美化:改造 VSCode 的 activityBar
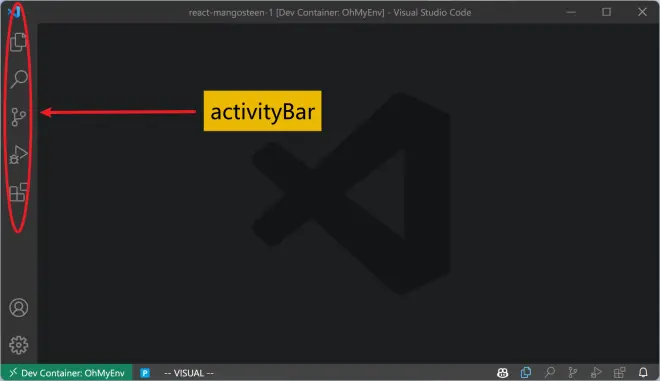
所谓的 activityBar 实际上就是 VSCode 界面最左边的这一排按钮:

我一般会对它进行如下改造。
一、将 activityBar 移到屏幕右边
只需要在 activityBar 上右键单击,然后点击「Move ... Right」即可。
或者在用户设置 JSON 中加入一行 "workbench.sideBar.location": "right", 也行。
为什么要把它移到右边呢?因为这样一来,编辑器就不会因为我们切换 sidebar 的可见时而左右跳动了。
这只是我的个人习惯,你可以不用设置。
二、隐藏 activityBar
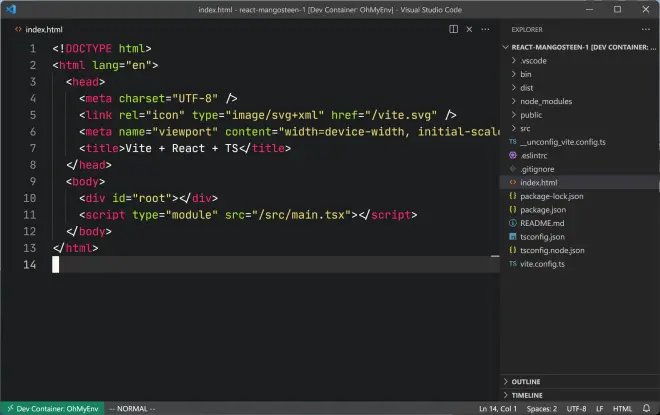
在用户设置 JSON 中加入一行 "workbench.activityBar.visible": false, 即可隐藏它,效果如下:

好看很多了,但这样一来,我们切换打开文件管理窗口以及安装插件时就不方便了。没关系,我还有第三步。
三、安装 Activitus Bar 插件
由于 activityBar 已经被我隐藏了,所以你会发现自己不会安装插件了(笑)。
没关系,你只需要按下 ctrl + shift + P(如果是 mac 用户就按下 cmd + shift + P),然后输入 install extensions 即可。
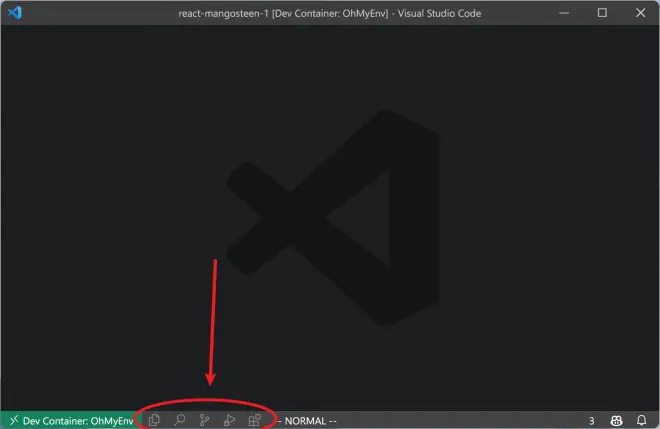
安装 Activitus Bar 插件后,activityBar 中的那一排按钮就出现在你的状态栏中了,效果如下(你的状态栏背景色可能跟我的不同):

如果你想把这几个按钮移到右边,可以在用户配置 JSON 里添加如下内容:
"activitusbar.alignment" :"Right",
"activitusbar.priority": 0,
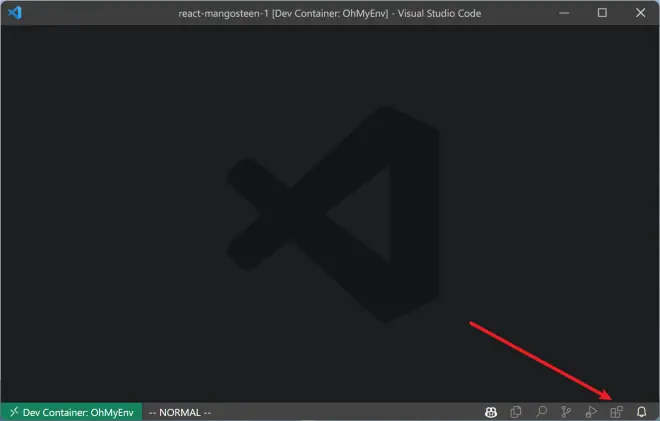
配置后效果如下(你的状态栏背景色可能跟我的不同):

觉得有用可以点赞,觉得不好用可以评论。
更多 VSCode 小技巧,请查看 我的 VSCode 技巧汇总。
完。

