InDesign 帮你成为记忆高手

最近,发现一个微信小程序“背个X”可以帮助使用者增强精确记忆的效果。其原理十分简单,就是将一篇需要一字不落背诵下来的原文(下图①处)拆分成两个部分,分别放置到模板一和模板二中。其中,模板一(下图②处)只保留原文奇数位置的文字,而将偶数位置的文字用 X 来代替;模板二(下图③处)只保留原文偶数位置的文字,而将奇数位置的文字用 X 来代替。也就是说,原文 = 模板一 + 模板二。记忆的时候,先看模板一,回忆 X 处的文字,再看模板二,回忆 X 处的文字。如此反复练习,就能较快地记住原文的每一个字,从而达到精确记忆的目的。

上面这个方法是否真的有效,我还没有亲身验证过,想要进一步了解该方法的朋友可以阅读《我所依赖的记忆方法》和《如何成为记忆高手?》这两篇知乎文章。
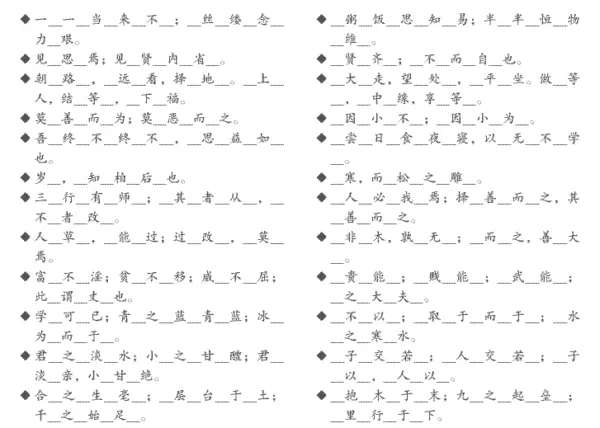
不过,我想说的是:用 InDesign 能否也可以像“背个X”这样,分别把一篇文章的奇数字和偶数字抠掉,让读者进行填空练习呢?答案是肯定的。下图就是我在 InDesign 中实现的效果(并非指动画效果):

与“背个X”不同的是,我用“__”代替了“X”,这样不但做起来更简单,而且打印到纸上用笔在上面填空,更便于练习。下面,就具体介绍一下是怎么做的:
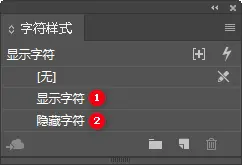
1. 新建一个 InDesign 文档,然后在其中新建 2 个字符样式:"显示字符"(下图①处)用于正常显示文字,"隐藏字符"(下图②处)用于将抠掉的文字以“__”的形式显示。

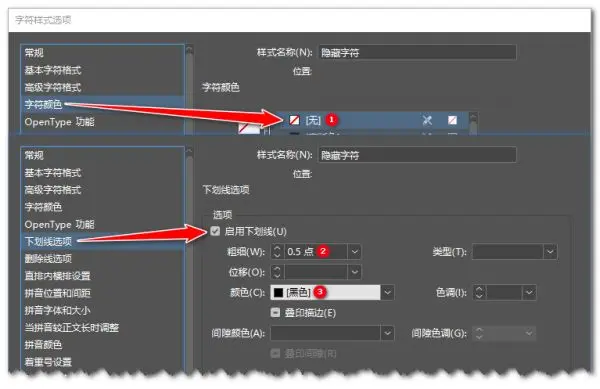
"显示字符"根据需要设置字体、字号等项目,没有特别的要求;"隐藏字符"除了和"显示字符"进行一样的设置外,还要将字符颜色改为“无”(下图①处),启用下划线,并设置其粗细(下图②处)和颜色(下图③处):

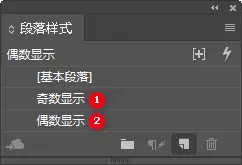
2. 新建 2 个段落样式:"奇数显示"(下图①处)用于显示原文奇数位置的文字,"偶数显示"(下图②处)用于显示原文偶数位置的文字。

"奇数显示"要在段落样式选项中的“首字下沉和嵌套样式”选项卡(下图①处)中点击“新建嵌套样式”按钮(下图②处)创建如下 3 个嵌套样式(下图红框内):

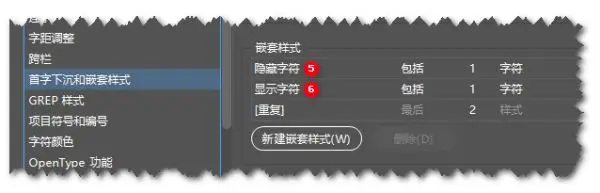
"偶数显示"新建的嵌套样式与"奇数显示"相同,但有两个设置的字符样式(下图⑤⑥处)与"奇数显示"的相应设置(上图③④处)顺序正好相反:

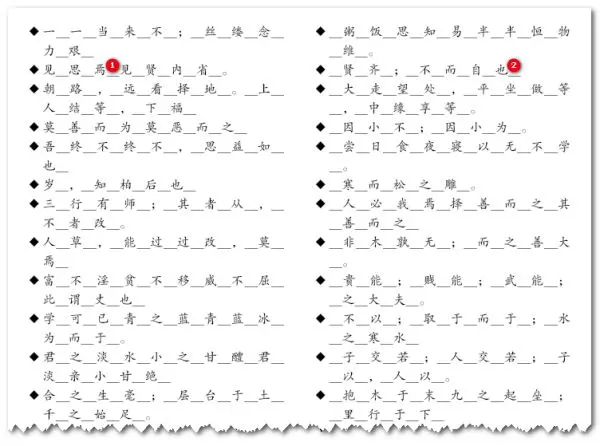
3. 在 InDesign 文档的页面中插入要记忆的原文,然后复制一份,分别应用段落样式"奇数显示"和"偶数显示",效果如下:

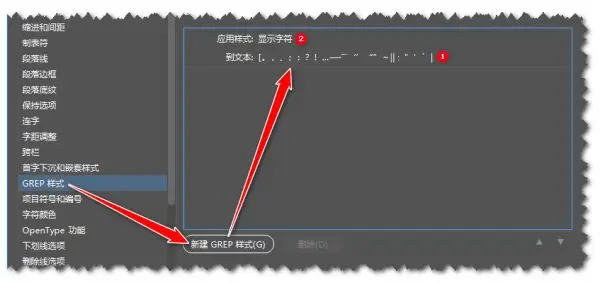
从中可以发现,无论是奇数位置,还是偶数位置,被抠掉的内容有相当一部分是标点(如上图①②处),而它们一般是不需要记忆的,所以可让它们一直显示出来。因此,还要再给段落样式"奇数显示"和"偶数显示"打个“补丁”—— 给它们都新建一个 GREP 样式,将需要显示的标点(下图①处)应用字符样式"显示字符"(下图②处):

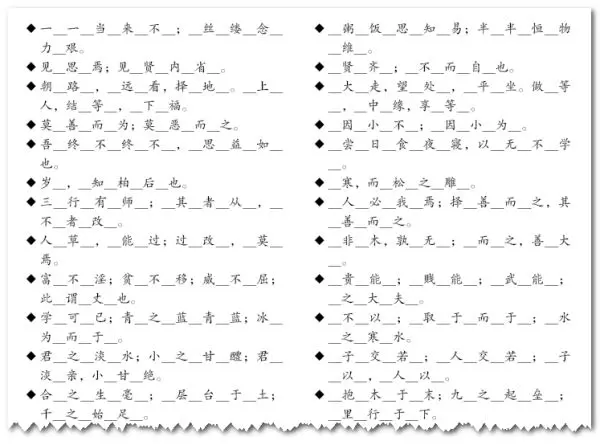
这样就更加完美了:

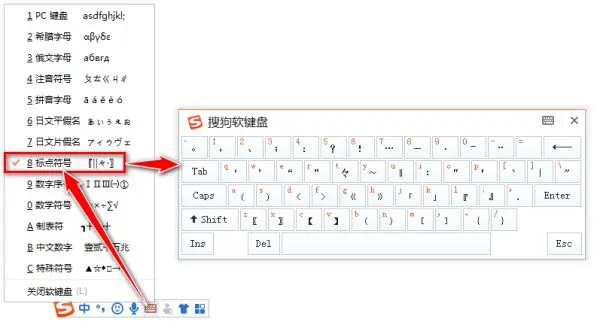
那么,都有哪些标点可以让其一直显示出来呢?一些中文输入法的软键盘可以提供参考:

当然,也可以根据自己需要进行增减,但 GREP 表达式是一样的:

中括号“[ ]”中的字符可以增减,但中括号本身必须保留。

如果你想学习 InDesign,请关注微信公众号 x-strator,回复关键字【indesign】,便可以阅读独家推出的《InDesign 系列教程》。

