Apple的自由滑动SVG交互,教程来了!
咱们先看效果:

这是 Apple 最新推送的一篇图文《不就是一手好字嘛,你上 iPad 你也行》,里面有个自由滑动的交互,模拟了在 iPad 画画操作屏幕的效果,不少人来问编辑器能否实现。
可以!
i排版推送的开启7月会员日活动的图文《↓→←↑》中正好也用到了这个交互。

在编辑器中搜索关键词「自由滑动」可看到全部相关组件。

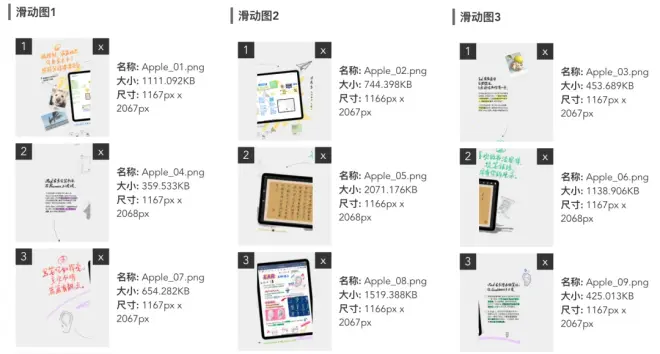
名称中的列数表示滑动的整张大图被切分了几列,比如 Apple 这篇按照如下切图就是3列,应选择组件11613制作。

需注意的是,该交互为固宽效果,也就是宽度固定,不会随屏幕大小自适应,在PC网页和公众号后台编辑页面显示会乱,在大屏幕手机上会显得比使用其交互的图片窄一些。
不过不用担心,仔细阅读下面的教程,你也可以制作出和 Apple 一样的效果。
详细教程:
工具:iPaiban Pro 黑科技编辑器,网址:SVG.iPaiban.com
组件:自由滑动(三列)
编号:11613(组件)
第1步:选择组件
登录 iPaiban Pro 编辑器后,点击编辑器左侧「组件」按钮,在「滑动」-「自由滑动」分类中找到「自由滑动(三列)」组件,或者直接搜索组件编号11613,点击选择。

第2步:上传图片素材
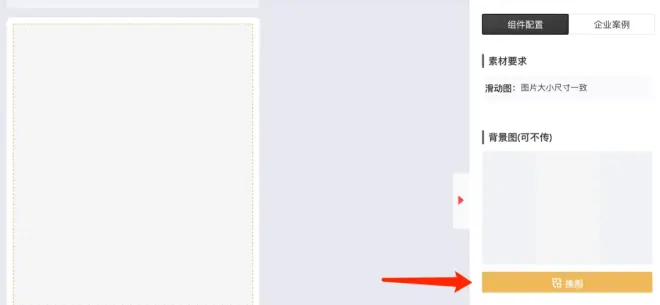
该效果滑动范围由第一张滑动图决定,组件要求所有滑动图尺寸一致。如需上传背景图,背景图尺寸也应与滑动图一致。
点击右侧「换图」按钮上传背景图。

点击「+」号按列上传切分好的滑动图。


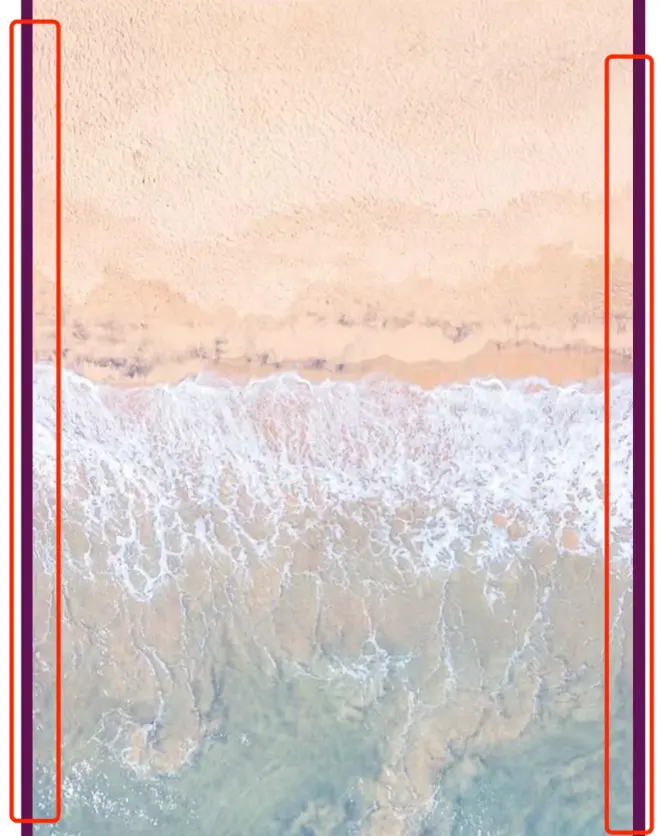
因为自由滑动为固宽效果,在大屏幕手机上会显得比使用其交互的图片窄一些,背景图的作用是可以拉平与其他交互的图片宽度。
如果图文中单独使用该效果可不上传背景图;如果上传背景图,背景图分为两种情况,对应滑动图需作不同的设计。
①纯色背景图:对应滑动图的图片边缘颜色应与背景图统一(示例),否则会因为自由滑动的固宽特性让两侧露出的背景图影响效果,如下:

②非纯色背景图:对应滑动图应像 Apple 这篇一样为透明底(示例),否则也会影响效果。
第3步:导入公众号后台
点击最右侧「预览草稿」预览效果,效果满意后点击「同步至微信后台」就可以了。

使用同步功能不用频繁在编辑器和微信后台切换,同步成功后可以立即扫描二维码预览在公众号的效果。
如需局部导入可参考:《iPaiban Pro小助手安装和使用教程》

