详情页这么设计,老板再也没有理由让我加班了!【杰视帮】
今天,给大家上一个立学可用的详情页快速出图教程。

电商发展到现在,基本已经是月月有大促,周周有活动,想方设法刺激消费者下单外,也变相对电商设计师的设计效率有了更高的要求。
那么,如何根据甲方提供的素材,配合主题,快速出稿呢?
今天的教程,这不就来了。
来看看需求清单:
设计产品:极米投影仪
设计风格:简约、大气、主体明确
设计周期:30分钟
既要展现出产品的科技感,又要简约大气,还只有30分钟的时间,这可怎么搞?
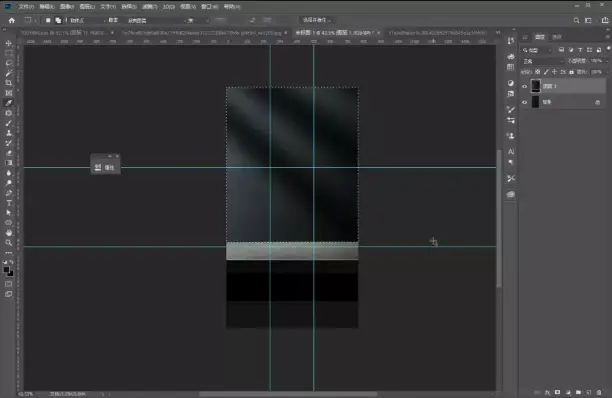
不慌,我们先在网上找一个一点透视的台子素材。

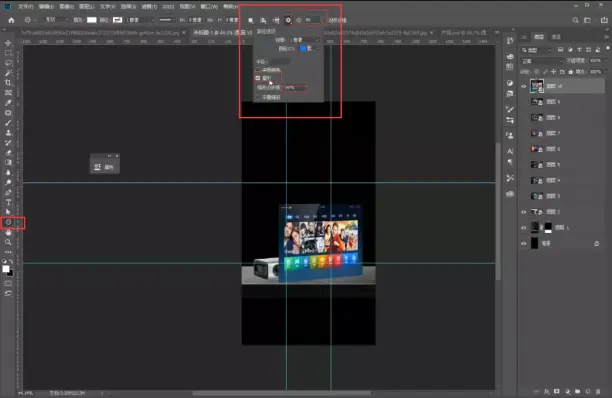
可以发现,这个背景素材太花哨,不能直接采用。
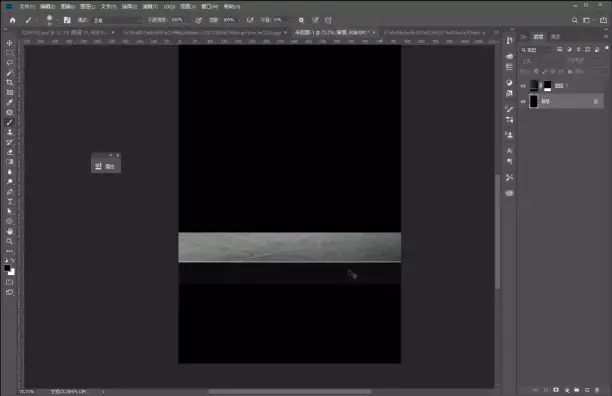
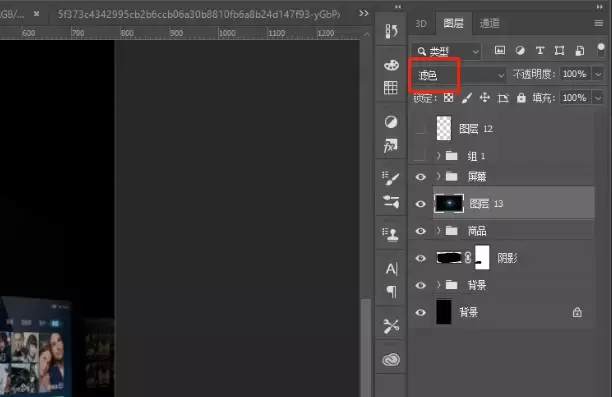
所以,我们只保留台子,上下两部分的色彩重新填充,保证色彩的一致。

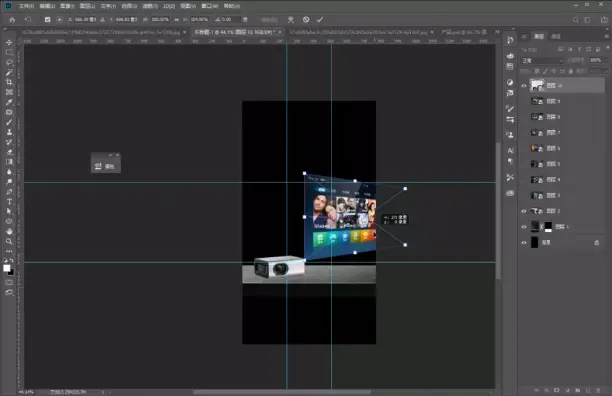
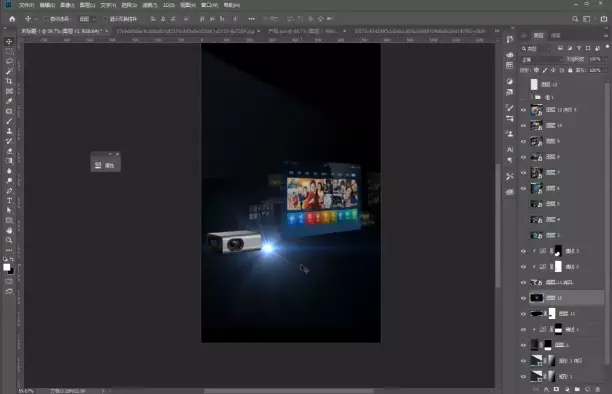
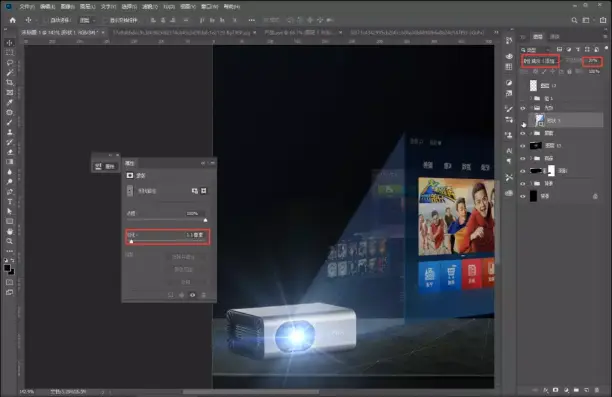
把投影仪拉进来,转化成智能对象,方便大小及位置的调整。
然后,先在大脑中预设投影仪和投射出的节目单的大概位置。

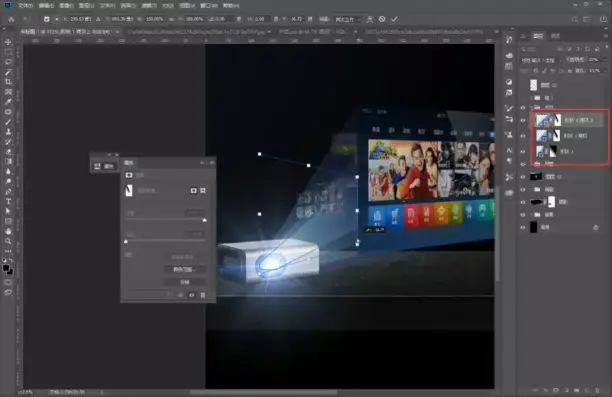
做到心中有数后,导入节目单界面。
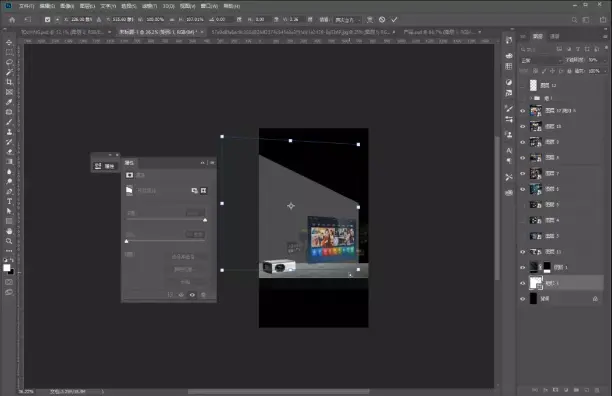
同样转换为智能对象,开始调整透视。

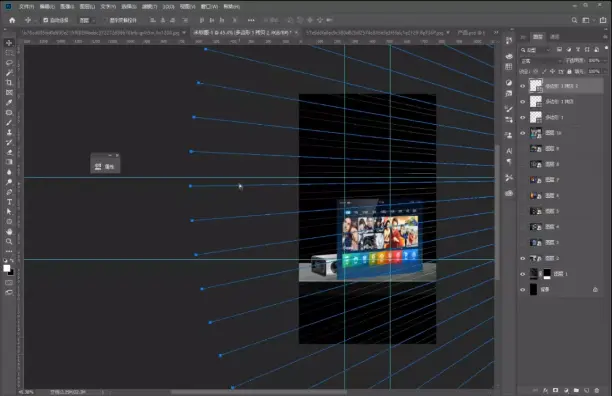
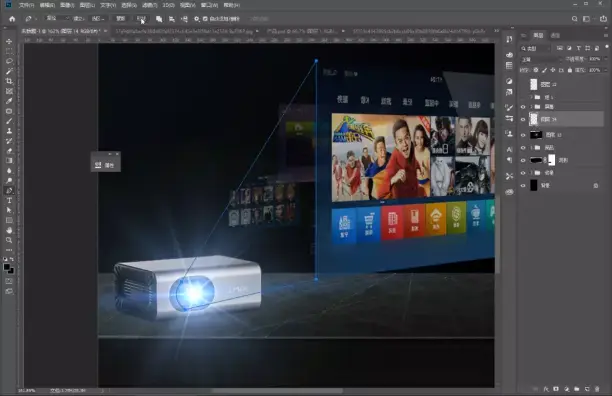
对于透视不好的同学,没关系,我们可以借助黑科技。
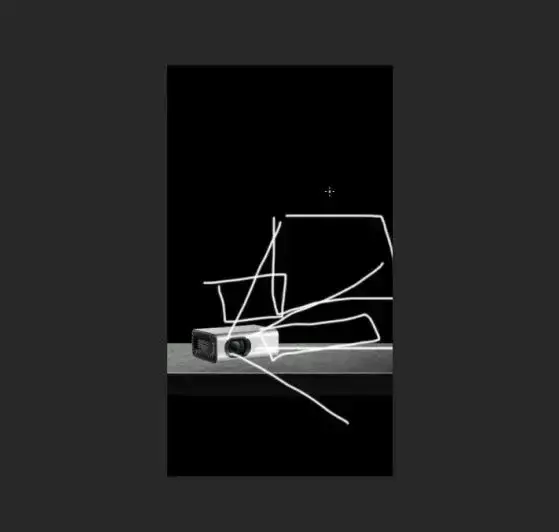
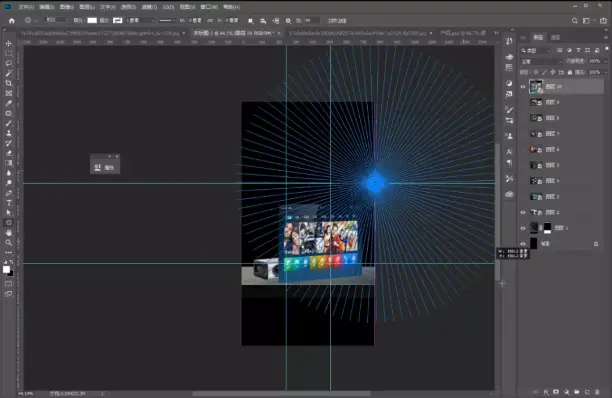
选择【多边形工具--边99--星形--缩进边依据99%】。

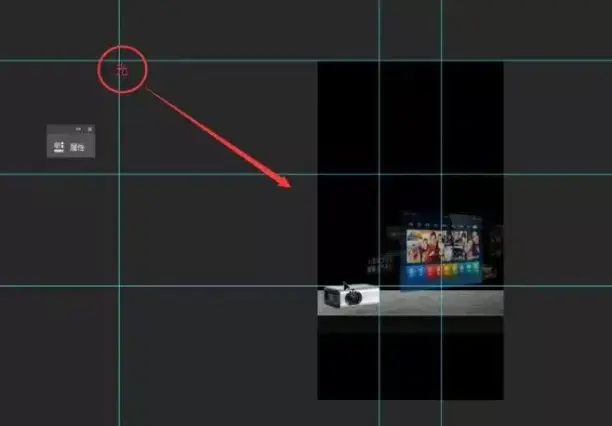
在画面中任意定一个点,就可以拉出多条辅助线。

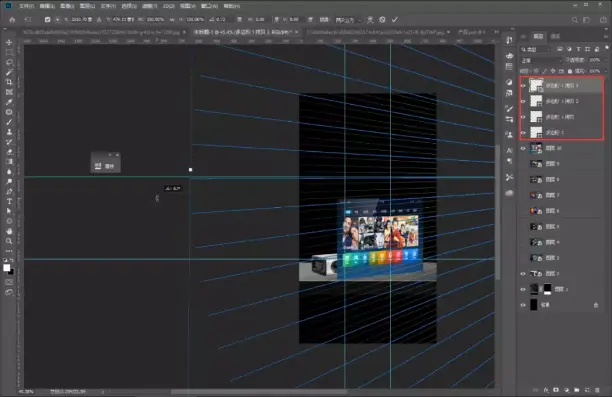
复制线条中的一部分,旋转,叠加,让辅助线变得更加密集。

这样,能够让我们更好的控制节目界面的大小、角度与位置,保证画面的统一。

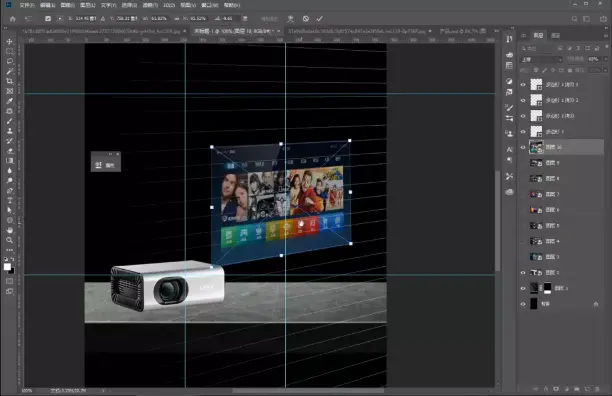
辅助线做好后,就可以开始第一个界面的制作。
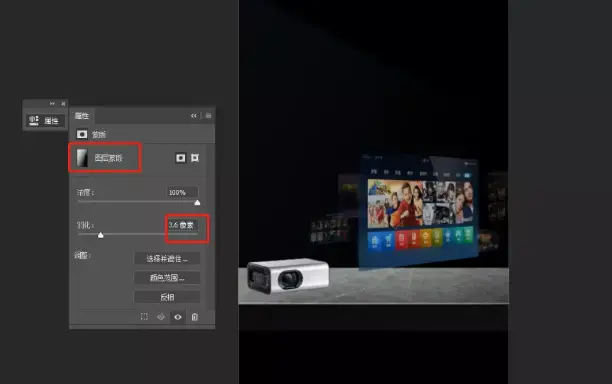
根据辅助线的走向,调节图片大小。降低不透明度,做出透光感。

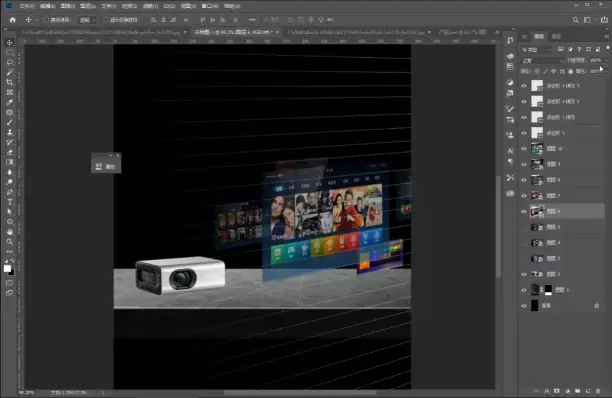
剩下的界面也贴合辅助线的线条,依次放入。
注意分清主次,主体突出,非主体适当削弱,形成大小不同,高低错落的层次感。

现在大概的效果已经出来了,就可以开始制作定光分面了。
假设光从左上角照射。

利用矩形工具,拉出一个色块,大范围圈出光的照射区域。

色块颜色不要用白色,比背景颜色亮一些就行。
拉一些渐变,羽化模糊边缘。利用画笔,对色块边缘再次调整,让光影有一个远近的缩放。

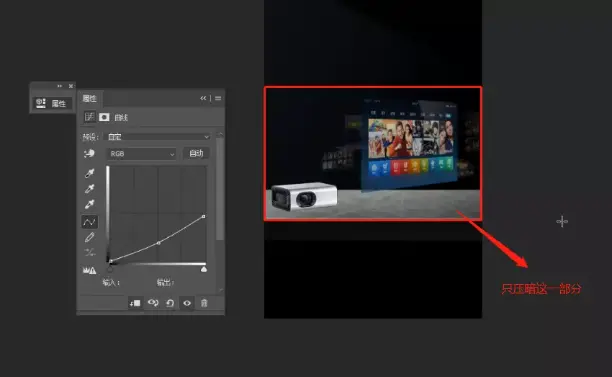
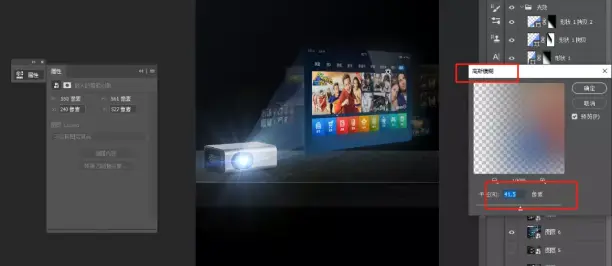
利用曲线压暗顶面,展现产品质感。

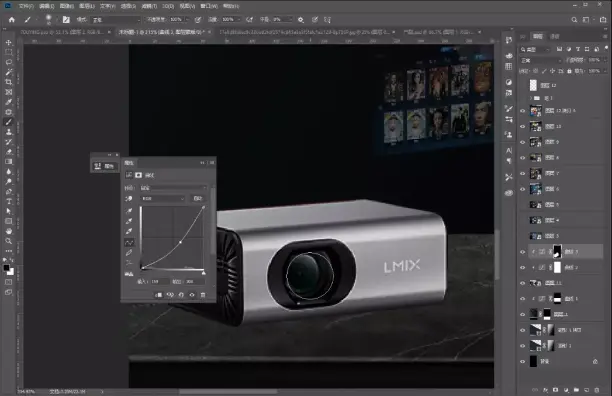
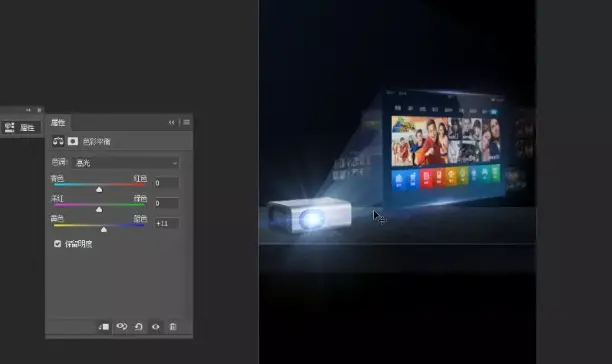
背景大致调好后,同样利用曲线调整投影仪的明暗和对比度,让投影仪和整体背景更加协调。
调整时,注意避开投影仪镜头的位置,保持镜头处的透亮。

然后直接【复制图层--栅格化--填充黑色】,给投影仪顺便做一个阴影。
加一点点高斯模糊,让影子更加柔和。

下面开始光效的制作。
选择一个合适的光效素材,拖动到画面中。

把之前做好的图层分组,直接将模式改为滤色,调整光效的大小和角度。

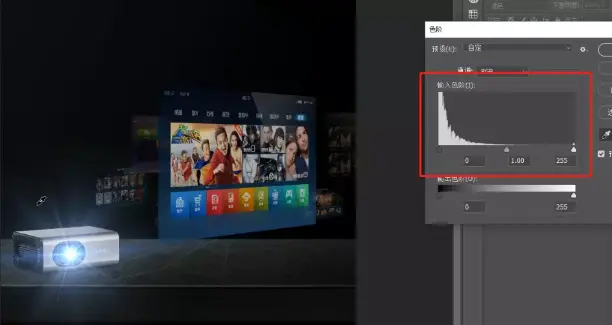
利用色阶减弱光效中的灰光,让画面的黑白看起来更通透。

根据投影仪投出的光效,为节目单界面增加细节。
直接新建图层,打开钢笔工具,做出光束的大致路线。

将圈中的区域添入色块,改为线性减淡或颜色减淡,降低不透明度,这里用的是20%。

选择与光源匹配的蓝色,羽化模糊边缘。
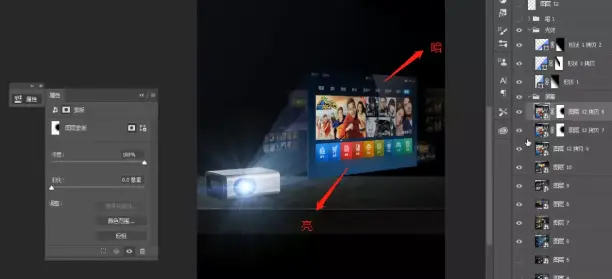
通过图层的复制、变形、画笔擦拭,让画面出现一些光照效果。

同时,考虑光束对节目单的影响。将靠近光源的一侧调亮,背光的一侧调暗。

也可以直接复制图层,通过高斯模糊模拟光晕。

根据上面的逻辑,我们再给主界面的上下加上光效,为海报增加细节。

再根据透视原理,做出主界面和投影仪的倒影,体现大理石台面的质感。

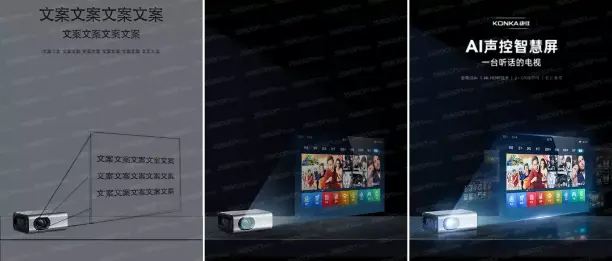
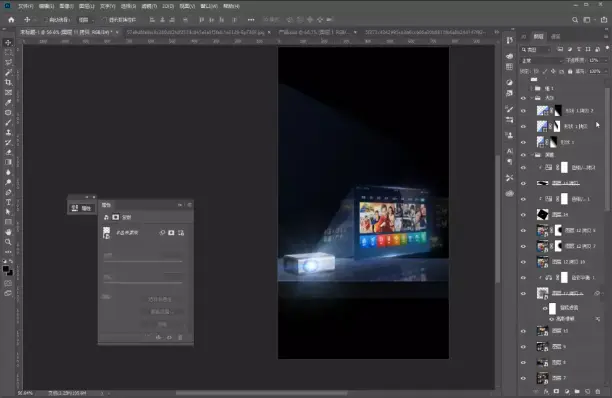
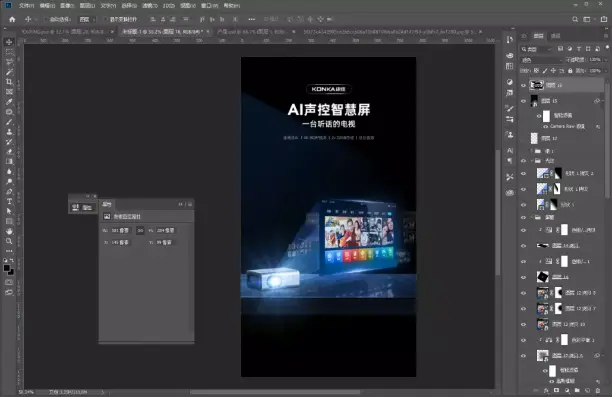
最后,进入cameraw滤镜,根据需求,进行微调,加入文案。

这样,一张电商详情页海报就做好了。


一些简单的素材,配合光影的变化,加上光效的叠加就可以展示投影仪科技感强,画质优秀,节目丰富的卖点。

不过,希望大家在跟着教程做图时,千万不要死记硬背,别机械化地去复制我们教程中的步骤。
感受每一步背后逻辑、
思考为什么要这么做?
这么做,有什么效果?
虽然在快节奏的工作压力下,我们更倾向于有现成的公式让我们套版;
但是,像之前所说的一样,如果大家希望在这条赛道上走得更远,成为别人口中的大神,那还是需要沉淀下来,找到破局之道,寻找自己设计的稀缺性。

技术在不断更新,软件不断在升级,想学习所有软件,掌握所有插件,即使一天埋头25个小时也是做不到的。
化繁为简,知其然也要知其所以然。
只有这样,才能让你在这个卷中卷的时代,不被熬死,也不被淘汰,保住头发,好好生存。


