10分钟搞定详情页卖点图标,不加班我已经说累了【杰视帮】
不管是设计小白还是久经沙场的大佬,大家做详情页,都逃不过一样东西:图标。
图标又称icon,一般以组合的形式在详情页中出现,充当产品功能的展示要素。
作为详情页中很小的一部分,图标看着很简单,但是对设计师的要求却一点也不简单。
好的图标是锦上添花,差的能直接把你送走。

想要设计出一组符合产品调性的优质图标,大小、形状、颜色、角度、线条粗细、疏密关系等等,都需要设计师反复斟酌。
今天我们就以一组设计难度中等的图标给大家展示一下,想要把图标做好,都需要注意哪些细节。

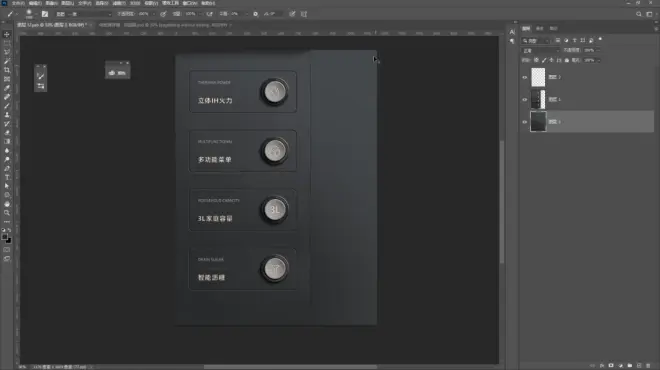
先来一起梳理下这组详情页的设计逻辑,熟悉页面的整体风格。

详情页的页面转换其实有点类似于PPT,重点是流畅舒适,避免观众视觉疲劳。
这组详情页的一个优势就是利用了深浅跳色和图形分割,控制画面节奏感。灰色的弧线模拟产品外形,增强记忆点,与主题相呼应。

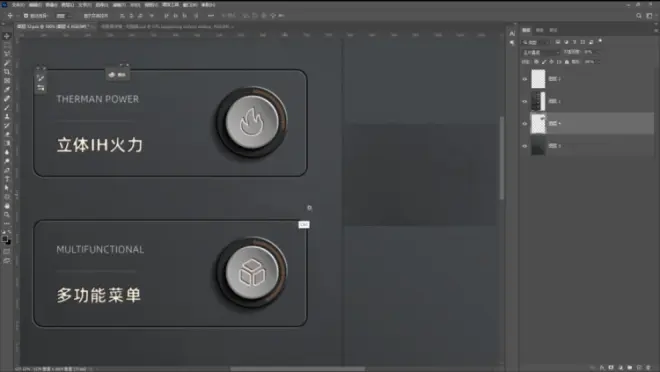
然后,我们来观察它的图标。
图标讲究的就是整体的统一性,写实不能跟写意放一起;空心不能跟实心放一起;粗线条、细线条,双线条也不能放一起。
这组图标走的就都是一个路子,灵感来源于产品中心的圆形按钮,颜色也是一脉相承。

唯一的小问题是3L的字体选的一般,用的是横细竖粗的形式。

建议大家做图标的时候还是多用横竖等粗,线条感强一些的字体,这样能跟整体的文字风格更加符合。
下面,我们来具体拆解,看看这个图标是怎么做的。
先拉一个纯色的背景,模拟详情页的光影走向,右上角加一些光,左下角压暗,形成明暗过渡。

然后在背景中,拉一些类似墙面的素材,利用正片叠底、滤色等图层模式,形成颗粒感。

背景一块,可以多找找图片,前期素材质感到位,能给后期省很多事儿。
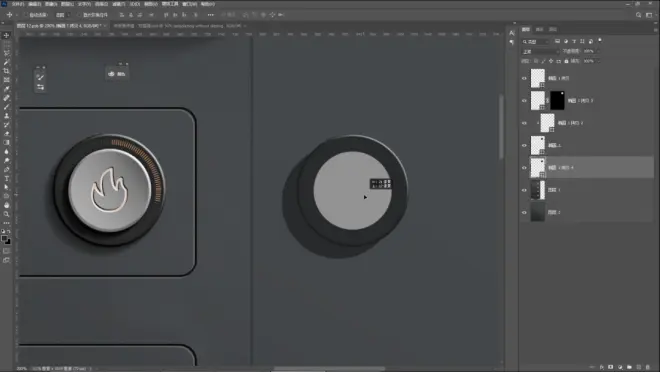
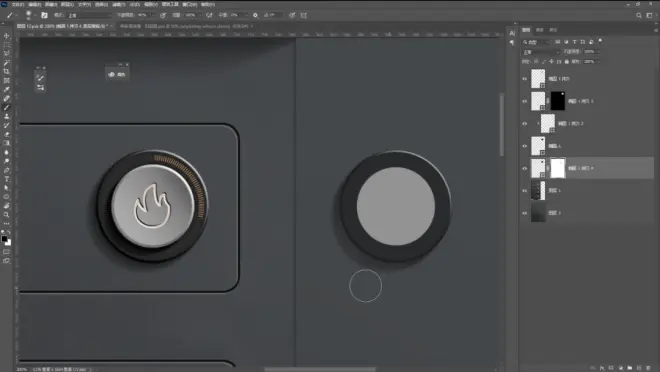
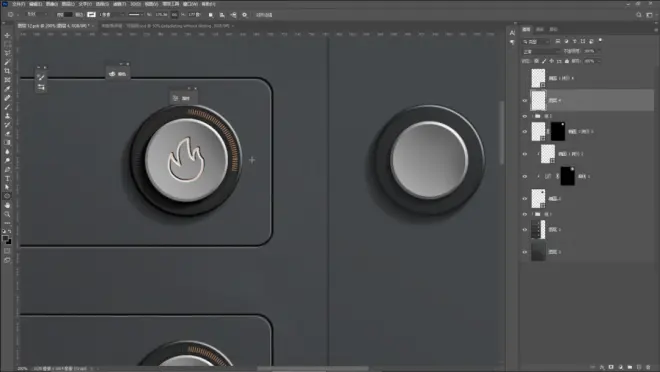
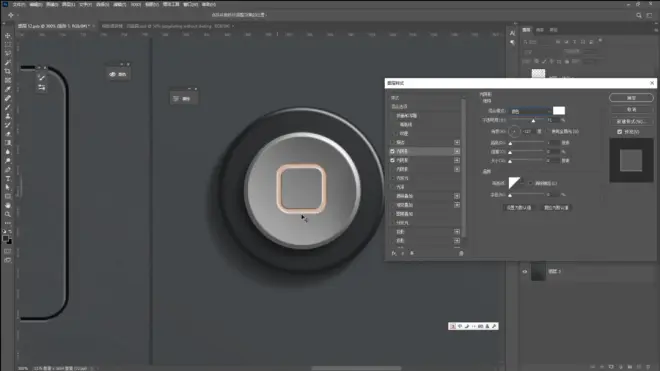
然后开始拆图标。
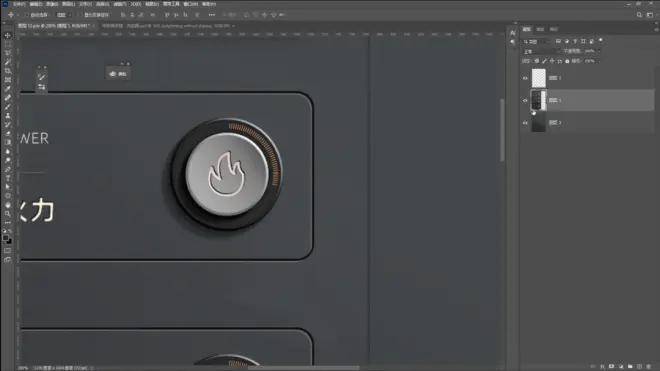
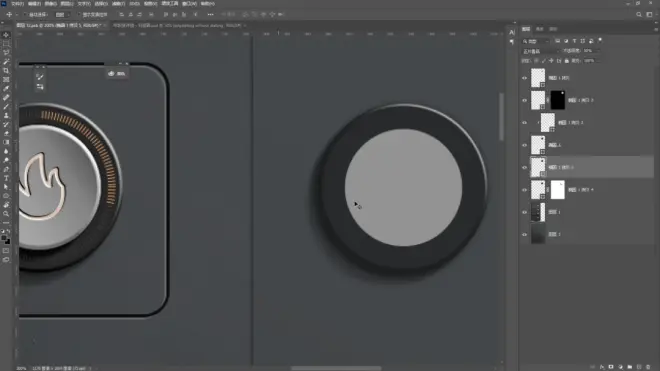
这个图标由上下两个圆构成,中间的小圆微微向下凹陷,两个圆都有一定的厚度,且底部还有一些投影。

我们一开始先不用想怎么用斜面浮雕这种程序化的东西实现这种效果,先考虑能不能用手“搓”出来。
把底层的内部结构摸熟了,再用图层这类快捷工具,这样能学的更扎实,所以我们这次直接搓。
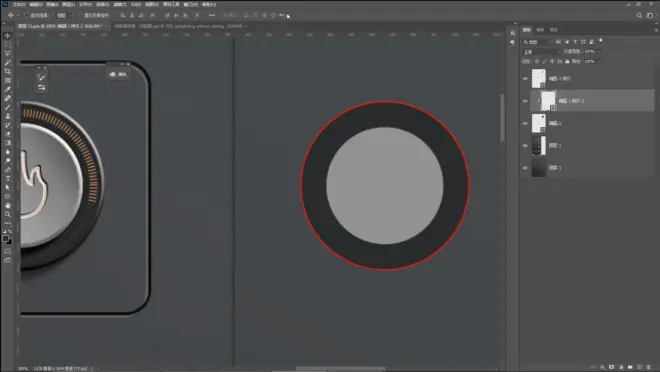
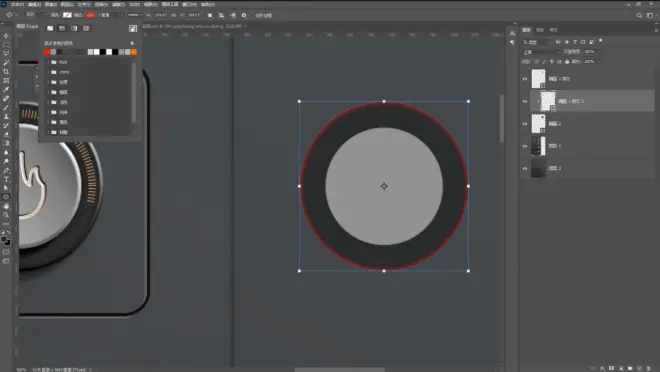
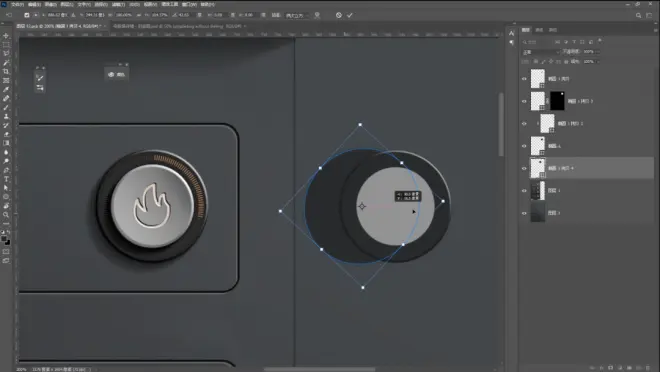
先用圆形工具拉出两个圆,调整成图标的颜色。

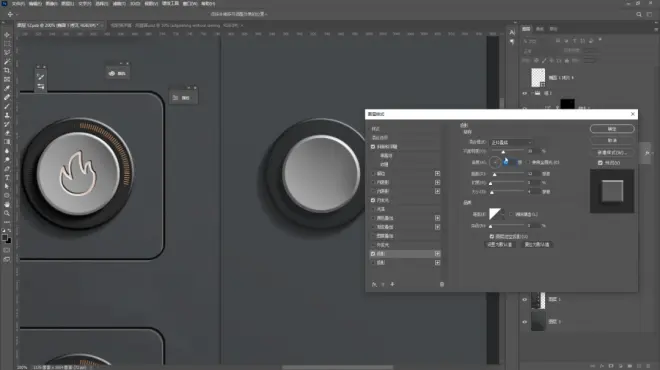
然后开始描边,这里为了方便大家观察,我们先将颜色设成了红色。

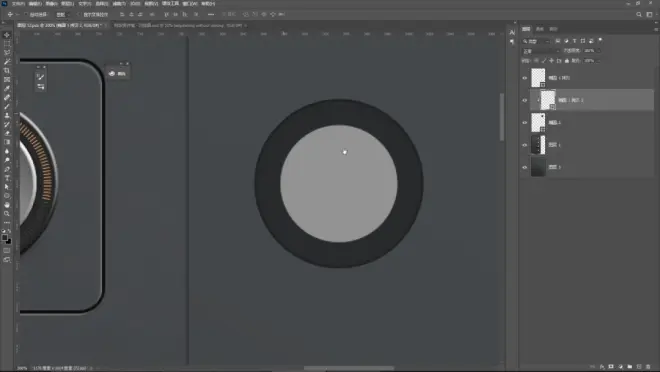
利用滤镜或者属性中的羽化,让边缘变得模糊。

将红色调整成跟图标相适应的颜色,这个感觉就出来了一点点。

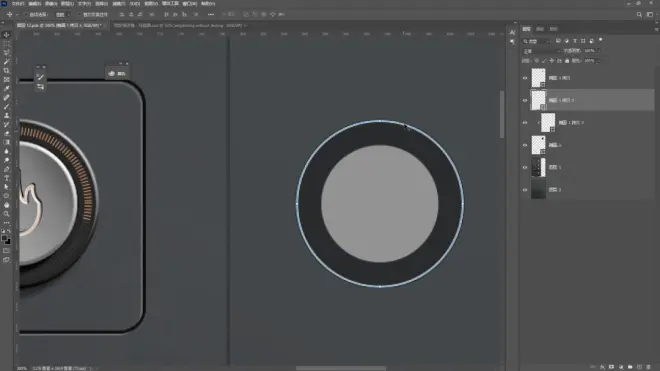
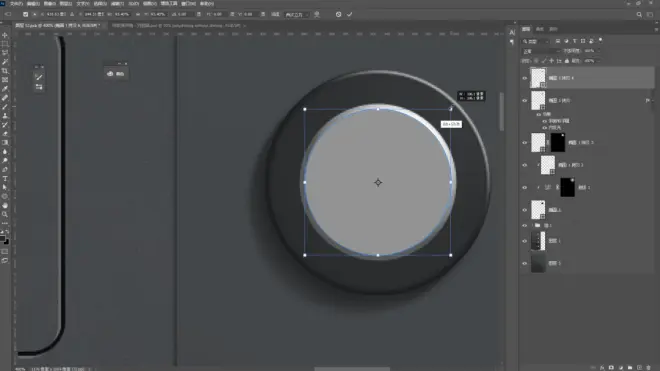
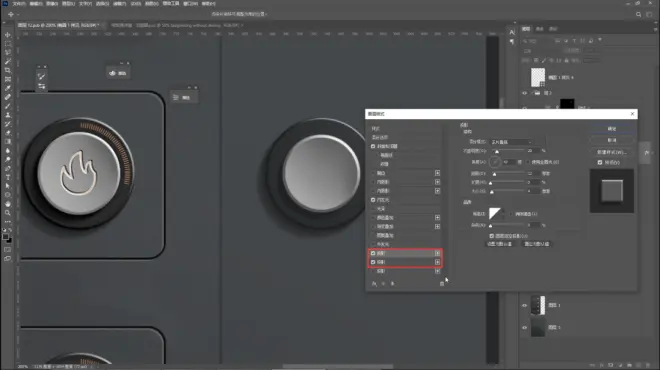
下面开始加高光,复制图层,将颜色调整为白色,注意高光圈圈的位置,是被底部的大圆完全包围的。

然后,还是利用羽化模糊边缘。

加一个蒙版,利用画笔在右上角反复磨蹭,形成一个过渡,高光就弄好了。

这次,主要想给大家分享的是这些小技巧,所以,不用完全照搬原图,还是之前一直强调的:
照搬参数没有意义,要理解参数背后的原理。
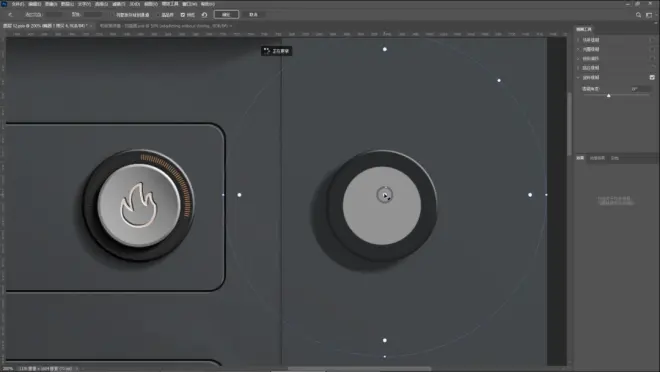
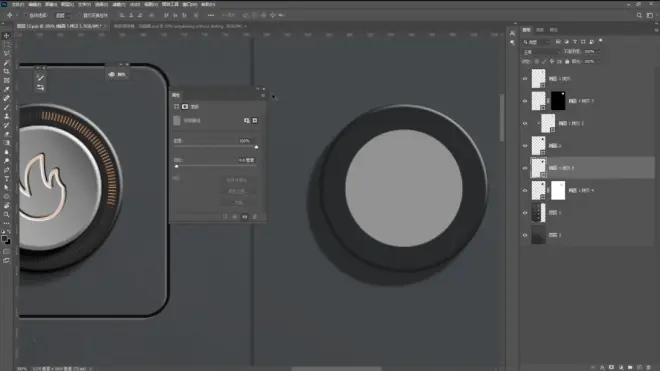
投影同样也可以不用斜面浮雕,复制一个圆出来,做一个错位。

利用滤镜中的旋转模糊。这个模糊有个好处,就是可以设置中心点,调整模糊角度和过渡范围。

越靠近中心点,旋转和模糊的角度越小,我们就可以控制虚化的位置,让影子的呈现更为自然。

教大家一个偷懒的小技巧,先挪出一个圆形成错位。

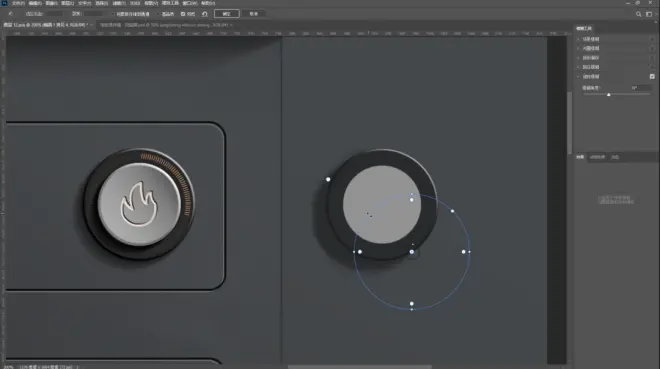
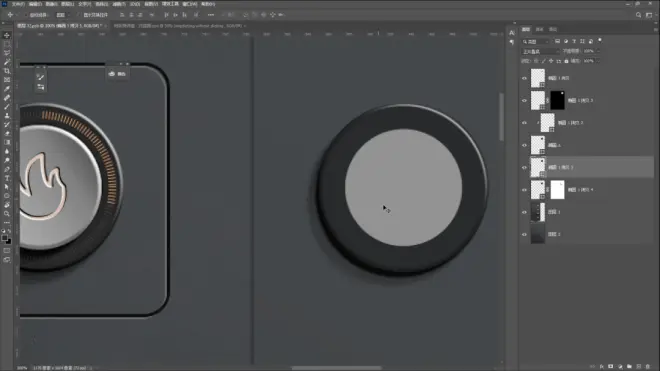
然后依旧稍微给点羽化,再拉伸影子的形状。

最后,利用蒙版工具将影子的边缘擦淡。

靠近根部位置需要变实,所以就再复制一层。
这次不需要那么强的羽化,只羽化一点点。

将模式改为正片叠底,降低不透明度。

之后,根据画面需要,再次利用羽化,让图层更好的过渡在一起。

再用画笔修饰细节,最后将图层打个组,整体调整不透明度。这样做出来的影子层次会非常丰富。

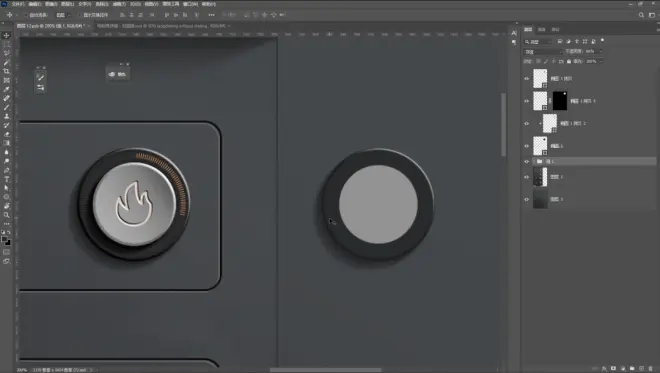
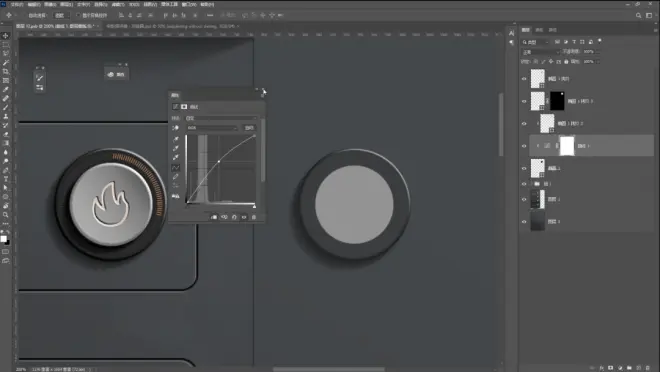
影子搞定了,就是利用曲线,模拟一个从右上角打光的光源。

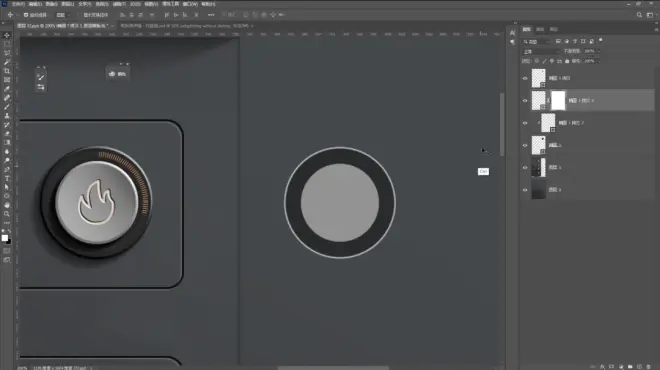
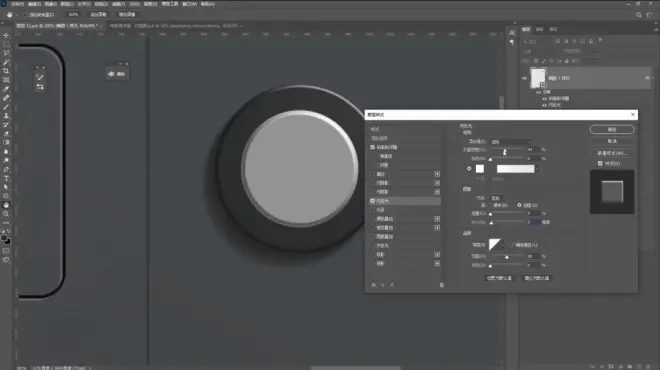
逻辑搞通了,中间的圆,我们就来试下斜面浮雕。
调整深度和角度,方法改为平滑,过渡更加自然。

这块还可以用内发光,增加细节,丰富光影变化。

又出现一个问题,光从右上角打入,原图中,影子会形成一个凹陷感,这个部分要怎么处理?
注意一个细节,我们之前不是用斜面浮雕做的,是画出来的圆。

所以可以利用曲线工具压暗,然后反向处理,ctrl加左键得到中间的选区。

再利用画笔,自己在选区中绘制光影。

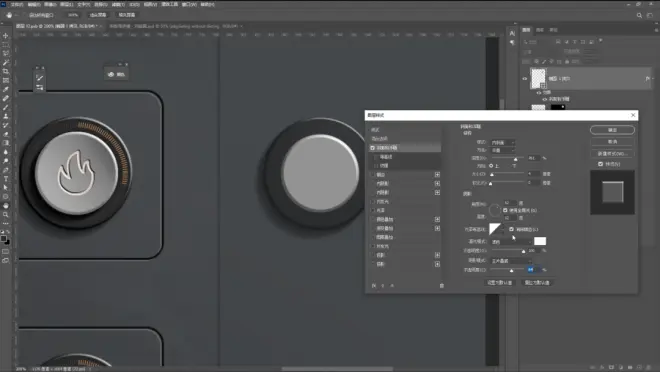
手搓影子,我们已经演示完了,下面再试试加投影。调整投影的方向和颜色,并且将模式改为正片叠底。
可以看到影子出现了,但是缺了点层次。

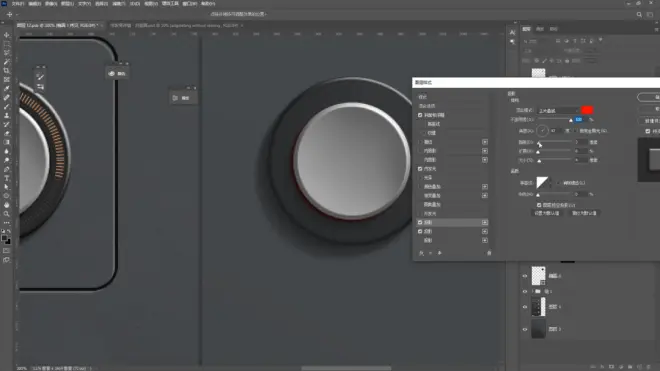
想要影子变化更丰富,就可以再次添加投影。

为了方便大家观察,再次添加的投影,我们也设成红色,这样影子的中间就会形成过渡。

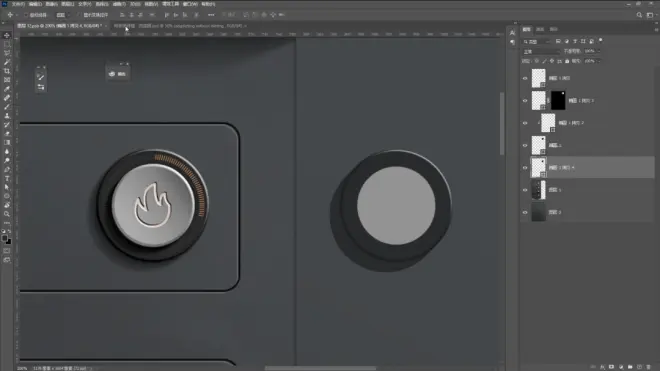
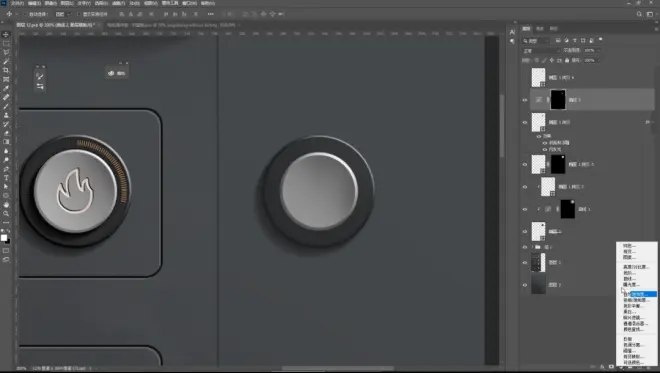
将颜色调回深灰色,降低不透明度,这样图标的主体就做好了。

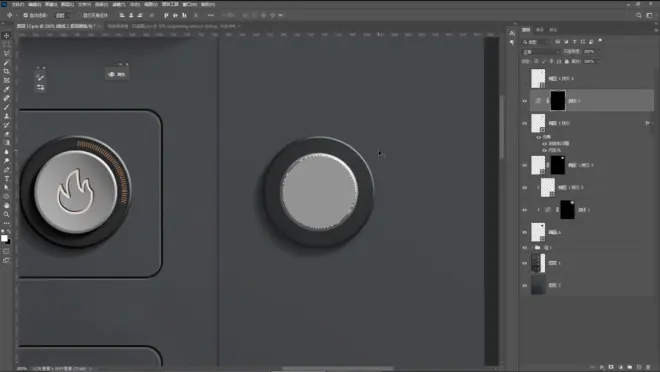
刻度部分可以通过加素材或者重复排列线条的方式解决,这部分这里就不详细讲啦。
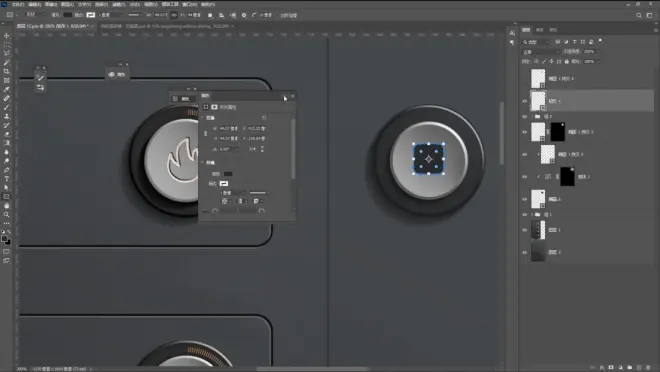
我们直接来看下图标中的文字或者说符号要如何添加。
一般来说,这类符号要根据产品卖点,具体功能具体设计,就比如这个小火苗,PS中并没有可以直接采用的图标。

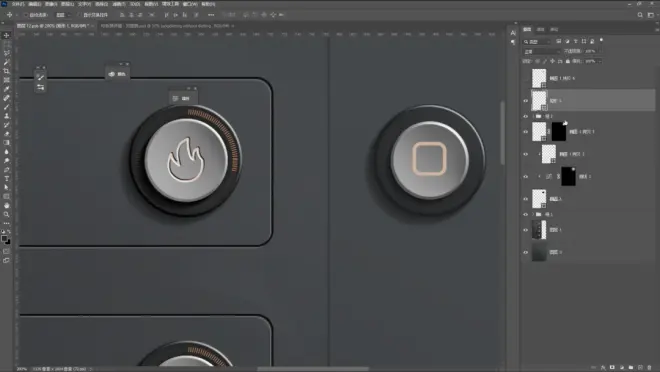
我们需要做的是掌握方法,然后将设计好的符号融入图标,加强质感。这里就简化一下,以一个圆角矩形给大家举例。

吸取参考图的颜色,调整线条的粗细,先简单的描一个边。

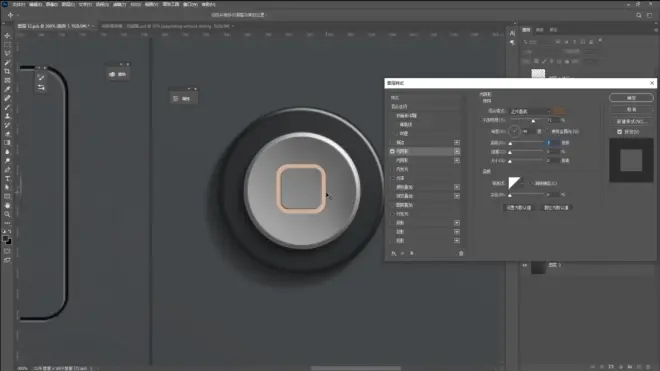
光从右上方打入,所以在图案内部会形成一圈内阴影,调整角度,颜色压暗。

同时,右上方也需要出现高光区域,斜面浮雕、外发光、内发光这些方法可以做,但是内阴影同样也可以。
只不过这次将颜色提亮,角度与刚刚内阴影的相反,然后模式改为滤色,这样也能模仿发光的效果。

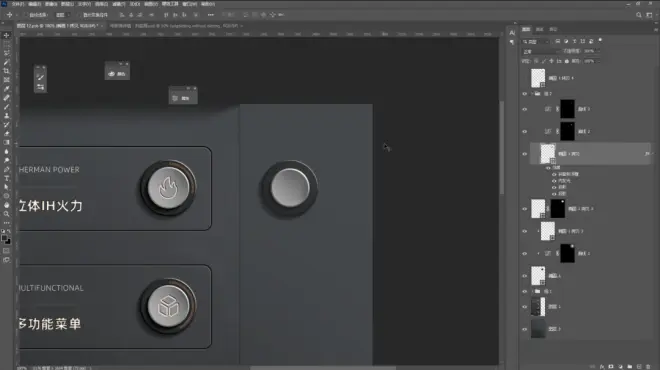
最后,根据个人需求对细节进行调整,这样一个质感满满的卖点图标就做好了。


这次的教程到这里就结束了,有收获的朋友记得点赞、评论、转发哦~
大家有什么没有看懂的,也莫慌,点击下面传送带,观看视频教程~
【Photoshop电商教程】PS刻画超有质感的UI图标!!!
另外,有什么想学的知识点,也可以在评论区告诉我们,我们也会在之后的教程中为大家持续讲解。

就像我们开头说的,图标这个元素看着不起眼,但是在电商详情页的产品展示中非常重要。
一般首屏抓住用户注意力,敲定这组详情页的设计风格。
下一屏就是带着图标的卖点总述,帮助消费者快速了解产品优势,接下来才是分屏卖点论述。

一组好的卖点图标能为整组详情页丰富细节,提升质感。
而图标的制作其实并不难,斜面浮雕、内外阴影、打光描边、再叠叠光效材质,就能搞定大部分图标。
关键是要契合产品调性,与整组详情页的设计风格相统一。
这就需要大家在日常工作中,对这一块多加注意,有意识的积累复盘,多多练习。

最后,这一次的详情页其实是来自我们一位学员的练习作品。
期待他在日后的学习工作中能做出更多的优秀设计 ,也欢迎其他学霸前来投稿~

