详情页卖点还能这么玩?看完我立马打开了我的PS【杰视帮】
嘿,各位小伙伴。
之前我们分享了不少详情页的设计逻辑。
今天我们来搞点实操类的东西。

大家先思考一个问题:
给你一个烤箱,如何用一张静态的产品图,展现它工作中的状态,展现它的热度?
很多第一次接触这类要求的设计师,确实都会抓脑壳。
进行时本身就是个动态的东西,想要静态表现,不然试试视觉错觉?热度这种抽象的概念,更是无从下手。

实际,在跟甲方的日常沟通中,这类问题很常见。
要知道甲方老板不是专业的设计师,很多时候他们给出的就是热度、传输率、导电性这类抽象的概念。
我们做详情页的一大任务,就是从生活实际出发,将抽象的需求具体化。
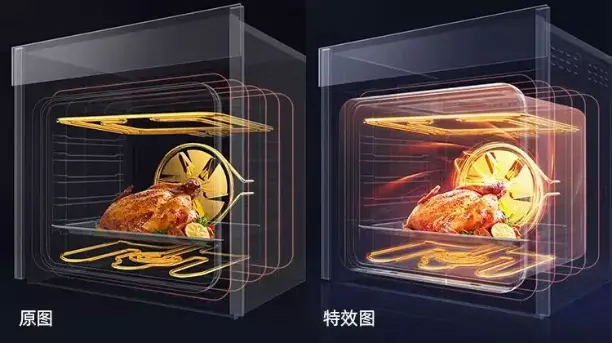
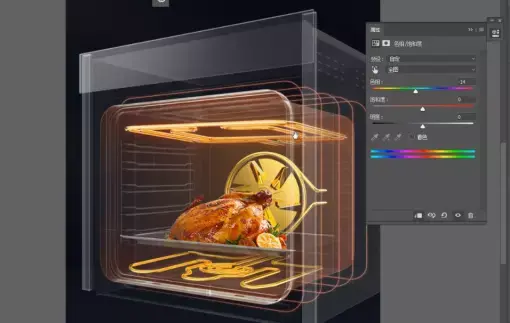
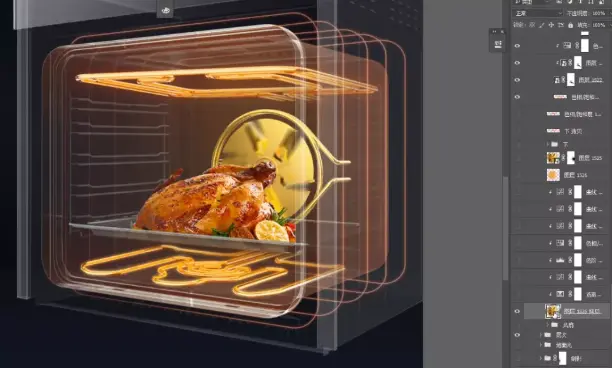
话不多说,先来看下我们这次前后的对比图。

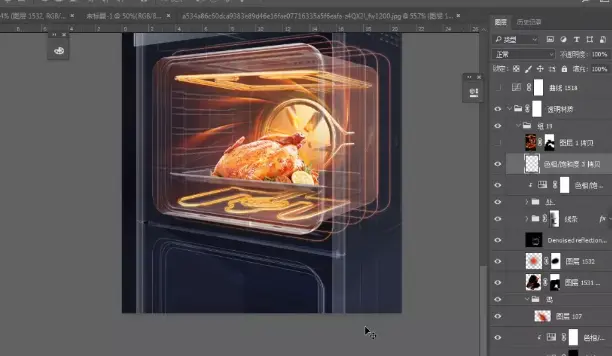
家里的烤箱开始工作了。
亮起来的指示灯、发热的金属管、旋转的风扇、香喷喷的事物……这些都能表现出加热的状态。
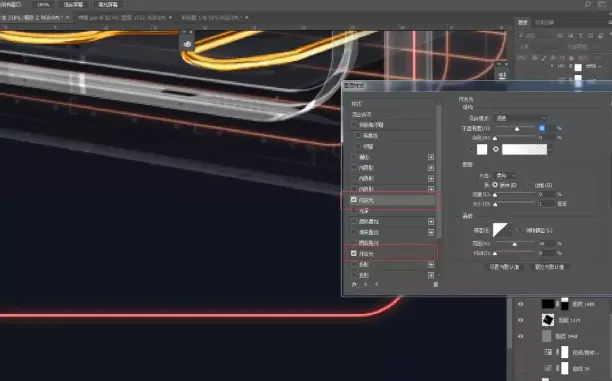
先说一个小知识点,原图中,烤箱外框这个发光的金属管是怎么做的。
直接拉一个矩形出来,调整一下形状,然后填充一个你想要的颜色。

做出内发光和外发光。

再根据透视,调整细节。这样,一个简单的金属管,就有点发热的感觉了。
是不是开始有信心了,记住你现在的感觉。


好,下面开始正式的发光发热之旅。
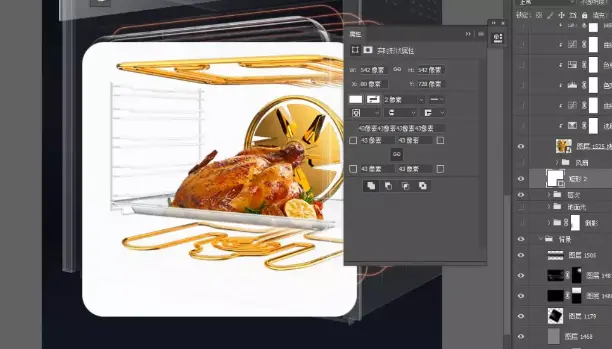
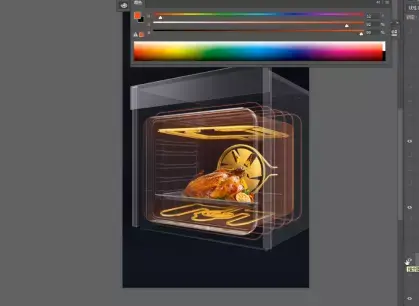
先搞好准备工作,把烤箱的内部结构手动抠出来。

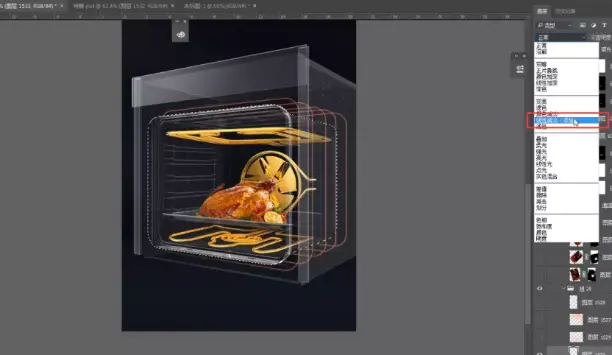
扣出的内部结构新建一个图层,然后选择图层模式,线性减淡。

这里,我们先做一个火光笼罩的简单效果,烤箱内部的氛围感先要搞起。
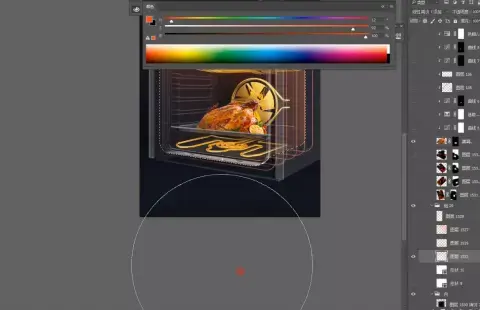
打开F6,选择一个合适的颜色,在烤箱四周用画笔涂抹。

把烤箱营造出一种整体泛红的感觉。

然后在这个红色范围内刻画光影。
不同的地方光照的效果不一样,比如说离金属管近的地方,光照就会更强。所以,我们直接新建图层,利用颜色减淡进行调整。
注意,这一步是为了增强光效的层次,形成一个基本的光效环境,增强画面质感。
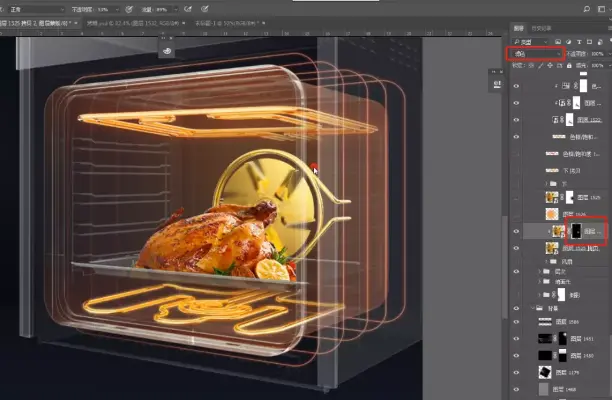
再教给大家一个给金属加效果的小技巧。
不需要用调整层,直接复制一个图层。

然后将类型改为滤色,金属的发光感就会变强。

也可以在类型中选择线性减淡,金属的光感会更强。

如果觉得有些过曝,直接调整不透明度,就可以让金属管呈现出一种透亮的状态。
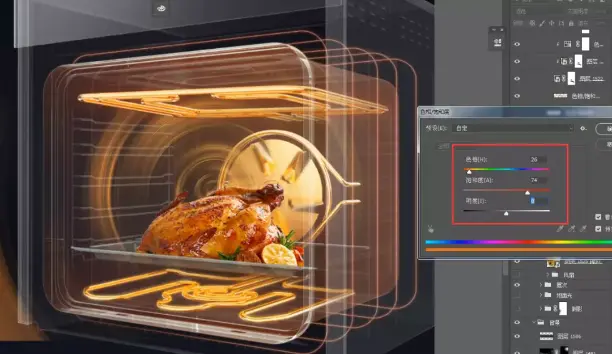
再跟之前一样,在金属管上,加一个外发光的效果。调整色相饱和度,让金属管从泛黄转为泛红,跟整体环境相匹配。

这里估计会有一些朋友要问:
外发光做了,那我要不要做光的其他层次。
答案是不需要。我们做的是导电后的金属管,不是灯泡。

我们是要用外发光表现金属管通电后的发热状态,准确的说,它根本就不是发光。
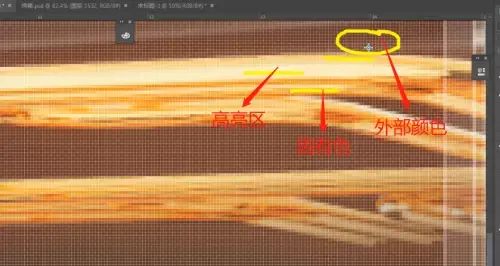
而且素材本身已经有高亮区、固有色、外部颜色的层次变化。

所以,只做外部光就可以了。
这时候最怕的就是,做一做开始上头了,疯狂光效堆积。
多,不代表好,一定要适度,时刻提醒自己,为画面的整体效果服务。

想明白自己到底需要什么后,下面的金属管甚至都不需要外发光了。
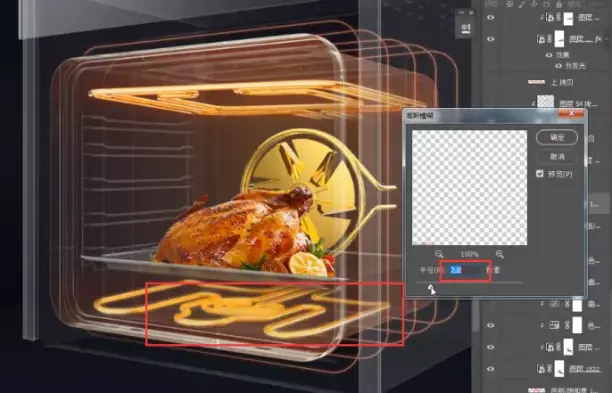
直接剪切模板,线性减淡,调整不透明度,再把之前做好的色相,贴上去,一样可以搞定。

如果想要加强进行时的质感,我们可以给下面的金属管加个高斯模糊,体现出一种高温加热到金属都融化的错觉。

再根据个人的需求,对颜色进行微调,金属管就基本处理好了。
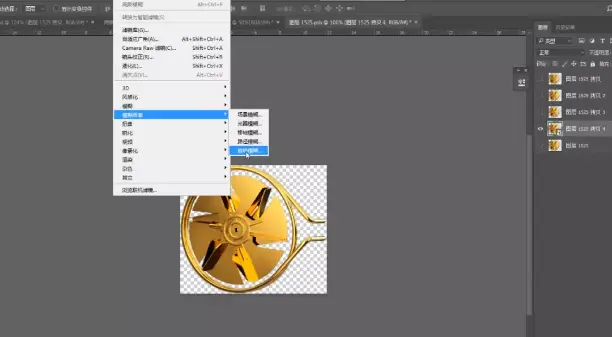
下面是本次的重头戏,风扇。
这部分其实也不难,直接利用模糊画廊中的旋转模糊,根据扇叶的大小调整选区大小、中心等元素,就能做出旋转的效果。


需要注意的是,旋转模糊要多做几层。
第一层作为基础,保留它本身的轮廓,再复制几层模拟它扇叶滚动的状态。

然后改为滤色模式,用蒙版直接擦出需要变亮的地方,用正片叠底给底部加暗,然后调色。

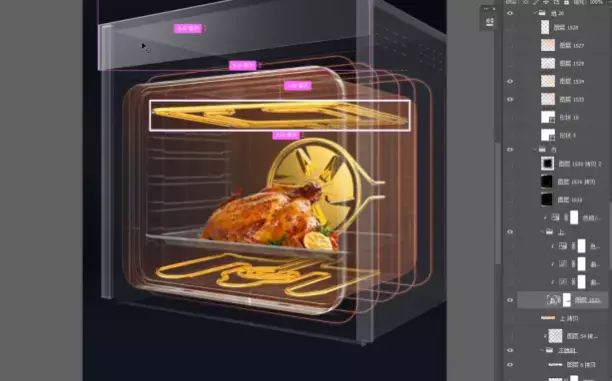
这些完成后,我们开始加素材,加强画面的内部结构感。

还是老规矩,调整素材颜色,开始融图。

加素材这块,还是要注意,好的素材有很多,但是我们不是都能用。
只放合适的,剩下觉得好的,我们可以存到自己的素材库,方便自己下次使用。
加完素材后,画面已经丰满起来了。

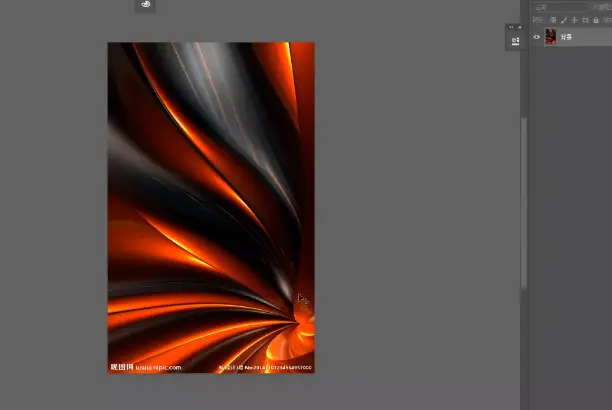
但是我们还想有一些风,最好能弄出那种旋涡风暴的质感。
所以,我们要接着加素材。这回我们选了一个看着神神鬼鬼的东西。

这个素材乍一看乌漆嘛黑,很不靠谱。
但是它有一个极好的优势,旋涡感,我们也正是需要这个素材中的旋涡感。
把它拉到画面里,改成滤色模式。

先用色阶修改颜色,旋转素材,调整大小、形状,找到最合适的角度。

然后不断复制,重复之前的步骤,多次叠加,这一部分不能着急。
很少有哪个素材是可以一次解决所有需求的,一般都是一个素材取可用的一小部分。

耐下心思,用画笔一点点画出需要的形状,风扇就做完了。

烤鸡这次不是我们画面的主角,不需要过多调整,只要适当的加一些提亮和色彩,跟整体环境呼应就行。

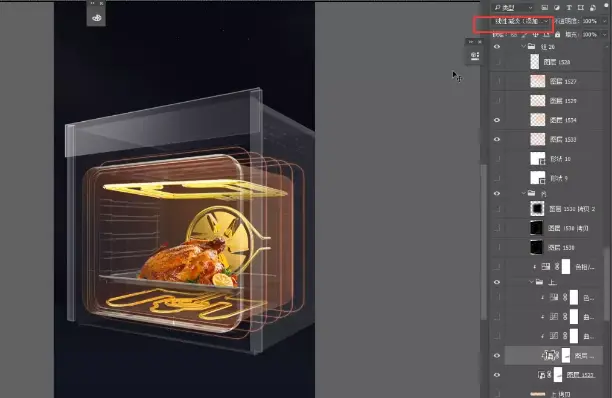
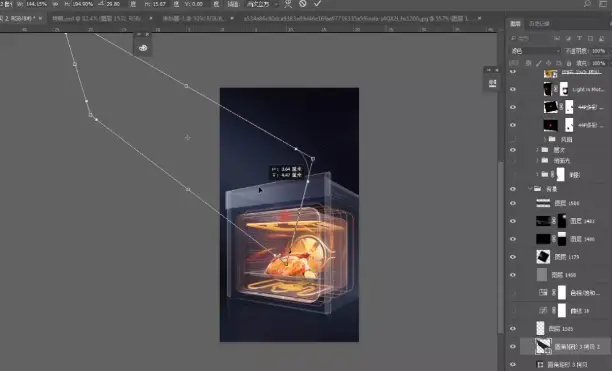
最后在为烤箱加一些细节。
先用垂直翻转+调整图层不透明度,给烤箱加上影子。

再根据画面情况,直接选择矩形,改为滤色,拉出渐变。给画面加一些光照,丰富画面的光影变化。

最后,进入Camera Raw滤镜,进行微调,这样一张表现烤箱工作状态的产品图,就做完了。


看完这篇教程,有没有感觉我又可以了!
其实表现这类抽象的概念,只要联想产品具体的应用场景,就可以很容易找到灵感。

就比如,这次,我们展现的是烤箱的加热状态,就强化了风扇,整体用红色表示高温的氛围。
那下次,我们想刻画冰箱的制冷呢?
是不是可以试试白色或者蓝色,然后给食物加一层冰霜?

设计源于生活,也归于生活,对生活细节的观察积累永远是灵感最好的老师。

写在最后:
618马上就到了,相信大家最近都忙的飞起。
在工作的同时,希望大家也要注意身体,保证碳水的摄入,保证一定的睡眠。
然后,大家有什么感兴趣的内容或者发生了哪些不快的事儿,也都可以评论或者私信我们。
众人拾柴火焰高,我们一起集思广益,问题早晚都会解决的!!!


