Amir Zand 使用卡通阴影创建引人注目的风格化场景概念艺术
Amir Zand 是一名插画师和概念艺术家,专门从事视觉开发和营销插画,目前在 Quantic Dream 工作。
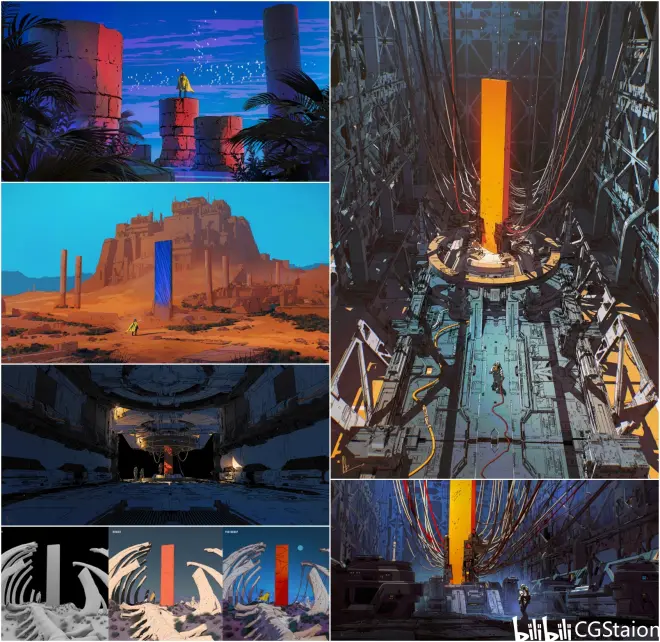
Amir Zand 神秘的“异常”系列的最新作品

Amir Zand 带您通过一种简化的方式来设置场景并使用卡通材质为您的几何图形设置纹理。
来自风格化的插图/绘画背景,对复古科幻、漫画和漫画艺术充满欣赏,我一直在寻找一种通过 3D 实现这些美学的方法,摆脱通常为我们设置标准的现实主义 使用这些软件,以一种全新的方式,可以与我自己的个人品味以及我实际用于绘画和素描的方式同步。
有很多方法可以创建和开发卡通着色器以及各种不同的风格可供探索,有时它可能看起来很复杂,但在这个快速的步骤中,我将带您了解我用来创建我的作品“Break”的简化过程 时间'。我将介绍使用 Arnold Renderer Toon 着色系统设置场景、创建卡通材质和纹理几何图形,以创建风格化的 3D 场景。创建场景后,我使用 Photoshop 进行后期处理以进一步推动图像。

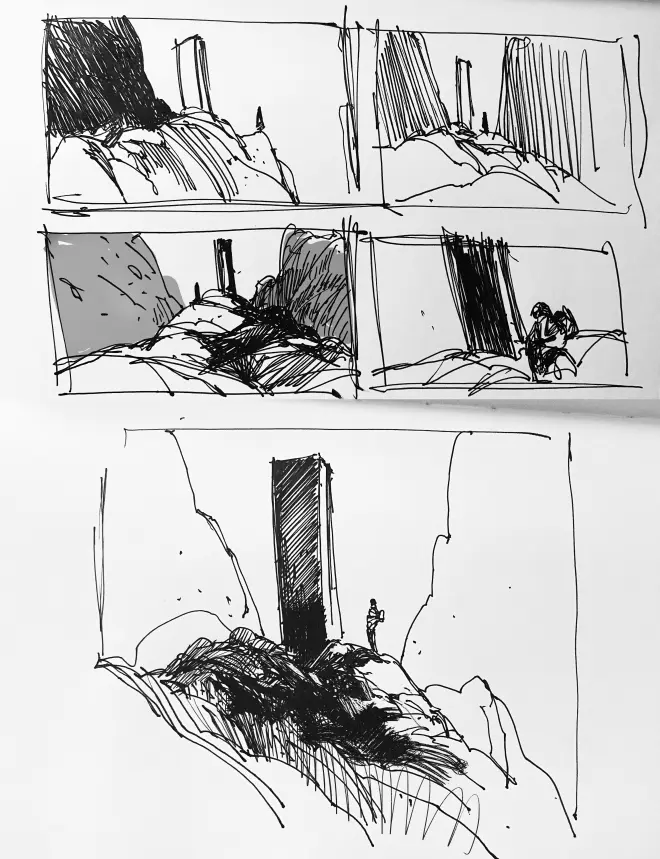
我通常会尝试从速写本中的一些快速缩略图和草图开始,以形成一些初步的想法和构图;无论我是在 3D 软件中工作还是在 2D 中绘画,它都能帮助我对我希望实现的目标有一个基本的了解。

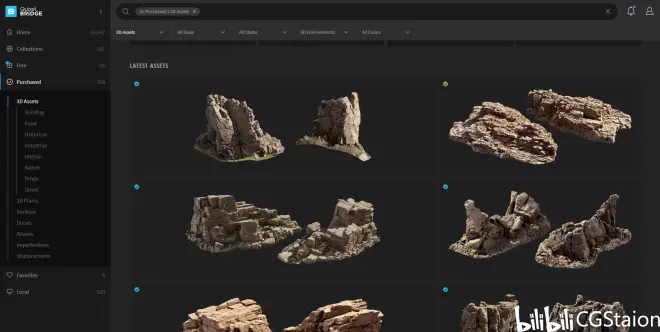
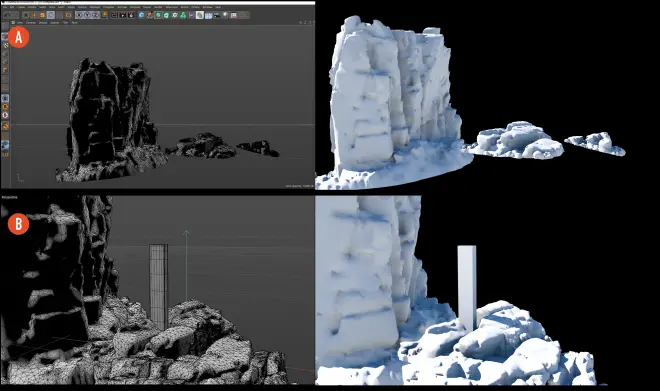
02.设置场景
接下来,我使用 Quixel Bridge 使用一些 3D 扫描的岩石几何体设置我的场景。值得一提的是,我不需要纹理,只使用几何图形来混合并为我的景观创建基础。如您所见,我使用了三种不同的扫描 (A) 并将它们混合在一起,以便为我的场景 (B) 提供早期基础。在为材质添加线条时,找到最佳的粗糙度和纹理至关重要,最好记住,材质在模型上的投影方式也会改变轮廓的显示效果。


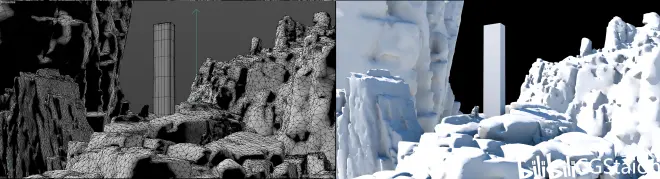
03.用更多细节构建
因为我的目标是创建一个插图,所以在早期我会尝试找到最合适的角度并设置我的相机(锁定)并根据我的构图添加额外的细节和平面。正如您在屏幕截图中看到的那样,我复制了一些几何图形以在远处添加一些岩石,并且我的焦点也有一个负空间,即巨石本身。另外,我喜欢指出 Adobe Mixamo 库 (mixamo.com) 是一个很好的资源,其中包含数千个角色和全身动画,您可以使用它们来摆姿势。Sketchfab.com/daddan0091 的工程师模型。

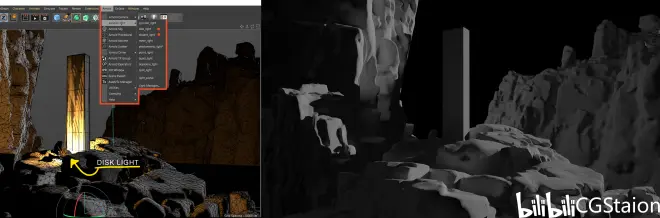
04.调整灯光
下一步就是设置我的灯光,使用 Arnold Distant 灯光进行全局照明,使用 Disk 灯光作为单体的小聚光灯(尽管它需要对材质进行更多调整以调整影响,我将在以后的步骤中解释 )。我的目标是在巨石上设置一个带有温暖光线的月光装置来代表火。这两个灯都可以在 Arnold>Arnold Light 下访问。查看屏幕截图以查看全局光照的结果。

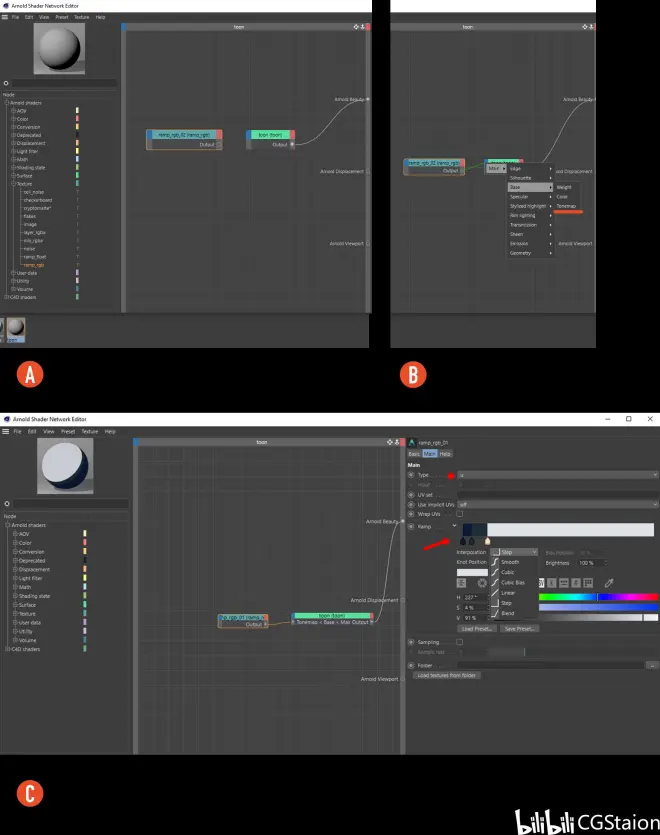
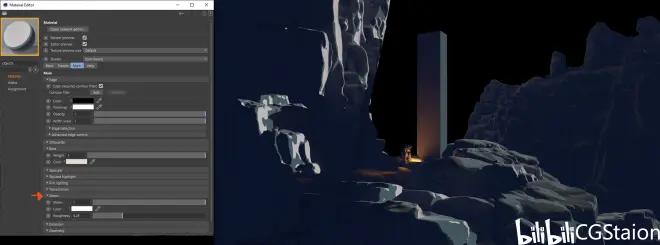
05.创建卡通材质
在这一步中,我将创建我早期的基础卡通材料。只需在 C4D 材质部分中单击“创建”>“Arnold”>“表面”>“卡通”,您就有一个卡通材质,双击它会打开“材质编辑器”。在顶部选择 Arnold Shader Network Editor 以访问节点,从那里我从纹理类别 (A) 中引入一个 Ramp_rgb。将其连接到您的 Toon>Main>Base>Tonemap (B)。这将允许您为您的材料设置颜色步骤,从浅色到中间色调到阴影。将类型从“自定义”更改为“U”,以查看渲染预览中的影响。您还可以更改每个着色器之间的插值,现在我使用“Step”来对我的图像(C)进行更硬的边缘效果。我已将我的材质应用于场景中所有可用的几何图形。接下来,我将再次进入材质编辑器,在光泽部分下,将其更改为 1 并使用粗糙度。正如您在屏幕截图中看到的那样,这将改变光线对您的材质产生影响的方式以及它吸收光线的方式,因此需要使用它来找到您想要的光线影响和反射。


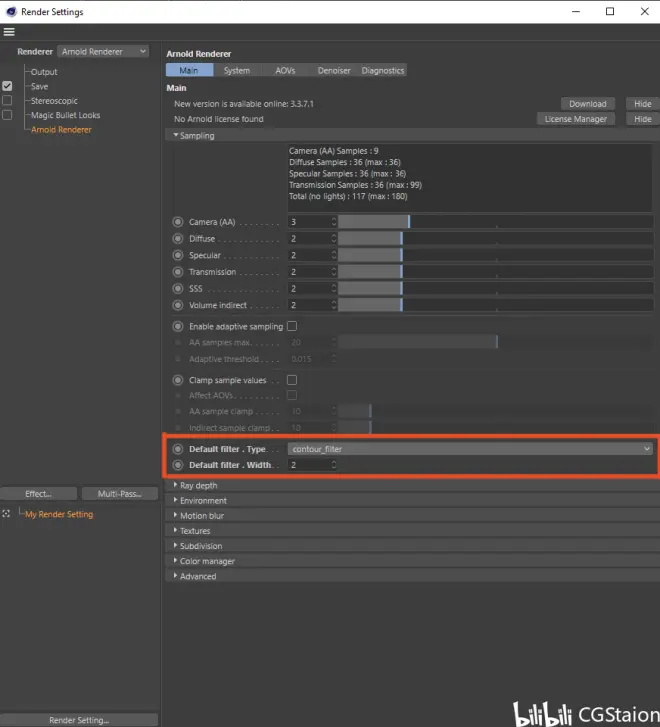
06.添加轮廓效果
转到“渲染设置”>“阿诺德渲染器”并将默认滤镜更改为“轮廓”。现在您将开始看到一些线条出现在您的场景中。要增加效果或更改其勾勒几何图形的方式,您可以在材质编辑器 (A) 中调整边缘检测、UV 阈值和角度阈值。现在为了给着色器带来更多的复杂性,我只需在节点编辑器中拖放一个粗糙度纹理并将其连接到我的 Toon>Main>Edge>Edge Detection>Mask Color,调整 Multiply 色调以改变它的方式 影响我的场景。按照图片中的步骤 B,您可以看到我仅在左上角的岩石上应用了这种材质,而其他几何形状具有简单的轮廓效果。

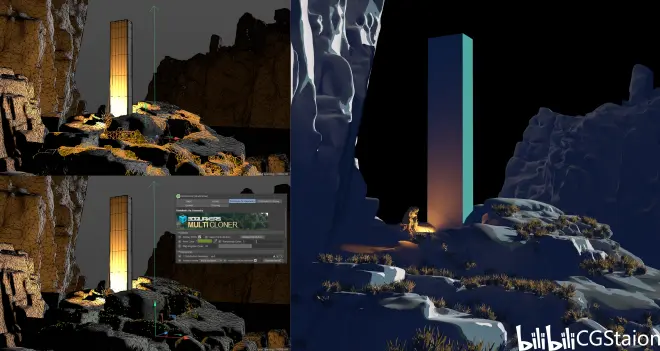
07.最终细节和出口
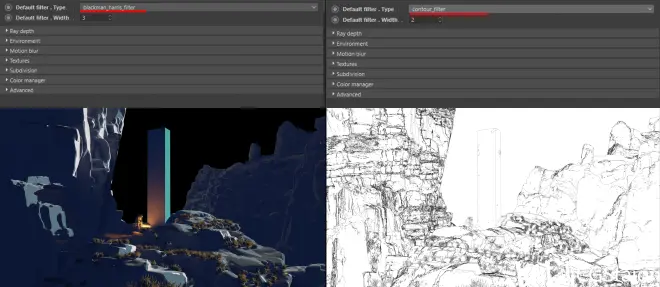
从这里开始,我复制我的主要基础材质,按照我对每个几何图形的解释更改颜色和效果,并将它们应用到场景中。我再次使用 Quixel Bridge 库在环境中添加了一些草,从我的 UV、Split 中选择我想要的区域并使用 Forester “Multicloner”将其分散在我的场景中。最后我的场景准备好导出了。我要做的一件事是多次渲染我的场景以保持分离。首先,我使用 Blackman_Harris 滤镜获得一个默认渲染,然后使用 Contour 滤镜获得另一个渲染。确保在 Alpha 通道中渲染,因此在使用 Contour 渲染时另存为 PNG 只会保存轮廓和边缘,而不是平面图像。这将为您提供更多空间来编辑和细化线条。在渲染场景时,轮廓效果的宽度会根据帧的大小而变化。 如果您的帧长宽比较大,您的轮廓会变得更细 - 如果您希望它更粗,请在渲染设置中增加宽度。


08.导入到 PHOTOSHOP
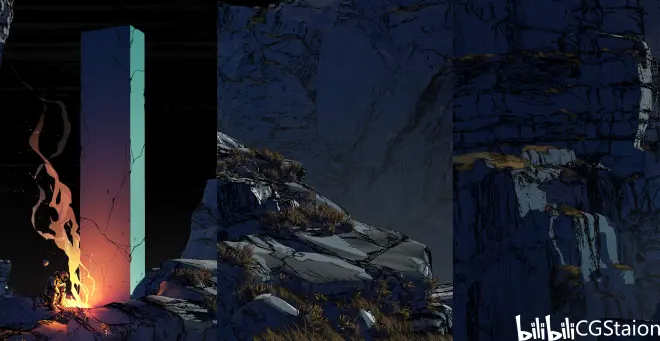
正如我在最后解释的步骤,我多次或多次渲染,我经常做的一件事是将我的场景组合成经典的前景、中景和背景。有时当它更复杂时,我会渲染每个单独的几何图形,这样我实际上可以在 Photoshop 中轻松地遮盖每个部分,因为这让我可以自由地编辑颜色、应用后期视觉效果并拥有分离的平面。您可以在右侧看到它们是如何被完全蒙版的,以及简单的渐变效果如何分离平面并为图像提供更多深度。

09.后期
对我来说,触动图像很重要。我对我的场景进行细化、重绘、重绘条、校正照明和添加额外的细节,这对我来说是一个重要的部分,它比创建场景本身需要更多的时间。正如您在下面的图像示例中看到的,我重新绘制了裂缝线,用更多的草、烟雾重绘了场景,最后校正了色调、深度和最终的视觉效果,以达到完成的插图。

文章中 Amir Zand 的PSD原图下载地址获取方式在订阅号本文章中底部~
进入订阅号后点击历史文章按钮查找此文章~