如何在上班时间,利用终端控制台摸鱼?

作为一个资深的摸鱼小能手,班我们每天要上,终端也是我们也要每天要用到的,那么有什么办法可以在控制台终端中去摸鱼呢?在接下来的文章中,我们就来看看它可以做到怎么样摸鱼?

一、简介
在我们开发的项目中,几乎有很多项目要都是使用webpack 作为构建工具来进行开发的,在它进行构建的时候,会有一些信息会输出在控制台上面,如下图所示:

爱瞎折腾的朋友们可能就会想了,为什么 create-react-pp 也是用的 webpack 作为构建工具,为什么我的输出和它的输出是不一样的呢?

2、Compiler
通过查阅文档,我发现了问题所在,原来在 webpack 中它提供了一个 compiler 钩子,它用来监控文件系统的监听(watching) 机制,并且在文件修改时重新编译。 当处于监听模式(watch mode)时, compiler 会触发诸如watchRun, watchClose 和 invalid 等额外的事件。
done 钩子就是当我们的代码被编译完成的时候被调用的。
3、如何调用 done 钩子
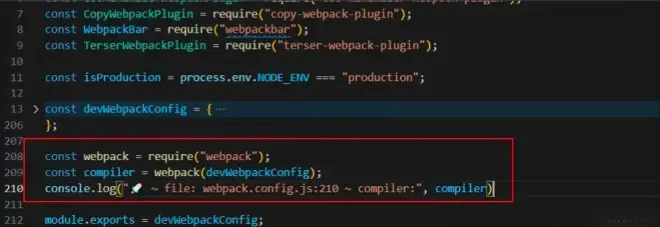
要想调用我们的 done 钩子,首先我们要引入 webpack 包,并把 webpack 配置传递给 webpack 函数,如下图所示:

接下来我们看看终端输出:

这些就是我们的一些 webpack 配置,在这个 compiler 对象上,它存在一个 hooks 对象,如下代码所示:

它会在代码编译完成阶段调用该回调函数:

咦,你会发现了,代码编译执行完成,我的终端上的输出会这么干净,是因为在输出控制台之前, 已经被我调用了一个函数清空了。
通过这个函数,你可以情况控制台上的一些输出信息,如下代码所示:

再调用一下,你会发现控制台上面很干净的,图如下图所示:

要想这一些个性化的输出,我们直接在这个回调函数中打印输出就可以了,如果你要你输出的信息和项目中的信息有关,你可以利用 stats 这个参数:

4、总结
如果你的项目是使用的 webpack,并且要想在项目的开发中自定义,你可以通过 compiler.hooks 的方式去监听不同的钩子,然后通过不同的方式来实现不同的信息输出。
作者:Moment
版权声明:图片及文章版权均来源于原作者,蓝桥云课仅做分享使用,如有侵权,联系删除

