【笼中窥梦】国产独立游戏佳作技术解析

前言
本文要带大家分析的是TapTap评分8.8的国产独立游戏佳作《笼中窥梦》
这款游戏是2021年年底上线的国产独立游戏,当时游戏的评分和热度也很高,很多小伙伴可能也玩过,今天就带着大家去拆解复现这款游戏中的核心技术实现
版权声明
本文为“优梦创客”原创文章,您可以自由转载,但必须加入完整的版权声明
更多学习资源请加QQ:1517069595或WX:alice17173获取(企业级性能优化/热更新/Shader特效/服务器/商业项目实战/每周直播/一对一指导)
点赞、关注、分享可免费获得配套学习资源
《笼中窥梦》玩法解析

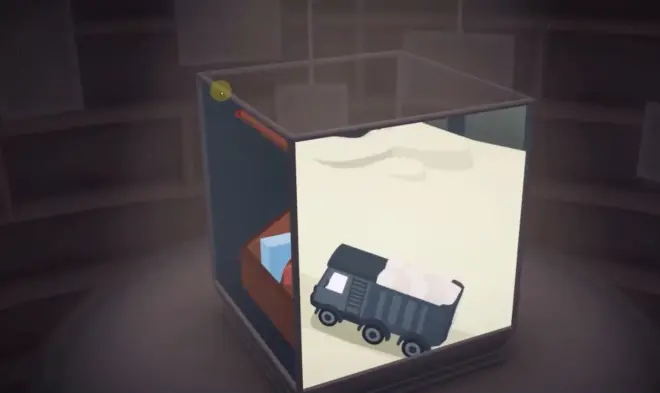
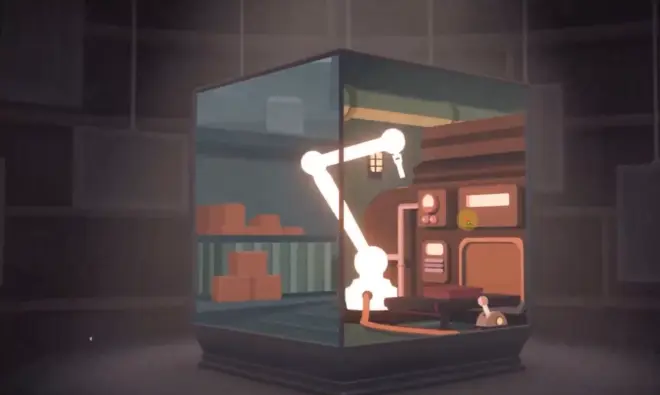
《笼中窥梦》的玩法就是在这样一个六边形的盒子里拼接左右一样的图形,这个六边形盒子的每一个面中的场景画面都是不一样的

当左边场景和右边场景出现一样的景物时,这个物件就拼接成功了,可以进行场景交互,同样的道理,这个起重机完成拼接后,也可以进行交互
所以《笼中窥梦》这款游戏的开发难点在于如何使一个立方体盒子的每一个面上出现不同的场景,并且能够进行拼接,这是本篇文章的主要目标
《笼中窥梦》技术演示

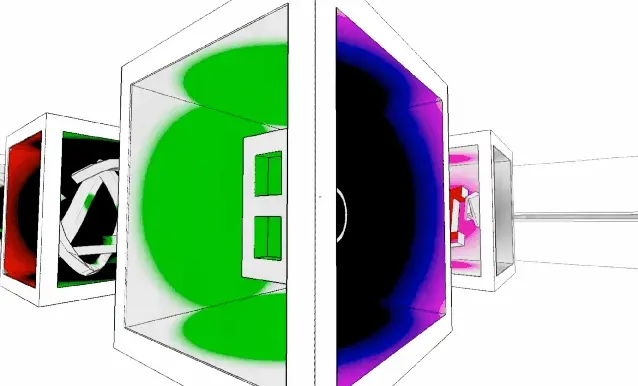
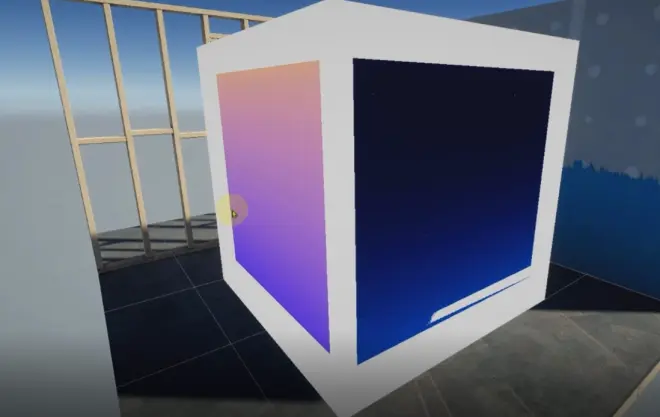
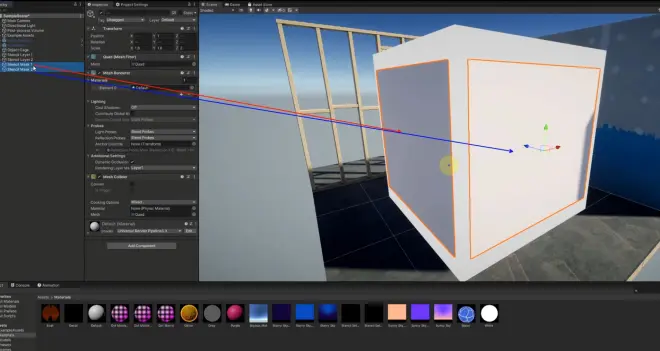
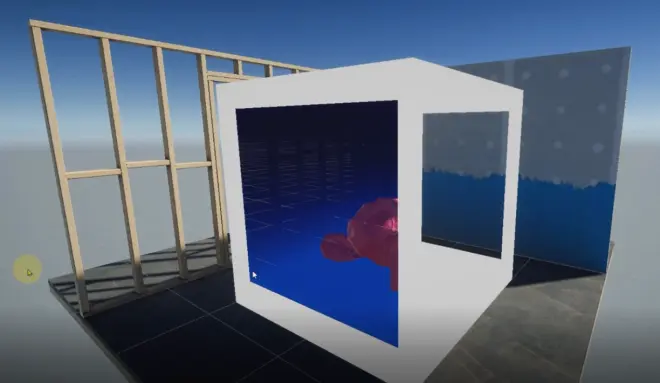
这里是一个Demo场景,这个场景里的立方体的每一个面都会显示不同的场景图像,要实现这样的效果需要利用模板缓冲区技术

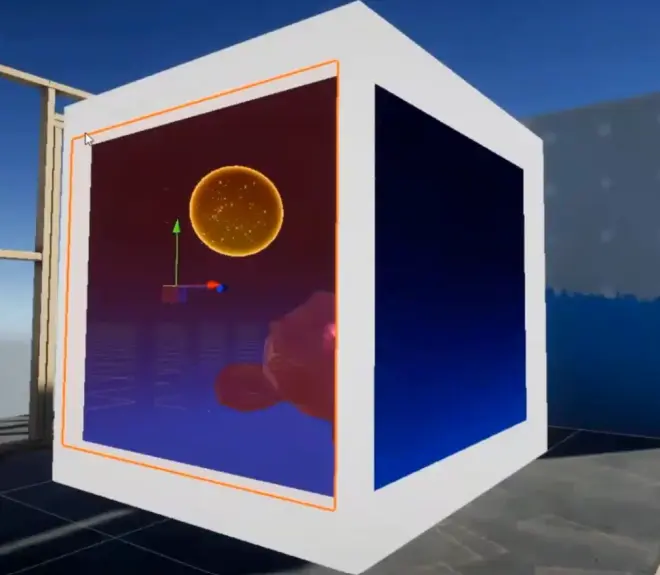
上图中被选中的四边形面片就是模板区域,在渲染图像时会把图像绘制在模版区域上

把模板去掉后,这个面上的图像就消失了(如上图),这也是模版的作用,也就是显示场景图像
要在Unity中添加一个模板需要使用Shader脚本,这也是Unity游戏开发岗位中的技术美术同学必须要掌握的一个技能,所谓的技术美术,就是用技术的方式来实现今天这样的美术效果
《笼中窥梦》技术解析

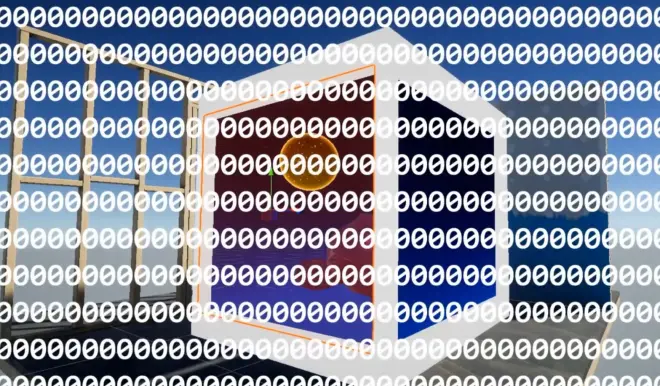
Unity中的模版是基于每一个像素来设置模板值,这个模板值在初始时都是0(如上图),它是基于每一个像素的,所以每一个像素的模板值都是零

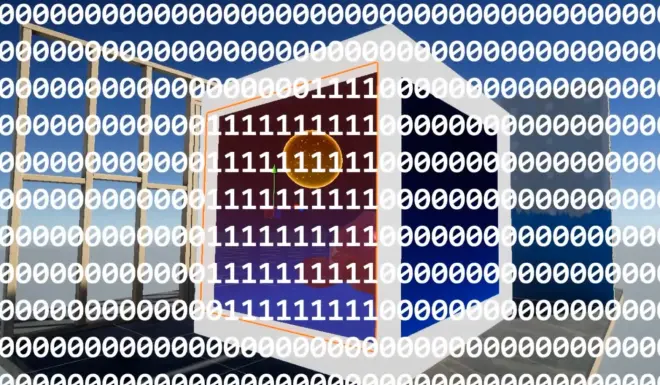
通过Shader脚本可以将左边面片区域中的每一个像素设置为1,并且只会在模板值设置为1的像素区域上来进行左边场景的图像绘制工作
代码实现
效果实现
在写完代码后还要进行一些设置来让Shader生效
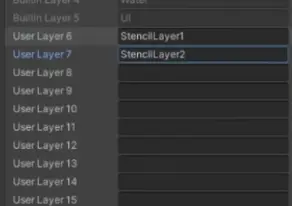
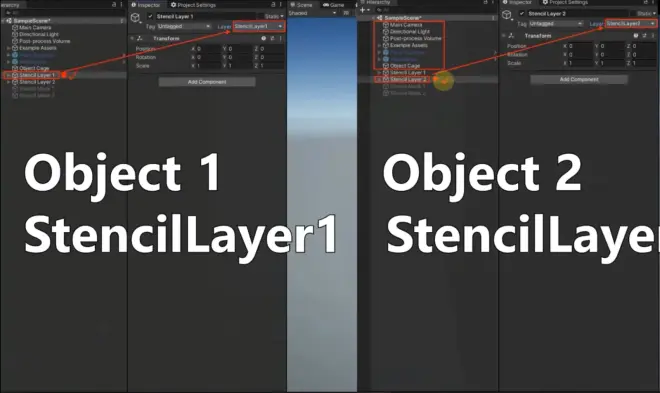
先定义两个模板层(这个层可以理解为分类),分别叫做StencilLayer1和StencilLayer2(如下图)

这两个分类分别对应了这个立方体左右两边区域(如下图)

将两个模板面片的层设置为StencilLayer1和StencilLayer2,分配好以后就可以设置在渲染左边面片场景时采用特殊的渲染方式,渲染右边面片场景也采用特殊的渲染方式,其余部分采用普通渲染方式来进行渲染(如下图)

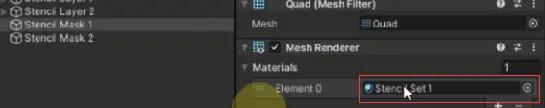
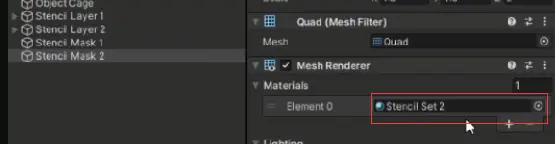
激活StencilMask1和StencilMask2(模板遮罩1和模板制遮罩2),也就是下图场景中被橘色框框住的模板遮罩

分别设置它们的渲染方式,使用刚才实现的Shader代码(如下图)


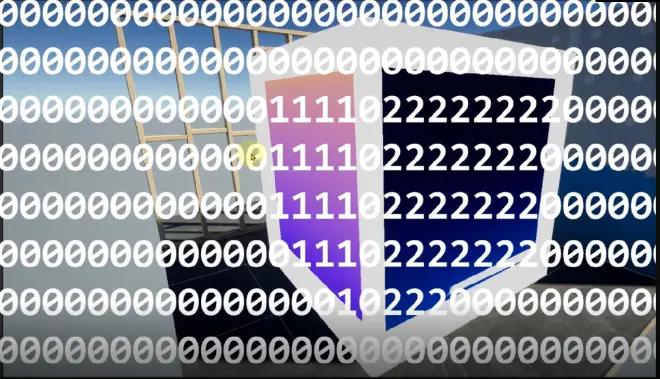
实现出的结果就是左边模板区域的模板值全部都是1,右边模板区域的模板值全都是2(如下图)

为了让Unity的渲染管线对于左边模板区域和右边模板区域采用特殊渲染方式,需要对URP渲染管线进行定制,那应该怎样定制呢?

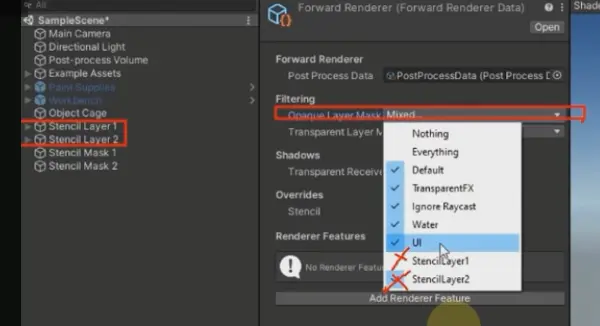
需要设置正常的渲染管线,让它取消StencilLayer1以及StencilLayer2的渲染(如上图),让这两层不要走正常的渲染路径

透明物体和不透明物体也要设置(如上图)

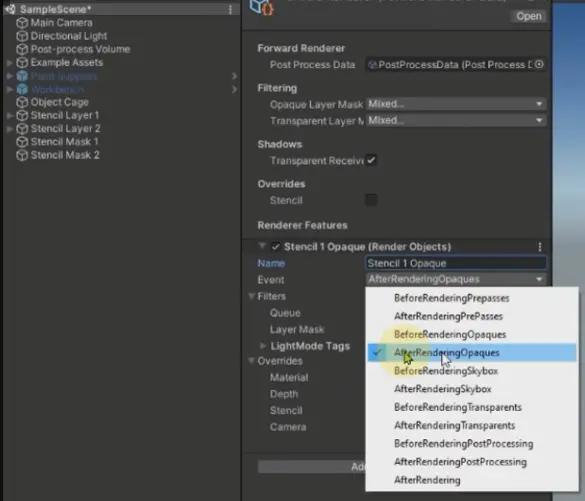
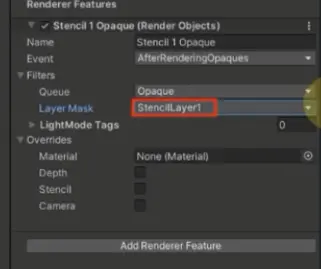
添加StencilLayer1的渲染特性,设置StencilLayer1的渲染时机(如上图),让它在场景中所有的不透明物体渲染完后才开始渲染

将这个渲染特性所要渲染的层设置为StencilLayer1(如上图)

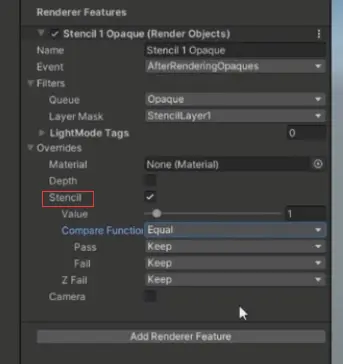
勾选这个渲染特性中的Stencil,并将Value的值设置为1,将ComPare Function设置为Equal
下面这张图是最后实现出的效果

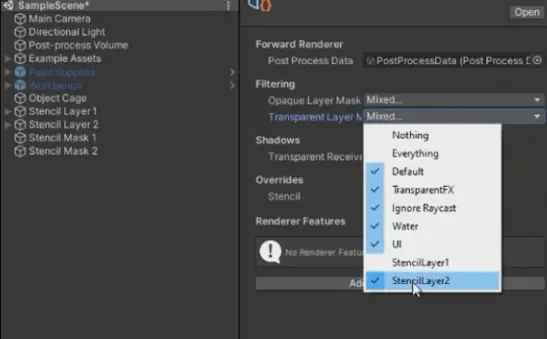
要使右边的面片也能够渲染场景,需要再添加一个渲染特性,步骤与上面一样,只是在设置渲染层时要设置为StencilLayer2,Stencil的Value值需要设置为2(如下图)

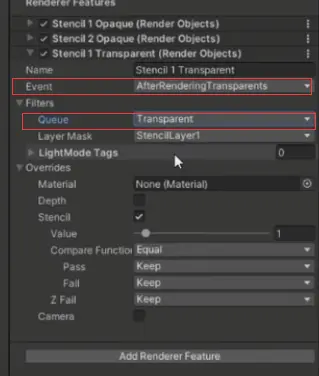
因为场景中还有一些半透明物体,所以还需要再设置一个渲染特性(如下图)

基本设置都是一样,只是将Event设置为AfterRenderingTransparents,将Queue设置为Transparent
最终效果演示

写在最后
更多学习资源请加QQ:1517069595或WX:alice17173获取(企业级性能优化/热更新/Shader特效/服务器/商业项目实战/每周直播/一对一指导)
点赞、关注、分享可免费获得配套学习资源

