GIS开发|三维GIS开发之cesium教程项目实战02

准备开发
进行WebGIS应用开发,一般均采用前端开发库+GIS服务的模式,开发者须完成如下三个步骤:
第一步:安装配置开发环境,包括MapGIS开发环境(含开发授权)、集成开发环境;
根据实际应用需求,选择.NET或九州系列MapGIS开发平台产品安装,通常包括MapGIS Desktop桌面工具、MapGIS IGServer等云GIS产品。
例如选用.NET版本,常用环境如下:
MapGIS开发包:MapGIS IGServer .NET x64 for Windows开发包
MapGIS开发授权:云开发授权(基础版/高级版)
集成开发环境:Visual Studio Code
第二步:发布GIS服务资源,在MapGIS IGServer的服务管理器中发布所需的地图服务,以及扩展的功能服务等;
基于MapGIS Server Manager发布地图服务的具体操作,请查看MapGIS IGServer操作手册(.NET版,九州版)
在访问MapGIS IGServer的服务时,需要先确定GIS服务器IP地址与服务端口号;在二次开发时,根据所使用的MapGIS IGServer平台版本以及其服务管理器中IGServer配置情况(ip、port),对二次开发接口中涉及的地图服务访问的ip、port进行相应设置。
.NET版:IGServer服务管理器访问默认地址(127.0.0.1:9999)、IGServer服务访问默认基地址(127.0.0.1:6163)
九州版:IGServer服务管理器访问默认地址(127.0.0.1:8089)、IGServer服务访问默认基地址(127.0.0.1:8089)
第三步:获取前端开发库(MapGIS Client for JavaScript开发库),通过文件拷贝或npm方式引用开发库,进行WebGIS二维或三维应用开发。
MapGIS官方下载地址:http://smaryun.com/dev/download_detail.html#/download828
GitHub 托管地址:https://github.com/MapGIS/WebClient-JavaScript
Gitee 托管地址:https://gitee.com/osmapgis/WebClient-JavaScript
引入开发库
文件方式(离线)
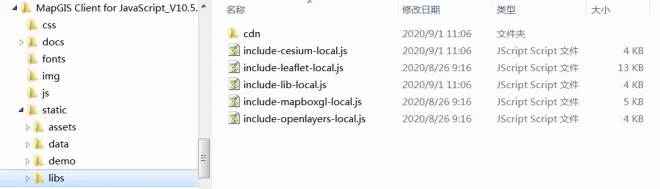
请下载MapGIS Client for JavaScript开发包,将开发库目录libs下的cdn文件夹与include-xx.js文件放在工程同一目录下,然后在网页中引入对应的include-xx.js文件即可,可以将整个目录[…\static\libs]拷贝到工程中
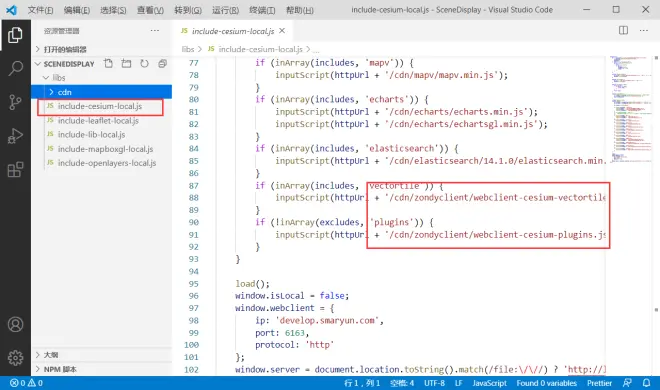
离线版本的核心原理就是根据include=""中的名字,在当前cdn文件夹下寻找对应的js的脚本并按照规定的顺序引入到浏览器中
“include-*.js 通过include="xxx"的方式自动寻找引入对应的第三方脚本”
新建一个 HTML 文件,在 标签中引入 MapGIS Client for JavaScript(Cesium)的开发库:
Example:
<script src="libs/include-cesium-local.js"></script>

npm 方式引用
使用此方式前请先检查电脑中是否已安装应用程序 Node.js,若未安装,需要先安装Node.js环境。
由于本公司在开源的 cesium 地图引擎上做了一定修改,所以在引入 cesium 地图引擎时需要通过以下 npm 指令引入。
Example:
npm install @mapgis/cesium
通过 npm 指令引入 MapGIS Client for JavaScript 开发包。
开始开发
先根据“开发环境”要求安装配置好MapGIS开发环境(含MapGIS云开发授权),然后获取MapGIS Client for JavaScript(Cesium)SDK进行二次开发。
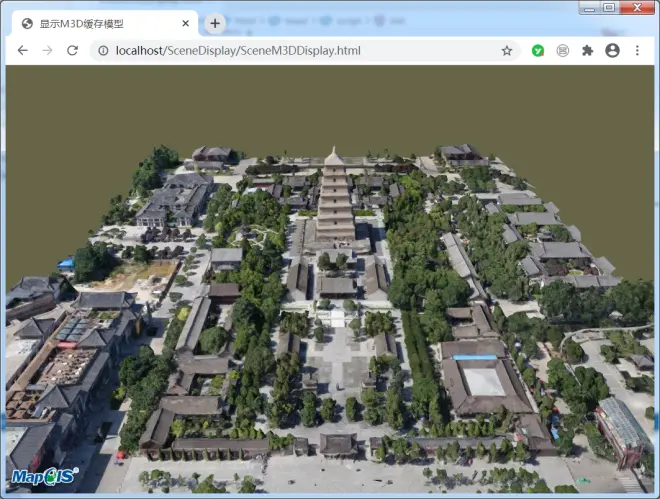
下面使用H5原生JS方式,演示如何在网页中加载显示一个M3D缓存模型数据(大雁塔)。
数据准备
本示例使用MapGIS官方云端(develop.smaryun.com)已经发布的名称为“DaYanTa”的M3D数据服务进行演示。若您需要显示自己的数据,需要在开发前进行数据处理,如创建/附加地理数据库、导入数据、生成M3D缓存数据等,最后通过MapGIS Server Manager配置GIS服务环境并发布三维地图服务。

基于MapGIS Server Manager发布地图服务的具体操作,请查看MapGIS IGServer操作手册(.NET版,九州版)
开发入门:加载M3D模型数据
本示例使用的开发集成工具为 Visual Studio Code(简称VSCode),您可以根据开发习惯选择适合自己的开发工具
Step 1. 新建Web网站
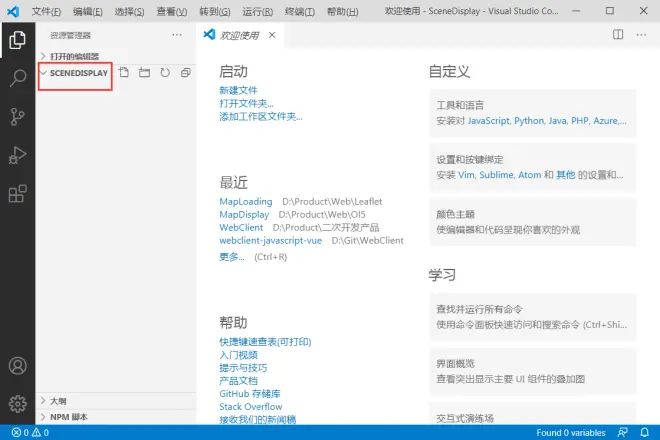
在VSCode或本地磁盘中新建一个文件目录作为Web网站目录,名称为SceneDisplay;

Step 2. 引入JavaScript开发库(离线方式)
在新建的Web网站(文件目录)中,拷贝MapGIS Client for JavaScript开发库到网站根目录下,即将SDK包路径MapGIS Client for JavaScript_V10.5.X.X\static\libs的libs拷贝到“SceneDisplay”目录下。此libs包含了全部的开发库(js与css文件),可选择只拷贝cesium的库。

Step 3. 加载显示M3D模型
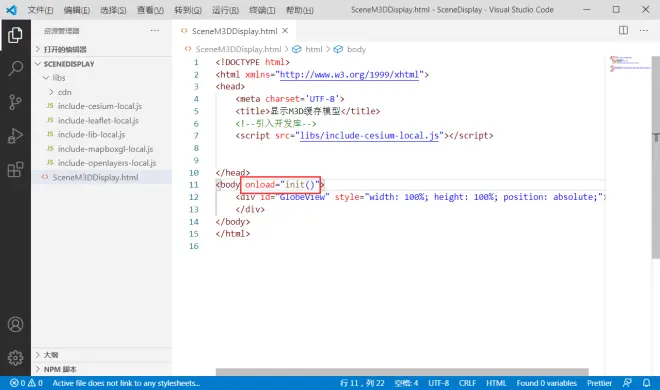
(1) 在上述新建的网站中,通过新建文件方式,创建一个名称为“SceneM3DDisplay”的html网页文件,可通过自定义模板快速创建网页结构内容;


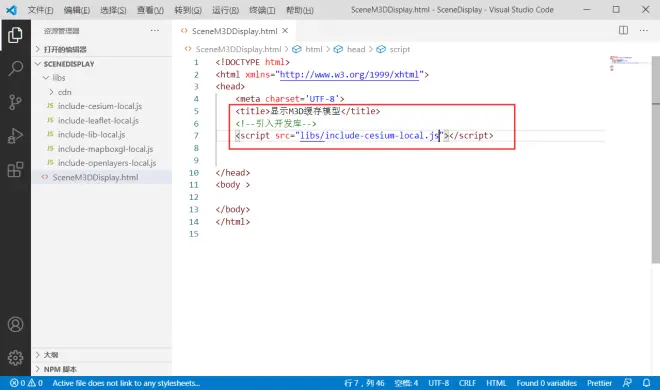
(2) 设置示例标题,在该页面引入for WebGL开发的必要脚本库include-cesium-local.js,此脚本库会动态引入核心库webclient-cesium-plugin.min.js等与相关第三方库、样式文件等

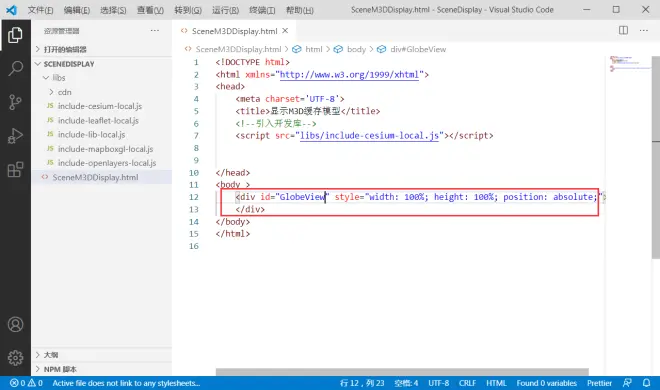
(3) 创建一个ID为“GlobeView”的div层,并设置其样式,用来作为显示矢量地图文档的地图容器;

(4) 通过body的onload事件触发调用M3D模型缓存数据显示的脚本函数init();

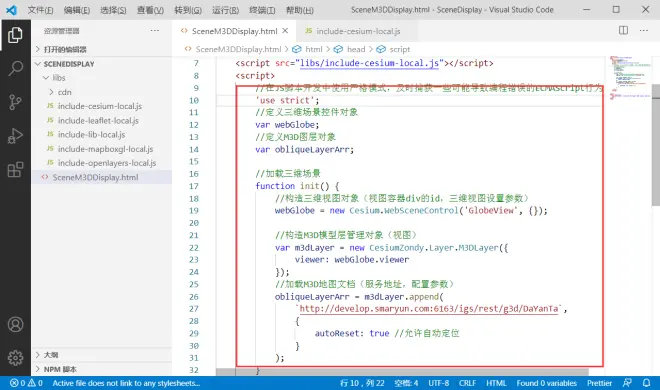
(5) 在该页面中嵌入JavaScript代码,实现加载M3D缓存模型的脚本函数init(),即初始化三维场景视图Cesium.WebSceneControl类,然后构造M3D模型层管理对象CesiumZondy.Layer.M3DLayer类对象,再通过此图层对象的append()方法加载三维地图文档,并自动跳转到数据位置;
注意:通常情况下,功能实现的JavaScript代码可以单独放置到一个JS文件中,便于维护

Example:
//在JS脚本开发中使用严格模式,及时捕获一些可能导致编程错误的ECMAScript行为 'use strict'; //定义三维场景控件对象 var webGlobe; //定义M3D图层对象 var obliqueLayerArr; //加载三维场景 function init() { //构造三维视图对象(视图容器div的id,三维视图设置参数) webGlobe = new Cesium.WebSceneControl('GlobeView', {}); //构造M3D模型层管理对象(视图) var m3dLayer = new CesiumZondy.Layer.M3DLayer({ viewer: webGlobe.viewer }); //加载M3D地图文档(服务地址,配置参数) obliqueLayerArr = m3dLayer.append( `http://develop.smaryun.com:6163/igs/rest/g3d/DaYanTa`, { autoReset: true //允许自动定位 } ); }
实现M3D模型缓存的加载显示过程如下:
(1)首先需要创建三维场景视图对象。三维场景控件构造函数如下:
WebSceneControl(elementId, options)
参数说明:
elementId:( string类型)可选项,三维视图容器div的id。
options:(Object类型)可选项,MapGIS三维场景初始化相关参数,以键值对的形式设置,主要参数如下:

(2)然后构造M3D模型层管理类CesiumZondy.Layer.M3DLayer对象,通过其append()方法加载显示M3D模型缓存数据。
append(url, options)
参数说明:
url:(string类型)必选项,M3D地图文档服务的地址。
options:(object类型)可选项,附加的其他属性,以键值对的形式设置,主要属性参数如下:

相关接口的详细说明请查看MapGIS 3DClient for WebGL、MapGIS扩展cesium库、原生cesium库的API说明
Step 4. 运行调试
VSCode是一个非常流行的Web前端开发IDE,在编写Web网站时一般需要发布后编译运行,也可安装相关插件调试运行。
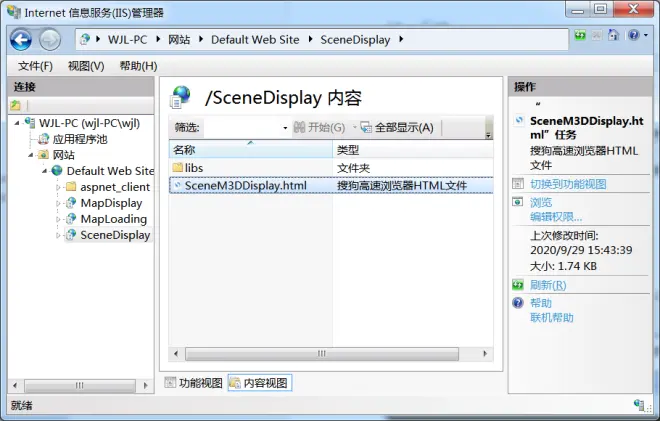
在此,可先将“SceneDisplay”站点发布,然后通过浏览器查看与调试。例如:在IIS中发布站点后,右键“浏览”选中的“SceneM3DDisplay.html”文件,即可在浏览器中查看,并进行前端调试。


需要调试时,可以利用浏览器的开发者工具进行测试,例如IE、Firefox、Chrome等。打开浏览器的开发者工具,在代码行前端设置断点,然后在浏览器中重新运行示例页面,程序将会运行进入到代码断点处,方便查看相关信息。
服务发布
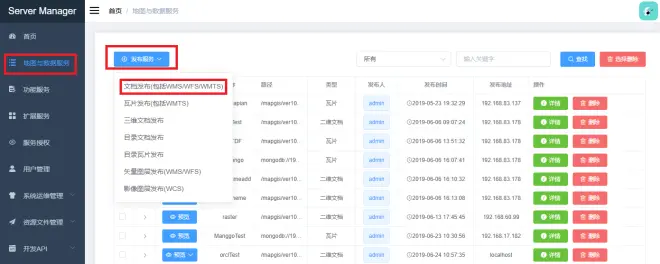
开发前,基于应用的具体需求,可根据开发中采用的出图方式(地图类型)组织制作二维地图(矢量地图文档或瓦片地图),或者三维地图(三维地图文档,M3D缓存等)。通过GIS服务管理器(MapGIS Server Manager)页面左侧的“地图与数据服务”页面,可以发布和查看所发布的地图服务,可以提供地图数据的预览,查看信息,状态控制,删除等操作。
二维地图发布
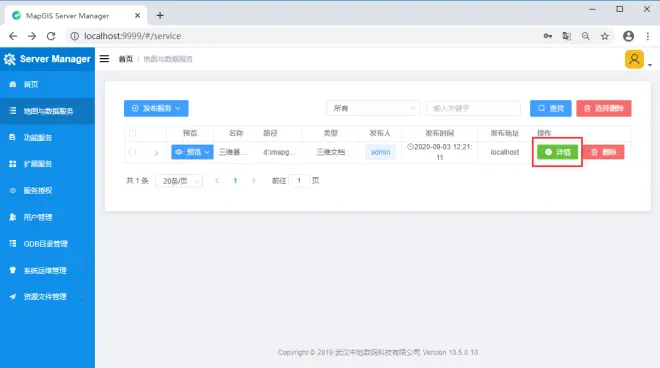
在此以发布地图文档(REST模式)为例,发布单个地图文档的配置操作如下:
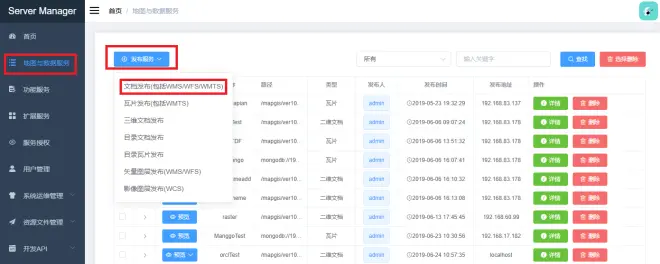
在MapGIS Server Manager页面左侧导航栏中的“地图与数据服务”中,单击“发布服务”,在下拉菜单中选择“文档发布(包括WMS/WFS/WMTS)”选项。页面跳转至发布服务配置页面。

配置项参数说明:
选取地图文档:点击“地图文档路径”后的“浏览”按钮,在服务器磁盘中选择发布的地图文档(.mapx),选取后自动读取该文档的名称。矢量地图文档分为如下两种类型,即本地数据源、远程数据源(也称网络数据源,即关系数据库存储地理数据的GDBServer)。
本地数据源(HDF):适用于地理数据库文件,存在并且添加到MapGIS IGServer中,对应的gdbServer名称为“MapGISLocal”,gdb用户名和密码为空;
本地数据源(HDB)【推荐使用】:适用于地理数据库文件,存在并且添加到MapGIS IGServer中,对应的gdbServer名称为“MapGISLocalPlus”,gdb用户名和密码为空;
远程数据源:适用于地图文档所调用要素图层数据,存在于非本地数据库中,如Oracle数据库;
MapGIS IGServer(九州)支持本地数据源HDB方式,不支持本地数据源HDF方式。
发布地图文档:在服务器磁盘中找到需要发布的mapx地图文档并添加之后,点击“发布”按钮,即可发布二维地图文档为MapGIS Rest地图服务格式;
获取地图服务的基地址与相关信息,用于Web应用开发。
三维地图发布(M3D缓存)
在此以MapGIS Desktop自带的三维模型数据(景观_建筑模型)为例,说明配置三维模型地图文档操作步骤。
生成M3D缓存
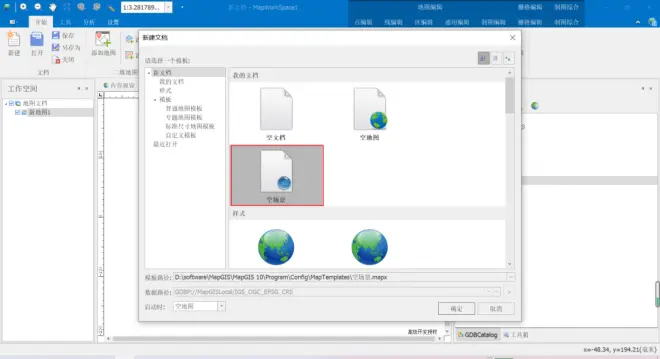
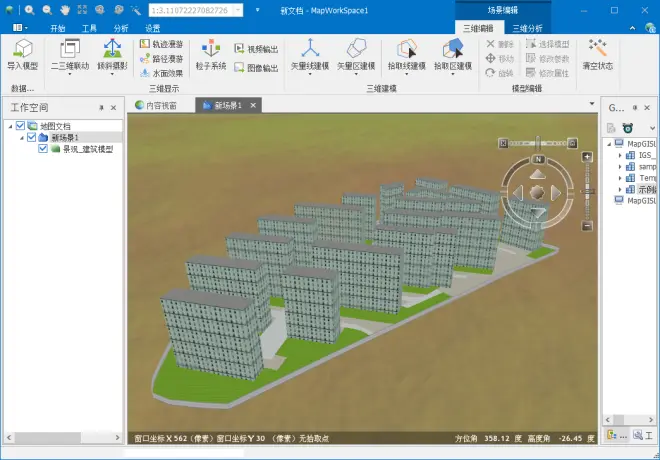
打开MapGIS Desktop,新建一个空场景;

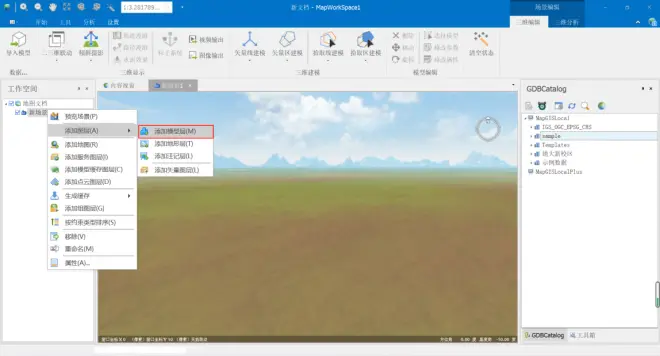
在新场景中添加示例数据库(Sample)中的景观_建筑模型,即鼠标右击【新场景1】,通过【添加图层】->【添加模型层】进行操作;

添加模型层


3.将已添加的模型数据生成M3D缓存;
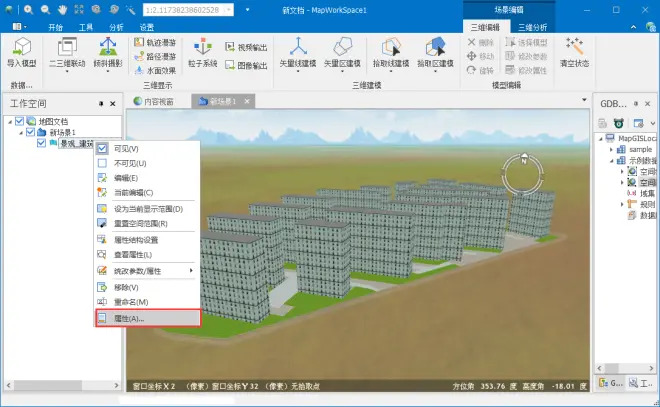
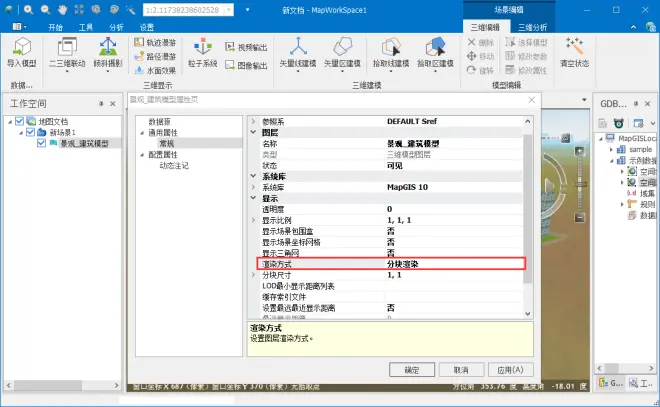
(1) 右击【景观_建筑模型】,选择【属性】,在属性页面设置渲染方式为分块渲染,然后点击【应用】,关闭属性页面;


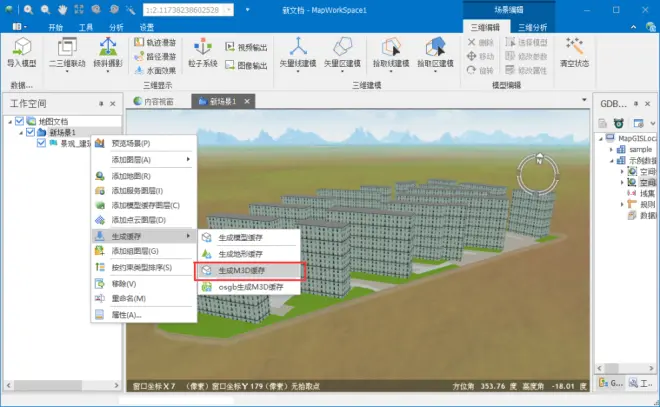
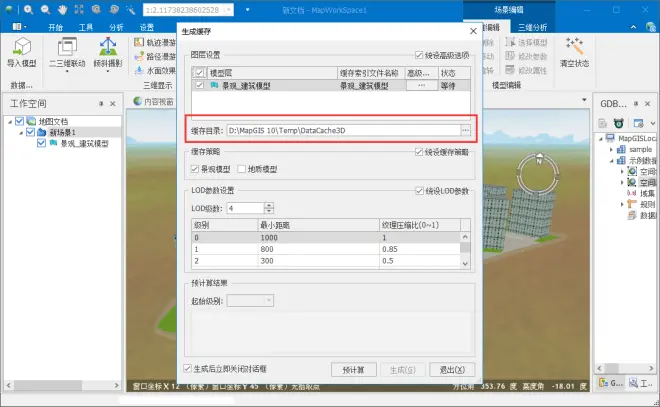
(2) 在新场景节点上,点击【生成缓存】->【生成M3D缓存】;

(3) 配置M3D缓存参数,可设置缓存存储目录、LOD级别等,详细参数说明请查看,此处以默认参数为例;

(4) 设置相关参数后,先点击【预计算】,然后再点击【生成】,即开始生成M3D缓存,成功操作后将生成M3D缓存文件;
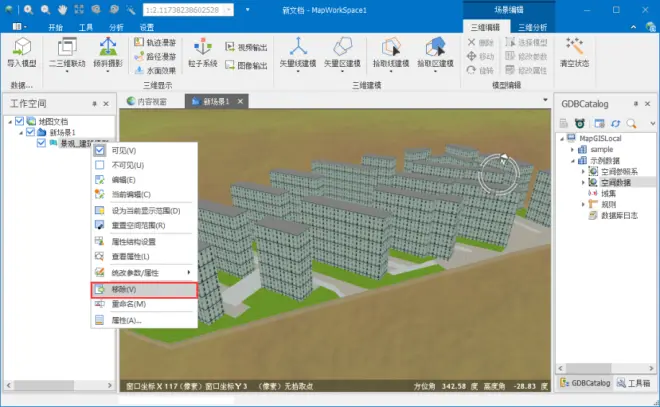
4.生成M3D缓存成功后,关闭【生成缓存】对话框,并移除场景中的景观_建筑模型图层(为提交三维场景渲染效率,移除场景中原模型图层);

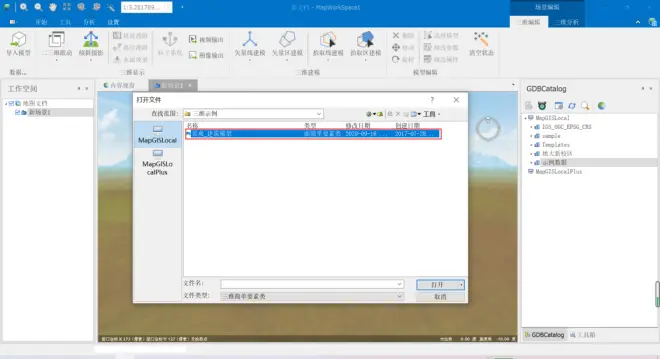
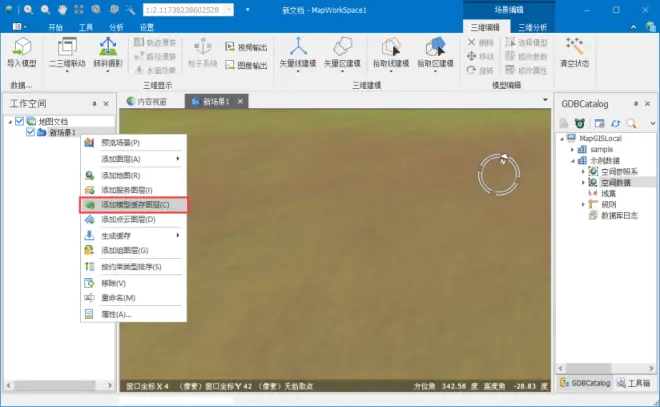
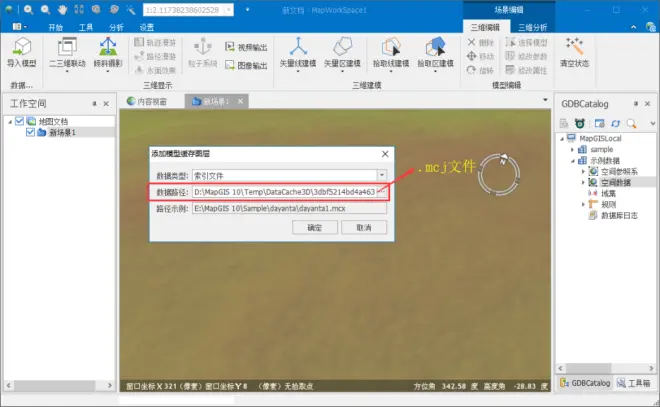
5.将生成的M3D缓存添加到三维场景中:右击【新场景1】,选择【添加模型缓存图层】,选择生成的.mcj文件;



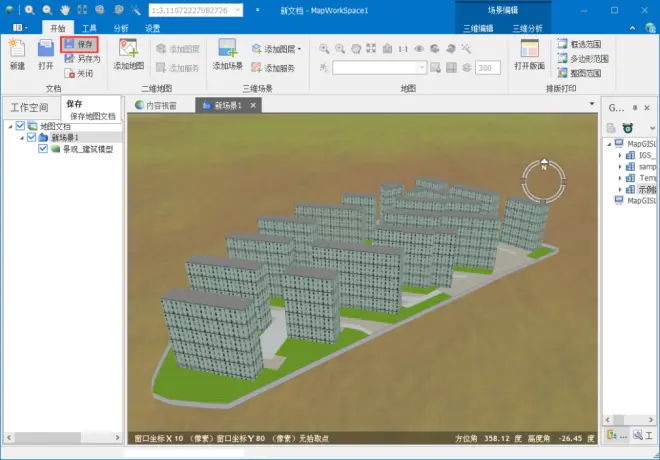
6.在场景中添加了M3D缓存后,将其保存为三维地图文档(.mapx)。

发布M3D地图文档
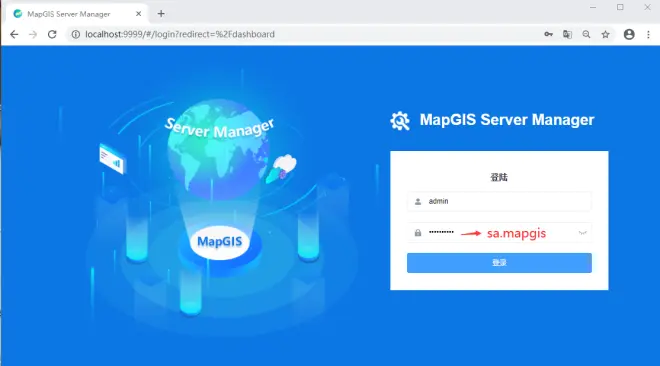
登录进入MapGIS Server Manager管理界面,如MapGIS IGServer .NET的访问地址为【http://localhost:9999/】,用户名与密码默认为【admin/sa.mapgis】;

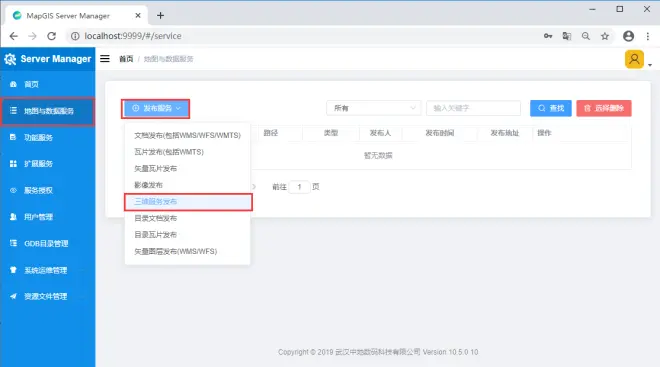
2.发布三维地图文档,选择【地图与数据服务】->【发布服务】->【三维服务发布】选择保存的地图文档;

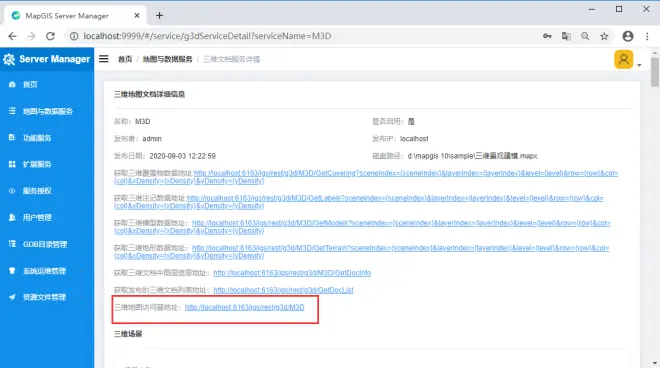
3.获取发布之后的三维地图访问基地址,在应用中需要用到。


第三方地图
第三方地图,主要指的就是互联网上涌现的大量地图服务资源,提供免费开放的基础地图服务,一般均为瓦片地图形式,常在应用中作为底图直接调用。网络上主流的公共地图服务包括百度地图、高德地图、天地图、OpenWeather地图等。这些免费的在线地图服务资源,吸引了众多用户,不仅方便了广大开发者使用在线地图开发丰富的地图应用,扩宽互联网地图应用范围,挖掘GIS的潜在价值;同时也让更多人了解电子地图、了解互联网GIS,享受互联网GIS带来的便利和乐趣。
支持第三方公共互联网地图,如百度地图、天地图、高德地图、OpenWeather地图等,通过CesiumZondy.Layer.ThirdPartyLayer类下的方法加载各类地图。
地图类型类名/方法名API说明天地图appendTDTuMap() / appendTDTuMapByWMTS()天地图,具体类型包括矢量、影像、地形,坐标系为 EPSG:4326,即 WGS-84 经纬度 ,访问需要token百度地图appendBaiduMap()百度地图,类型包括矢量、影像高德地图appendGaodeMap()高德地图,Web 墨卡托坐标系,EPSG:3857OpenWeather地图appendOpenWeatherMap()OpenStreetMap地图 ,天气预报云图服务
天地图

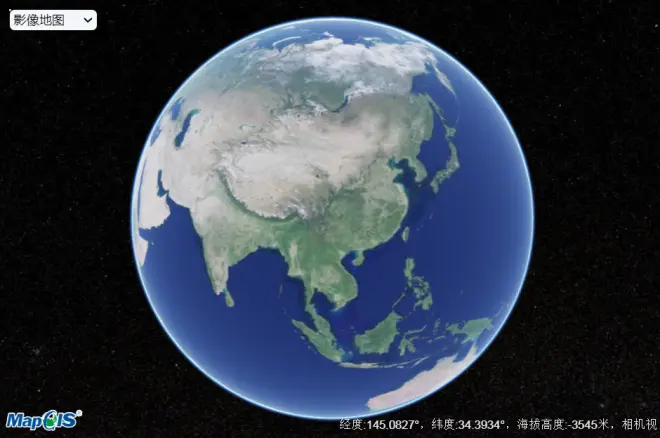
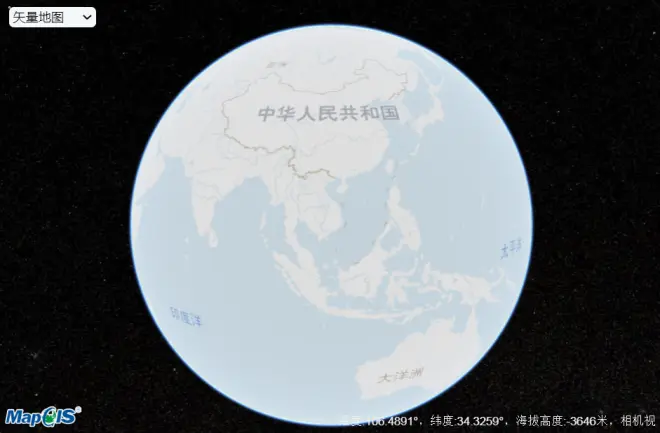
具体实现:创建第三方数据图层类CesiumZondy.Layer.ThirdPartyLayer的对象,调用appendTDTuMap()方法,需配置 url 或 type(二选一设置即可)、token 参数,可实现矢量、影像、地形数据的加载。
(1) url 地址:可参考提供的 URL 示例
天地图经纬度数据:http://t0.tianditu.com/DataServer?T=vec_c&X={x}&Y={y}&L={l}
30 米全球地表覆盖数据服务:http://glcdata.tianditu.com/DataServer?T=glc_c&X={x}&Y={y}&L={l}
(2) token:请前往天地图官网申请自己的开发 token,示例自带 token 仅做功能演示;
(3) type 类型:可传入’vec’、‘img’、'ter’等,分别代表矢量、影像、地形地图,具体请查看天地图官网。
Example:
//构造第三方图层对象var thirdPartyLayer = new CesiumZondy.Layer.ThirdPartyLayer({ viewer: webGlobe.viewer,})//加载天地图var tdtLayer = thirdPartyLayer.appendTDTuMap({ //天地图经纬度数据url,注意url与ptype设置其中一个即可 //url: 'http://t0.tianditu.com/DataServer?T=vec_c&X={x}&Y={y}&L={l}', //开发token (请到天地图官网申请自己的开发token,自带token仅做功能验证随时可能失效) token: '9c157e9585486c02edf817d2ecbc7752', //地图类型,如'vec'矢量 'img'影像 'ter'地形 ptype: 'vec',})Example:
//构造第三方图层对象var thirdPartyLayer = new CesiumZondy.Layer.ThirdPartyLayer({ viewer: webGlobe.viewer,})//通过WMTS服务方式加载天地图:如影像'img'、地形'ter'、 注记'cta',具体请查看天地图官网:var tdtLayer = thirdPartyLayer.appendTDTuMapByWMTS({ ptype: 'img',})
百度地图

具体实现:创建第三方数据图层类CesiumZondy.Layer.ThirdPartyLayer的对象,调用appendBaiduMap()方法,配置不同参数可加载不同类型地图,包括:瓦片(ptype:‘tile’)、卫星(ptype:‘sate’)和交通地图(ptype:‘traffic’)。
Example:
//构造第三方图层对象var thirdPartyLayer = new CesiumZondy.Layer.ThirdPartyLayer({ viewer: webGlobe.viewer,})//添加百度地图var baiduLayer = thirdPartyLayer.appendBaiduMap({ //地图类型:瓦片:'tile'、卫星:'sate'、交通地图:'traffic' ptype: 'tile',})
高德地图

具体实现:创建第三方数据图层类CesiumZondy.Layer.ThirdPartyLayer的对象,调用appendGaodeMap()方法加载高德地图,配置不同参数可加载不同类型地图,如矢量:‘vec’、影像:‘img’、道路:‘road’。
Example:
//构造第三方图层对象var thirdPartyLayer = new CesiumZondy.Layer.ThirdPartyLayer({ viewer: webGlobe.viewer,})//加载高德地图var amapLayer = thirdPartyLayer.appendGaodeMap({ //地图类型:矢量:'vec'、影像:'img'、道路:'road' ptype: 'vec',})
OpenWeather地图

Example:
//构造第三方图层对象var thirdPartyLayer = new CesiumZondy.Layer.ThirdPartyLayer({ viewer: webGlobe.viewer,})//加载OpenWeather地图var owLayer = thirdPartyLayer.appendOpenWeatherMap({ ptype: 'Label', appid: 'b1b15e88fa797225412429c150c122a1',})
M3D图层
M3D是针对多端应用的轻量级三维数据交换格式,对海量三维数据进行网格划分与分层组织,采用流式传输模式,实现多端一体的高效解析和渲染。具备高效网络传输模式、多级LOD模型支持、WebGL无缝融合等优点。可以将多样类型、多种格式的三维数据通过M3D数据交换格式进行高效解析并渲染,能够支持的数据类型包括:精细模型(景观模型、BIM模型)、实景三维(倾斜摄影、地质体、管线)、点云(激光点云las等)、其他(栅格、地形、矢量、瓦片)等。
在三维场景中支持加载M3D缓存数据,对接MapGIS IGServer发布的三维地图服务,数据类型包括景观模型、BIM模型、倾斜摄影、地质体模型等。
数据准备:针对M3D缓存数据的加载,需要进行数据的处理与发布,即先通过MapGIS Desktop桌面工具将三维模型数据生成M3D缓存,并组织为地图文档;再在MapGIS Server Manager服务管理器中根据地图文档发布为三维地图服务。
具体实现:构造CesiumZondy.Layer.M3DLayerM3D图层管理对象,调用append()方法,传入M3D缓存三维地图服务的URL地址即可加载浏览数据,同时可传入相关配置参数。
以加载M3D的景观模型为例:

Example:
//构造M3D模型层管理对象(视图)var m3dLayer = new CesiumZondy.Layer.M3DLayer({ viewer: webGlobe.viewer});//加载M3D地图文档(服务地址,配置参数)var landscapeLayer = m3dLayer.append('http://develop.smaryun.com:6163/igs/rest/g3d/ZondyModels', { //是否自动定位到数据位置 autoReset: false, //模型细节显示控制参数:较大值可提高渲染性能,较低值可提高视觉质量 maximumScreenSpaceError: 8});
地图服务
全面支持MapGIS地图服务数据加载,包括基于二维矢量数据、瓦片数据发布的二维矢量与瓦片服务;栅格影像、DEM地形数据、倾斜摄影等三维模型数据发布的三维地图服务。
矢量服务(二维地图文档)

具体实现:首先构造CesiumZondy.Layer.TilesLayer瓦片图层管理对象,然后调用append2DDocTile()方法,传入地图服务的 URL 地址及相关参数,即可加载 IGServer 二维地图文档数据。
Example:
//构造瓦片图层管理对象(视图)var layer = new CesiumZondy.Layer.TilesLayer({ viewer: webGlobe.viewer,})//添加MapGIS IGServer发布的二维地图文档服务vecDoc = layer.append2DDocTile('http://develop.smaryun.com:6163/igs/rest/mrms/docs/北京市', {})
瓦片服务

具体实现:首先构造CesiumZondy.Layer.TilesLayer瓦片图层管理对象,然后构造图层加载的参数,如范围、瓦片初始级行列数、最大显示级别等信息,可用来指定瓦片显示的范围、最大级别等;然后调用appendMapGISTile()方法传入二维瓦片服务地址及参数,即可加载浏览数据。
Example:
//构造瓦片图层管理对象(视图)var tilelayer = new CesiumZondy.Layer.TilesLayer({ viewer: webGlobe.viewer,})//参数var options = { tileRang: Cesium.Rectangle.fromDegrees(-180, -90, 180, 90), //瓦片初始级的列数 默认为2 colNum: 2, //瓦片初始级的行数 默认为1 rowNum: 1, //瓦片最大显示级数 默认为19 maxLevel: 19, //如瓦片裁的不是256,则需设置下面两个参数 //瓦片宽度 tileWidth: 256, //瓦片高度 tileHeight: 256,}//添加MapGIS IGServer发布的二维瓦片服务var layer = tilelayer.appendMapGISTile('http://develop.smaryun.com:6163/igs/rest/mrms/tile/北京市', options)
地形服务

具体实现:构造CesiumZondy.Layer.TerrainLayer地形图层管理对象,调用append()方法,传入三维地图服务的 URL 地址即可加载浏览数据,可传入相关配置参数。
Example:
//构造地形层管理对象(视图)var layer = new CesiumZondy.Layer.TerrainLayer({ viewer: webGlobe.viewer,})//加载三维地图文档(服务地址,配置参数)var terrainlayer = layer.append('http://develop.smaryun.com:6163/igs/rest/g3d/terrain', {})
OGC服务
OGC(OpenGIS Consortium OpenGIS协会)是一个公益的行业协会,成立于1994年,致力于促进采用新的技术和商业方式来提高地理信息处理的互操作性(Interoperability)。OGC为实现地理信息共享与互操作,定义了一系列Web地理信息服务的抽象接口与实现规范,包括WMS、WFS、WMTS、WCS等.
服务类型类名/方法名API说明WMSCesiumZondy.Layer.OGCLayer/ appendWMSTile()加载WMS服务地图,WMS的GetMap接口返回指定范围内的地图图片WMTSCesiumZondy.Layer.OGCLayer/ appendWMTSTile()加载WMTS服务地图,WMTS的GetTile接口返回的就是单张瓦片
MapGIS IGServer全面支持OGC服务的发布与应用,包括WMS、WFS、WMTS、WCS等服务。其中,常用的WMS、WFS、WMTS中对应的MapGIS格式的数据类型为:
WMS:MapIGS格式的地图文档、矢量图层;
WFS:MapIGS格式的地图文档、矢量图层;
WMTS:MapIGS格式的瓦片图层、实时瓦片图层、分布式瓦片图层。
要在客户端调用OGC服务,需要先在IGServer服务管理器中发布OGC服务,具体操作请查看MapGIS IGServer操作手册(.NET版,九州版)
WMS
Web Map Service(网络地图服务),简称 WMS,由开放地理信息联盟(Open GeoSpatial Consortium,OGC)制定。该规范定义了 Web 客户端从网络地图服务器获取地图的接口标准。一个 WMS 可以动态地生成具有地理参考数据的地图,这些地图通常用 GIF、JPEG 或 PNG 等图像格式,或者 SVG、KML、VML 和 WebCGM 等矢量图形格式来表现。使用者通过指定的参数获取相应的地图图片。
数据准备:可在 MapGIS IGServer 中发布 WMS 地图服务获取数据地址,也可通过其他方式发布服务或者获取地址,只要是基于 OGC 标准的 WMS 地图服务都能支持。
具体实现:构造CesiumZondy.Layer.OGCLayerM3D 图层管理对象,调用appendWMSTile()方法,并配置服务地址、图层名称、附加信息,即可实现 WMS 地图服务数据的加载,在此传入的是 IGServer 中发布的 WMS 地图服务地址,可做参考。
Example:
//构造OGC图层管理对象(视图)var ogcLayer = new CesiumZondy.Layer.OGCLayer({ viewer: webGlobe.viewer,})//添加WMS服务地图var wmsLayer = ogcLayer.appendWMSTile( //地图服务URL地址 'http://develop.smaryun.com:6163/igs/rest/ogc/doc/北京市/WMSServer', //图层名 '北京市,绿地_1,水域_3,大学,学校,动物园', //附加属性 {})
WMTS
Web Map Tile Service(网络地图瓦片服务),简称 WMTS,由开放地理信息联盟(Open GeoSpatial Consortium,OGC)制定,是和 WMS 并列的重要 OGC 规范之一。WMTS 不同于 WMS,它最重要的特征是采用缓存技术能够缓解 WebGIS 服务器端数据处理的压力,提高交互响应速度,大幅改善在线地图应用客户端的用户体验。WMTS 是 OGC 主推的缓存技术规范,是目前各种缓存技术相互兼容的一种方法。
数据准备:可在 MapGIS IGServer 中发布 WMTS 地图服务获取数据地址,也可通过其他方式发布服务或者获取地址,只要是基于 OGC 标准的 WMTS 地图服务都能支持。
具体实现:调用CesiumZondy.Layer.OGCLayer的appendWMTSTile()方法,并配置服务地址、图层名称、最大级数等信息,即可实现 WMTS 地图服务数据的加载,在此传入的是 IGServer 中发布的 WMTS 地图服务地址,可做参考。
Example:
//构造OGC图层管理对象(视图)var ogcLayer = new CesiumZondy.Layer.OGCLayer({ viewer: webGlobe.viewer,})//添加WMTS地图服务var wmtsLayer = ogcLayer.appendWMTSTile( //瓦片服务地址 'http://develop.smaryun.com:6163/igs/rest/ogc/WMTSServer', //图层名称 'beijing', 'EPSG:4326_北京市_028mm_GB', //最大级数 17, null, 'default', 0)
通用数据
基于原生Cesium,支持加载各类通用格式数据,如3DTiles、 GLTF、CZML、GeoJSON、KML、KMZ数据,以及各种图片数据等。
类名/方法名API说明CesiumZondy.Manager.CommonDataManager / append3DTile()3DTiles数据CesiumZondy.Manager.CommonDataManager / appendModel()GLTF数据CesiumZondy.Manager.CommonDataManager / appendCZML()CZML数据CesiumZondy.Manager.CommonDataManager / appendGeoJson()GeoJSON数据CesiumZondy.Manager.CommonDataManager / appendKml()KML、KMZ数据CesiumZondy.Manager.CommonDataManager / appendImageByUrl()图片数据
3DTiles 数据
什么是3DTiles?
3DTiles 是用于流式传输大规模异构 3D 地理空间数据集的开放规范。为了扩展 Cesium 的地形和图像流,3DTiles 将用于流式传输 3D 内容,包括建筑物,树木,点云和矢量数据。关于 3DTiles 可自行了解其更多内容。
具体实现:针对3DTiles数据支持本地数据和网络数据加载,关键接口为CesiumZondy.Manager.CommonDataManager类提供的append3DTile()方法与remove3DTile()方法,实现 3D Tiles 数据的加载与移除功能。加载数据须设置 3DTiles 数据的 URL 参数,通过加载成功回调函数定位跳转到所加载的 3DTiles 数据范围。

Example:
//构造通用数据管理对象var commonDataManager = new CesiumZondy.Manager.CommonDataManager({ viewer: webGlobe.viewer});//加载3DTile数据var tiles = commonDataManager.append3DTile( //3DTile数据路径,支持本地与网络数据 './static/data/3DTile/BatchedTilesets/tileset.json', //成功回调函数 load);function load(layer) { //加载成功后定位跳转 webGlobe.viewer.flyTo(layer); console.log("这是一个加载成功回调");}//通过remove3DTile方法移除//commonDataManager.remove3DTile(tiles);
GLTF 数据
什么是 GLTF?
GLTF(GL Transmission Format),即图形语言交换格式,是一种三维数据的格式标准,由 Khronos Group 推出。由于三维数据格式众多,所以其致力于成为像音频界的 MP3、图像界的 JPEG 那样的 3D 领域通用的数据格式。目前多款三维软件支持了 GLTF 格式数据的读写,如 Maya、3dmax、unity 等等。采用 GLTF 可避免不同软件中数据转换操作造成的各方面问题。
GLTF 官方介绍
具体实现:关键接口为CesiumZondy.Manager.CommonDataManager类提供的appendModel()方法,设置模型 id、模型文件 URL 路径、模型所在经纬度、高度、缩放比参数信息,即可实现 GLTF 模型的加载。如果模型自带动画,需要设置webGlobe.viewer.clock.shouldAnimate参数为 true 来开启动画。
Example:
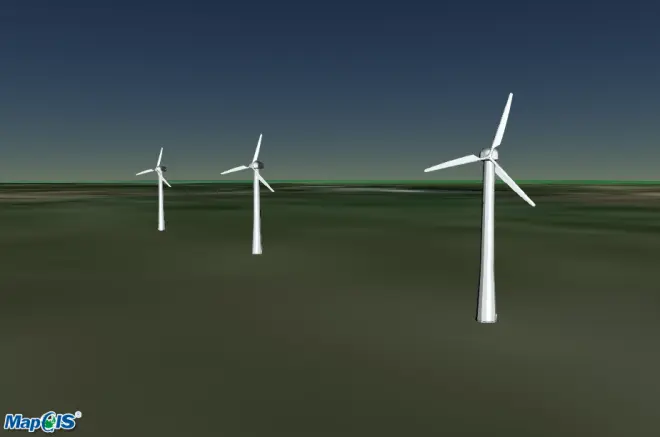
//构造通用数据管理对象var commonDataManager = new CesiumZondy.Manager.CommonDataManager({ viewer: webGlobe.viewer,})//开启动画:如果模型自带动画,需开启此参数webGlobe.viewer.clock.shouldAnimate = true//添加模型(gltf文件)var model = commonDataManager.appendModel( //模型id 'model', //模型文件URL路径 './static/data/model/WuRenJi/WuRenJi.gltf', //模型经度、纬度、高度 114.3938, 30.5045, 200, //缩放比 200)批量加载 GLTF 模型:支持在三维场景中批量添加多个 GLTF 模型数据。常用于需要一次性添加多个模型的应用场景,多个模型可为相同数据,也可以是不同数据,参数单独设置,简化代码操作步骤。

Example:
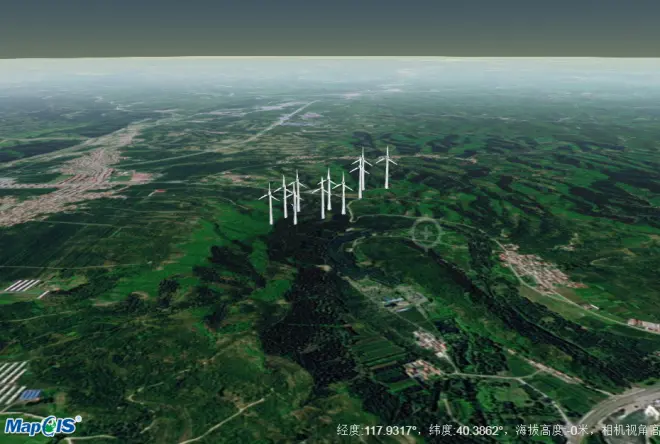
//多个模型var models = [ { id: 'document', name: 'Models', version: '1.0', }, { //模型的ID id: 'aerogenerator1', //模型的名字 name: '风机1', //模型要添加的坐标位置 position: { cartographicDegrees: [118.0385, 42.6374, -5], }, //模型文件参数 model: { //模型文件的路径 gltf: './static/data/model/donghua.gltf', //模型的比例 scale: 50, //模型最小显示的像素 minimumPixelSize: 16, }, //描述 description: '这是1号风机', }, { //模型的ID id: 'aerogenerator2', //模型的名字 name: '风机2', //模型要添加的坐标位置 position: { cartographicDegrees: [118.0356, 42.6354, -5], }, //模型文件参数 model: { //模型文件的路径 gltf: './static/data/model/donghua.gltf', //模型的比例 scale: 50, //模型最小显示的像素 minimumPixelSize: 16, }, //描述 description: '这是2号风机', },]//开启动画:如果模型自带动画,需开启此参数webGlobe.viewer.clock.shouldAnimate = true//构造通用数据管理对象var commonDataManager = new CesiumZondy.Manager.CommonDataManager({ viewer: webGlobe.viewer,})//添加多个模型modelSource = commonDataManager.appendModels(models)
Example:
//跳转到模型处webGlobe.viewer.zoomTo(modelSource)
CZML 数据
什么是 CZML?
CZML,是一种用来描述动态场景的 JSON 架构的地理数据可视化语言,可以用来描述点、线、布告板、模型以及其他的图元,不仅提供了丰富的图形及其外观选择,还专注于表现动态地理数据的变化特征,主要用于 Cesium 在浏览器中的展示。
CZML 介绍参考
具体实现:关键接口为CesiumZondy.Manager.CommonDataManager类提供的appendCZML()方法,传入 CZML 文件的地址即可实现 CZML 数据的加载,并可添加回调函数根据 CZML 文件中某一模型 ID 判断是否添加成功;对应可通过removeDataSource()方法移除。

Example:
//构造通用数据管理对象var commonDataManager = new CesiumZondy.Manager.CommonDataManager({ viewer: webGlobe.viewer,})//添加CZML数据var datasource = commonDataManager.appendCZML( //CZML文件地址 './static/data/czml/fengji.czml', //成功回调 function(entities) { //判断是否添加成功 var enti = entities.getById('aerogenerator10') if (enti == undefined) { alert('失败') } })
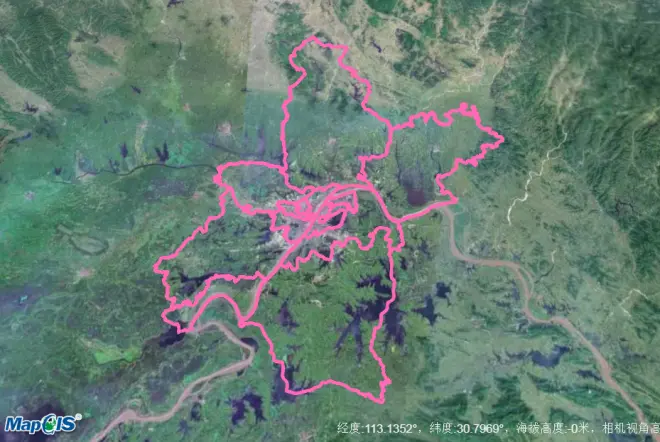
GeoJSON 数据
什么是 GeoJSON?
GeoJSON,是一种对各种地理数据结构进行编码的格式,基于 Javascript 对象表示法的地理空间信息数据交换格式。通过键值对的方式表达几何、特征或者特征集合,能够支持点、线、面、多点、多线、多面和几何集合的数据类型。
GeoJSON 官方介绍
具体实现:关键接口为CesiumZondy.Manager.CommonDataManager类提供的appendGeoJson()方法,传入 GeoJSON 文件地址,实现 GeoJSON 数据的加载;对应可通过removeDataSource()方法移除。
在此以本地文件为例:

Example:
//构造通用数据管理对象var commonDataManager = new CesiumZondy.Manager.CommonDataManager({ viewer: webGlobe.viewer,})//添加GeoJson数据(GeoJson文件地址)var datasource = commonDataManager.appendGeoJson('./static/data/geojson/wuhan_bounds.geojson')
KML 数据
什么是 KML?
KML(Keyhole Markup Language,Keyhole 标记语言)是由 Google 旗下的 Keyhole 公司开发和维护的一种基于 XML 的标记语言,可用于描述和保存地理空间信息(如点、线、面、图像、模型等),适合网络环境下的地理信息协作与共享。KML 在 2008 年 4 月被 OGC(开放地理信息系统协会)宣布成为开放地理信息编码标准。KML 是纯粹的 xml 文本格式,两者之间最大的区别就在于 KML 描述的是地理信息数据。
KML 百科介绍
具体实现:关键接口为CesiumZondy.Manager.CommonDataManager类提供的appendKml()方法,传入 KML 文件地址,实现 KML 数据的加载;对应可通过removeDataSource()方法移除。
在此以本地文件为例:

Example:
//构造通用数据管理对象var commonDataManager = new CesiumZondy.Manager.CommonDataManager({ viewer: webGlobe.viewer,})//添加KML数据datasource = commonDataManager.appendKml('./static/data/kml/bikeRide_wuhan.kml')
KMZ 数据
什么是 KMZ?
KMZ 文件是经过压缩的 KML 文件,将其解压后即可获得最原始的 KML 文件。与 KML 不同的是,由于 KMZ 是压缩包文件,所以其中不仅可以包括 KML 文本文件,还可以包括其他类型的文件,如图片等,所以 KMZ 能够表达的信息可以更加丰富多样。
具体实现:实现 KMZ 数据的加载与 KML 数据的方法一样,都采用CesiumZondy.Manager.CommonDataManager类提供的appendKml()方法;对应可通过removeDataSource()方法移除。
在此以本地文件为例:

Example:
//构造通用数据管理对象var commonDataManager = new CesiumZondy.Manager.CommonDataManager({ viewer: webGlobe.viewer,})//添加KMZ数据var datasource = commonDataManager.appendKml('./static/data/kmz/sample.kmz')
图片数据
可在三维场景中叠加显示图片文件数据,支持本地数据和网络数据加载。
具体实现:关键接口为CesiumZondy.Manager.CommonDataManager类提供的appendImageByUrl()方法与removeImage()方法,实现图片叠加显示与移除功能。调用appendImageByUrl()方法时,需要传入图片的地址(可为本地图片地址,也可以为网络图片的 URL),以及图片显示的坐标范围。
本地图片:

Example:
//构造通用数据管理对象var commonDataManager = new CesiumZondy.Manager.CommonDataManager({ viewer: webGlobe.viewer,})//添加图片var image = commonDataManager.appendImageByUrl( //本地图片地址 './static/data/picture/world.jpg', //图片显示范围(西经、南纬、东经、北纬) -180.0, -90, 180.0, 90)
在线图片:

Example:
//构造通用数据管理对象var commonDataManager = new CesiumZondy.Manager.CommonDataManager({ viewer: webGlobe.viewer});//通过地址添加图片,支持本地图片和网络图片var imgObj = commonDataManager.appendImageByUrl( //图片URL 'http://5b0988e595225.cdn.sohucs.com/images/20180917/455c51316ec24a97958a254dc66c18f6.jpeg', //东经 114.3473, //北纬 30.5479, //西经 114.4637, //南纬 30.6120);//定位跳转sceneManager.flyToComm(114.4, 30.55, 30000);//通过removeImage()删除//commonDataManager.removeImage(imgObj,false);
场景操作
基于原生Cesium,结合三维GIS应用进一步封装,提供丰富的场景交互操作功能,其中常用功能为常用控件、场景模式设置、场景浏览基本操作、视点跳转、坐标转换等功能。
常用控件
常用的基础控件,包括鼠标位置、导航控件、比例尺、罗盘等。鼠标位置控件显示当前鼠标所在点的经纬度,高程等位置信息;导航控件提供放大、缩小、复位基础场景导航功能;罗盘控件则为方位指向,通常与导航控件结合使用。
具体实现:先初始化 Cesium 三维球控件 Cesium.WebSceneControl() ,然后初始化视图功能管理类 CesiumZondy.Manager.SceneManager() ,调用视图功能管理类的 showPosition() 方法显示位置信息;再初始化通用功能管理类CesiumZondy.Manager.CommonFuncManager() ,调用createNavigationTool()方法显示常用导航控件。

Example:
<!--坐标容器--><div id="coordinateDiv" class="coordinateClass"> <label id="coordinate_location"></label> <label id="coordinate_height"></label></div>//初始化视图功能管理类var sceneManager = new CesiumZondy.Manager.SceneManager({ viewer: webGlobe.viewer});//显示鼠标位置控件sceneManager.showPosition('coordinateDiv');
Example:
//初始化通用功能管理类var commFun = new CesiumZondy.Manager.CommonFuncManager({ viewer: webGlobe.viewer});//显示导航控件(罗盘、场景导航、比例尺)var navigation = commFun.createNavigationTool({ enableCompass: true, enableZoomControls: true, enableDistanceLegend: true, enableCompassOuterRing: true});
场景模式
场景视图模式提供三种模式:三维球面模式、三维平面模式、二维地图模式,在实际应用中可根据具体应用场景设置。
具体实现:初始化 Cesium 三维球控件 Cesium.WebSceneControl() 后初始化视图功能管理类 CesiumZondy.Manager.SceneManager() ,调用视图功能管理类的 changeSceneMode() 方法切换地图显示模式。另外,通过修改 Cesium 三维球控件 Cesium.WebSceneControl() 的视图对象的 scene 参数来设置地下模式。
常用场景模式

Example:
//初始化视图功能管理类var sceneManager = new CesiumZondy.Manager.SceneManager({ viewer: webGlobe.viewer});let mode = document.getElementById("modeSelect").value;//根据选择切换场景视图模式if (mode == '3D') { //切换场景模式为三维球面 sceneManager.changeSceneMode('3D', 1);} else if (mode === '3DC') { //切换场景模式为三维平面 sceneManager.changeSceneMode('COLUMBUS_VIEW', 1);} else if (mode === '2D') { //切换场景模式为二维地图 sceneManager.changeSceneMode('2D', 1);}
地下场景模式
地下模式一:开启地下模式并关闭大气层、设置球面透明度
Example:
//设置地下模式webGlobe.viewer.scene.globe.undergroundMode = true;//大气显示关闭webGlobe.viewer.scene.skyAtmosphere.show = false;//透明度设置webGlobe.viewer.scene.globe.transparent = 0.3;
地下模式二:开启地下模式、关闭大气层与地面大气效果、设置球面透明度、设置背景色
Example:
//设置地下模式webGlobe.viewer.scene.globe.undergroundMode = true;//大气显示关闭webGlobe.viewer.scene.skyAtmosphere.show = false;//地面大气效果关闭webGlobe.viewer.scene.skyAtmosphere.showGroundAtmosphere = false;//透明度设置webGlobe.viewer.scene.enableTransparent = true;//透明度设置webGlobe.viewer.scene.globe.transparent = 1;//背景颜色设置webGlobe.viewer.scene.baseColor = new Cesium.Color(1, 1, 1, 0.0001);webGlobe.viewer.scene.globe.imageryLayers.get(0).alpha = 0;webGlobe.viewer.scene.globe.imageryLayers.get(1).alpha = 0;
场景操作
场景的基本操作功能,包括场景视图缩放、复位、三维球自转、设置天空盒等。
具体实现:先初始化 Cesium 三维球控件 Cesium.WebSceneControl() , 然后初始化视图功能管理类 CesiumZondy.Manager.SceneManager() ,调用视图功能管理类的如下几个方法分别实现对应的场景操作功能。
类名/方法名API说明CesiumZondy.Manager.SceneManager / zoomIn()放大CesiumZondy.Manager.SceneManager / zoomOut()缩小CesiumZondy.Manager.SceneManager / goHome()复位CesiumZondy.Manager.SceneManager/ openRotation()开启自转CesiumZondy.Manager.SceneManager / closeRotation()关闭自转CesiumZondy.Manager.SceneManager / changeSkyBox()修改天空盒
Example:
//初始化视图功能管理类var sceneManager = new CesiumZondy.Manager.SceneManager({ viewer: webGlobe.viewer});
zoomin():
Example:
sceneManager.zoomin();//放大
zoomout():
Example:
sceneManager.zoomout();//缩小
goHome():
Example:
sceneManager.goHome();//复位
openRotation()与 closeRotation():
sceneManager.openRotation();//开启自转ceneManager.closeRotation();//关闭自转
changeSkyBox():
Example:
var skybox = new Cesium.SkyBox({ sources: { positiveX: './static/libs/cdn/Cesium/Assets/Textures/SkyBox2/front.jpg', negativeX: './static/libs/cdn/Cesium/Assets/Textures/SkyBox2/back.jpg', positiveY: './static/libs/cdn/Cesium/Assets/Textures/SkyBox2/left.jpg', negativeY: './static/libs/cdn/Cesium/Assets/Textures/SkyBox2/right.jpg', positiveZ: './static/libs/cdn/Cesium/Assets/Textures/SkyBox2/top.jpg', negativeZ: './static/libs/cdn/Cesium/Assets/Textures/SkyBox2/bottom.jpg' }});sceneManager.changeSkyBox(skybox);
视点跳转
场景视点跳转功能,即根据坐标点在三维球上进行定位跳转。此功能为场景视图的基础功能,应用非常广泛,可根据具体应用场景需求调用合适的方法。
具体实现:初始化 Cesium 三维球控件 Cesium.WebSceneControl() , 初始化视图功能管理类 CesiumZondy.Manager.SceneManager() ,调用视图功能管理类的如下 4 个视点跳转方法进行视点跳转。
类名/方法名API说明CesiumZondy.Manager.SceneManager / flyTo()视点跳转简单方法,根据经纬度、视角高度、跳转持续时间进行视点跳转CesiumZondy.Manager.SceneManager / flyToComm()视点跳转通用方法,根据经纬度、视角高度,以及原生的可扩展参数进行视点跳转CesiumZondy.Manager.SceneManager / flyToEx()视点跳转扩展方法,根据经纬度,以及可扩展的参数(包括视角高度、持续时间、方位角、俯仰角、翻滚角)进行视点跳转CesiumZondy.Manager.SceneManager/ flyToFeatureById()根据 ID 飞行到特定要素位置,即通过图层的某个要素进行定位跳转
Example:
//初始化视图功能管理类var sceneManager = new CesiumZondy.Manager.SceneManager({ viewer: webGlobe.viewer});
flyTo():
Example:
//跳转视图(北京)sceneManager.flyTo(116.44, 40, 300000, 2);
flyToComm():
Example:
//跳转视图(武汉)sceneManager.flyToComm(114.3, 30.6, 100000);
flyToEx():
Example:
//视点跳转(中地科技园)sceneManager.flyToEx(114.40298522106733, 30.465568703723072, { height: 100.85856618500283, heading: -45.4940479913348135, pitch: -15, roll: 0});
flyToFeatureById():
Example:
//加载M3D地图文档(服务地址,配置参数)Layer2 = m3dLayer.append('http://develop.smaryun.com:6163/igs/rest/g3d/buildings1', { autoReset: false, //模型细节显示控制参数:较大值可提高渲染性能,较低值可提高视觉质量 maximumScreenSpaceError: 0});//视点跳转-根据 ID 飞行到特定要素位置(上海)sceneManager.flyToFeatureById(Layer2, 10 ,{height: 950,heading: 22,pitch: -20,roll: 0});
坐标转换
根据鼠标事件获取的屏幕坐标进行坐标转换与相关计算的功能,包括常用的屏幕坐标转笛卡尔坐标、屏幕坐标转经纬度、根据经纬度计算高度值。
具体实现:先初始化 Cesium 三维球控件 Cesium.WebSceneControl() , 然后初始化公共方法管理类 CesiumZondy.Manager.CommonFuncManager() ,分别调用如下对应的方法实现屏幕坐标转换与相关计算功能。
screenPositionToCartesian:屏幕坐标转为笛卡尔坐标;screenPositionToCartographic:屏幕坐标转为经纬度坐标;getHeightFromDegrees:根据经纬度计算高度值。
类名/方法名API说明CesiumZondy.Manager.CommonFuncManager / screenPositionToCartesian()屏幕坐标转为笛卡尔坐标CesiumZondy.Manager.CommonFuncManager / screenPositionToCartographic()屏幕坐标转为经纬度坐标CesiumZondy.Manager.CommonFuncManager / getHeightFromDegrees()根据经纬度计算高度值
Example:
//初始化公共方法管理类var commonFuncManager = new CesiumZondy.Manager.CommonFuncManager({ viewer: webGlobe.viewer});//初始化鼠标事件管理类var mouseEventManager = new CesiumZondy.Manager.MouseEventManager({ viewer: webGlobe.viewer});
screenPositionToCartesian():
Example:
//添加鼠标左键单击事件获取屏幕坐标点mouseEventManager.registerMouseEvent("LEFT_CLICK", leftToCartesian);function leftToCartesian(movement) { //将鼠标左键点击的屏幕坐标转为笛卡尔坐标 var position = commonFuncManager.screenPositionToCartesian(movement.position);}
screenPositionToCartographic():
Example:
//添加鼠标左键单击事件获取屏幕坐标点mouseEventManager.registerMouseEvent("LEFT_CLICK", leftToCartographic);function leftToCartographic(movement) { //将鼠标左键点击的屏幕坐标转为经纬度坐标 var result = commonFuncManager.screenPositionToCartographic(movement.position); let lng=Cesium.Math.toDegrees(result.longitude);//转为经度值 let lat=Cesium.Math.toDegrees(result.latitude);//转为纬度值}
getHeightFromDegrees():
Example:
//添加鼠标左键单击事件获取屏幕坐标点mouseEventManager.registerMouseEvent("LEFT_CLICK", leftToHeightFromDegrees);function leftToHeightFromDegrees(movement) { //屏幕坐标转笛卡尔坐标 var cartesian = webGlobe.viewer.getCartesian3Position(movement.position, cartesian); var cartographic = Cesium.Cartographic.fromCartesian(cartesian); var lng = Cesium.Math.toDegrees(cartographic.longitude); var lat = Cesium.Math.toDegrees(cartographic.latitude); //根据鼠标左键单击点经纬度计算其高度值 var height = commonFuncManager.getHeightFromDegrees(lng, lat);}
场景出图
此功能用于将当前场景输出成图片,可导出图片文件或图像对象。
具体实现:先初始化 Cesium 三维球控件 Cesium.WebSceneControl() 加载数据;然后初始化常用功能管理类 CesiumZondy.Manager.CommonFuncManager() ,调用常用功能管理类的 outputImageFile() 方法或outputImageObj()方法进行场景输出图片。
类名/方法名API说明CesiumZondy.Manager.SceneManager / outputImageFile()将屏幕截图输出为图片文件CesiumZondy.Manager.SceneManager / outputImageObj()将屏幕截图输出为图像对象,可保存为不同类型图片,应用场景比较丰富
使用 outputImageFile():
Example:
var commonFuncManager = new CesiumZondy.Manager.CommonFuncManager({ viewer: webGlobe.viewer});//当前屏幕图片输出为一个图片文件commonFuncManager.outputImageFile("图片.png");
使用 outputImageObj():
Example:
var comm = new CesiumZondy.Manager.CommonFuncManager({ viewer: webGlobe.viewer});//当前屏幕输出为一个图片对象var res = comm.outputImageObj();//下载打印此图片对象为pngres.downloadPng("image.png");//可输出如下其他格式,可结合其他应用场景使用://res.toImg();//res.toBase64();//res.downloadPng(name);//res.toCanvas();//res.toJpeg();//res.toPng();
outputImageObj()返回的是一个图像对象,可直接输出为图片,也可以结合其他应用场景使用,如将图像输出到 Canvas 显示等。
绘制
图形绘制是Web端实现相关GIS功能的基础,尤其是基本几何图形的交互绘制,查询、编辑、分析等功能均涉及到客户端的图形绘制。一般通过绘制图形来获取地图的空间范围,为查询等功能提供条件限制、或提供操作要素的空间属性等。
图形绘制的基础就是空间坐标,任何图形都由空间坐标组成的。一般有两种方式绘制图形:一种是空间坐标已知,通常根据已有的空间坐标信息直接添加图形,实现图形的绘制功能;另一种则通过鼠标交互获取空间坐标,这也是图形绘制常用的方法,通常通过鼠标在地图上进行交互式操作,以获取所需的空间范围信息,以此空间坐标绘制图形。第二种基于鼠标交互式操作完成的图形绘制,被称为交互式图形绘制。

绘制图形
绘制点实体

具体实现:首先构造CesiumZondy.Manager.EntityController几何绘制控制对象,然后调用appendPoint()方法,设置点实体所在经纬度、高程,以及名称、像素大小、颜色、边线颜色、边线宽度信息,即可添加绘制点实体。
Example:
//构造几何绘制控制对象var entityController = new CesiumZondy.Manager.EntityController({ viewer: webGlobe.viewer,})//添加点实体:经度、纬度、高程、名称、大小(像素单位)、颜色、外边线颜色、边线宽度var point = entityController.appendPoint(114.30252625376454, 30.544631482624357, 20, '黄鹤楼', 12, new Cesium.Color(255 / 255, 255 / 255, 0 / 255, 1), new Cesium.Color(255 / 255, 0 / 255, 0 / 255, 1), 2)//方法二:添加点通用方法,对接Cesium原生,可设置更多属性point4 = entityController.appendPointComm( //经度、纬度、高程 114.28478689925817, 30.555691346035022, 0, //名称、描述 '晴川阁', '晴川阁景点', //附加属性:像素大小、颜色、外边线颜色、边线宽度 { pixelSize: 12, color: new Cesium.Color(255 / 255, 255 / 255, 0 / 255, 1), outlineColor: new Cesium.Color(255 / 255, 0 / 255, 0 / 255, 1), outlineWidth: 2, })
绘制立体线/贴地形线


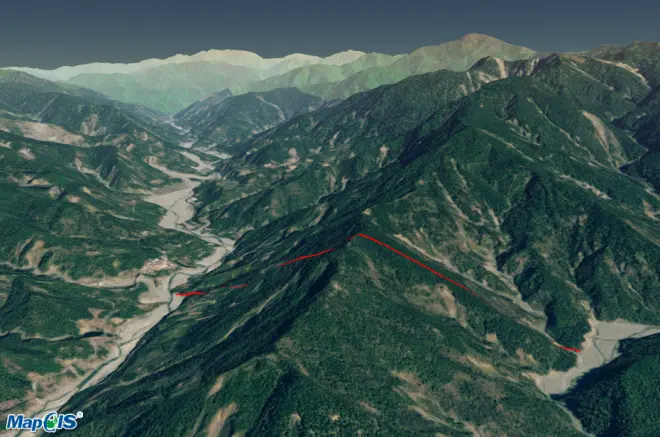
具体实现:首先构造CesiumZondy.Manager.EntityController几何绘制控制对象,调用appendLine()方法,设置:线名称、线坐标点数组、线宽、线颜色、是否识别带高度的坐标(如果为 true 即代表立体线)、是否贴地形等信息,即可实现立体线实体的添加绘制。
Example:
//构造几何绘制控制对象var entityController = new CesiumZondy.Manager.EntityController({ viewer: webGlobe.viewer,})//点数组var pointArr = [114.3984603010489, 30.506836857208143, 90, 114.39820581466965, 30.50638419163618, 0, 114.39817448017338, 30.505889144282214, 50]//绘制立体线实体var line = entityController.appendLine( //名称 '立体线', //点数组 pointArr, //线宽 2, //线颜色 new Cesium.Color(255 / 255, 0 / 255, 0 / 255, 1), //是否识别带高度的坐标(如果为true即代表立体线) true, //是否贴地形 false, //附加属性 {})
绘制立体区/贴地形区


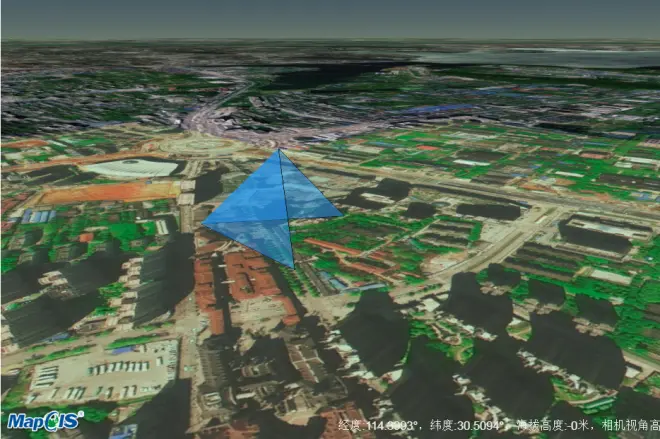
具体实现:构造CesiumZondy.Manager.EntityController几何绘制控制对象,根据坐标点、是否指定各点高度、颜色等信息构造区对象,然后调用appendGraphics()方法即可实现立体区或贴地形区的绘制。注意贴地形区的分类类型需设置为Cesium.ClassificationType.TERRAIN。
Example:
//构造几何绘制控制对象var entityController = new CesiumZondy.Manager.EntityController({ viewer: webGlobe.viewer,})//构造区对象var polygon = { name: '立体区', polygon: { //坐标点 hierarchy: Cesium.Cartesian3.fromDegreesArrayHeights([114.3992, 30.5062, 100, 114.39921899282697, 30.507118866456594, 0, 114.39817867190918, 30.505787946817524, 0, 114.40013927896888, 30.505694066567706, 0]), //是否指定各点高度 perPositionHeight: true, //颜色 material: new Cesium.Color(33 / 255, 150 / 255, 243 / 255, 0.5), //轮廓线是否显示 outline: true, //轮廓线颜色 outlineColor: Cesium.Color.BLACK, },}//绘制图形通用方法:对接Cesium原生特性var stericPolygon = entityController.appendGraphics(polygon)Example:
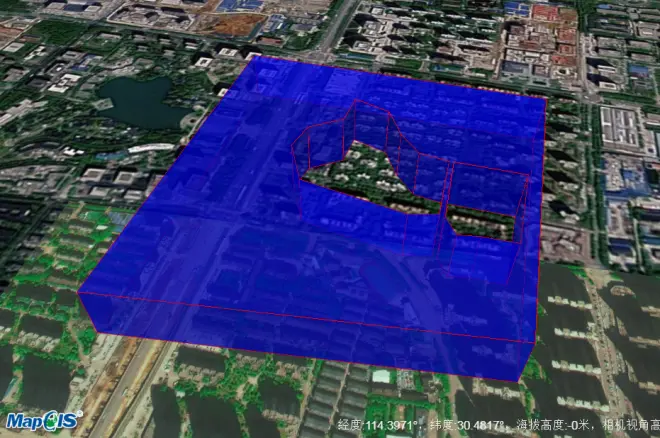
//构造几何绘制控制对象var entityController = new CesiumZondy.Manager.EntityController({ viewer: webGlobe.viewer,})//三维坐标点数组let points = [121.12838249665901, 23.828496638766055, 2816.2788, 121.150053294749, 23.82435802607214, 2584.9714, 121.14258923767652, 23.8125039217518, 2197.3468, 121.11461042047392, 23.809568499354498, 2405.1721]//构造区对象let polygon = { //区 polygon: { //坐标 hierarchy: Cesium.Cartesian3.fromDegreesArrayHeights(points), //颜色 material: Cesium.Color.BLUE.withAlpha(0.5), //分类类型:地形类型 classificationType: Cesium.ClassificationType.TERRAIN, },}//绘制图形通用方法:对接Cesium原生特性terrainPolygon = entityController.appendGraphics(polygon)
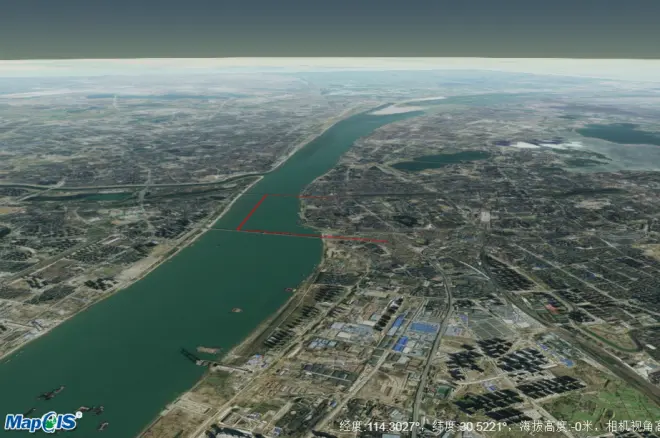
绘制贴地球线

具体实现:首先构造CesiumZondy.Manager.EntityController几何绘制控制对象,然后调用appendGroundLine()方法,传入定义的坐标数组、颜色、线宽,即可实现贴地线的添加绘制。
Example:
//构造几何绘制控制对象var entityController = new CesiumZondy.Manager.EntityController({ viewer: webGlobe.viewer,})//定义一组坐标位置var pointArr = [114.29326686402278, 30.54691048615991, 114.28238521698825, 30.552850641911828, 114.27353580837766, 30.536521489533488, 114.29257062566866, 30.525800315003725]//颜色var color = new Cesium.ColorGeometryInstanceAttribute(1, 0, 0, 0.5)//绘制贴地线(坐标点数组,线颜色,线宽)var groundLine = entityController.appendGroundLine(pointArr, color, 40)
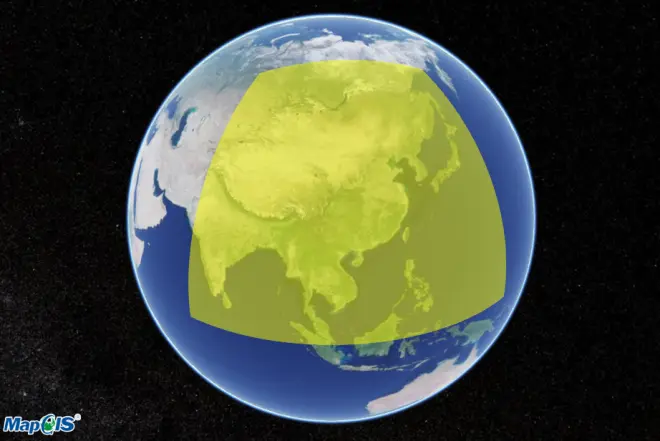
绘制贴地球区

具体实现:首先构造CesiumZondy.Manager.EntityController几何绘制控制对象、构造外圈坐标数组、内圈坐标数组、填充颜色对象等信息,然后调用appendGroundPolygon()方法,即可实现贴地区的添加绘制。如果要绘制单圈的不带洞区,内圈坐标数组传空即可。
Example:
//构造几何绘制控制对象var entityController = new CesiumZondy.Manager.EntityController({ viewer: webGlobe.viewer,})//坐标点数组(经纬度)var point_out = [70, 0, 150, 0, 150, 60, 70, 60, 70, 0]//根据给定点画贴地多边形var groundPolygon = webGlobe.appendGroundPolygon( //外圈坐标数组(经纬度) point_out, //内圈坐标数组(经纬度) null, //填充颜色 new Cesium.ColorGeometryInstanceAttribute(255 / 255, 255 / 255, 0 / 255, 0.5), //附加属性 {})
绘制带洞区

具体实现:首先构造CesiumZondy.Manager.EntityController几何绘制控制对象,构造外圈、内圈坐标点数组,然后调用appendHolePolygon()方法,设置信息:区名称、内圈与外圈坐标点数组、区填充色,即可实现带洞区的添加绘制。每一圈坐标点序列,都必须首尾点一致形成闭合区,并且可以添加多圈内圈坐标。
Example:
//构造几何绘制控制对象var entityController = new CesiumZondy.Manager.EntityController({ viewer: webGlobe.viewer,})//外圈坐标点var point_out = [114.40328987990017, 30.479789358042233, 114.40255973680176, 30.473707285934392, 114.40905754990294, 30.473938016458956, 114.40971219770601, 30.479196348500707, 114.40328987990017, 30.479789358042233]//内圈坐标点(可添加多圈内圈坐标点)var point_in = [ [114.40788399535329, 30.47712432587247, 114.4077781482791, 30.47586494219165, 114.40919532034856, 30.47700722872353, 114.40788399535329, 30.47712432587247], [114.40582893901652, 30.478599513299535, 114.40570115301699, 30.47795978731544, 114.40655655628692, 30.478318639933967, 114.40582893901652, 30.478599513299535],]//添加带洞多边形var holePolygon = entityController.appendHolePolygon( //名称 '带洞区', //外圈坐标 point_out, //内圈坐标 point_in, { //颜色 material: new Cesium.Color(0 / 255, 0 / 255, 255 / 255, 0.5), //多边形相对于地球表面的高度 extrudedHeight: 100, })
交互绘制
在三维球上使用鼠标完成点、线、区等图形的绘制,绘制的图形在临时图层上,绘制结果不会被保存,可应用于各个场景,满足用户在三维球上使用鼠标交互式绘制显示区域,或将此功能和其他功能混合使用,将其他功能变成交互式的功能。
具体实现:通过几何绘制控制CesiumZondy.Manager.EntityController的方法实现点、线、区的添加绘制,结合三维场景鼠标事件即 Cesium.WebSceneControl() 对象的 registerMouseEvent() 方法实现鼠标交互绘制图形功能。其中,可通过 Cesium.DrawPolygonTool() 在三维场景中添加交互式绘制区控件,实现交互式绘制区功能。

以绘制点、线实体为例,关键步骤如下:
Step 1. 注册鼠标事件:
调用 Cesium 三维球控件 Cesium.WebSceneControl() 的 registerMouseEvent() 方法注册鼠标事件, 以下示例中的匿名函数为触发鼠标事件后执行的方法,完成此步后,在三维场景中点击鼠标左键可触发点击事件,点击完成后进入匿名函数;
Example:
//注册事件webGlobe.registerMouseEvent('LEFT_CLICK', function(e) {})
Step 2. 坐标转换:
鼠标事件执行方法中的形参包含当前鼠标点击的一些信息,可以获取其中的 position 位置信息用于图形绘制,其中鼠标点击获取到的 position 位置坐标为屏幕坐标,需要将屏幕坐标转换为经纬度坐标进行图形绘制;
Example:
//屏幕坐标转世界坐标var cartesian = webGlobe.viewer.getCartesian3Position(movement.position, cartesian);//世界坐标转地理坐标(弧度)var cartographic = Cesium.Cartographic.fromCartesian(cartesian);//地理坐标(弧度)转经纬度坐标:纬度、经度、高程var lng = Cesium.Math.toDegrees(cartographic.longitude);var lat = Cesium.Math.toDegrees(cartographic.latitude);var height = cartographic.height;
Step 3. 添加点、线实体:
调用几何绘制控制 CesiumZondy.Manager.EntityController 的 appendPoint() 方法/ appendLine() 方法传入相关经纬度坐标信息以及其他的信息添加图形,完成此步后可在三维场景中看到添加的点/线等图形;
Example:
//构造几何绘制控制对象var entityController = new CesiumZondy.Manager.EntityController({ viewer: webGlobe.viewer});//添加点:经度、纬度、高程、名称、像素大小、颜色、外边线颜色、边线宽度entityController.appendPoint(lng, lat, height, '点', 10, new Cesium.Color(1, 0, 0, 1), new Cesium.Color(1, 1, 0, 1), 2);//添加线:名称、点数组、线宽、线颜色、是否贴地形entityController.appendLine('不贴地线', allPoint, 2, new Cesium.Color(1, 0, 0, 0.8), true, {});
Step 4. 注销鼠标事件:
调用 Cesium 三维球控件 Cesium.WebSceneControl() 的 unRegisterMouseEvent() 方法注销已添加的鼠标事件,完成此步后,点击鼠标不再触发鼠标事件。
Example:
//注销鼠标事件webGlobe.unRegisterMouseEvent('LEFT_CLICK');
标注
地图标注是将空间位置信息点与地图关联,通过图标、窗口等形式把点相关的信息展现到地图上。地图标注也是WebGIS中的比较重要的功能之一,在大众应用中较为常见。基于地图标注,丰富GIS应用,可以为用户提供更多个性化的地图服务,如标注兴趣点等。
地图标注的应用比较灵活,提供用户交互式标注功能,以及在程序中预先加载标注等多种方式。用户交互式标注,指在地图上知道大概位置,用户通过鼠标交互添加标注。如果已知要标注点的位置信息与其他属性,就可以直接在程序中处理并添加,在地图上叠加显示标注点。地图标注的表现形式多样,包括简单的图片标注、冒泡信息窗口标注、聚合标注等。
类名/方法名API说明CesiumZondy.Manager.LabelLayer / appendBillboard()添加图片标注到地图CesiumZondy.Manager.LabelLayer / appendLabel()添加文本标注到地图CesiumZondy.Manager.LabelLayer / appendLabelIcon()、appendLabelIconComm()添加图片+文本标注到地图CesiumZondy.Manager.PopupController / appendPopup()PopUp 标注,弹窗实现
图片标注

具体实现:首先构造CesiumZondy.Manager.LabelLayer注记图层管理对象,调用appendBillboard()方法可实现图片标注的添加,需要设置基本必要信息,如:图片标注的经纬度、高程、名称、图标文件路径、图片宽度、高度等信息。
Example:
//构造注记图层管理对象var labelLayer = new CesiumZondy.Manager.LabelLayer({ viewer: webGlobe.viewer,})//添加图片标注(经度、纬度、高程、名称、图片地址、图标宽度、图标高度)var icon = labelLayer.appendBillboard(114.3992, 30.5062, 0, '图标', './static/data/picture/icon.png', 50, 50)
文本标注

具体实现:首先构造CesiumZondy.Manager.LabelLayer注记图层管理对象,调用appendLabel()方法可实现文本标注的添加,需要设置基本必要信息,如:文本标注的经纬度、高程、文本内容;还可设置各项样式信息:字体、颜色、样式、标签位置等。
Example:
//构造注记图层管理对象var labelLayer = new CesiumZondy.Manager.LabelLayer({ viewer: webGlobe.viewer,})//添加文字标注label = labelLayer.appendLabel( //经度、纬度、高程 114.3992, 30.5062, 0, //文本内容 '光谷广场', { //文字大小、字体样式 font: '20pt 楷体', //文本颜色 fillColor: Cesium.Color.YELLOW, //文本样式,FILL:只填充;OUTLINE:只显示轮廓;FILL_AND_OUTLINE:填充颜色并显示轮廓 style: Cesium.LabelStyle.FILL_AND_OUTLINE, //边线颜色 outlineColor: Cesium.Color.RED, //边线宽度 outlineWidth: 2, //文本垂直方向与坐标点的相对位置:LEFT、CENTER、RIGHT verticalOrigin: Cesium.VerticalOrigin.CENTER, //文本水平方向与坐标点的相对位置:LEFT、CENTER、RIGHT horizontalOrigin: Cesium.HorizontalOrigin.CENTER, })
图文标注

具体实现:关键接口为CesiumZondy.Manager.LabelLayer类提供的appendLabelIconComm()方法、appendLabelIcon()方法,实现图文标注的添加。在实际应用场景中可根据具体应用需求选择调用不同的方法。
(1)调用appendLabelIcon()方法,设置各项基本信息,可实现图文标注的添加;
Example:
//构造注记图层管理对象var labelLayer = new CesiumZondy.Manager.LabelLayer({ viewer: webGlobe.viewer,})//方法一var labelIcon = labelLayer.appendLabelIcon( //文本内容 '湖北省老年大学', //经度、纬度、高度 114.3639, 30.5603, 0, //文字大小、字体 '16pt 宋体', //文字颜色 new Cesium.Color(0 / 255, 0 / 255, 0 / 255, 0.8), //图片地址 './static/data/picture/icon.png', //图片宽度、高度 50, 50, //最远显示距离:相机到注记的距离大于该值 注记不显示 10000000, //最近显示距离:相机到注记的距离小于该值 注记不显示 1, //图片位置:'center','top','bottom' 'center')
(2)调用appendLabelIconComm()方法,传入构造的位置、图片、文本对象等参数信息,同样也可实现图文标注的添加,此方法对接 Cesium 原生属性,可实现更加丰富的效果;
Example:
//位置(x、y、z)var position = Cesium.Cartesian3.fromDegrees(114.36517991431259, 30.56206615740468, 10)//图片对象var billboardGraphics = new Cesium.BillboardGraphics({ //图片地址 image: './static/data/picture/icon.png', //图片宽度 width: 64, //图片高度 height: 64, //随远近缩放 pixelOffsetScaleByDistance: new Cesium.NearFarScalar(1.5e5, 3.0, 1.5e7, 0.5), //随远近隐藏 translucencyByDistance: new Cesium.NearFarScalar(1.5e5, 1.0, 1.5e7, 0.0),})//文本对象var labelGraphics = new Cesium.LabelGraphics({ //文本 text: '湖北省博物馆', //文字大小、字体 font: '20pt 宋体', //文字颜色 fillColor: Cesium.Color.BLACK, //文本垂直位置 verticalOrigin: Cesium.VerticalOrigin.BOTTOM, //文本水平位置 horizontalOrigin: Cesium.HorizontalOrigin.BOTTOM, //偏移量 pixelOffset: new Cesium.Cartesian2(0.0, -64 / 4), //x,y方向偏移 相对于屏幕 //随远近缩放 pixelOffsetScaleByDistance: new Cesium.NearFarScalar(1.5e2, 3.0, 1.5e7, 0.5), //随远近隐藏 translucencyByDistance: new Cesium.NearFarScalar(1.5e5, 1.0, 1.5e7, 0.0),})//添加图标注记(文字内容、描述、位置、图片对象、文本对象)labelIcon1 = labelLayer.appendLabelIconComm('湖北省博物馆', '坐落于湖北省武汉市武昌区东湖风景区', position, billboardGraphics, labelGraphics)
其中,位置对象需使用 Cesium.Cartesian3 类来构造,图片对象需由 Cesium.BillboardGraphics 构造,文本对象需由 Cesium.LabelGraphics 构造,这三个类都属于 Cesium 原生提供的类,具体用法可参考其 API 文档。
Popup标注

具体实现:关键接口为CesiumZondy.Manager.PopupController类提供的appendPopup()方法,实现气泡弹窗的添加;可分别通过removePopup()、clearPopups()、refreshPopups()方法移除、更新 Popup 标注。
Example:
//构造气泡弹窗控制对象var popupController = new CesiumZondy.Manager.PopupController({ viewer: webGlobe.viewer,})//添加PopUPvar popup = popupController.appendPopup( //容器div的id 'popup', //文本 '<center>黄鹤楼</center>位于湖北省武汉市长江南岸的武昌蛇山之巅', //坐标位置 Cesium.Cartesian3.fromDegrees(114.30252372618706, 30.544641875459394), //偏移量 [0, 0], //弹窗的关闭按钮点击回调函数 function() { popupController.removePopup(popup, 'popup', {}) })//刷新popupController.refreshPopups()

