关于ue4引擎冰材质,风格化水晶材质,水面焦散的制作总结

看了很多关于引擎中冰材质的制作方法 于是就对其进行了一下归纳和整理 本站和站外的教程的流程都有参考●'◡'●
文章前半段着重写冰材质的一些流程 后半段写了风格化水晶材质的思路总结
文章内方法非原创,只是个人的学习总结笔记◡‿◡ 其中的不足和可改进的地方 请一定留言批评指正QAQ

第一点 关于 bump offest节点的说明
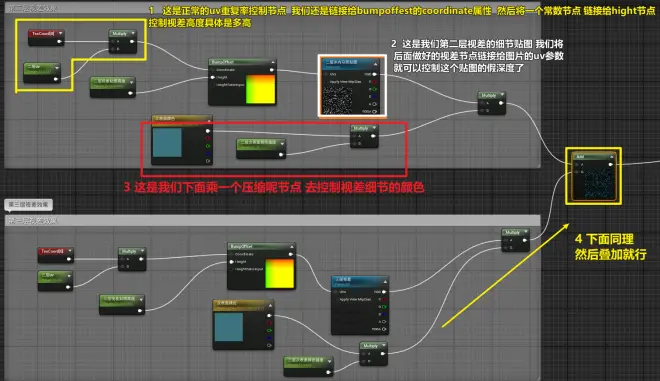
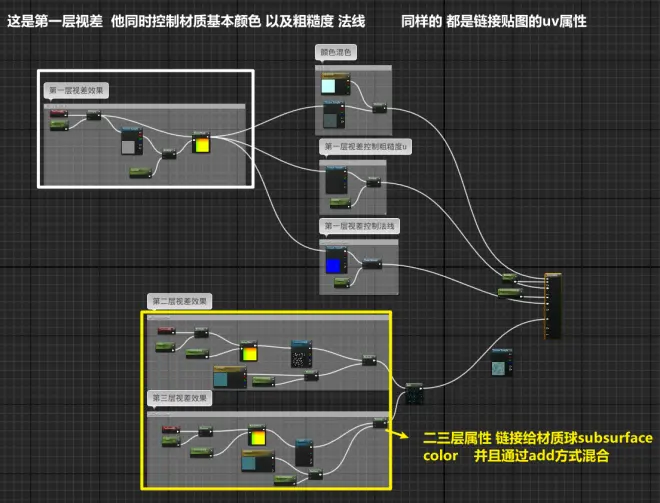
为了让冰的材质更加丰富 我们可以混合叠加多个视差高度效果 用来模拟冰内的杂质 我们将新的视差效果层链接给subsurfacecolor属性 我们像之前控制基本颜色那样 去控制混合起来的这些不同层的视差细节

切记 其中的height数值 千万不要给太高 不然就会闪退或者效果不能看
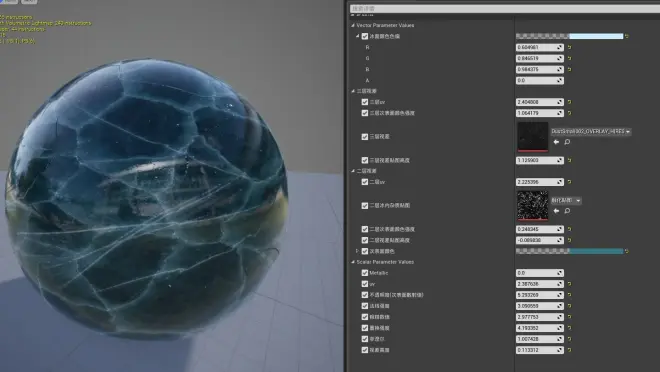
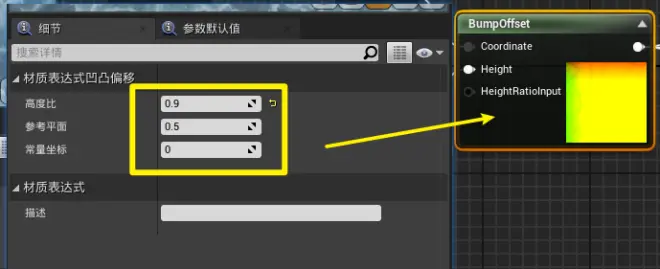
点击这个节点 在其中可以看到 三个参数 这三个参数控制了底层的贴图距离表面的材质有多远 图二可以看到 很明显的视差效果已经出现 当你使用这种方法的时候 粗糙度对你的最终效果有很大的影响 (有的情况下 不要给很光滑的粗糙数值 反而让冰面更粗糙一点 会更贴近现实材质)


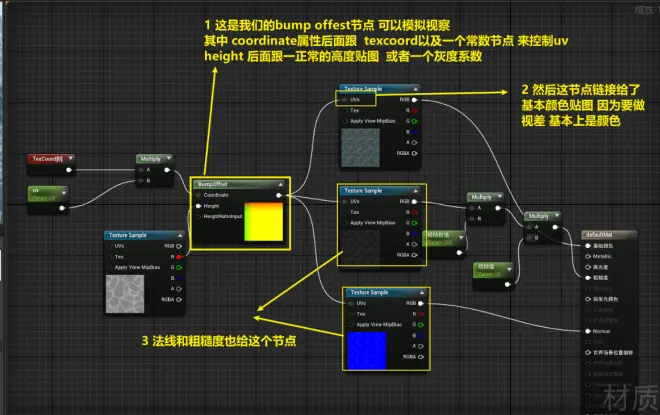
此节点可以创建出类似视差贴图的效果 通过调整材质纹理的灰度 来让材质“露出”的更多或者更少 达到拥有更多细节的效果 比如口红,车漆,冰块,大理石等等在侧面观察时,拥有多层细节的材质 第一层控制方式以及材质属性设置如下


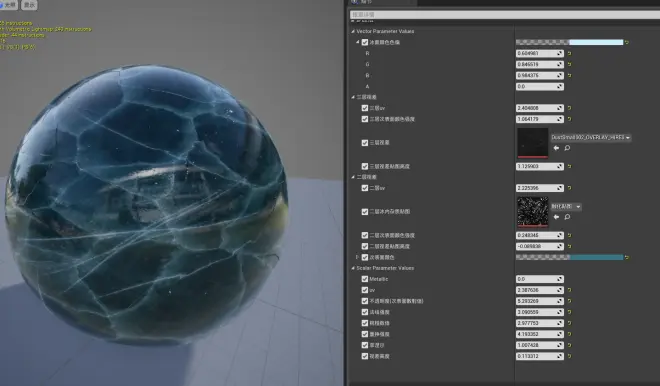
以上 用到的主要材质节点的介绍完毕 下面是最后整体的链接效果

目前我们的材质基本链接情况及效果如下


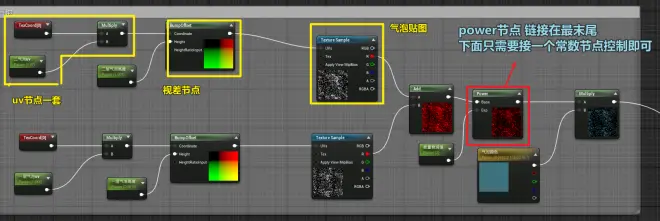
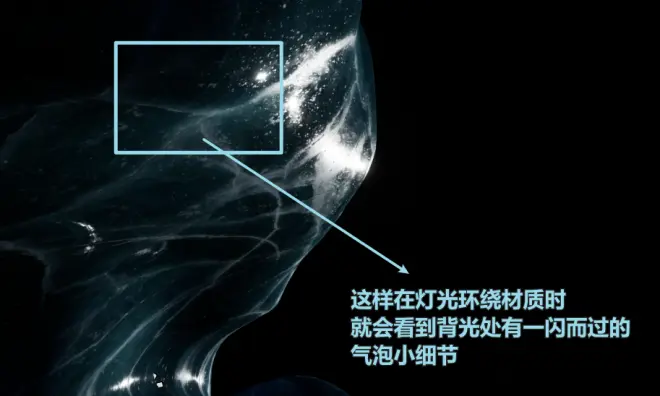
然后我们还可以给冰材质添加一点 内部的泡泡 从而让效果更加逼真 贴图的处理手法和之前的冰内杂质的做法差不多 也是将一套uv节点链接给bump offest节点的coordinate参数 然后再将一个常数节点链接给bumpoffset节点的hight数值 最后再把这个bumpoffest节点与材质贴图的uv参数相连接
但是我们要说的不一样的点是 我们这次用到了新节点 power 这个节点的作用就是类似调节对比度 可以让暗的变得更暗 亮的变得更亮 会让贴图的纵深层次感拉的更开

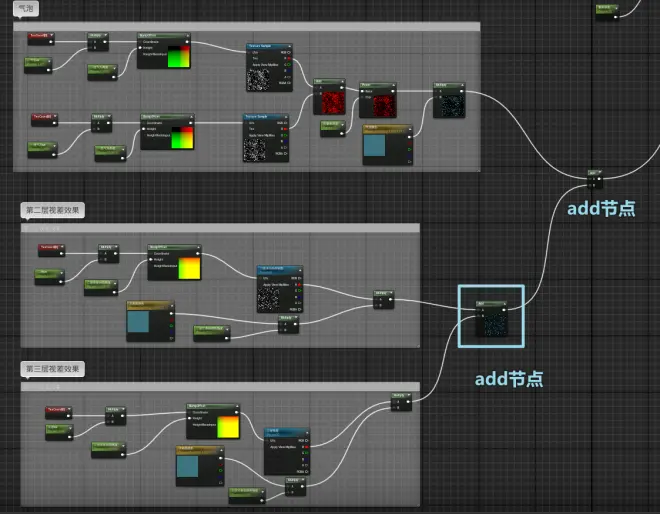
添加内部气泡细节后 我们同样要把它链接给次表面散射颜色 一直用add节点混合就行了 我们把气泡和之前模拟的冰内杂质进行混合后 就会得到一个更加逼真的冰内细节 最后因为没有找到合适的气泡贴图 就将这一对节点删去了


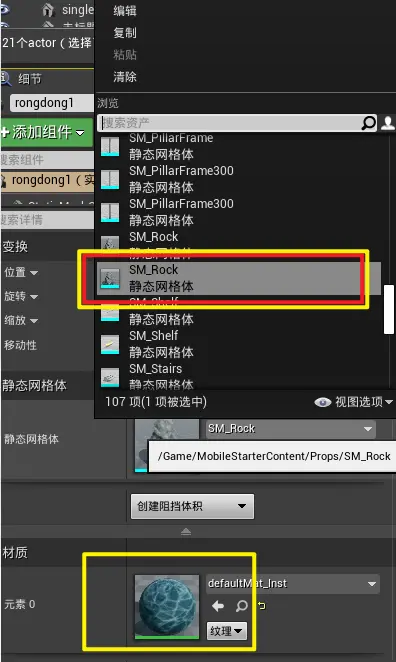
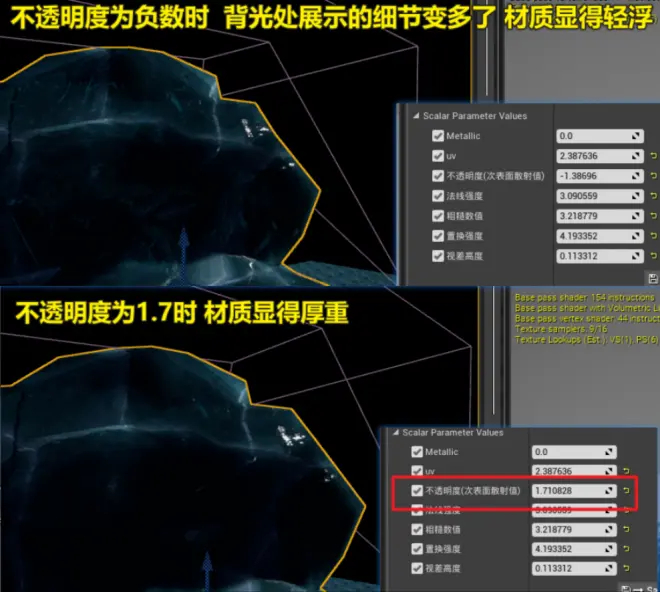
接下来对我们制作的冰的不透明度做一个更深层次的分析 我们在调整冰的不透明度时,其实是很难看到明显变化的 我们有一个办法就是将被赋予了材质的物体的“静态网格体”选项 换成引擎自带的rock物体 但是这个物体的材质还是我们的冰材质 这个时候你去调节冰块的透明度 在背光处可以很明显的看到区别 随着透明度数值的增大 背光处能显示的细节也逐渐减少 整个材质会显得更加沉稳 如图二所示


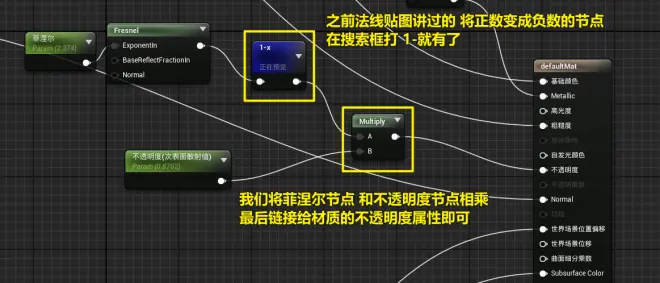
在最后 我们要给这个材质的透明度属性和次表面散射属性加一点菲涅尔效果 让材质更加逼真 冰材质制作完成



以上就是冰材质的制作思路 下面是 风格化水晶材质 的制作思路
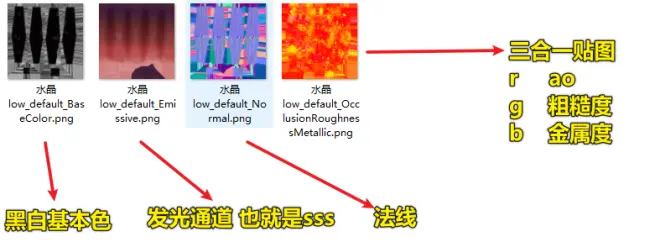
在本材质的整体制作思路中 用发光通道去模拟了sss效果 通过烘焙出来的y方向以及厚度贴图 创建出了类似sss的通透感
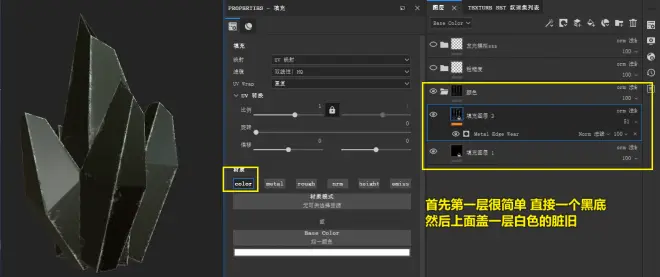
具体方法及流程如下 第一步 先做一个黑底 加一点白色细节 我们选了一个光照细节丰富的hdr(有点偏绿)

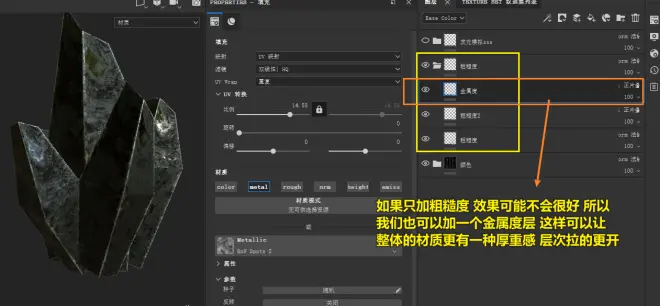
然后我们增加粗糙度 尽量找接进石头的 然后可以将图层的混合模式去更改一下 让多层粗糙度去混和 如果要用色戒去调整 记得将色阶的属性改成正确的 tips 光滑一些 对比块大一些 效果会很好

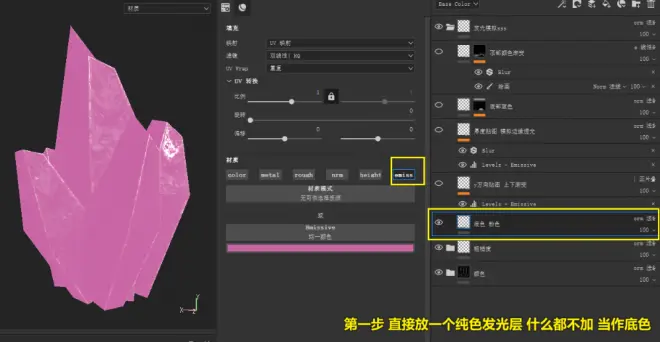
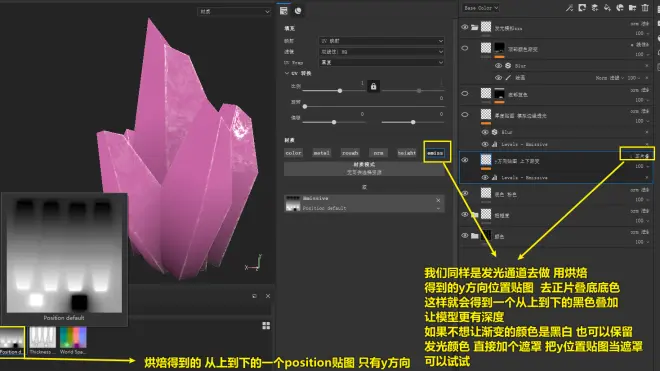
接下来就是最重要的 我们要通过发光通道 去给模型上色 并且模拟出 sss的 通透感 首先做一层底色

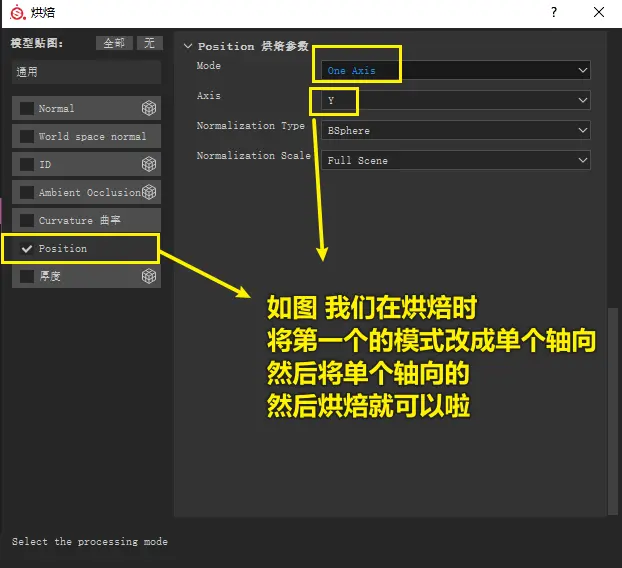
然后我们将烘焙出来的y方向的位置贴图贴上去 可以拉一个有层次的深度 烘焙单个方向位置贴图的方法 如图二


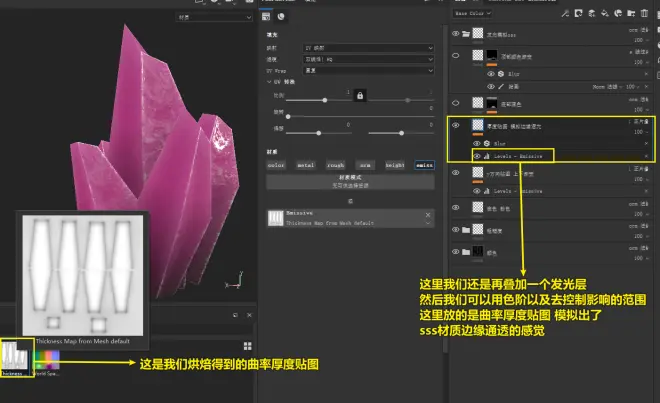
接下来 通过曲率厚度贴图模拟 sss材质的通透的边缘效果

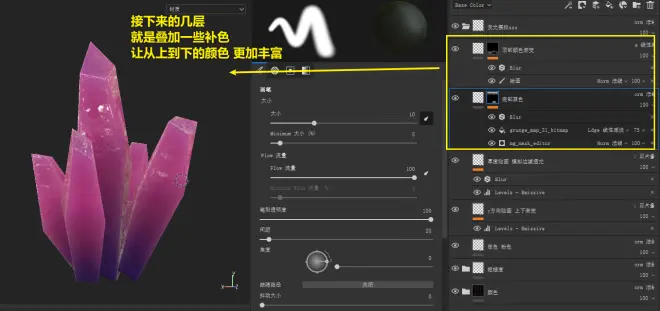
最后再进行一些颜色上的点缀 也可以去加一些高度信息或者法线细节

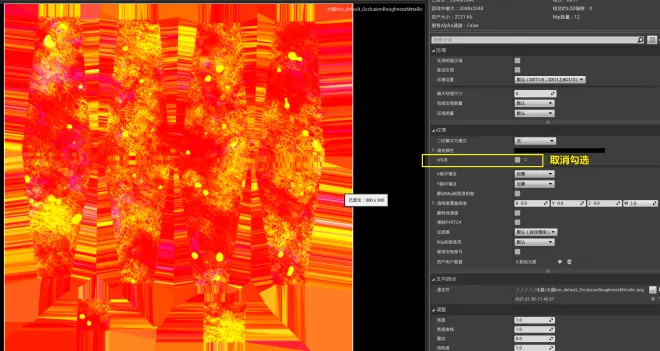
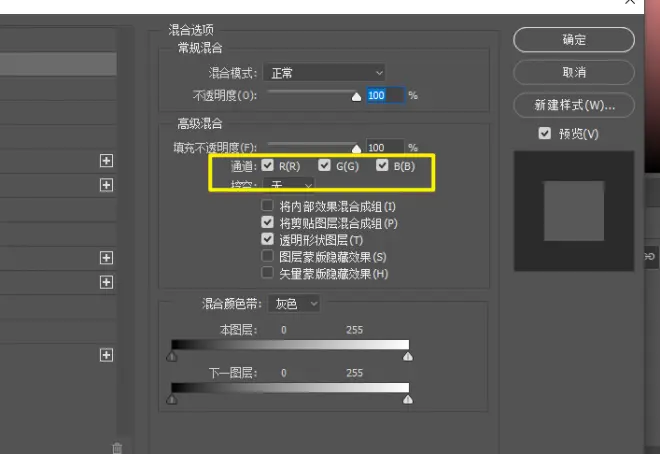
然后我们导出贴图就行了 sp的材质选项中 自带ue4的贴图格式 用这个导出就可以 其中有一张三合一贴图 导入后要取消srgb的勾选 因为我们不要他的颜色矫正 只要他的rgb三个通道的信息


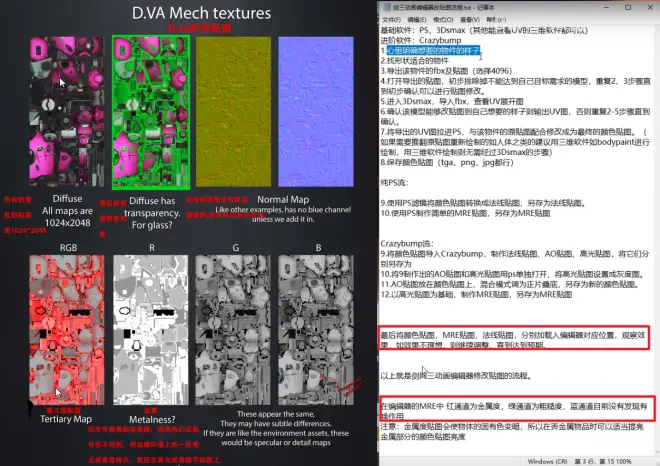
这里说一下 很多时候都会用到多合一贴图 比如 西山居在剑网三的动画编辑器中有用到mre贴图 这个视频中up主就很耐心的讲了整个流程 可以康康 https://www.bilibili.com/video/BV1GJ411h729

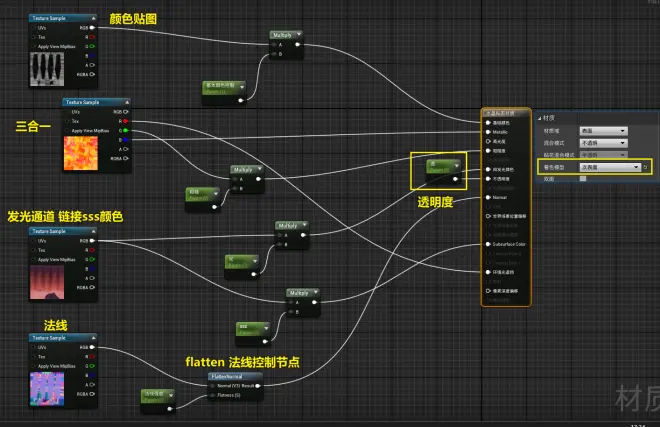
所以我们在ue4中 贴图的连接方式如下


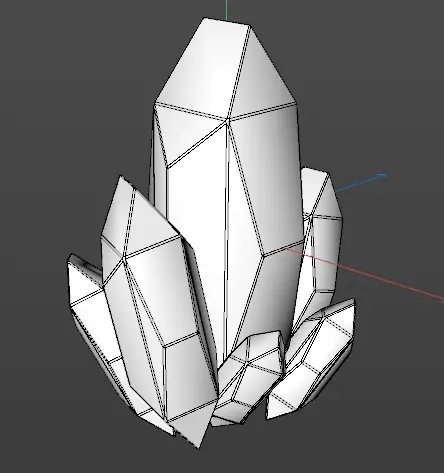
如果感觉没有水晶的那种感觉 很可能是因为模型的问题 比如图中这个模型 就是由一个模型复制出很多 拼接成的 每一个模型都是一个uv贴图 所以看上去很扁平化 不丰富
如果我们制作一个复杂一点的 每一个模型都有自己的uv的 效果就会好很多 如图 (这里说一下 自发光可以给 但是不要给很高的参数 不然你的水晶就在发光 会很奇怪 只要sss 即surfacecolor的数值给大一点就行了 给大以后整个材质会比较透)

同时 我们为了让曲率贴图更加明显一点 给模型加了倒角效果器 这样处理的模型 比边缘是硬边的模型 效果要好很多倍

以上是风格化水晶材质的整体制作思路(●'◡'●)

以下为水底焦散效果的实现
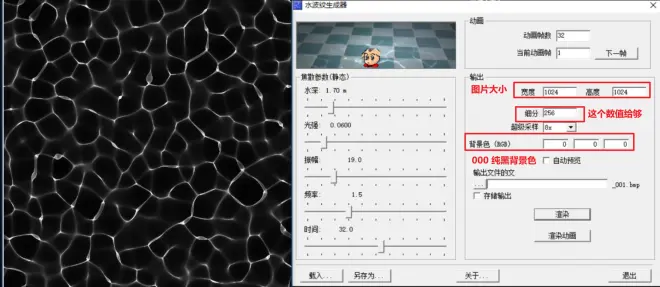
制作水下焦散 其实是通过一个投射贴图来模拟的 焦散的图片不太好找 我们直接有一个插件 可以生成焦散贴图 直接百度就有 我们在使用图片之前 首先要对图片的属性进行处理 进行蓝色像素及红色像素向左移动一个像素 并且将生成的焦散贴图 制作成 四方延续贴图


单独移动通道的方法 是将焦散贴图复制出三份 然后在混合模式中 将rgb通道分别单独保留 然后再单独移动蓝和红就行了 如图所示 移动时直接ctrl+t然后配和方向键进行移动

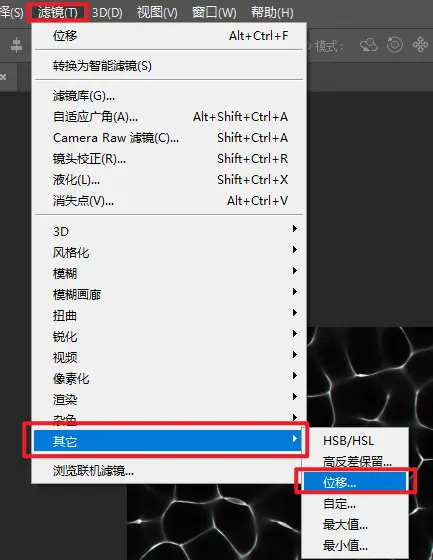
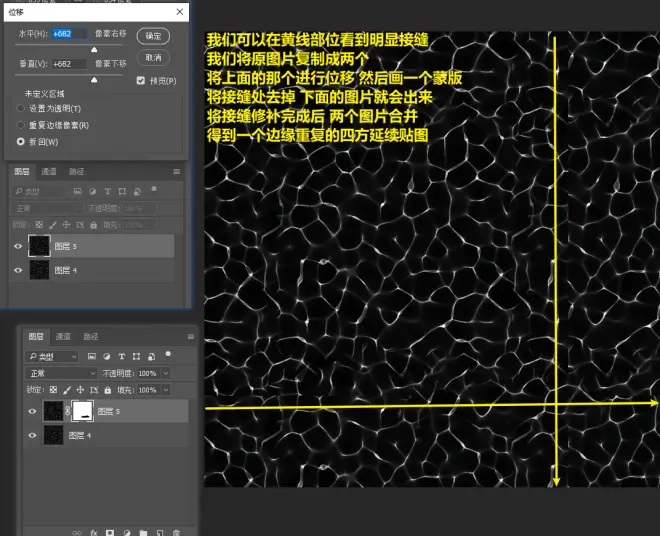
关于如何制作四方延续贴图 我们直接在ps中 找到滤镜选项 可以看到 在其他中有一个位移选项 点进去就好了 然后你就可以设置偏移的像素 他会让图片的接缝位移到中间 但是我们尽量不要让接缝到中间 让接缝偏边缘一些 处理后 就可以得到一个四方可延续的贴图


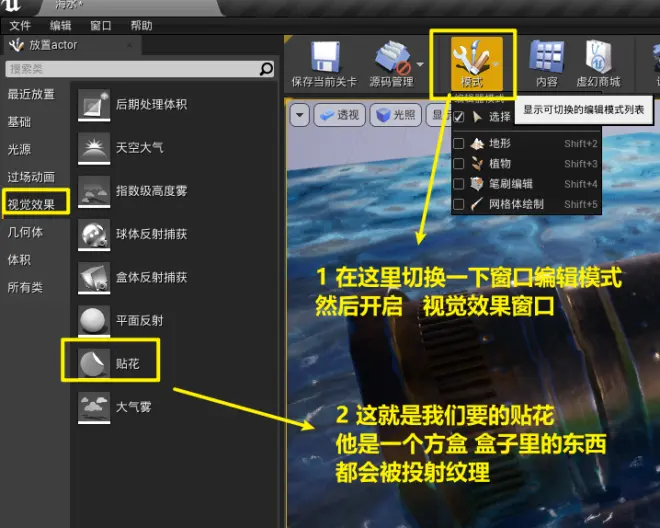
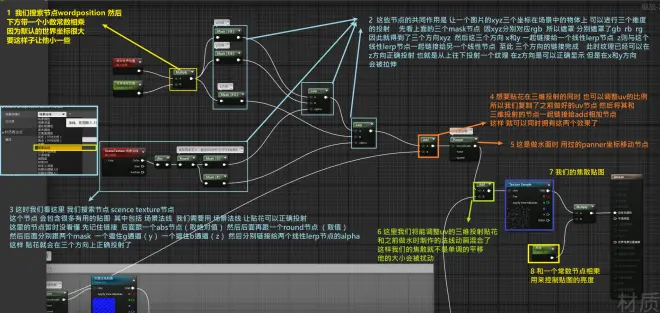
一切素材准别妥当后 我们就开始焦散的制作 我们是通过一个场景贴花的生成器 去做一个假的焦散贴图投射到场景的物体上 并且这个场景贴花生成器是需要单独赋予材质的 首先我们 更改窗口编辑方式 然后将贴花生成器拖入场景中 然后将贴花的材质换成我们制作的焦散材质

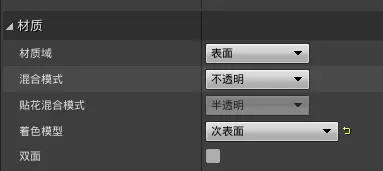
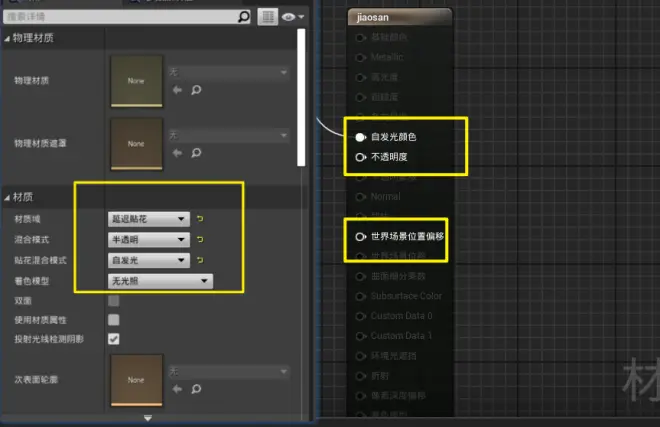
接下来我们说 焦散材质是如何制作的 我们将材质的材质类型 替换成延迟贴花 将混合模式改成半透明 贴花的混合模式改成自发光 着色模式改成无光照 这样材质就只保留了自发光通道 不透明通道 以及置换通道 我们主要是在自发光通道上做文章

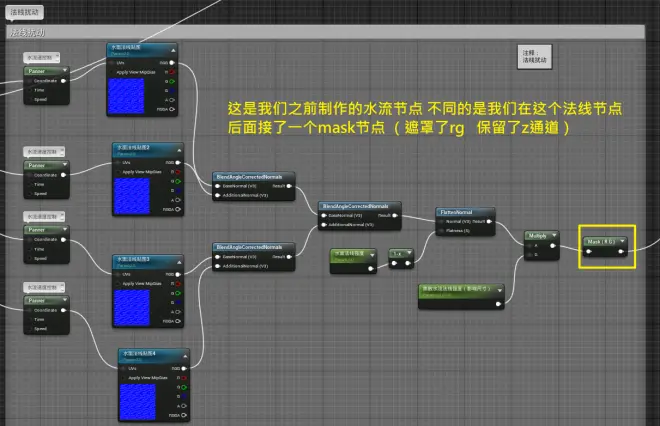
节点的链接 稍微复杂 大概思路就是 用世界坐标位置节点以及panner节点 让焦散贴图可以在盒子内的物体表面上均匀移动 然后又使用场景法线及一些列节点 让贴花可以在xyz三个方向上进行移动 最后我们将节点与之前制作水面时制作的法线节点 混合 得到一个被法线扰动的移动焦散纹理


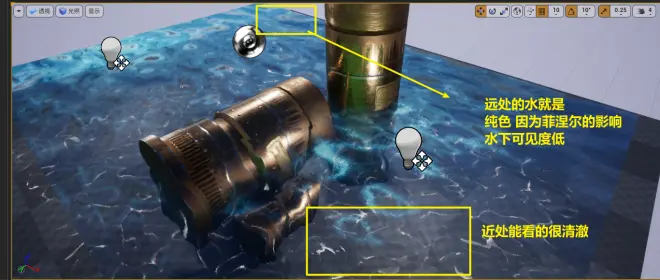
我们的最终效果如图 这里要说的几点注意事项 水面的菲涅尔也会影响物体在水下的折射 并且影响很大 同时还影响了水面不同角度的颜色

最终效果如动图



