PPT图文混排三大常用技能

今天跟大家聊一聊多图型PPT最常用的三大排版技巧
——半透明遮罩、色块衬底、渐变过渡
图文混排技巧
▽
虽然PPT在图文排版方面与专业的修图软件PS比起来
要有些差距
但是排版毕竟是有章可循的创意行为
只要遵循一定的规则
再加上局部的细节修饰和调整
PPT也可以排版出和谐、清新的样式
今天就介绍一下在做全图型(或多图型)PPT时
常用的三大技巧
半透明遮罩、色块衬底、渐变过渡
这三种技巧分别适用于不同的场景
1
半透明遮罩
如果你要做的一张全图型PPT
而且已经获得了高清大图
(至少铺满整个PPT页面而且画面不模糊)
但是排完文字之后总是发现整个画面有一种说不出的不和谐
譬如这张

这张图片文字和配图虽然意境没有跑偏
但是因为图片蓝色背景亮度太高
导致画面很亮很刺眼
虽然文字还是很清晰的
但是如果稍加修改

现在感觉是不是画面没有那么刺眼了
图文整体协调了很多
因为我在底图与文字中间加了一层半透明遮罩

矩形刚好覆盖整个页面
填充了黑色并设置透明度为45%
具体的数值要参考底图的亮度情况调整
这种技巧适用于图片亮度太高太刺眼
不仅影响视觉接受度甚至喧宾夺主让文字黯淡无光
将底图遮罩之后不仅使得文字更显眼
由于透明度的存在底图仍然能够一清二楚
2
渐变过渡
这种技巧适用于半图型的情况
如果你的图片只能支撑一半的PPT页面
而且图片背景是深色并略带少许渐变
这样的话需要使用渐变过渡
如下图这种情况

老罗的身后的背景是深蓝并夹杂轻微渐变
当然如果插入形状将左侧空白处填充交界处的颜色
(甚至把背景色填充为深蓝)

(点开大图能够看到有明显的直线交界)
也是一种方法
但是纯色与带有轻微渐变的背景图交界处
会出现过于犀利的直线交界痕迹
很不自然
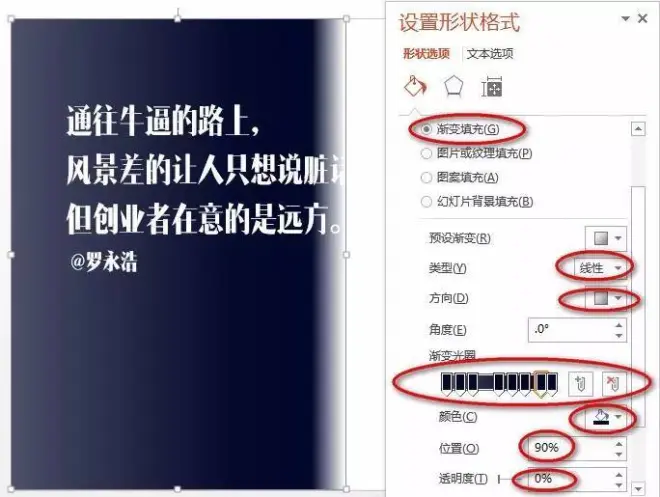
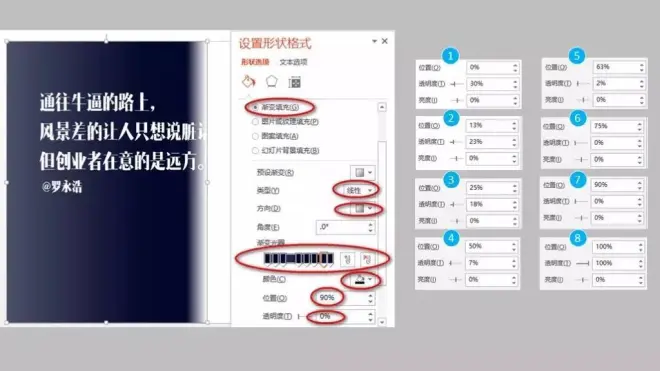
所以我采用了渐变过渡的形式

(在电脑上显示的过渡非常流畅、自然,可能手机不同终端屏幕材质不同,会出现线条感)
选择填充——渐变填充

使用线性——线性向左(向右也可以,到时候记得分清方向)

所有光圈都使用底图中最深的颜色
然后越往左的光圈透明度越大
缓慢过渡
感觉自己把握(看整体页面情况)
一直调整到交界处没有明显的直线过渡痕迹为止
这种技巧适用于半图型图文混排的情况
如果不设置渐变过渡
要么图片会挡文字(图片至于顶层)
要么图片会影响文字显示效果(文字至于图片顶层)
渐变过渡既可以防止图片干扰文字
又能给整个画面营造一种流畅的自然过渡效果
3
色块衬底
这种技巧也是应用于全图型图文混排技巧
而且图片和文字的权重都很高
既要突出文字
又不能刻意隐藏或者压抑图片的现实效果
只能两者同时突出
但是如果图片颜色较多势必会影响文字显示效果

所以我在文字与图片之间用半透明的色块来凸显文字

同时又不会大范围的遮盖图片而造成图片过于暗淡
文字完成之后选好摆放位置
然后插入半透明色块儿

色块要填充图片中的某一种背景(深)色
透明度接近50%左右(具体自己把握)
这样才能营造一种图文混排
文字与图片完美交融的气氛
作者:数据小磨坊
end
小伙伴领取PPT免费模板 添加微信:lovedata19 备注「PPT」即可


