Obsidian | 人人都会做Obsidian分栏,超级方便,无需CSS代码
大家好!我是BCS~
01 摘要
老规矩,先上图😋

如果感觉效果还可以,那就请往下看~
另外,一定要把推文看完(重要的内容都在最后),不要没看完推文就来问问题
02 引言
昨天交流群里有小伙伴询问关于Obsidian分栏的问题,我很清楚的知道,ob论坛早已有帖子能够实现此需求了。
但是,今天我还是想要分享另外一种实现分栏的方法!
🏆感觉要有自己的Slogan了:寻求最简洁有效的方法来解决现有需求!
03 方法
总之,还是需要借助插件(这是必须的,Ob就是因为有如此庞大的插件系统才能满足不同人的各种需求),此插件名为multi-column-markdown,已上架Ob第三方社区(下载量才1400+,希望今天过后,有个较大的增长),开发者是Cameron Robinson,致敬!
*接下来简单来讲讲该如何使用此插件?
3.1 安装
安装并启用此插件
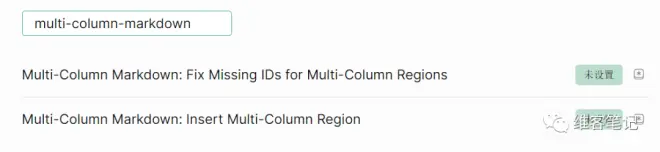
无选项设置,只需设置快捷键(我就不设置了,本人喜欢将常用命令添加到cMenu工具栏),见下图
第一个是用来修复多栏区域的ID的,只要一篇笔记中多个多栏区域的ID不重复,一般用不到
第二个是用来快捷插入分栏代码的(别害怕,你无需了解此代码,只管运行此快捷键)

3.2 添加你的一个分栏吧
此刻,你可以打开一篇空白文档

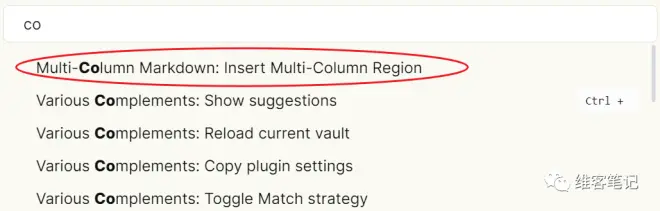
Ctrl+P打开命令窗口,检索co,点击Multi-column

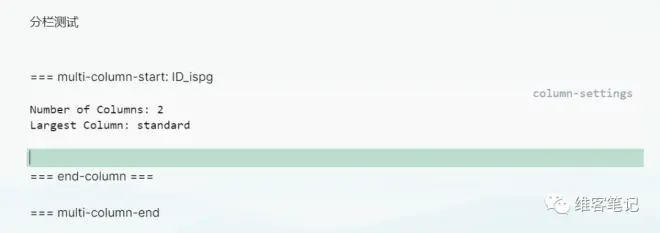
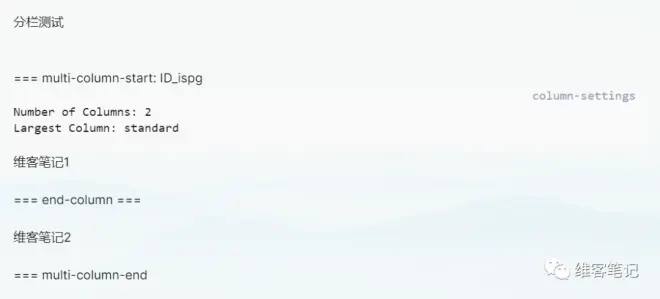
然后,在你的笔记中将会看到如下代码

看到这条语句了没,其中的就代表你打算分两栏。如果你要想分3栏,将2改成3即可!
此演示,咱还是分两栏哈~
下面咱们要输入内容了,相信你也看到上图中的
代码了,就在此行的上上一和下下一行输入你想输入的文字,看一下效果
我输入的是维客笔记1和维客笔记2😂

切换为预览模式

不错,确实分成了两栏,但是,框线我觉得很ugly
去掉框线
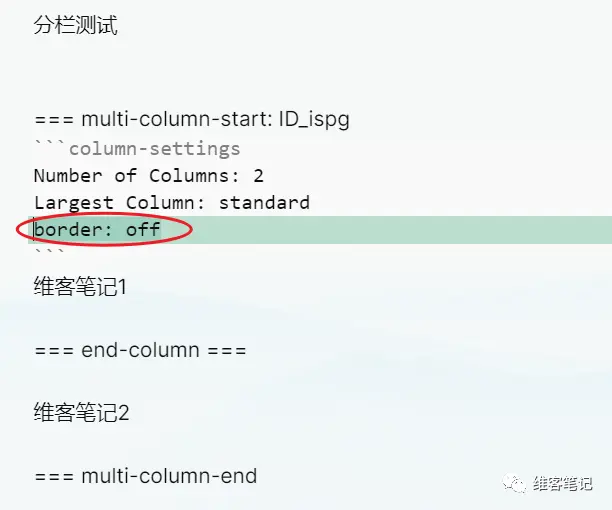
想要去掉框线,咱们需要加一个冒号,两个单词,,看下图

board就是边界的意思,设为off就意味着去掉框线!
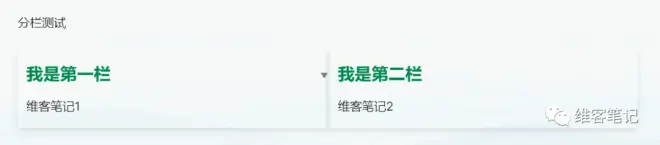
此时再切换为预览模式,看一下效果

还可以给每一栏设置标题,照着下图设置即可,想几级标题就几级标题哈(本人习惯设置二级标题)

预览模式

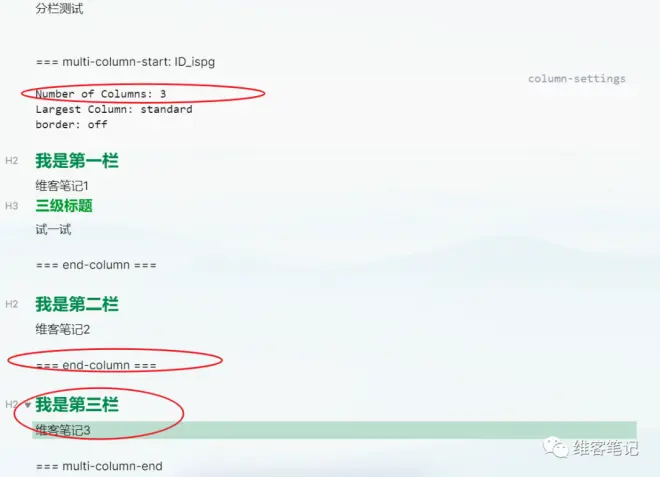
试一下三级标题

想要看一下三栏怎么分?可~

预览模式

3.3 代码含义
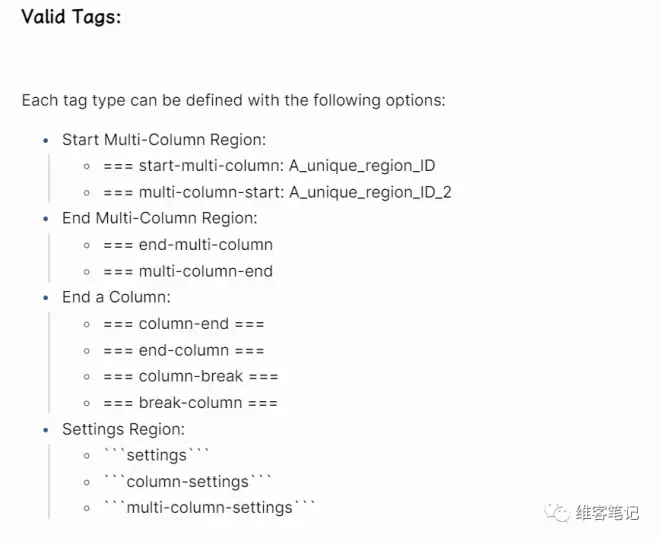
代码含义我是一定要说的(emmm,不是我说的,是开发者说的)
在此插件的安装界面,就有此插件的使用说明和使用案例,请去翻~

一个分栏区域包含以下几点:
分栏开始语句
:如果一篇笔记中你有多个分栏区域,切记不要有重复ID(有也没啥事,改成不一样的就可)分栏设置区:就是要设置分几栏,要不要框线,其实还可以设置位置,左、右、居中啥的,这个自己看开发者文档哈
每一栏的内容:就按照平时输入笔记的方法输入内容就是了
每一栏后面都要跟一条结束语句
最后一栏内容结束时没有此
语句,而是跟此语句
4 注意
相信你一定会遇到bug,此时你的解决方案有3条
缩减笔记栏宽
切换到另一笔记再切换回来即可
以上两条如不能解决,请去给开发者提issue
5 总结
打开需要分栏的笔记
单击需要分栏的位置
ctrl+P,检索co,运行Multi-column命令
设置栏数和添加去框线语句
在每一栏中输入笔记内容
切换到预览模式,即可看到分栏效果
遇到渲染bug:缩减栏宽;切换一下笔记再切回来
插件及上述分栏案例获取方式:关注维客笔记微信公众号,后台回复20220423
还可以调节某一栏的大小

你的每一次点赞和分享都是我前行的动力!


