表格与树-QTableWidget进阶
1、设置单元格文本颜色
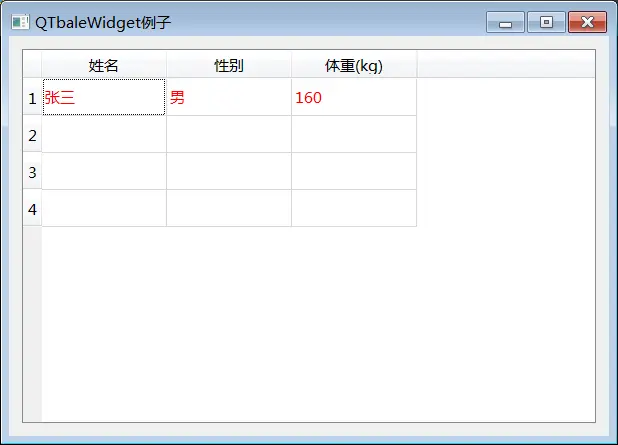
将表格第一行三个单元格的文本颜色设置为红色。
代码如下:
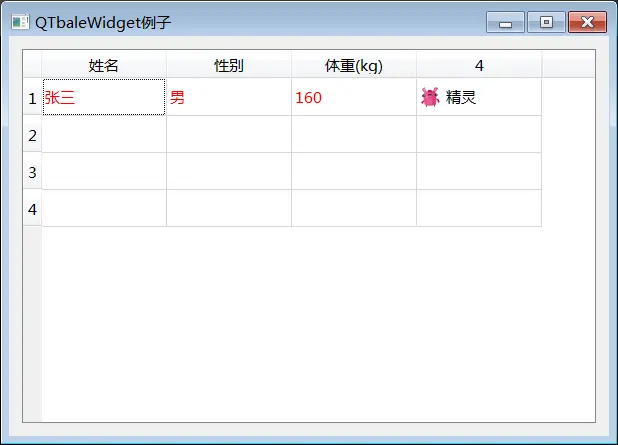
显示鲜果如下如。

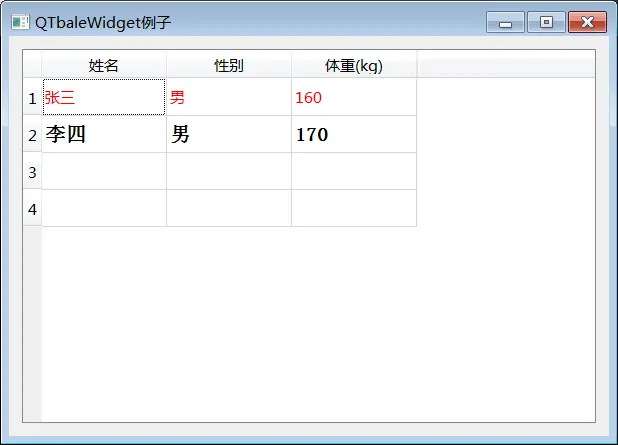
2、将字体加粗
核心代码如下:
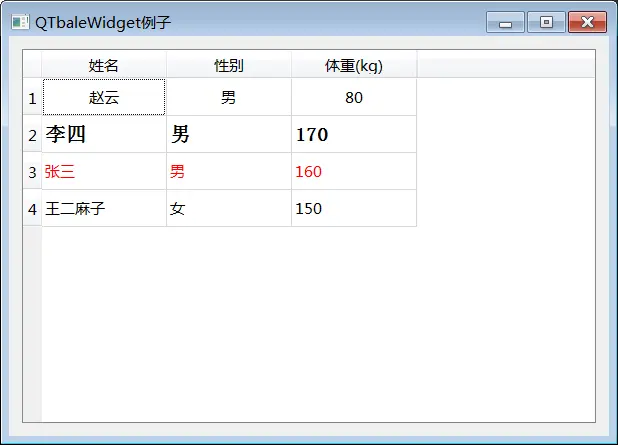
显示效果如下:

3、设置单元格的排序方式
Qt.DescendingOrder: 表示单元格内降序排列
Qt.AscendingOrder :表示单元格内升序排列
备注:需要从PyQt5模块导入Qt类
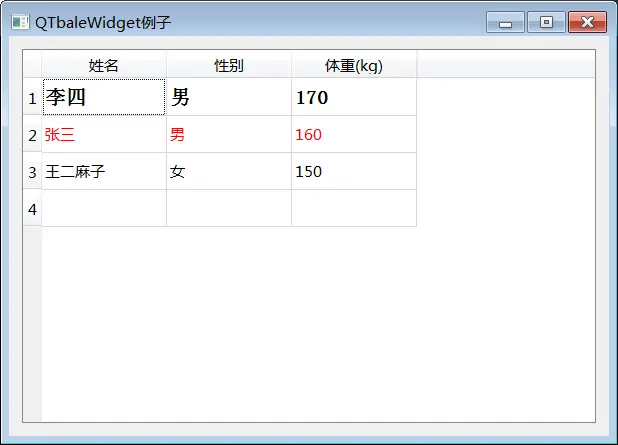
代码演示体重降序排列,如下:
按照表格第2列(体重)进行排序,效果如下:

4、设置单元格文本的对齐方式
使用QTableWidgetItem.setTextAlignment(int)函数设置单元格文本的对齐方式。
代码演示:居中对齐
显示效果如下:

5、合并单元格
比如,将表格中的第一行第一列的单元格,更改为占据3行1列。核心代码如下:
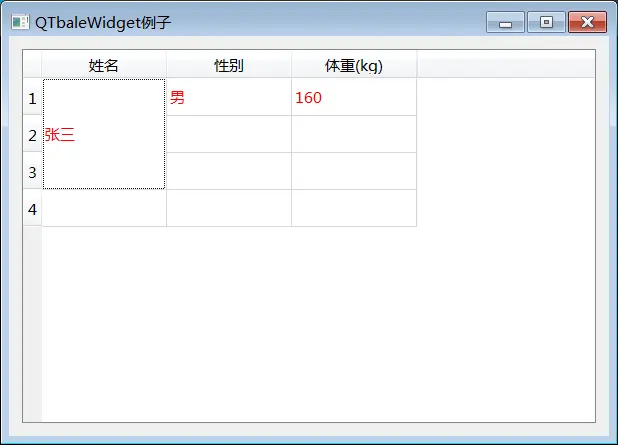
显示效果如下:

6、设置单元格的大小
演示将第一列的单元格宽度设置为150,将第一行的单元格高度设置为120.
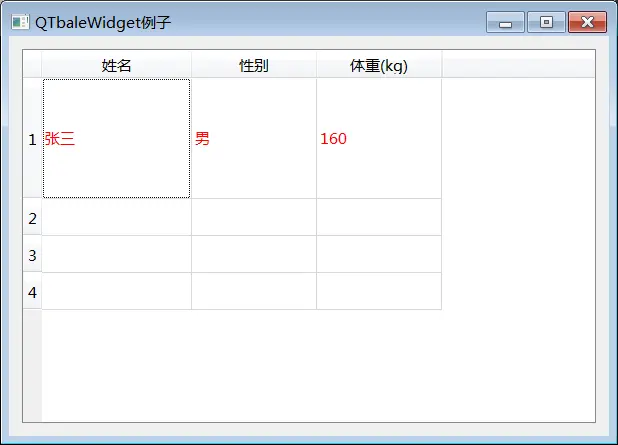
运行效果:

7、表格中不显示分割线
QTableWidget类的setShowGrid()函数是从 QTableView类继承的,用来设置是否显示表格的分割线,默认显示分割线。使用以下代码,则不显示分割线。
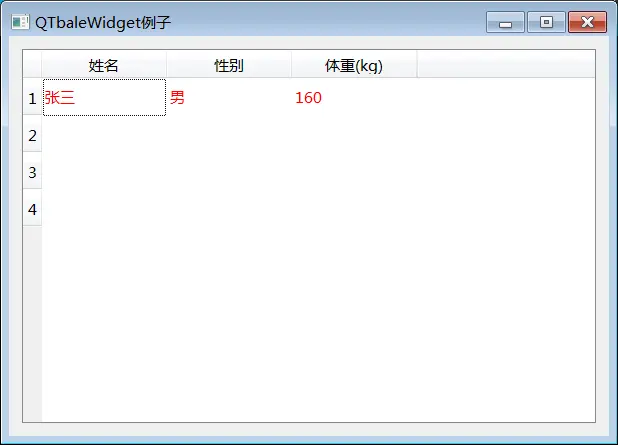
显示效果:

8、为单元格添加图片
单元格内可以添加图片,并且显示图片信息。核心代码如下。
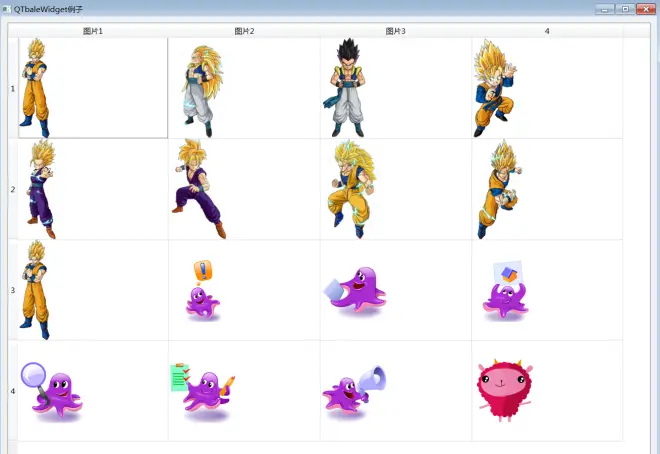
显示效果如下所示。

9、改变单元格中显示的图片大小
使用QTableWidget默认处理QTableWidgetItem对象,在每个单元格中放置图片。
显示效果如下:

注意:萌图需要小伙伴们自己配哦!当然,也欢迎留言敲诈勒索要代码原图
10、获得单元格的内容
通过创建信号和槽函数,可以获得所点击的单元格的引用,进而获得其中的内容。常用的QTableWidget信号如下表所示。

核心代码:
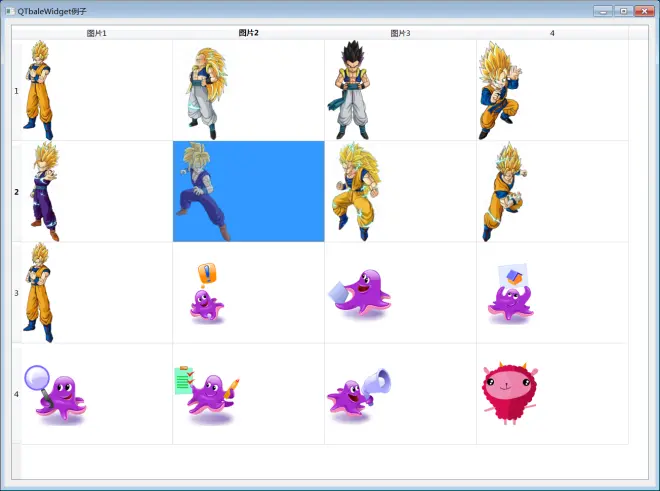
运行程序,用鼠标点击表中一个图片,显示效果如下:

当点击图片时, 会打印出当前选择表格的行列数值,如下: