自制中文字体在InDesign中无法调整标点间距的解决方法
【本文于2023年增补。前半部分为2021年原内容,后半部分为增补内容。2021年原内容并不完全正确,请选择性地看待。】
第一部分(2021年原内容)
上一篇文章里提到我之前自己做了个字体,但是在InDesign软件里没法正常使用标点间距调整的功能(旧版本叫“标点挤压集”,新版本叫“中文排版集”),也就是说无论如何调整标点挤压设置,所有标点都是占满一个字的位置。经过我的不懈测试,发现了解决此问题的办法。这里使用FontCreator软件做演示,其他字体软件的操作方法没有尝试,但原理应该是类似的。(其实这个字体我是用Glyphs软件做的,但一直解决不了这个问题,所以换个软件试试,果然发现了解决方法)
效果展示
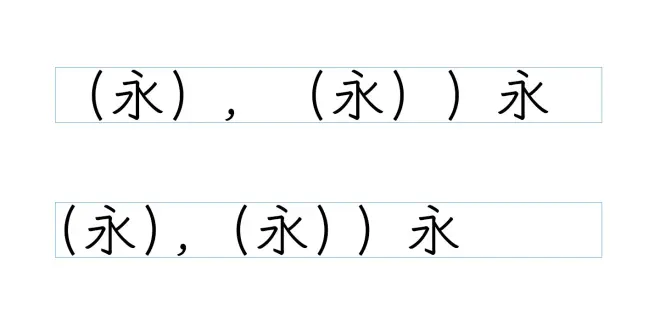
如图,上面是无法正常应用标点间距调整功能的效果,下面是可以正常使用标点间距调整的效果。上面的一些标点间的空白过大,视觉上不良。【注意】上下两例仅仅是使用的字体不同(字体内嵌的属性不同,字体造型是相同的),在InDesign中设置的样式是完全相同的,并非是应用了不同的标点挤压设置所造成的。

操作方法
注:这部分内容不完全正确,请选择性地看待。更好的解决方法请见本文第二部分
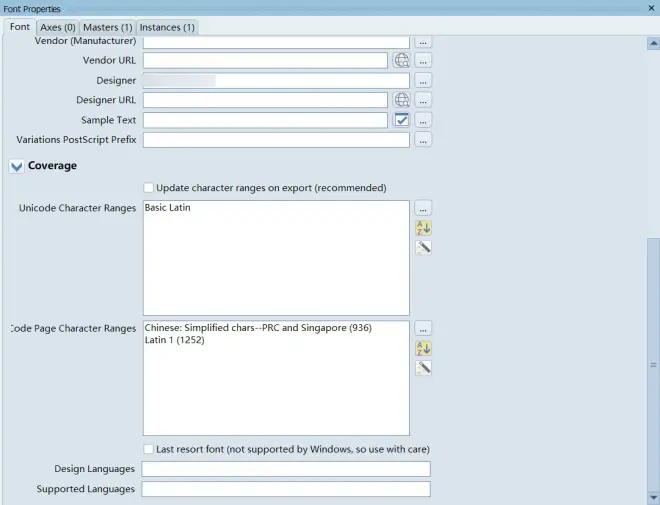
在FontCreator软件里,打开有问题的字体,点击菜单栏的Font——Properties(或按快捷键Alt+Enter),在Font Properties窗口下的Font面板里,找到Coverage下面的Code Page Character Ranges一栏

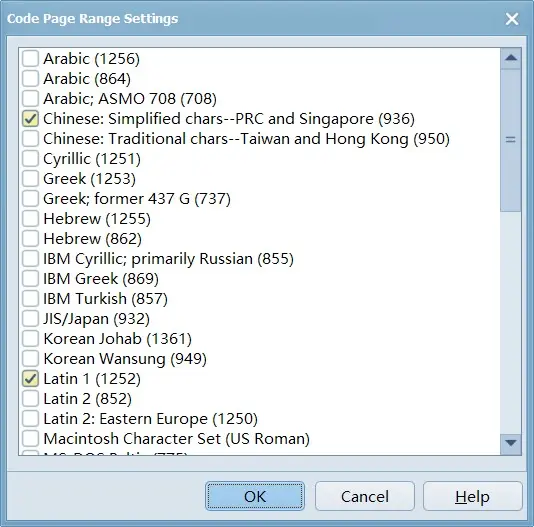
这里需要有“Chinese: Simplified chars--PRC and Singapore”这一条,如果没有的话要点右边那三个点的按钮把这一条勾选上,否则的话这个字体在InDesign软件里就没法使用标点间距调整的功能。

注意第一张图的Coverage一栏下面有个“Update characer ranges on export”,默认是勾选上的,但从我的经验来看似乎它在导出的时候的自动更新还不够智能,所以这里建议把这一条取消掉,然后在下面手动选择。
如此下来这个字体在InDesign里面就能正常使用各种标点挤压设置了。
第二部分(2023年增补内容)
最近又开始搞新的字体,发现上述方法又不管用了。而且这种先在Glyphs里做好再去FontCreator里重新导出一遍的做法太繁琐了(毕竟连操作系统都不一样,一个是Mac上的软件,一个是Windows上的软件)。况且Glyphs这软件这么有名,它肯定应该能解决这个问题。于是我就尝试在Glyphs里寻找解决方案。最终发现解决方法如下:
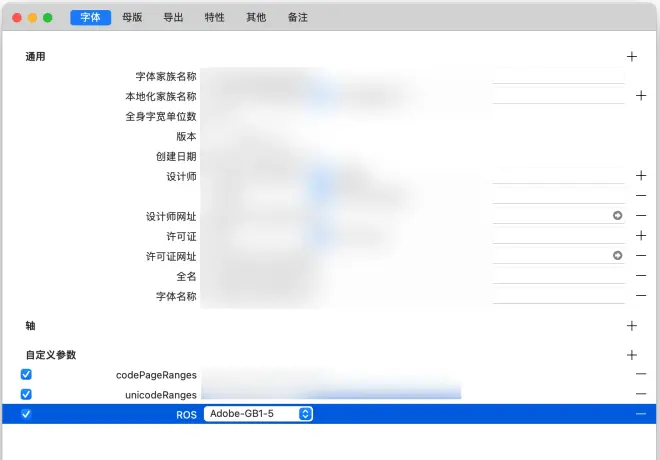
打开字体信息面板(cmd+I),在“字体”选项卡下的“自定义参数”一栏里,添加一个名为“ROS”的参数,值选择“Adobe-GB1-5”。然后再导出,就能在InDesign等软件里面调整标点间距了。(关于这个Adobe-GB1-5的信息,可参考https://github.com/adobe-type-tools/Adobe-GB1。)

顺便一提,经过这么长时间的折腾,我发现一个字体在InDesign等软件里能否调整标点间距取决于软件是否把它识别成中文字体。你可以发现在这些软件的字体列表里所有字体不是全都一起按名称顺序排列的,而是中文字体在一组,西文字体在一组,日文字体在一组,韩文字体在一组……各自按名称顺序排列。上面那个Adobe-GB1-5就是告诉软件这是个(简体)中文字体。只有被软件归类为中文字体的字体才能调整标点间距,如果被软件归类为西文字体的话,那即便字体里包含了中文标点字符,也没法调整标点间距。
并且,也只有软件把它归类为中文字体,字体信息里设置的“本地化家族名称”才是有效的,才能以中文来显示字体名。否则即便设置了这个值,软件依然会以英文来显示字体名。

