PS教程/抽象发光效果

1.创建背景
步骤1
我们从渐变开始,从红棕色变成黑色。以下是确切的颜色代码:
前景色:#922f00
背景颜色:#000000

第2步
在本教程中,我们实际上需要一个非常密集的中心,因此我们要做的是复制刚刚制作的图层,并将上面的图层设置为颜色减淡,产生了一个漂亮的完整中心。

步骤3
现在,在我们的发光效果中,有助于获得漂亮的带纹理的背景。因此,我们将创建一种烟霾。为此,请创建一个新层,然后确保选择白色(#ffffff)和黑色(#000000)作为背景色和前景色。
然后转到“ 滤镜”>“渲染”>“云”。这将为您提供与上述相同的随机云模式。
现在,转到滤镜>模糊>高斯模糊,使云层变得模糊。将其设置为20。

步骤4
现在,将图层的“ 不透明度 ”设置为“ 覆盖”和30%的透明度。在某些情况下,这足够了,但是对于我们的需求,我们希望它看起来更吸烟!
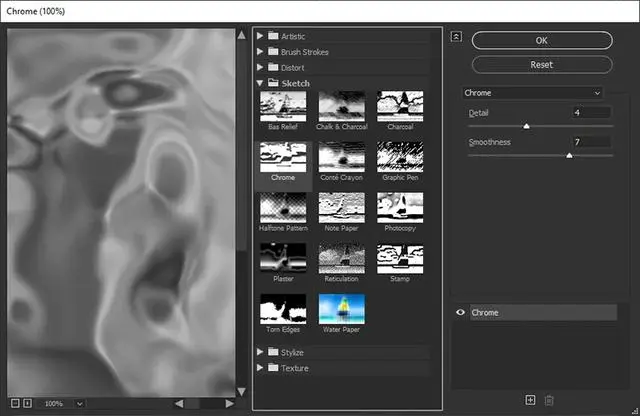
因此,转到“ 滤镜”>“滤镜库”>“素描”>“ 铬黄渐变”,并分别将默认设置4和7用于细节和平滑度。实际上,如果需要的话,您可能会搞混这些,但是默认值似乎很好。
完成后,结果看起来会更加模糊(也就是说,一旦以30%的透明度覆盖)。您可以在下一个屏幕截图的背景中看到结果。

2.创建发光线
步骤1
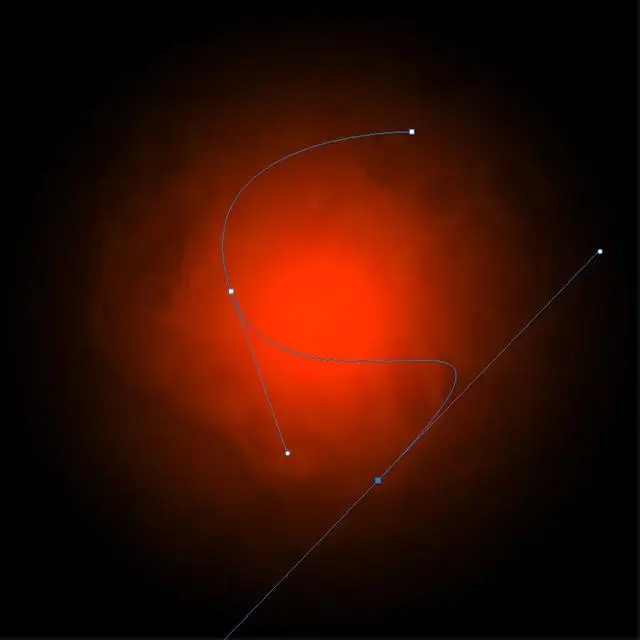
实际上,我们要实现的只是一些漂亮的曲线。依靠钢笔工具的自然弯曲,将鼠标拖出每个点,以便获得较大的角度。在下面显示的S曲线中,我仅使用了三个点:起点,终点以及中间的三个点以使其弯曲。

步骤2
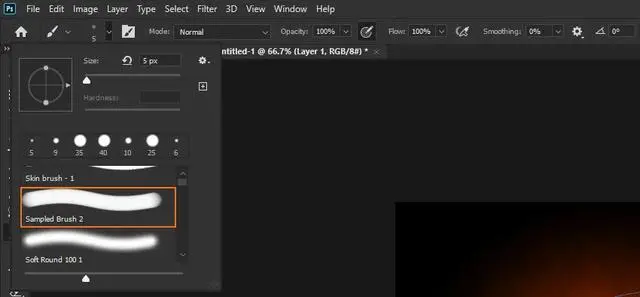
绘制好曲线后,创建一个新图层。然后单击“ 画笔工具”(B)并选择一个非常细的硬刷。如您所知,软笔刷是模糊的,而硬笔刷则更牢固。在这种情况下,我建议使用5的厚度。
请注意,您可以选择任何颜色作为笔刷颜色,因为我们很快将使用图层样式对其进行介绍。

步骤3
现在切换回钢笔工具。您必须切换工具才能执行此操作。
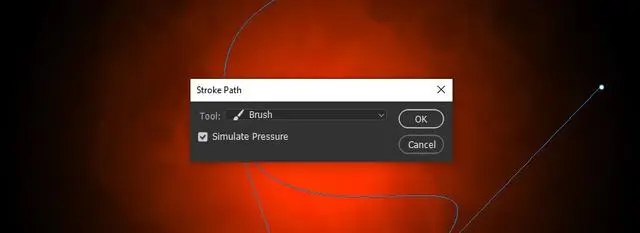
然后右键单击并选择“ 描边路径”。如屏幕截图所示,将出现一个小对话框。选择“ 画笔”,并确保“ 模拟压力”旁边有一个勾号。这很重要,因为它将使您的曲线末端呈锥形,从而使其摇摆!
接下来,再次右键单击并选择“ 删除路径”。

步骤4
您现在应该有类似下面的内容。只是一件薄而酷的东西。

步骤5
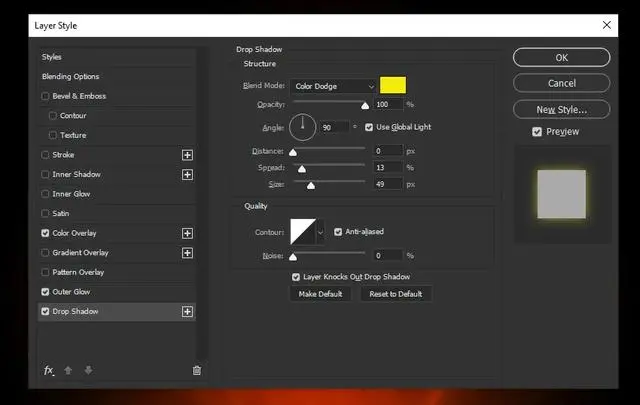
现在我们添加一些发光。制作发光效果的最简单方法是使用图层样式。
简而言之,我添加了两组发光效果。要做到这一点,我第一次使用外发光,然后,因为我想要第二个光晕,我改变阴影设置,使之成为一个发光(你可以通过降低做到这一点的距离,并改变混合模式,以类似颜色减淡)。
哦,而且我还使用了颜色叠加将项目变成白色,因此它就像强烈发光的中心一样。

步骤6
因此,现在您具有相同的线条,但是发出的是冷光。使用图层样式的好处是可以将其复制并粘贴到其他图层。为此,您只需右键单击图层并选择复制图层样式,然后创建一个新图层并右键单击并选择粘贴图层样式。

步骤7
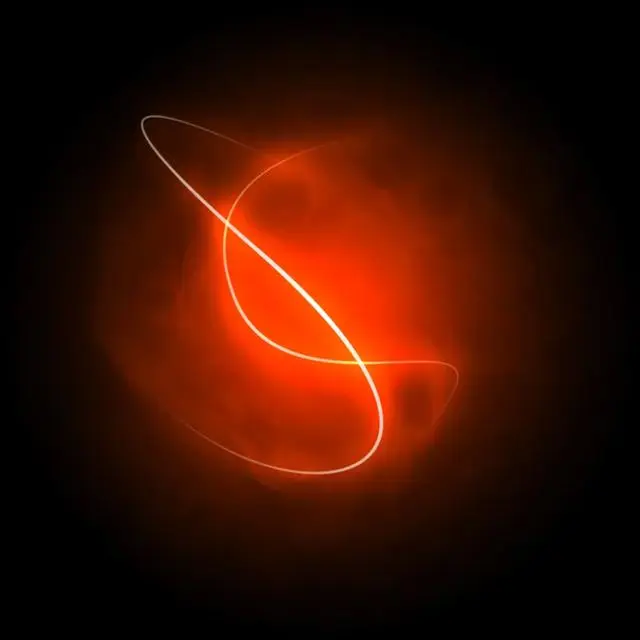
因此,现在重复相同的过程几次,以使线条更加弯曲。
在这种情况下,在执行该过程的“ 描边路径”位之前,我通过更改笔刷大小使厚度稍厚一些。我还制作了第三行并删除了其中的一部分,并进行了排序,使其与其他两行结合起来看起来像一个很酷的三角形。

3.添加发光文字
步骤1
在这里,我添加了一些文本,并对文本图层应用了相同的“ 图层样式 ”。
您可以使用“ 字符”窗口控制文本的间距。如果尚未打开,请转到“ 窗口”>“字符”,它应该出现。搞清楚不同的设置,直到您了解每个控件的功能为止。

步骤2
现在我们添加一些粒子。为此,请创建一个“ 新层”并选择一个微小的画笔(大小3),然后在其上绘制一些点。然后将我们的发光层样式也粘贴到该层上!

4.最终调整
步骤1
现在看起来很酷,但是如果我们给它加上一些微妙的颜色而不是这种超级艳丽的红色,它看起来会更酷。
因此,创建一个新层,并使用“ 径向渐变”,绘制一个蓝色到白色的渐变,如图所示。

步骤2
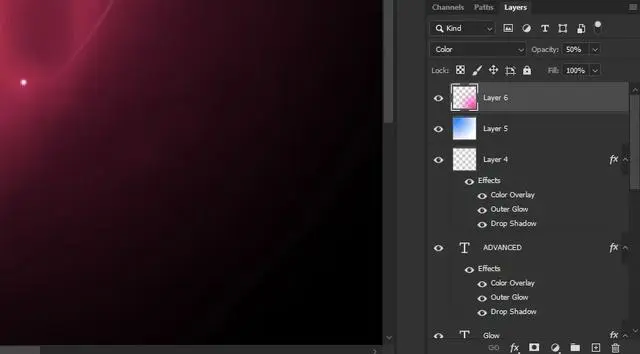
然后将该层设置为Color的混合模式,并将不透明度更改为50%。
您会看到图像有点偏蓝。我认为这看起来已经很酷了,但是为了走出这一步,我还创建了一些额外的图层:一个图层带有一些淡黄色,而另一个图层带有淡紫色。
我将每个图层设置为“ 颜色混合模式 ” 和稀薄的不透明性,以便它们一起消失。推荐:PS基础核心功能(视频教程)

至此就完成啦!


