你不一定知道的几个sketch小技巧
Sketch老手都不一定知道的sketch小技巧
https://js.design/special/sketch/
001.拖动和删除样式
让我们从一个简单的技巧开始。如果要删除样式属性(如模糊或填充),只需从中删除即可“检查器”把面板拖到画板里。
直接拖动比选择它更令人满意,然后点击垃圾桶图标,特别是当拖动释放“嗖”没有比这更清爽的了。

002.使用箭头键调整图层大小
在设计中,每个像素都非常重要。此外,当您在项目中调整微妙的细节时,当您只想进行小的更改时,单击并用鼠标拖动图层可能会产生破坏性影响,并且不准确。那么,为什么不仅仅使用键盘命令来调整图层的大小呢?这些快速提示可以节省你很多时间。

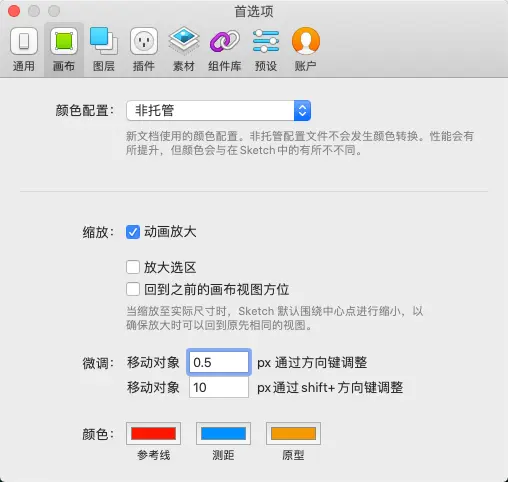
003.自定义调整尺寸偏好
现在我们知道使用Cmd图层的大小可以通过箭头键进行调整。当然,您可以按下箭头键移动图层1px,或按住Shift键将其移动10px,这很简单。当然,您也可以通过改变微调设置来定义这些微调距离。“Sketch”>“首选项”,然后选择“画布”选项卡。在那里,你可以根据箭头键调整图层移动的距离。
如果您正在使用网格系统,这将特别有用,因为您可以设置一个距离来完全匹配您的布局。只要按一下,图层就在你需要的位置。如果你发现自己重复了很多内容,这是另一个方便“使用偏好”提示。在“图层”可以禁用标签“偏移图层副本”选项,以这种方式复制的图层将直接覆盖原始图层的位置。您还可以禁用图层的自动重命名,以便您的副本将被命名为与原始副本相同的副本。

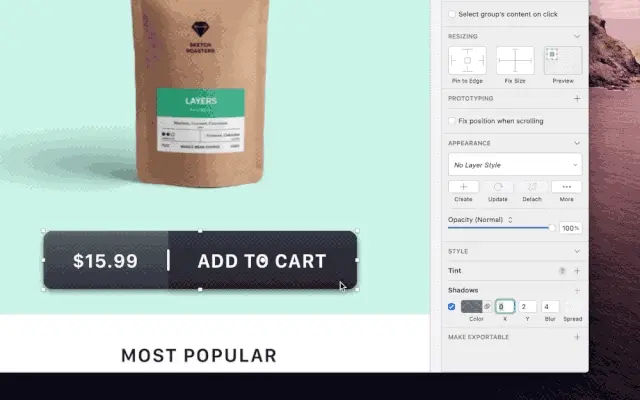
004.使用键盘调整不透明度和渐变
要准确地找到所需的设置,如图层不透明度,可能需要花费大量微妙的动作。现在你可以用这个更方便的小技巧来完成。
您只需要选择图层,然后键入所需的不透明百分比,而不是单击和拖动。此功能不需要单击任何位置,只需键入数字即可。单个数字将设置一个四舍五入的百分比(例如,输入5以获得50%的不透明度),而输入两个数字可以提高精度。单击数字0将透明度设置为100%。当您想在对象中应用渐变时,数字键也非常方便。您可以使用0-9键在不同的间隔放置渐变点,以提供更准确的渐变布局。如果您想在其他两点之间添加一个渐变,请单击=。

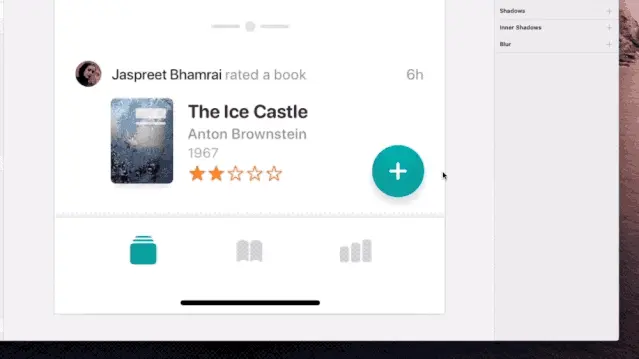
005.更快的网格化图层
对于网格化层,我们可以使用菜单“图层”>“选择的图层”来实现。但这里提供了一个更快的方法,您可以直接对原始图层进行网格化,而无需执行上述命令。
例如,对于下图右侧的图标,首先将图标设置为导出项,并选择合适的倍数。然后,按住Option键,把这个图标的图层拖到画布上,很简单。记住,按住它。Option可以用键格格化。
006.快速更换组件。
在设计中更改图层时,此操作可以节省大量时间。如果你的项目中有你想要交换的东西Symbol,右键单击它,然后悬停鼠标ReplaceWith向上。菜单将显示您文档中的所有内容Symbol,然后单击选择所需的组件。
007.自定义工具栏
我们设置了“Sketch”工具栏,以便将最常用的工具放在手边。特别是对于初学者来说,这使得更容易理解应用程序。但我们知道,您常用的工具可能远远不限于此。此时,您可以自定义工具栏Sketch变化更容易使用。
只需点击工具栏上的鼠标右键,选择自定义工具栏,并将所需工具拖动到工具栏Sketch就是工具栏。
008.在检查器中使用公式
sketch属性检查器比你想象的要聪明。你可能知道你可以通过在这里“检查器”通过输入图层的大小来调整图层的大小。但是,我们也可以使用数学公式来调整这些图层的大小?这意味着,如果您需要将图层的大小翻一番,您可以简单地添加它*2到当前尺寸的末尾,此时属性检查器中的数字将直接乘以2。ni也可以在这些值之后使用字母来告诉Sketch设置尺寸时,应从形状的边缘扩展。例如,如果要从顶部向下扩展,可以输入*2t。为了从右边缘向左扩展,可以编写*2r。
同样的技术适用于加法(例如,50+10),减法(例如50-5)和除法(例如50/2)。Pi(π)。您甚至可以在大小字段中输入一个百分比来设置图层,以便其位置Artboard例如,100%使图层的宽度和Artboard相同)或调整相对于图层组中最大的项目。告别数学运算,让Sketch为你完成艰苦的工作。

