爆笑讲解小程序开发之循环渲染

欢迎点击观看我的视频

循环渲染是啥?知道你是写代码的,可在这里你总得讲点人话吧。行,行行。那听你的,循环渲染就是把一堆数据挨个显示在小程序页面上,这个,嗯,是讲明白了,可你讲这个有什么用呢?嘿嘿,这个技能啊,可以帮助你把自己的商品展示到小程序页面里面,是您实现小程序开发自由的一小步啊,继续学下去,实现一个小目标也是指日可待啊。
那么要怎么做呢?好,那么今天,我们就说道说道这个循环渲染。

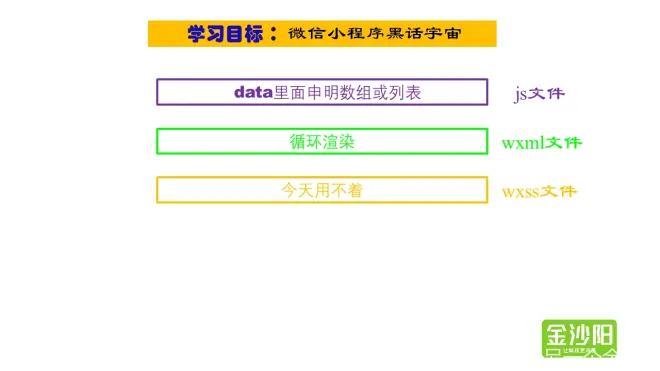
内容包括啥呢,首先还是照例,先来剖析剖析这个程序员的黑话体系,要展示这个一堆数据在小程序上面,我们得事先准备一些数据,在哪里准备呢,哎呀,就在这个js文件里面塞上这些个数据啊,如果用黑话表达,就是申明数据。而这个数据的类型呢,无外乎数组或者列表。有人问啦,这个数组和列表有啥区别呢,一句话解释一下啊,列表就是复杂一点的数组。
然后呢,我们就要在这个wxml文件里面做渲染了,这次是循环渲染,所以要用到一些循环的控制属性wx:for以及wx:key来实现循环展示这些数据。
具

体怎么做呢,我们接着往下看,

我们首先在js文件中的data里面放上一个数组,里面塞上三个东西苹果,橘子以及香蕉,哎,都是大家平时爱吃的水果,给它起个名字叫arr1
下面呢安排一个列表arr2,里面放上一个id,以及对应的name,依次为黄瓜,胡萝卜,土豆。哎,下面这种结构就是个列表,看上去比上面的数组复杂一点点。但是不要怕,以后见多了,你也就习惯了。

然后我们在wxml文件里面干啥呢,哎,放上两个view组件。
我们把刚才在js文件里面准备好的东西渲染或者用人话说就是展示到小程序上。注意了,我们要把这个wx:for属性给用上,等于号后面跟着的是双引号下面的双大括号,这个是以前我们讲过的mustache语法,我们把数组以及列表的名字安排上,arr1和arr2,后面呢我们要跟上一个wx:key属性,这个呢是微信开发的强制性规定,用来提高循环性能的,对于数组呢,我们就用默认的index,对于列表呢,我们就把其中一项的名字放上去就行了,注意了这里不能用mustache语法了,用引号就可以了。
另一个注意点呢,就是每个循环项得用item表示,如果只是数组,你就用item好了,如果是列表,你要展示,就得在item后面加上具体的名字,比如id,你的用item.id,比如name,你的用item.name
好了知识点讲到这里,我们打开微信开发者工具,来实际运用一下啊。
欢迎点击观看我的视频

OK今天的课程,主要就是讲这个循环渲染的实现,有了这个,您就能把自己的东西展示在微信小程序上面了,如果您满意的话,那就请您动动发财的手指点个赞,支持一下吧,好了,拜了个拜,下回见!


