wiki编辑教学:1.可视化编辑

在总览中,我们初步了解了Fandom的布局。接下来,我们将学习如何对页面进行可视化编辑。
一、可视化编辑
可视化编辑,是指直接对页面进行编辑,系统会自动将你的操作转换为代码,再显示出来。
点击右上角的纸状图标,填写好页面的名称后新建页面。
打开需要编辑的页面,在左上角找到铅笔一样的图案(小部分页面只能使用源代码编辑),如图1-1,点击进入可视化编辑。

二、可视化编辑器
可视化编辑器可以分为三个区域。

设置区
设置区可以更改目前的编辑模式,查看用户指南、快捷键列表等。


提交区

提交区没有什么特别需要注意的地方,这里便不多赘述。
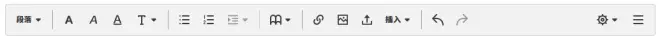
编辑区

相信使用过Word文档或写过专栏的同学们对这些按钮都不陌生了,因此我们主要介绍一下旁边的几个。
段落:选择文本的格式,主要使用的分为标题和正文两种。我们一般在编辑中不使用“页面标题”,因为页面标题系统会自动置于顶层,重复页面标题会显得有些多余。若是要使用标题,可以使用下拉的第二个即可。

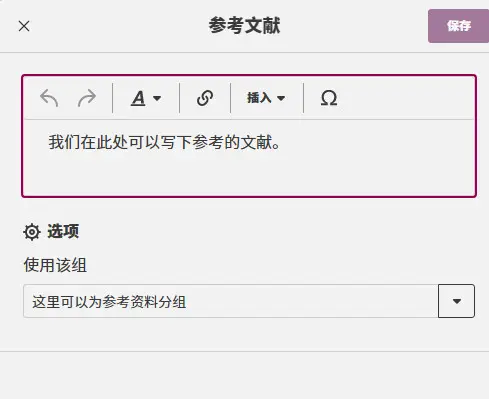
引用:它的图标是一本打开的书。有的同学可能编辑过百度百科,可以猜到这就是参考资料。“基本”表示新建参考资料。“复用”第一次看可能让人一头雾水,其实是“引用已有资料”的意思。

链接:这个东西在网络中很常见,又称“超链接”,点击这一段文字时,可以直接连接到某个页面。我们首先应输入页面名称,然后选择超链接。创建完毕后,我们可以更改显示出来的文字。如图1-9。

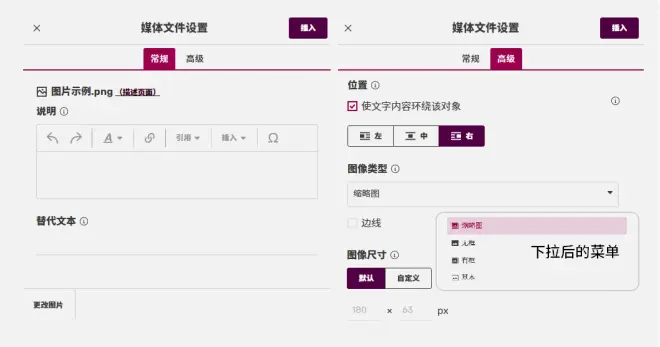
插入图片或媒体:点击后可以选择搜索/上传图片并使用。搜索图片这一功能仅限于该wiki内。例如,搜索一张“猫”的图片,可以找到wiki内名称带有“猫”的图片,但不能找到百度上与“猫”相关的图片。
上传完毕后,我们可以直接引用该图片,后面的操作比较简单,我们从下图中就明白了。

上传文件:也可以用来上传影视文件,但不会直接应用。(好像有些多余)
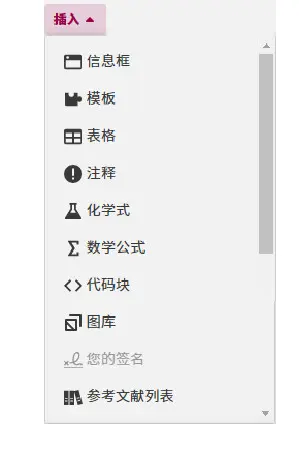
插入功能:可选择插入信息框、表格、注释、公式、代码块等,这些都是比较常用的功能。

三、部分功能用法
表格用法
在统计数据时我们通常会使用表格。
将光标移到“插入”上,下滑选择“表格”插入一张空白表格。

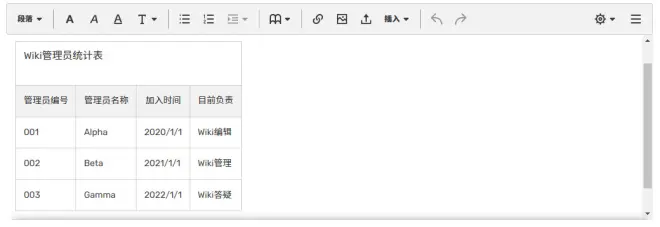
系统会为我们准备一张4*4的表格(含表头),我们可以在其中填上适当内容。

点击除标题外表格任意一处,可以删除表格或查询表格属性。

“风格化”是指两种不同的表格风格,打开后的一种如图1-13所示,关闭后的另一种如下图所示。可以选择适合的一种进行编辑。通常我们将其打开。

“可排序”是指用户在查询时可以对表格的某一列进行排序方便查询。
“可折叠”使当表格太长或庞大时,用户阅读时可以折叠。“初始折叠”即默认折叠,可以在表格庞大时隐藏,待用户需要阅读时再打开。


