【WinUI】Expander控件:折叠和展开内容

控件介绍
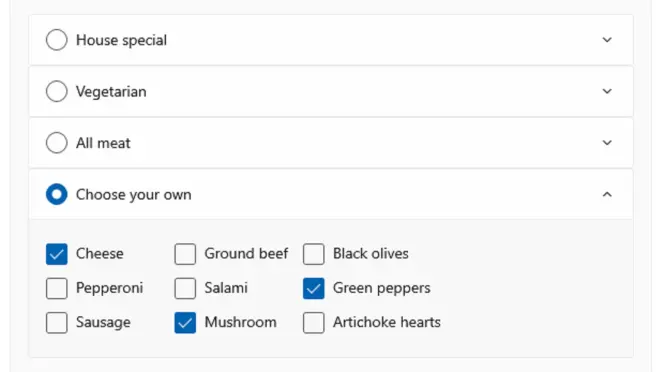
在Windows 11中,我们在很多软件中都可以看到这样的控件,它们可展开可折叠,折叠时节省空间,可以分类,看起来简洁有序,但又不需要在好几个页面之间跳转。这个控件,就是我们今天要介绍的Expander控件。

Tips:本文的控件代码示例可以在WinUI示例应用程序看到,示例程序下载链接:https://apps.microsoft.com/store/detail/winui-3-gallery/9P3JFPWWDZRC
最基本的Expander
对于UWP应用,Expander控件需要安装WinUI 2环境,安装方法详见WinUI的安装,而WinUI 3就可以直接使用,不需要进行配置。
WinUI 3和UWP的代码略有不同,这里以WinUI 3举例,UWP的控件名称是<muxc:Expander/>,而WinUI 3的是<Expander/>。
下面介绍一下Expander的属性:
IsExpanded代表控件最开始的状态,当值为True时控件默认折叠,为False时默认展开。
ExpandDirection代表控件展开的方向,Down为向下展开,Up为向上,默认为Down。

Header代表标题部分,这个部分的内容不会被折叠。上面的例子中直接设置Header属性为一个字符串,就可以让控件标题显示文字。
Content代表内容部分,这个部分的内容会被折叠。和Header一样,例子中直接设置Content属性为一个字符串,控件内容显示文字。
当然,Header和Content不仅能显示文字,也可以显示其它东西。
设置内部控件
在下面的代码中,我们会在Header中添加一个居中的ToggleBotton。
<Expander.Header></Expander.Header>中间的内容就是自由放置控件的地方,这些控件就会显示在Expander的标题区域,不被折叠。如果需要放多个控件,建议使用StackPanel或者Grid进行组合,当然Expander也可以嵌套,如果你觉得好看的话。

内部控件的HorizontalAlignment属性指定了它的对齐方式,Left为左,Center为中,Right为右,Stretch为自动适应宽度(拉伸),内部的每个控件都可以指定自己的对齐方式。
同样,Content里面也可以用类似的方法添加控件,只需要把上面例子的Expander.Header改成Expander.Content就可以了。
我们可以通过这样的方法丰富Expander,达到想要的效果。

指定宽度
我们运行程序发现,当Expander控件的标题短于内容时,在展开和折叠的过程中会有宽度变化,非常不美观,影响用户使用体验。

如果要防止控件宽度在展开或折叠时更改,可以设置Width属性,内容为一个数值(如500),代表控件的宽度(px)。而当控件是StackPanel的子控件时,把Expander的HorizontalAlignment设置为Stretch,并让StackPanel控制大小。
展开和折叠事件
运行时,如果展开Expander,就会触发展开事件Expander_Expanding;反之,折叠就会触发折叠事件Expander_Collapsed。利用这些事件,我们可以完成一些自动化操作:如利用折叠事件,我们可以在折叠Expander时自动计算内容里数字的值,显示在标题上汇总。
那么我们本期专栏的内容就到这里,下面的时间就留给大家点赞、投币、收藏吧!
下期内容你们希望我讲解什么控件,在评论区敲出来……

