RPGMakerMV探秘09-菜单场景
今天开新坑,熟悉一下菜单场景,菜单场景就是我们进入游戏后,右键(取消键)或双指触摸弹出的场景,RPGMakerMV原始的菜单场景如下:

菜单场景的窗口大致分为三块,目录窗口、状态窗口及金币窗口。我们选中不同的命令会呼出不同的场景。
菜单场景一般是在Scene_Map里呼出的,Scene_Map过于复杂,以后再研究。今儿我们就先看看Scene_Menu。

可以看出Scene_Menu继承自Scene_MenuBase,Scene_MenuBase也是所有菜单类型场景的基类,Scene_MenuBase主要负责创建背景、创建帮助窗口,再就是菜单上角色的切换,这也是其最重要的功能。
Scene_Menu就比较清晰,从create方法中,我们可以清晰的看到它创建了三个窗口。
其中createCommandWindow方法是不是有点眼熟,没错,我们在分析Scene_Title的时候也碰到过类似的方法。

上面几行代码是不是就很熟悉了,但是我们仔细看,这里创建的窗口是用的Window_MenuCommand,而Scene_Title中用的是Window_TitleCommand,我们知道这两个命令窗口都是Window_Command派生的,他们比较核心的一块就是创建命令列表,也就是
makeCommandList方法,这两者在实现上还是有一点区别的。

左侧是Scene_Menu的,右侧是Scene_Title的。Scene_Title比较清晰简单,直接就添加了三行命令。而Scene_Menu就稍微复杂了一些,对不同的命令进行了分类,然后按照类别进行创建。因为每个类别都有一些各自的判断条件和特性。

金币及状态窗口使用不同的窗口模板创建。
大概的了解了原始的菜单场景,接下来,我们使用插件对菜单场景进行一些改造。类似对标题场景的改动,我们把文字的命令用图片代替,然后在场景上加一些自定义的数据及背景,让菜单场景更加生动。
本次使用MOG_SceneMenu.js插件,MOG_SceneMenu.js提供了一个全新的菜单样式。
单独引入MOG_SceneMenu.js时,菜单提示了一个错误。


出问题的就是1331行代码,开始很疑惑,为什么Window_MenuCommand在1355行已经定义了updateScrollRoll方法,却在1331行调用时,抛出来异常。结果调试发现,对象的构造函数确定后,如果再添加属性或者对象,需要在对象的prototype上添加,这里涉及一个JS核心知识点--原型链。我对原型链的理解还停留在初级阶段,这里就不展开讲了。但是我在此前的项目中也使用过这个插件,并没有发生异常,所以就想一定在某个其他插件定义了这个方法。于是找到了MOG_MenuCursor.js插件。

虽然我们找到了updateScrollRoll,但是还有疑惑,这个方法明明定义在Window_Selectable的prototype上,跟Window_MenuCommand怎么扯上关系了呢?接着往下看。在rpg_windows中有关于Window_MenuCommand的定义。

Window_MenuCommand继承自Window_Command,而Window_Command继承自Window_Selectable,js在寻找属性或者对象时,会根据原型链,一层层的向上搜索,直到找到为止,所以这里直接找到了Window_Selectable.prototype的updateScrollRoll。
这里我直接把相关代码拷贝到了MOG_SceneMenu.js,并且注释了两断Window_MenuCommand.updateScrollRoll。
暂时没有看出对已引用插件的影响,对于新手最好不要对插件进行结构性的改动,我这里只是做一种尝试,没有把握的情况下还是直接引用MOG_MenuCursor.js。
根据插件将对应的资源放到相应目录下,菜单场景变成了如下的样子:

跟软件自带的菜单场景相比,用图片替代文字、添加更多的游戏元素到菜单,让菜单更加的生动,多样化。
整个插件的代码量还是比较可观,我也不知道该以什么方式展开。所以后面的解析主要以应用为主,辅以代码讲解。
首先我们看到场景中有8个命令图标,我们使用插件参数只能修改他们的起始位置,如果我们想要修改更多的东西,实现更多的排列方式,可以修改如下代码:

_compos数组是命令图标的坐标。scMenu_ComX、scMenu_ComY是第一个图标的初始位置,后面的图标根据算法,计算相应的坐标。h变量是一个交替变换的值,这样就形成了两行的高低差,如果我们想把命令图标显示在左侧两列,将h变量及i变量对换,并且调整scMenu_ComX、scMenu_ComY,便可以达到下面的效果。

当然你也可以根据自己的素材,按需调整。
接下来,我们再看另一部分调整,人物立绘上层的人物状态信息,图中只显示了HP、MP,而插件也只支持显示这两项,那么我们如果想显示角色的TP、EXP该怎么做呢?
首先需要改动素材,将信息显示图层及显示条制作出来,本人PS菜鸡,素材制作大家自行脑补。大概就是在原图上再加两个框,显示条可以调整下色调。
既然HP、MP已经做出来了,想象中TP和EXP原理应该差不多,没有太多基础的情况下,我们就依葫芦画瓢。先在参数中把TP、EXP的显示条、数字、最大值数值的基础位置信息设置好。

接下来找到加载资源部分,将TP、EXP的资源加载进来。

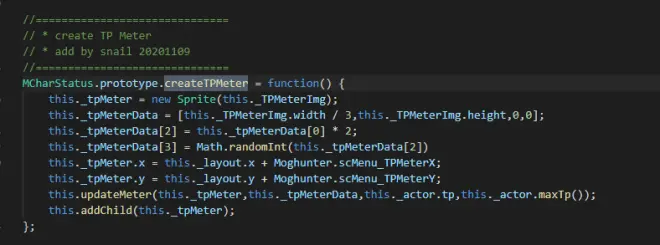
如果我们添加TP,那么我们需要创建TP的进度条,TP当前值数字,TP的最大值这几个要素。而这三个要素都是随着实际的数值变化而变化的,那么都需要放到周期函数update中。



通过以上的改造,我们便在状态信息中添加了TP显示条及数字信息。以上代码多处可复用HP、MP的,所以很多公共的方法我们可以不用再去实现。当然,我们也看到了很多重复的代码,作为初学者的我们,学会修改,等熟练之后再考虑代码的执行效率和代码的复用率。

这个坑就先填到这里吧,剩下的EXP的展示,大家可以尝试自己做一下。
注:以上分析均为作者兴趣出发,自学有感,对于js的认知还存在不足或者偏差,如有错误,欢迎指正。

