毕业设计 大数据疫情数据分析与3D可视化
0 前言
🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长自己做的项目系统达不到老师的要求。
为了大家能够顺利以及最少的精力通过毕设,学长分享优质毕业设计项目,今天要分享的是
🚩 大数据全国疫情数据分析与3D可视化
难度系数:2分
工作量:3分
创新点:4分
毕设帮助,选题指导,技术解答,欢迎打扰,见B站个人主页
https://space.bilibili.com/33886978
1 课题背景
基于大数据的新型冠状病毒疫情三维可视化,借助3D工具实现新冠病毒的可视化分析。
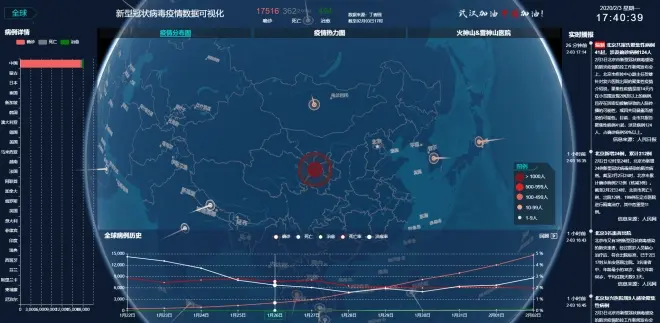
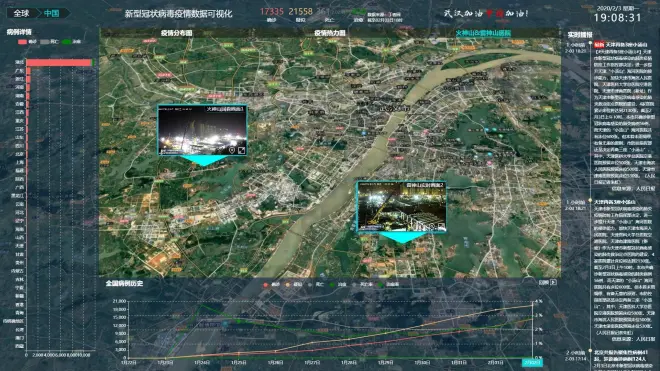
2 实现效果
全球柱状图


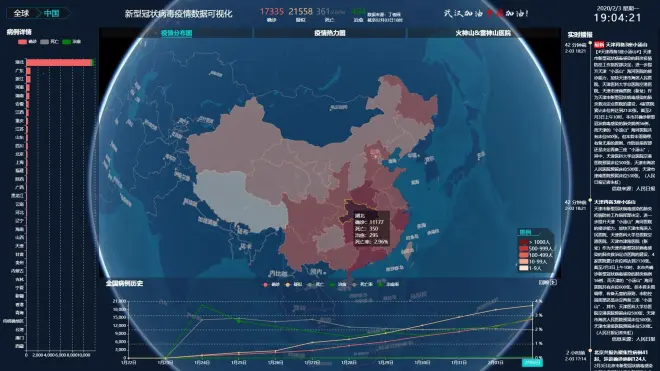
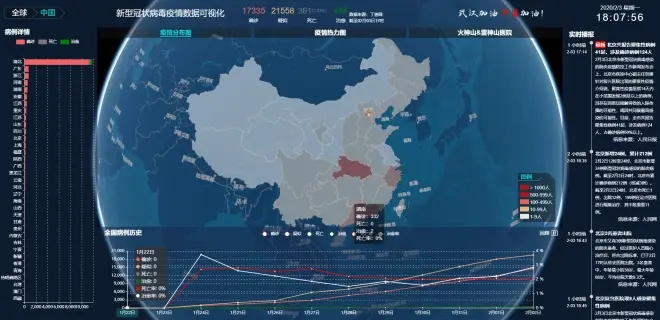
全国和分省的面着色



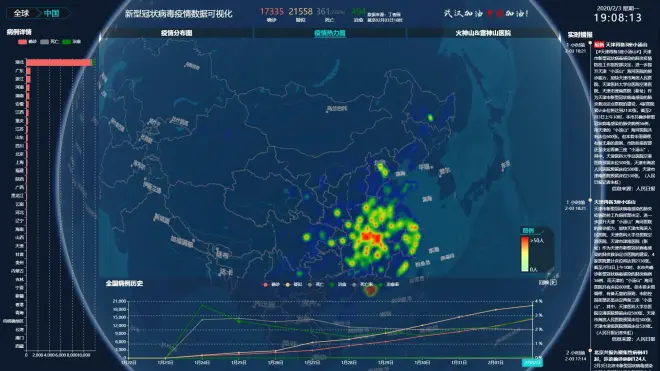
全国城市热力图



3 设计原理
如何用EarthSDK构建一个简单的三维App
构建步骤 1下载EarthSDK 地址:https://earthsdk.com/v/v1.1.0.zip
2.在本地创建一个文件夹,将EarthSDK放入文件夹内,并新建一个index.html文件。 3.index.html文件写入以下代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="xbsj-labels" content="Earth起步"></meta>
<title>创建地球</title>
<!-- 0 引入js文件 -->
<script src="./v1.1.0/XbsjEarth/XbsjEarth.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="earthContainer" style="width: 100%; height: 100%; background: grey">
</div>
<script>
var earth;
function startup() {
earth = new XE.Earth('earthContainer');
earth.sceneTree.root = {
"children": [
{
"czmObject": {
"name": "默认离线影像",
"xbsjType": "Imagery",
"xbsjImageryProvider": {
"createTileMapServiceImageryProvider": {
"url": XE.HTML.cesiumDir + 'Assets/Textures/NaturalEarthII',
"fileExtension": 'jpg',
},
"type": "createTileMapServiceImageryProvider"
}
}
},
]
};
}
// 1 XE.ready()会加载Cesium.js等其他资源,注意ready()返回一个Promise对象。
XE.ready().then(startup);
</script>
</body>
</html>
4.在myApp目录下执行命令hs -p 81,从而建议一个本地的http服务。
5.打开chrome浏览器,输入http://127.0.0.1:81,即可访问刚才创建的三维App。
index.html文件代码讲解
1.head节点下需要引入XbsjEarth.js文件。
<script src="./v1.1.0/XbsjEarth/XbsjEarth.js"></script>
XbsjEarth.js内部会自动调用Cesium相关的js和css文件,因此不需要再引入其他Cesium相关的js和css文件。
2.body节点下需要增加一个div
<div id="earthContainer" style="width: 100%; height: 100%; background: grey">
这个div用来承载三维App。
3.创建App
earth = new XE.Earth('earthContainer');
XE.Earth是EarthSDK提供的用来创建三维App的基础类,其参数'earthContainer'实际上是上一个步骤创建的div的id。这样就相当于基于这个div创建了一个三维App。 4 三维场景的基本配置
earth.sceneTree.root = {
"children": [
{
"czmObject": {
"name": "默认离线影像",
"xbsjType": "Imagery",
"xbsjImageryProvider": {
"createTileMapServiceImageryProvider": {
"url": XE.HTML.cesiumDir + 'Assets/Textures/NaturalEarthII',
"fileExtension": 'jpg',
},
"type": "createTileMapServiceImageryProvider"
}
}
},
]
};
通过配置earth.sceneTree.root,来给地球表面贴上一层离线影像。
earth.sceneTree代表整个三维App的场景树,这里可以通过简单的JSON配置来达成。这里面只增加了一个CzmObject类型的对象,它的类型xbsjType是Imagery,即影像。
前两不创建App和三维场景配置的代码是写在startup这个函数里面的。我们可以通过: XE.ready().then(startup); 来调用startup执行相应地创建操作。 那么为何需要通过XE.ready()来操作呢。因为XE.ready()函数会自动加载Cesium.js和相关的css文件,当加载完成以后才能进行Cesium的相关操作。
XE.ready()的返回值是一个Promise,我们可以通过then回调,等到Promise执行完成以后再执行startup操作。
4 部分代码
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//import ViewUI from 'view-design';
//import 'view-design/dist/styles/iview.css';
Vue.config.productionTip = false;
/* eslint-disable no-new */
// XE.ready()用来加载Cesium.js等相关资源
XE.ready().then(() => {
// 加载标绘插件
return XE.HTML.loadJS('../static/XbsjEarth-Plugins/plottingSymbol/plottingSymbol.js');
}).then(() => {
// 加载标绘插件
return XE.HTML.loadJS('../static/XbsjEarth-Plugins/customPrimitive/customPrimitive.js');
}).then(() => {
// vtxf g_app赋值,方便调试
window.g_app = new Vue({
el: '#app',
router,
data() {
return {
currentArea: 'china',
mousemoveArea: '',
//修改 currentDay 为 currentTime 表示整形,DataServer的所有数据查询接口 具有 ut 参数,表示查询的截至时间, 为0 表示取最新值
currentTime: new Date().getTime(),
intervalID: undefined
}
},
components: {
App
},
template: '<App/>',
mounted() {
this.startGlobeUpdate();
},
methods: {
startGlobeUpdate() {
this.currentTime = new Date().getTime();
if (!this.intervalID) {
var self = this;
this.intervalID = setInterval(() => {
self.currentTime = new Date().getTime();
console.log('globe update', self.currentTime);
}, 60000);
}
},
stopGlobeUpdate() {
if (this.intervalID) {
clearInterval(this.intervalID);
this.intervalID = undefined;
}
}
}
})
});<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="xbsj-labels" content="Earth起步"></meta>
<title>创建地球</title>
<!-- 强制提前加载Cesium.js,其中Cesium相关路径可以换成自定义的 -->
<!-- <script src="../../XbsjCesium/Cesium.js"></script> -->
<!-- <link rel="stylesheet" href="../../XbsjCesium/Widgets/Widgets.css"> -->
<!-- 0 引入js文件 -->
<script src="../../XbsjCesium/Cesium.js"></script>
<link rel="stylesheet" href="../../XbsjCesium/Widgets/widgets.css">
<script src="../../XbsjEarth/XbsjEarth.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="earthContainer" style="width: 100%; height: 100%; background: grey">
</div>
<script>
var earth;
var bgImagery;
function startup() {
// earth = new XE.Earth('earthContainer');
earth = new XE.Earth('earthContainer', {
// 这里设置Viewer的配置,和new Viewer(container, options)中的options一致
homeButton: true,
timeline: true,
});
earth.sceneTree.root = {
"children": [
{
"czmObject": {
"name": "默认离线影像",
"xbsjType": "Imagery",
"xbsjImageryProvider": {
"createTileMapServiceImageryProvider": {
"url": XE.HTML.cesiumDir + 'Assets/Textures/NaturalEarthII',
"fileExtension": 'jpg',
},
"type": "createTileMapServiceImageryProvider"
}
}
},
]
};
}
// 1 XE.ready()会加载Cesium.js等其他资源,注意ready()返回一个Promise对象。
XE.ready().then(startup);
</script>
</body>
</html>
5 最后
毕设帮助,选题指导,技术解答,欢迎打扰,见B站个人主页

