QGIS中自定义SVG样式
0.QGIS中svg相关文件的储存索引路径
a.通过文件管理器
原始的svg文件夹储存位置,一般在安装路径下的:
X:\QGIS 3.28.8-1\apps\qgis-ltr\svg

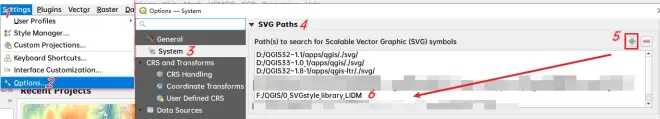
b.在软件中添加索引
1.settings>>2.options>>3.system>>4.SVG Paths


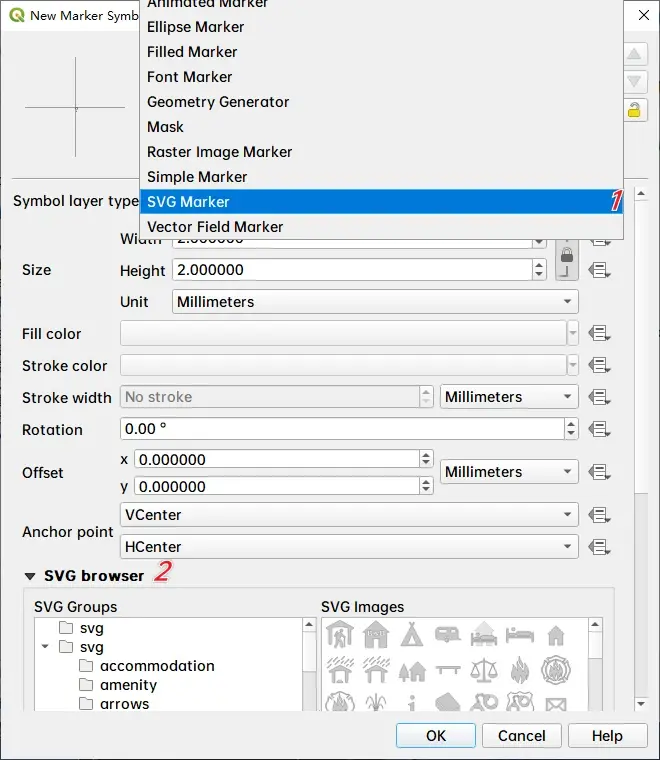
1.样式库启用SVG样式




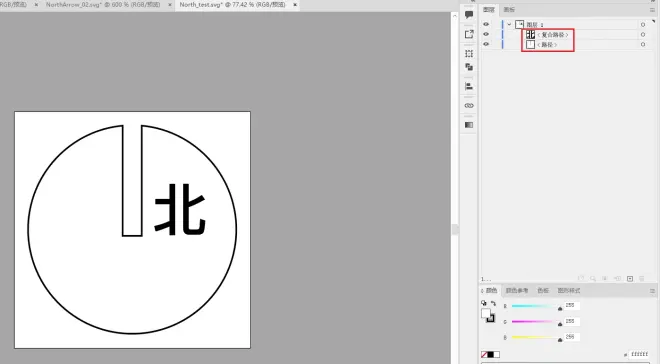
2.布局中使用SVG
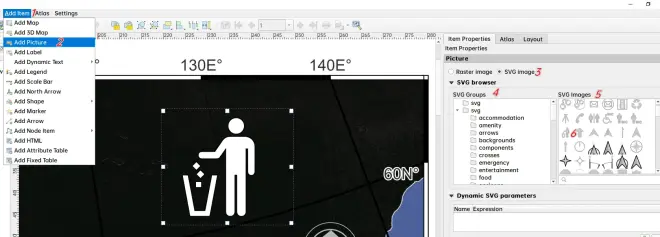
a.添加SVG图片
1.Add Item>>2. Add Picture>>3.SVG image>>4.SVG groups>>5.SVG Images

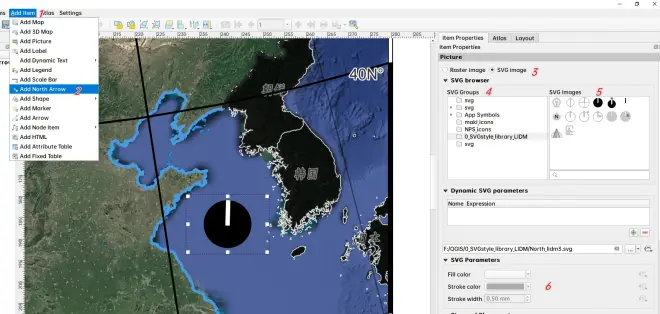
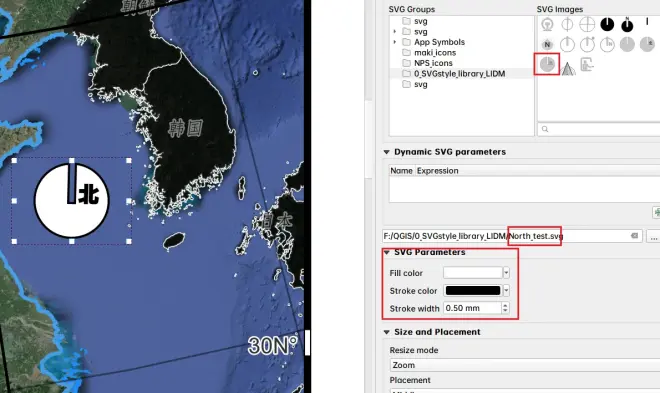
b.添加SVG指南针
1.Add Item>>2. Add North Arrow>>3.SVG image>>4.SVG groups>>5.SVG Images

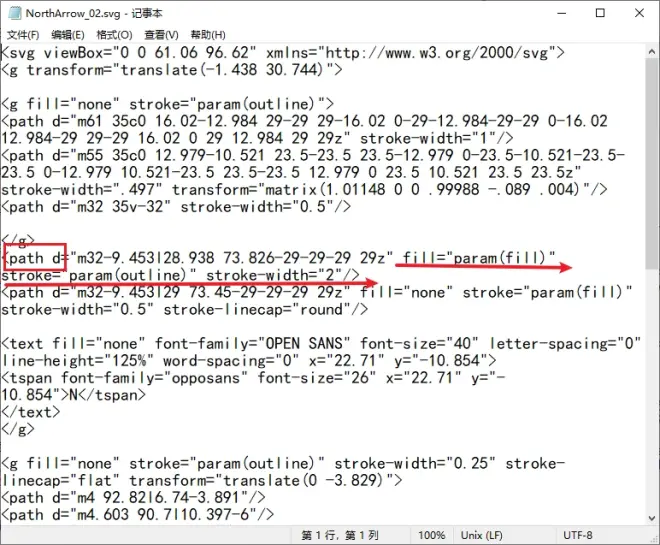
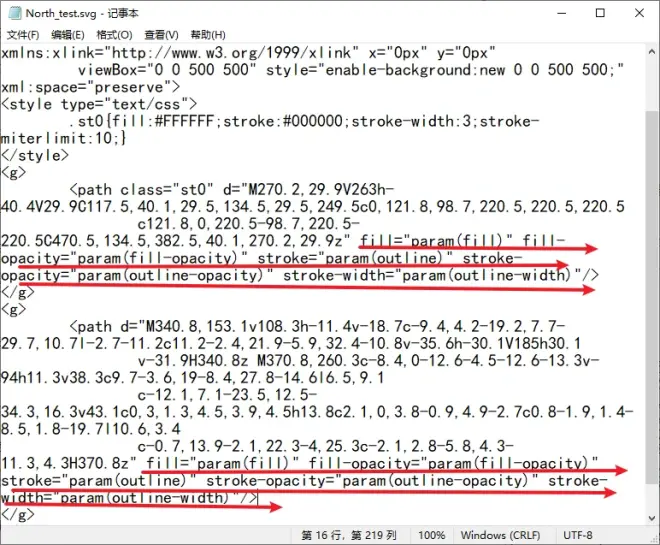
特别注意P7中的序号6,一般通过Illustrator输出的svg是不可编辑的文件,需要修改代码满足可编辑的需求。

3.可调整的SVG

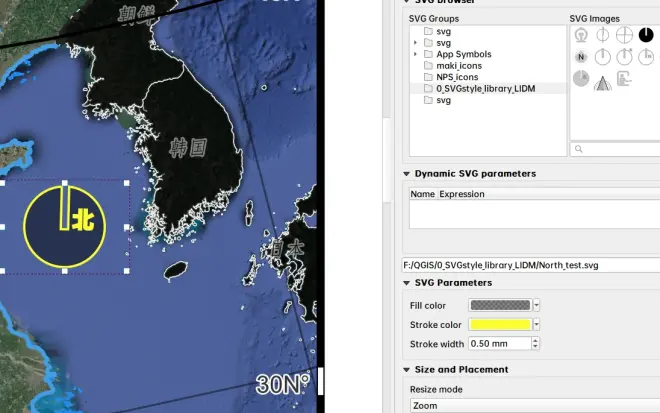
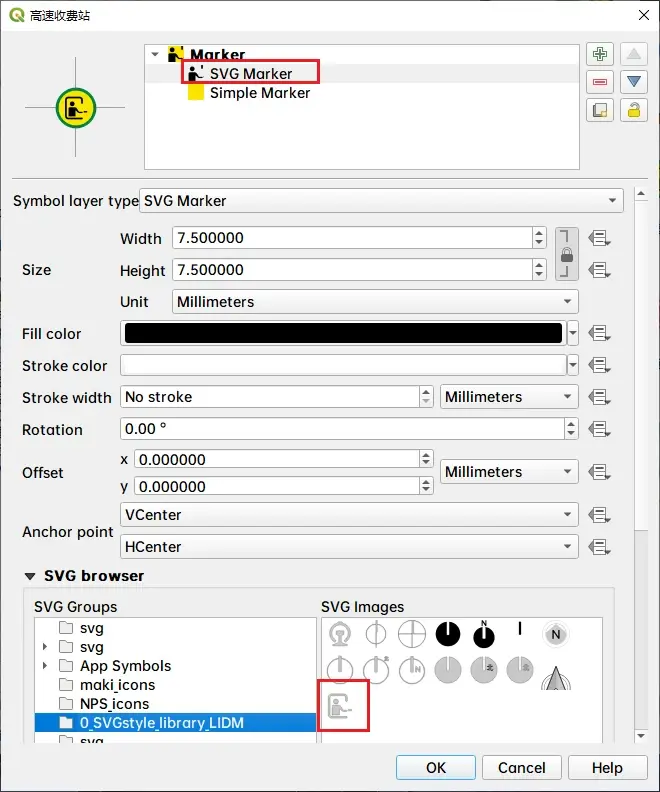
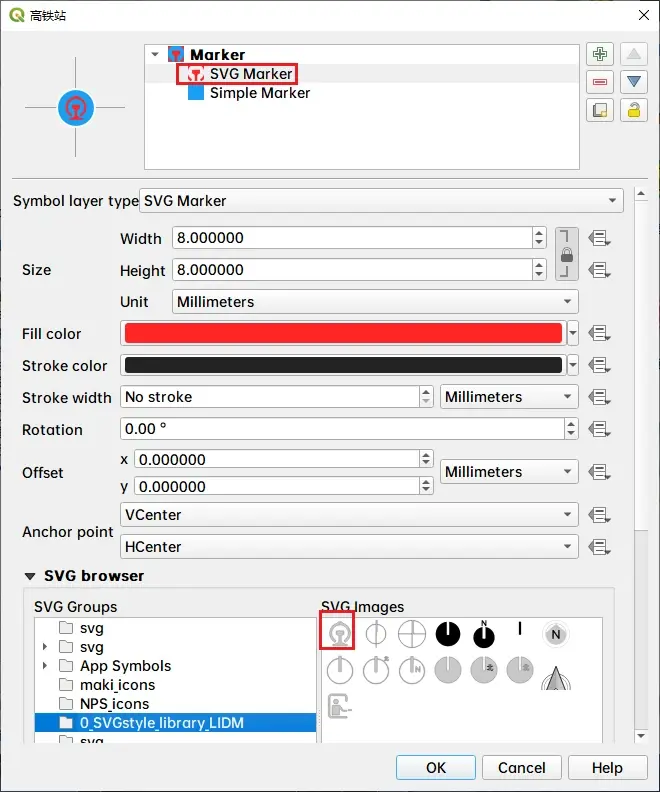
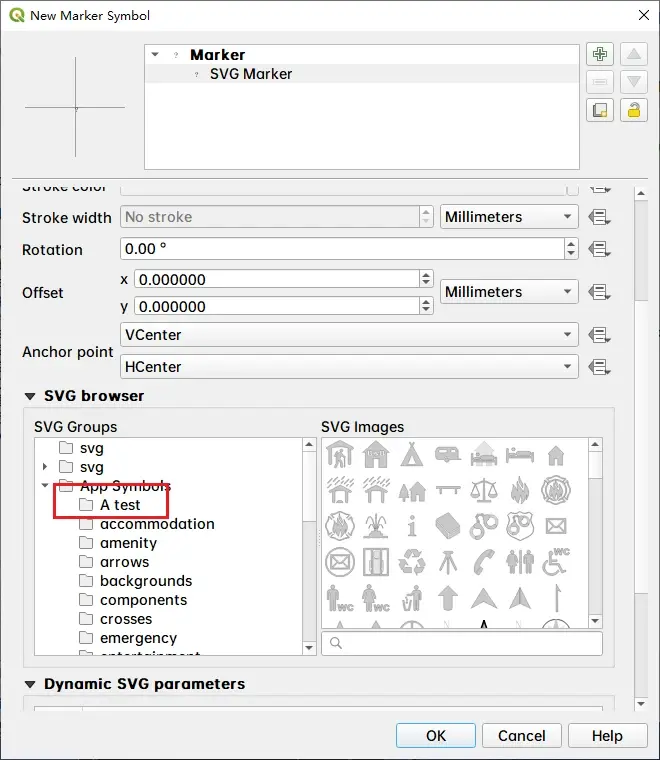
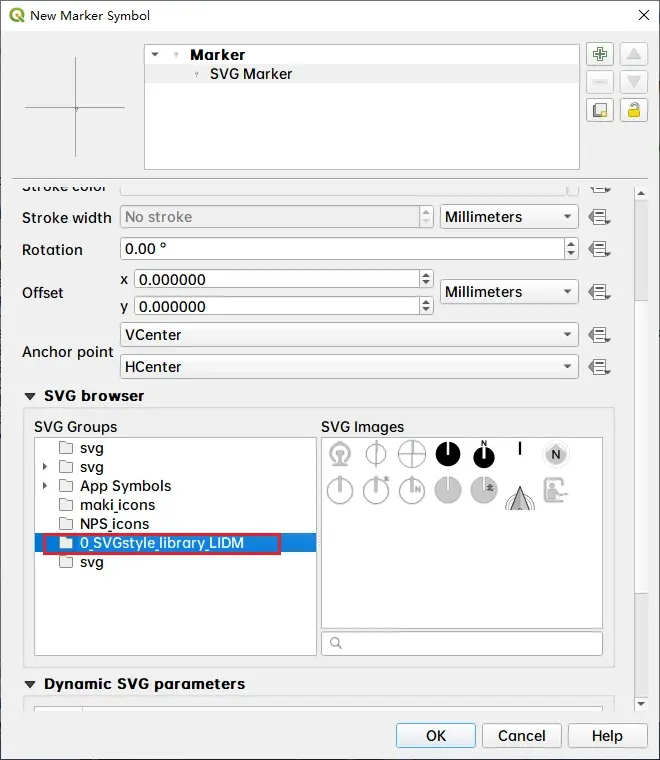
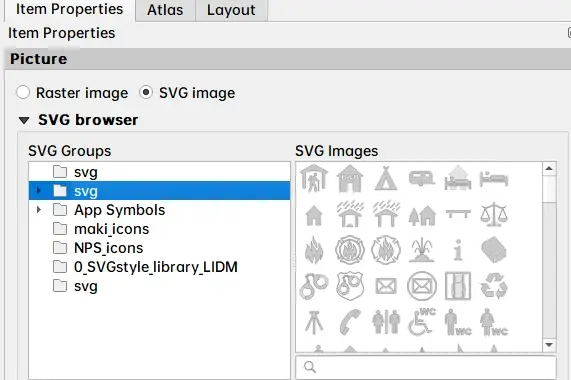
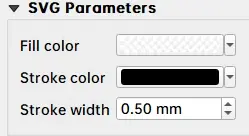
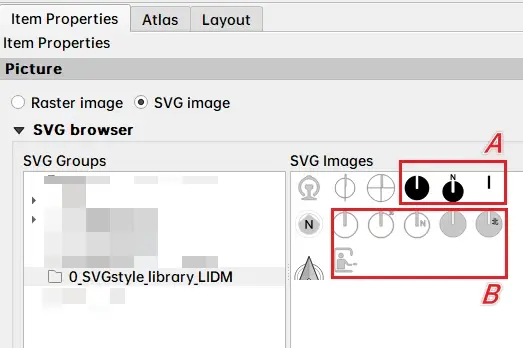
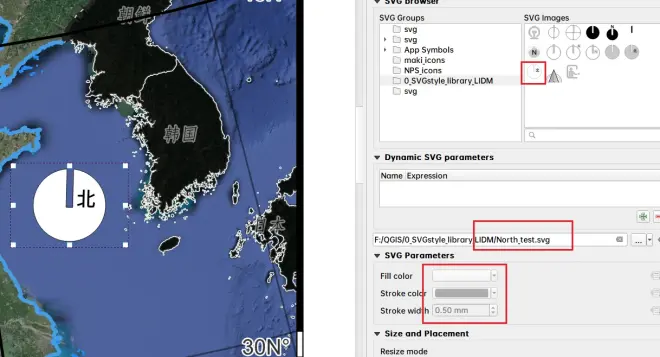
官方库的SVG文件是浅灰色(P8),此类文件表示可在QGIS中进行部分参数可编辑(如图P9):包括填充颜色(Fill color)、描边颜色(Stroke color)、描边粗细(Stroke width)、以及填充透明度、描边透明度。


自定义的SVG文件一般为A区域的固定颜色(此类SVG属于不可调整的图片样式),此外B区域中的颜色同官方一样属于可以调整的SVG文件。
4.SVG的制作或获取方法
a.获取方法
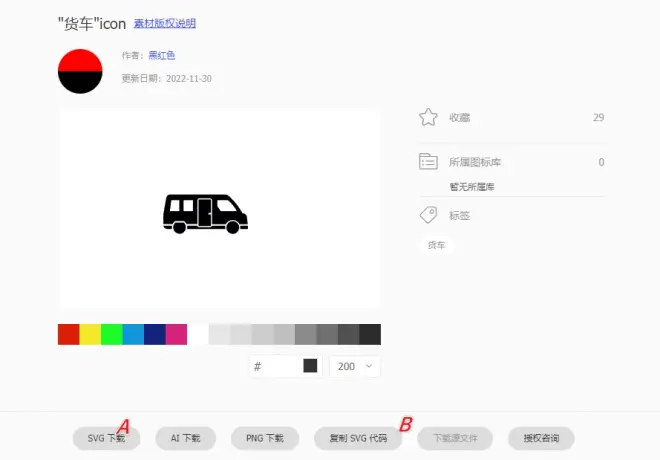
https://www.iconfont.cn/

A下载svg文件,直接使用;
B直接在Illustrator中粘贴即可编辑,然后另存为SVG文件;
C自己制作SVG文件。
5.可调整的SVG制作方法



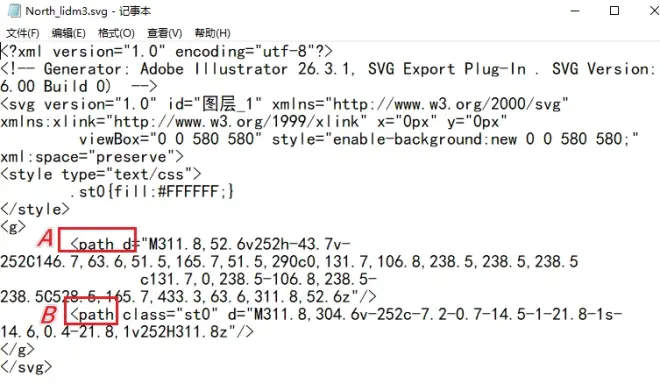
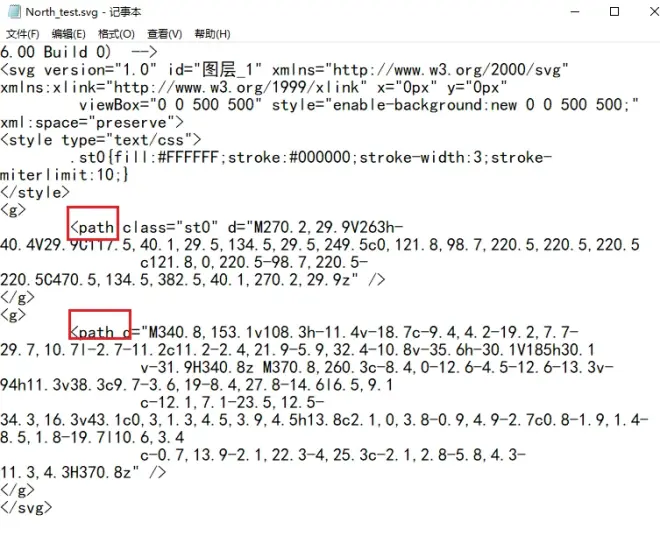
自定义的svg代码只有路径描述,缺少属性的定义,因此在QGIS中出现svg参数不可调整,只需有在路径后追加属性定义的代码。
6.案例示意



在路径后追加属性定义的编码
fill="param(fill)"
fill-opacity="param(fill-opacity)"
stroke="param(outline)"
stroke-opacity="param(outline-opacity)"
stroke-width="param(outline-width)"
代码依次表示:
填充=程序填充;
填充透明度=程序透明度;
描边=程序描边颜色;
描边透明度=程序描边透明度;
描边粗细=描边宽度。
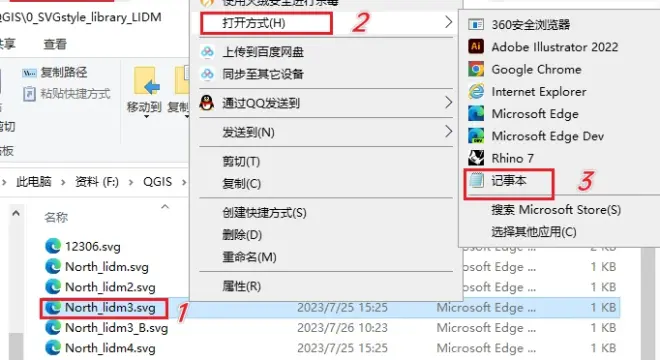
添加属性编码在尾端,保存


现在相关属性就已经激活。即可调整填充描边颜色、描边粗细、填充描边透明度等等。