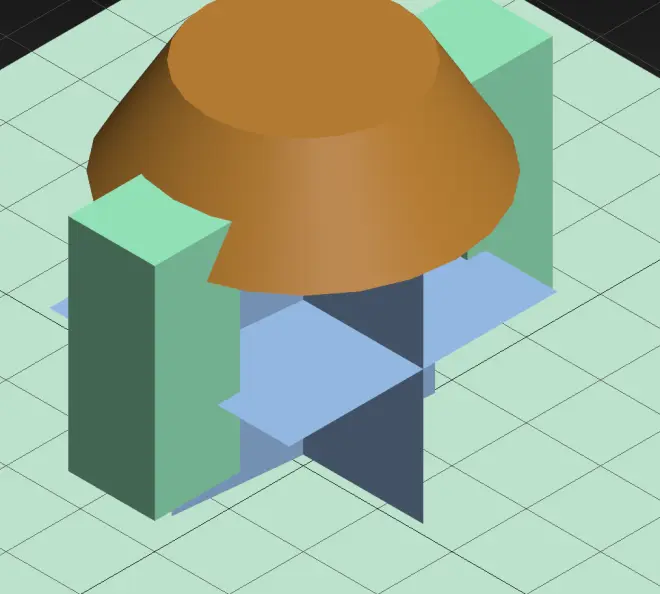
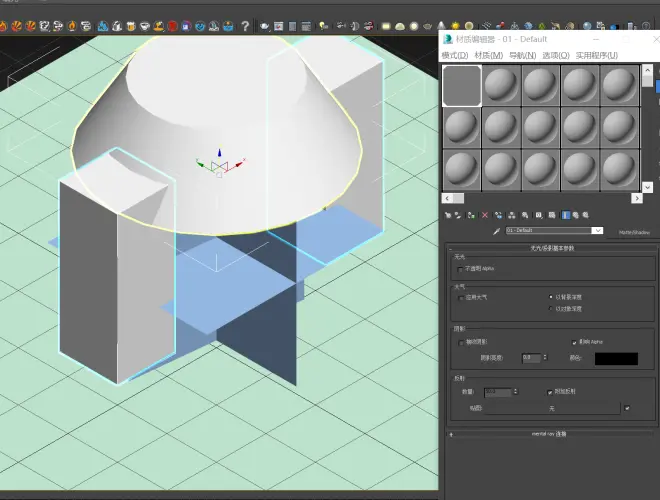
首先,我在他身下搭建一个3D遮罩面,即XY,YZ,XZ三个平面,示意图如下(以下改用明暗处理显示来更好展示步骤):

然后我们进入材质选项,新建一个无光/投影材质并应用到身体上,但是记住不要勾选影子。

此时我们渲染就已经发现,头部与前面的手已经被成功创建了遮罩。

而渲染出来的这个图,我们就可以当做Alpha图层,并使用我上面提到的blender合成方式把你做好的特效与这个图层的Alpha叠加,而你的特效如果没有边缘抗锯齿的话,则又可以使用PS将你的特效的半透明变成仿色输出,从此解决模型交互与特效叠加的问题,岂不美哉?
当然,我在这里建立了一个简单的3D遮罩面,各位读者则可以根据自己的需求自行创建你所想创建的3D遮罩面,我在此就不过多叙述了。
以上就是近期我所总结的一些小Tips,暑假要到了,虽然疫情导致大家的暑假都或多或少减少了,但是希望大家能好好利用时间,在假期做自己喜欢做的事。

