Cocos Creator中坐标空间的转换
在Cocos Creator游戏开发中,我们经常需要进行坐标空间的获取、计算、判断与转换等操作。因此,掌握其中相关的基础知识显得非常重要。本文我们就一起来梳理回顾下。
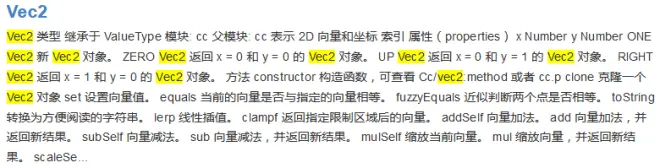
一、 Vec2二维向量

let v1 : cc.Vec2 = new cc.Vec2(1, 0);
console.log(v1.equals(cc.Vec2.RIGHT));
let v2 : cc.Vec2 = cc.v2(0, 1);
let v3 : cc.Vec2 = v1.add(v2);
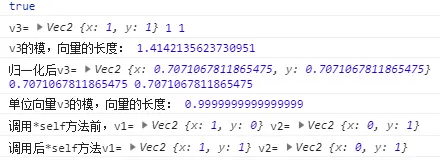
console.log("v3=", v3, v3.x, v3.y);
console.log("v3的模,向量的长度:", v3.mag());
// v3归一化,将向量的长度变成单位长度,游戏手柄
v3 = v3.normalize();
console.log("归一化后v3=", v3, v3.x, v3.y);
console.log("单位向量v3的模,向量的长度:", v3.mag());
// *self方法改变调用这个方法的原有向量
console.log("调用*self方法前,v1=", v1, "v2=", v2);
v3 = v1.addSelf(v2);
console.log("调用后*self方法v1=", v1, "v2=", v2);
常用方法案例如上,运行结果如下,其它方法类似,重点掌握向量的基本属性、取模、比较相等、归一化、加减乘除,区别带self后缀的方法即可。

二、 cc.Size/cc.Rect尺寸和矩形
1: cc.Size: 包含宽度和高度信息的对象 {width: 100, height: 100};
2: new cc.Size(w, h), cc.size(w, h)创建一个大小对象;
3: cc.Rect: 矩形对象 new cc.Rect(x, y, w, h); cc.rect(x, y, w, h); {x, y, width, height}
4: contains(Point): 点是否在矩形内;
5: intersects : 两个矩形是否相交;
6: intersection:计算两个矩形的相交部分。
onLoad () {
let s : cc.Size = new cc.Size(100, 200);
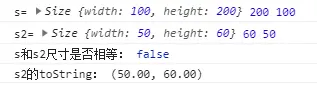
console.log("s=", s, s.height, s.width);
let s2 = cc.size(50, 60);
console.log("s2=", s2, s2.height, s2.width);
console.log("s和s2尺寸是否相等:", s.equals(s2));
console.log("s2的toString:", s2.toString());
}

start () {
let r : cc.Rect = new cc.Rect(0, 0, 100, 200);
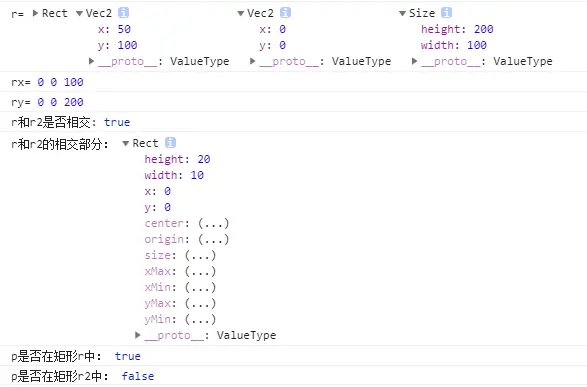
console.log("r=", r, r.center, r.origin, r.size);
console.log("rx=", r.x, r.xMin, r.xMax);
console.log("ry=", r.y, r.yMin, r.yMax);
let r2 : cc.Rect = cc.rect(0, 0, 10, 20);
console.log("r和r2是否相交:", r.intersects(r2));
let r3 : cc.Rect = new cc.Rect();
r.intersection(r3, r2);
console.log("r和r2的相交部分:", r3);
let p : cc.Vec2 = new cc.Vec2(50, 60);
console.log("p是否在矩形r中:", r.contains(p));
console.log("p是否在矩形r2中:", r2.contains(p));
}

三、 Cocos Creator中的坐标系
1: 世界(屏幕)坐标系;
2: 相对(节点)坐标系,两种相对节点原点的方式(1) 左下角为原点, (2) 锚点为原点(AR)
3: 节点坐标和屏幕坐标的相互转换; 我们到底使用哪个?通常情况下带AR;
4: 获取在父亲节点坐标系下(AR为原点)的节点包围盒;
5: 获取在世界坐标系下的节点包围盒;
6: 触摸事件对象世界坐标与节点坐标的转换;
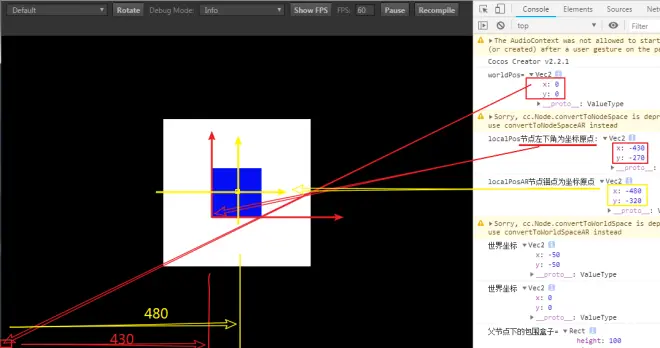
onLoad () {
// 1 屏幕坐标系,左下角为原点,向右为x轴正方向,向上为y轴正方向
let worldPos : cc.Vec2 = new cc.Vec2(0, 0);
console.log("worldPos=", worldPos);
// 2: 相对(节点)坐标系,两种相对节点原点的方式(1) 左下角为原点, (2) 锚点为原点(AR)
let localPos :cc.Vec2 = this.node.convertToNodeSpace(worldPos);
console.log("localPos节点左下角为坐标原点:", localPos);
localPos = this.node.convertToNodeSpaceAR(worldPos);
console.log("localPosAR节点锚点为坐标原点", localPos);
// 3: 节点坐标和屏幕坐标的相互转换; 我们到底使用哪个?通常情况下带AR;
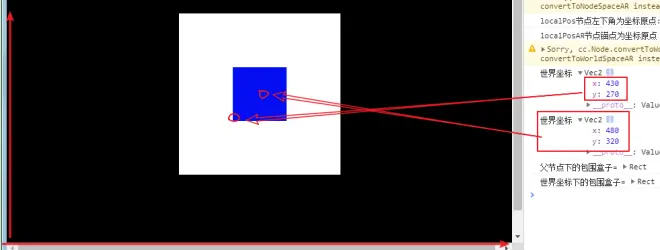
localPos = cc.v2(0, 0);
worldPos = this.node.convertToWorldSpace(localPos);
console.log("世界坐标", worldPos);
worldPos = this.node.convertToWorldSpaceAR(localPos);
console.log("世界坐标", worldPos);
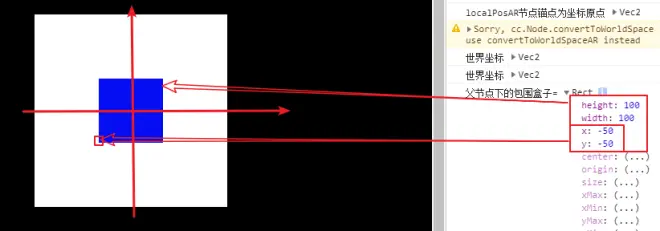
// 4: 获取在父亲节点坐标系下(AR为原点)的节点包围盒;
let box : cc.Rect = this.node.getBoundingBox();
console.log("父节点下的包围盒子=", box);
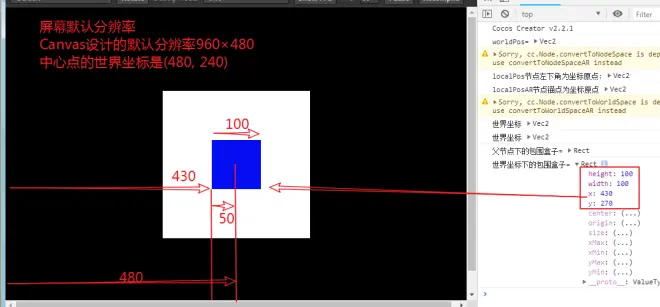
// 5: 获取在世界坐标系下的节点包围盒;
box = this.node.getBoundingBoxToWorld();
console.log("世界坐标下的包围盒子=", box);
}




start () {
// 6: 触摸事件对象世界坐标与节点坐标的转换;
this.node.on(cc.Node.EventType.TOUCH_START, function(e){
let worldPos = e.getLocation();
let localPos = this.node.convertToNodeSpaceAR(worldPos);
console.log("触摸点的世界坐标和本地坐标:", worldPos, localPos);
localPos =this.node.convertTouchToNodeSpace(e);
console.log("触摸点的本地坐标(节点左下角为坐标原点):", localPos);
localPos =this.node.convertTouchToNodeSpaceAR(e);
console.log("触摸点的本地坐标(节点锚点为坐标原点):", localPos);
}.bind(this), this);
}
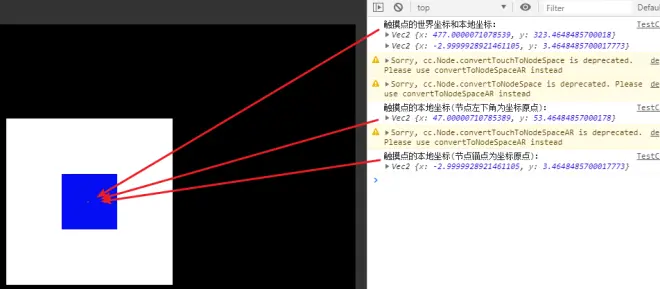
运行结果如下,点击蓝色块中间的位置。

关键点在于理解坐标参考原点在哪?

