B端AppUI设计项目的高效输出思路分享


B端产品多数是用来完成公司业务的工具,是社畜们在工作时间中操作使用的对象。常规场景下,我们主要在办公室的电脑上使用。
但随着 B 端项目的发展和对工作场景的拓展,让社畜们可以在其它场景直接用手机办公的需求越来越重。比如下面这些场景,很多同学都应该深有体会。

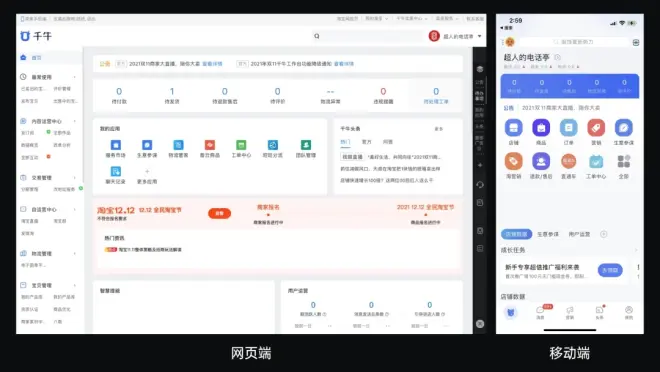
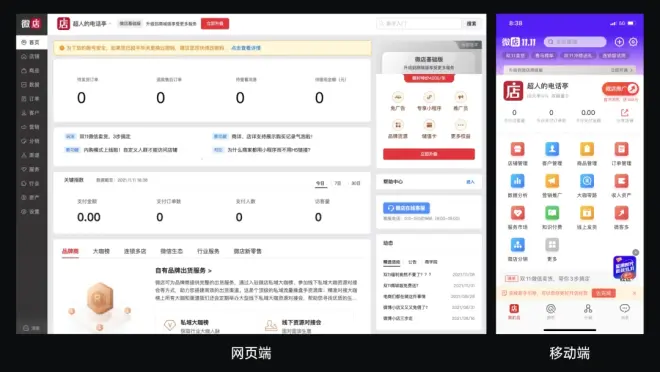
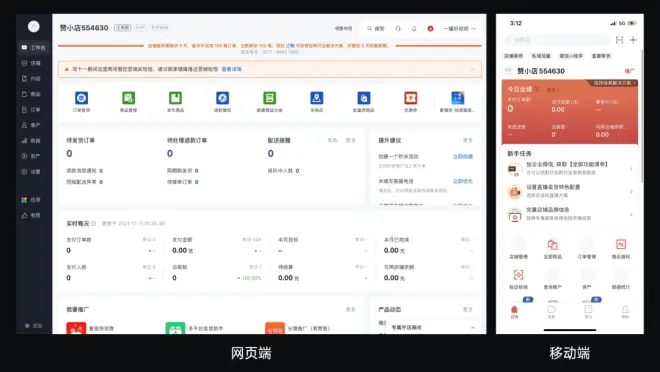
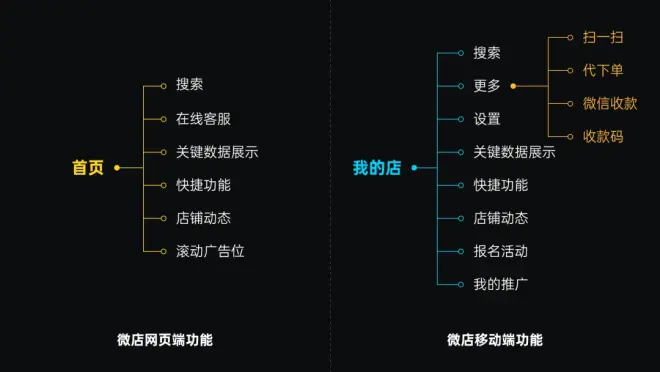
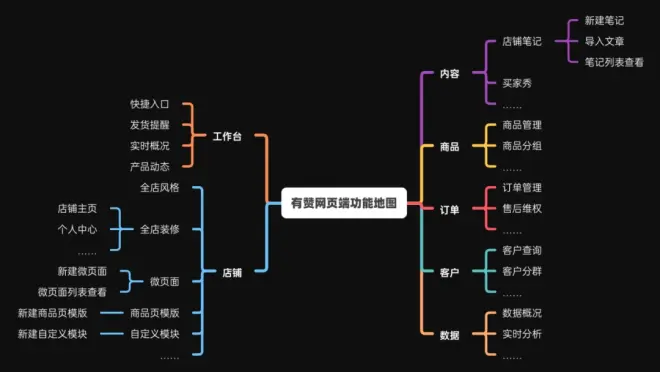
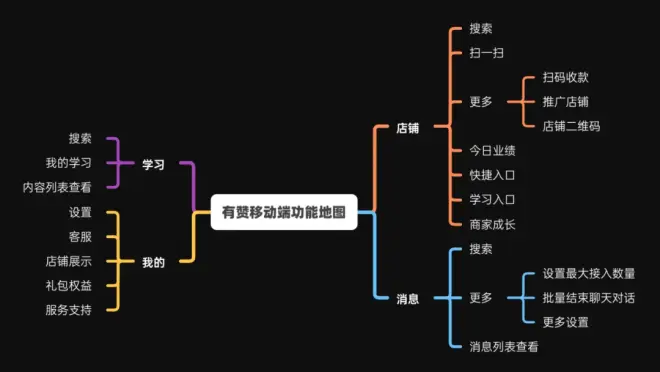
B 端项目具备移动端是主要趋势,但是,PC 端和移动端并不是完全一摸一样,或者仅仅是用个响应式网页来解决的。比如对比千牛、有赞、微店等平台。



差异的产生,主要包含4个方面的因素:
功能的变化
结构的调整
组件的转化
信息的优化
第1:功能的变化,即产品在迁移到移动端精简原有的功能,并根据移动端特性增加新的小功能点。

第2:结构的调整,主流移动端应用结构和网页不同,以底部 TAB 为一级导航所以需要做结构调整。


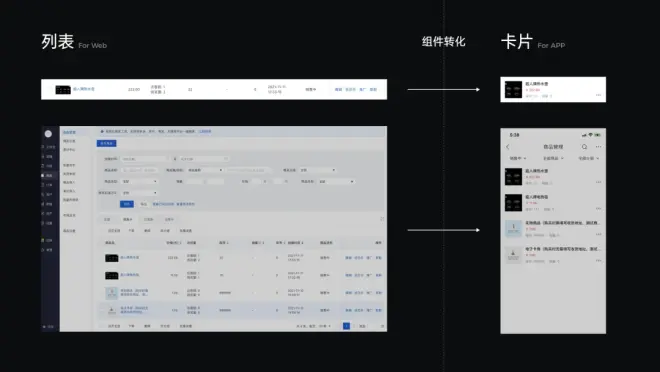
第3:组件的转化,根据移动端展示内容的特性,将组件样式、交互做对应的调整。

第4:信息的优化,将字段做一定的精简,以满足移动端信息密度低的显示特性。

B 端产品移动端化,就是一个对原产品项目做减法的适配过程。

设计 B 端移动端,还需要执行下面的四个步骤:
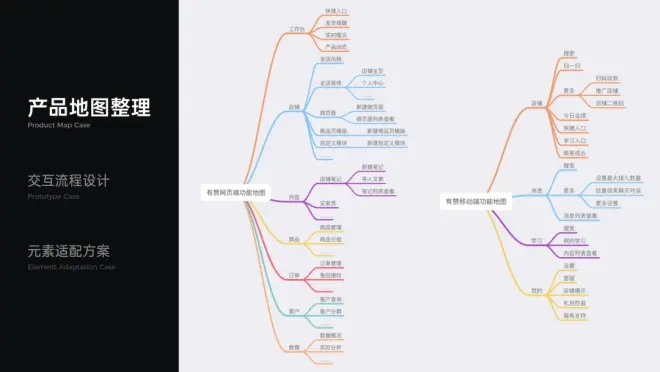
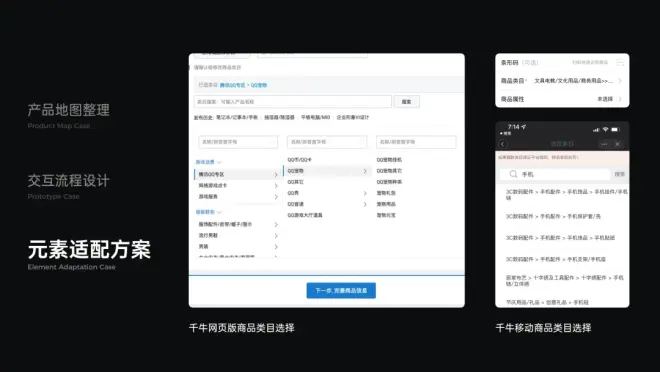
产品地图整理
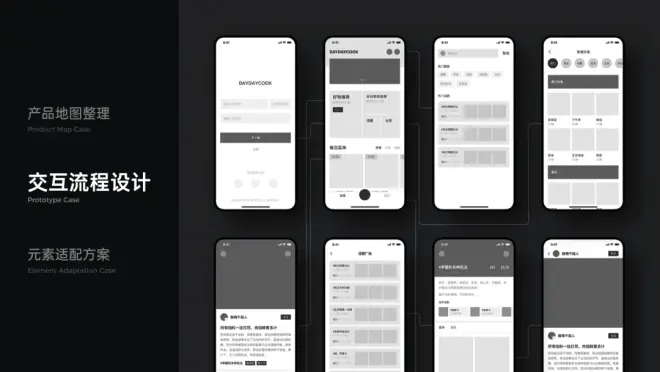
交互流程设计
元素适配方案
视觉风格输出
第一步:产品地图就是产品的内容结构和层级,通过思维导图绘制,建议设计师自己独立去完成,通过这种过程了解产品的结构,以及和原产品的关系。

第二步:设计对应的交互流程,B 端应用不像 C 端那么简单,交互流程往往很长,需要我们独立去制定交互的步骤,匹配原产品的流程。设计交互原型和流程演示是必要步骤。

第三步:进行元素组件的具体交互、样式适配,前面的交互主要是长流程的处理,这步是细节组件调整。

第四步:视觉输出,根据移动端的视觉设计要求,将内容完整的样式设计出来,也是相对来说难度最大的一步。
下面提供一些设计的思路:
案例1
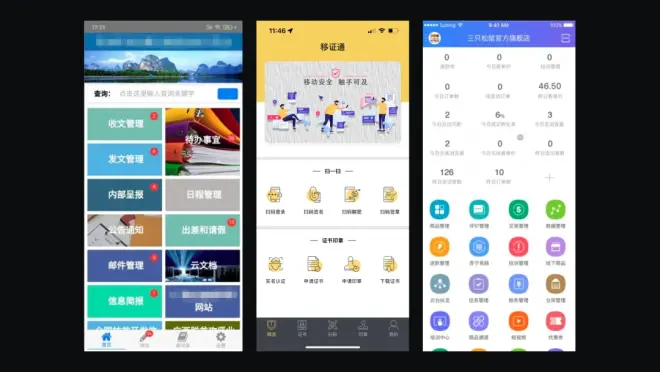
APP 的结构,往往会把首页转化成一个大型模块入口,于是就变成了图标排列的阵地。而这种快速入口图标的设计,往往效果都做得非常差。

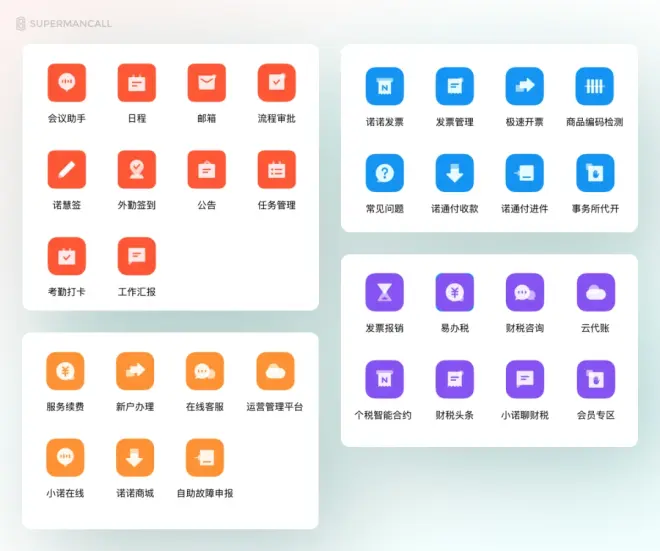
多图标排列下,尽可能简化图标本身的设计复杂度,对图标的分类进行色彩的统一。不要在图标上应用过度复杂的图形,保证它们的统一和识别性是第一要务。
原图标:

调整后:

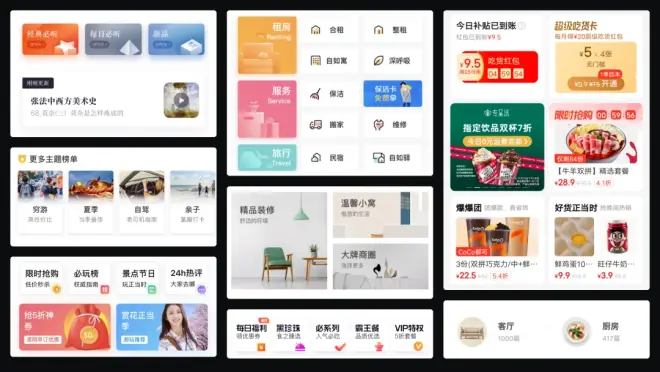
同时,快速入口并不是只有图标一种表现形式,在实际设计中,我们可以根据模块内容、场景,丰富它们的表现形式。图标强弱做对比,或者瓷片化设计,有目的性的丰富首页视觉样式。

案例2
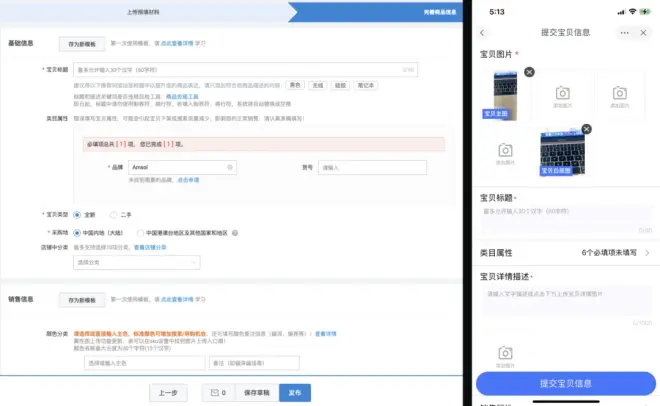
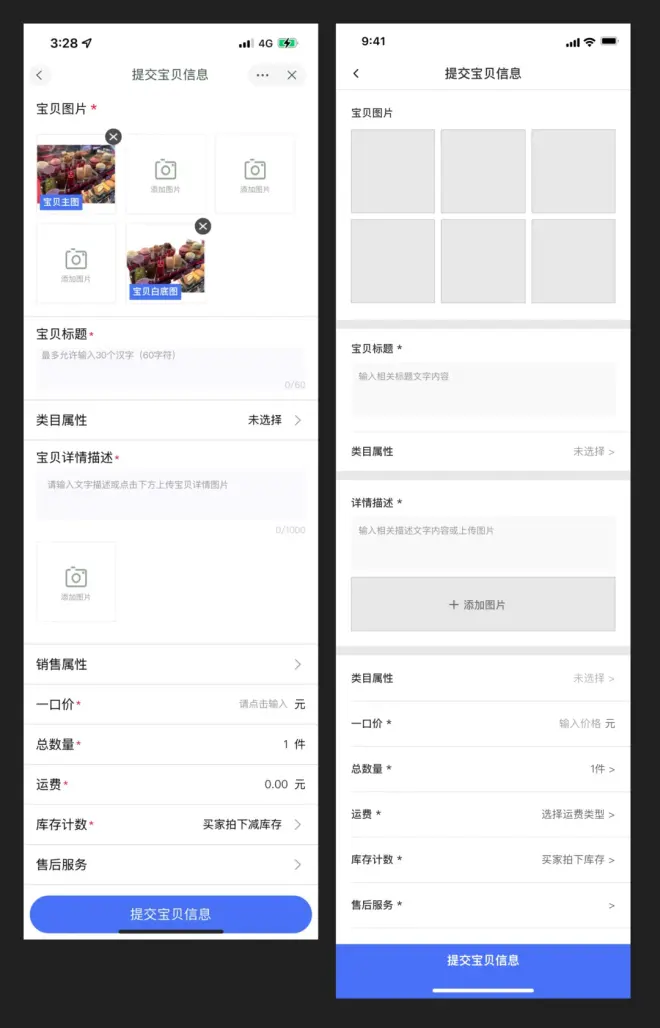
对于表单页面,一定要根据移动端的表单类型来重新整理操作流程,同时更改操作界面。比如下图是千牛的案例。

手机端的单选、筛选、数量选择往往通过弹窗或下级页面来完成,我们就要在表单页确认哪些是上级操作实现的,哪些是下级操作实现的。
同时,移动端操作中要非常注意信息类型的区分,我对原案例的层级进行了调整,通过分割线强化信息类型的区别,观感会更好。

案例3
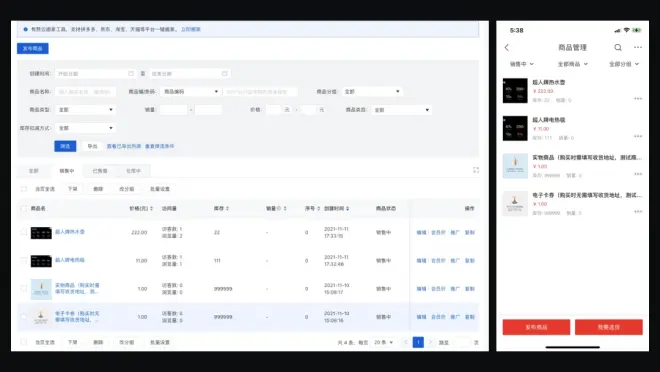
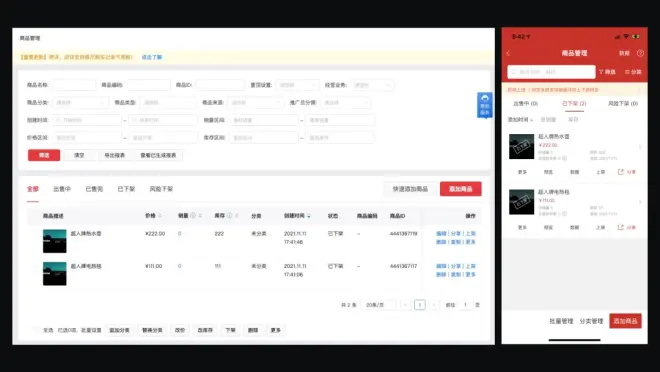
对于 WEB 端最常出现的表格来将,移动端都会尽可能的做改变,例如将每个表格数据组改成卡片样式,不再使用表格模式,就可以完整显示数据内容。


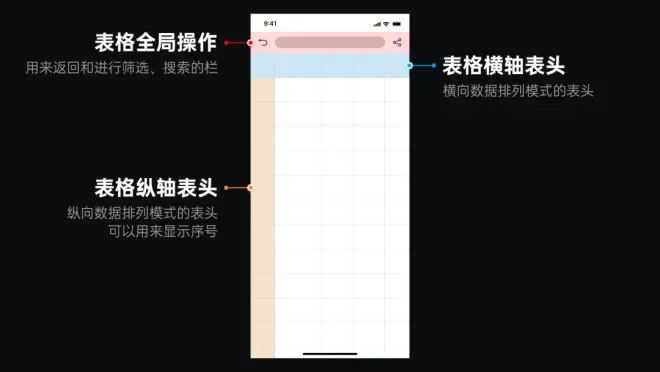
如果纯表格模式无法避免,那么设计表格的时候确保表格是一个独立页面。同时,优先确定表格的框架和交互模式。

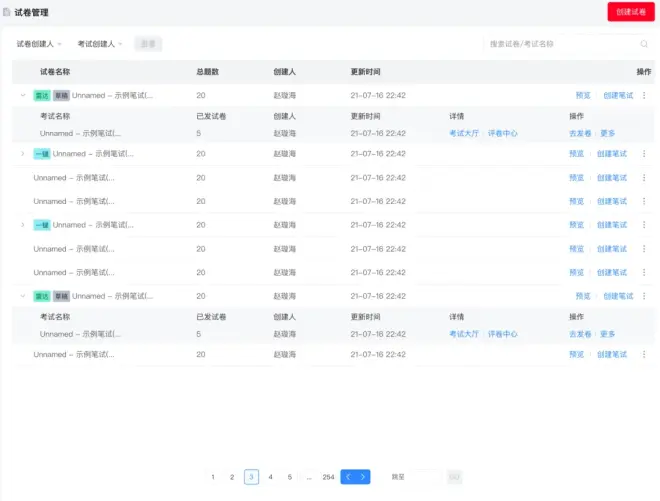
下图是原表格案例:

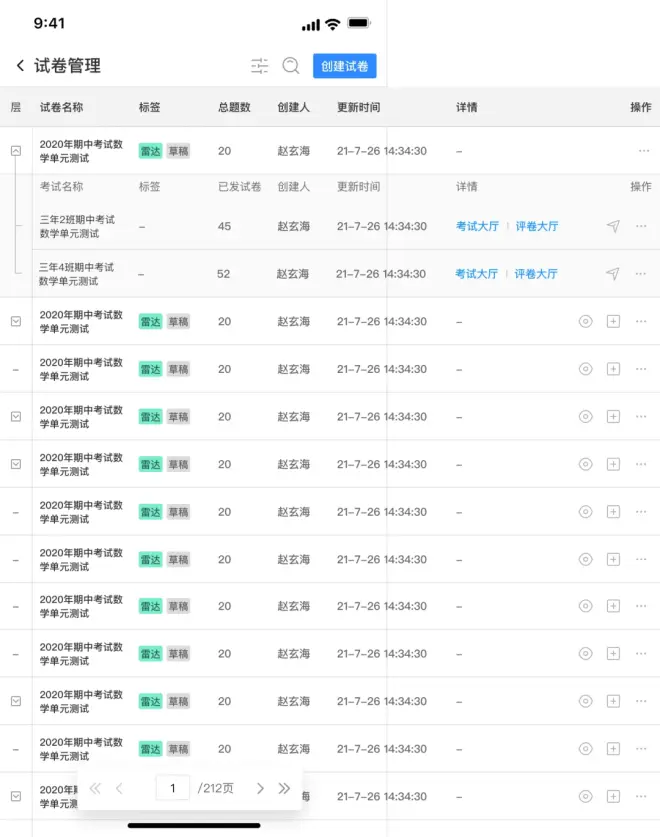
移动端中,每个数据组内的数据格,并不是只能放一行文字内容,可以放多行来降低宽度。同时,对一些操作内容可以做简化,如文字按钮改成图标,或全部收缩成一个 “更多” 图标。
比如下图移动端化后的案例:

如果数据本身也有分页的需求,可以将分页栏悬浮在底部或做成 Tabbar 形式,保持持续存在,而不是滑倒底部才能切换。
如果表格本身包含二、三级子项,就尽量使用弹窗或新页面来实现展开效果。在原图表中展开过多层级不只是设计和交互的问题,会让开发压力大幅度增加,使用体验极差。
想要变强么?新一期B端产品设计全能班开课在即,下方扫描二维码,赶紧来聊~


