设计常识 | 关于UI设计中切图格式问题解析
同学们关于切图的问题每周都有,尤其是关于切图中使用 SVG 的问题络绎不绝。这次分享就是针对切图中的几个常见问题开展。
希望能解决大家工作中的实际问题,不要再和没有经验的开发菜鸡互啄。

切图是在进入开发阶段后提供给程序员相关图形文件的过程,很多设计师对这个过程可以说是毫无认识,只把它当成是程序员的工作,最终如果实现效果不佳,切图文件有错误,那么问题都是程序员的……
实际上,切图是一种交付过程,是 —— 把切图文件有效交付给程序员进行开发的过程。
要具备切图的能力,就需要知道切图的工作流和切图文件的规则与逻辑。我们首先来解析几种常见的切图交付方式:
上传蓝湖
提供源文件
上传iconfont
独立导出传送
目前最常见的就是使用上传蓝湖的方式,即在设计源文件中使用导出或切图工具,标记相应图形,再上传到蓝湖中,团队成员再进对应的页面中进行下载。

这属于我最不喜欢的切图交付方式,原因有很多,最大的原因就是切图文件是具有多样性的,不是简单打个标记就能完美交付。其它方面,还包括多了一个文件的中转平台,需要保持这个平台和源文件实时更新,只依靠设计稿的切图无法保证切图文件的完整性(比如图标不同状态)。这在后面的分享中会有解释。
第二种提供源文件,也是很常见的切图交付方法。如果使用本地设计工具如 Sketch、XD 的直接提供源文件让他们自己导出,使用 Figma、即时设计等云设计工具可以添加程序员进团队中自己完成切图工作。
这个操作适用标注交付但不太适合切图,因为这涉及到软件功能的认识,想要获得有效的切图就势必涉及组件、蒙板、图层的对应逻辑。程序员当然不会想为了获得切图还要学一遍软件的使用,虽然设计软件不难,但就像大多数设计师也根本不想学更简单的 HTML CSS……
还有个更致命的问题,也是我最近才想到的。很多同学项目的程序员反感访问源文件,并不是因为它们就比蓝湖差,而是你们在完成源文件以后是从来不整理文件结构的,导致工程模块画板非常的混乱,找个切图文件和大海捞针没什么区别。

所以,想要直接使用源文件进行切图,是需要具备很多先决条件的,程序员有一定的切图操作内部培训,设计师有良好的切图源文件整理的习惯。
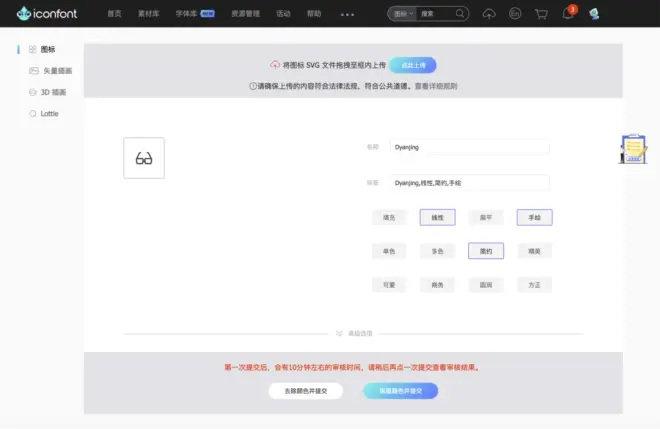
除此之外,还有近几年也特别流行的使用 iconfont 交付切图的做法,即在 iconfont 中创建一个线上资源库,并将平台上的图标或自己设计好的图标上传上去让开发远程调用。

这是出问题最多的交付方式,因为很多初级设计和开发对 iconfont 文件格式的支持一无所知,总在如何获得“五彩斑斓的黑” 这种无解的问题上浪费时间。同时,iconfont 的切图范围只包含一般矢量图标,而正常项目的切图可不止这一种类型,这就直接让切图的过程变得更复杂和混乱,容错性降低。
最后一种方式,就是设计师根据标注的方式,直接使用设计文件导出切图文件,交付给开发。
这是我最建议使用的方式,因为设计稿中的图形元素在落地后要实现什么效果,必须是设计师本人最清楚的。如果我们要用前面几种方式交付,就需要根据它们的特性产生很多额外的操作和沟通,直接导出交付则可以省去无数的麻烦,且根本不必浪费多少时间。
这么做的前提是,你得对切图足够了解,能引导团队接受和使用这种模式。所以下面,我就要更具体介绍切图有关的细节和逻辑。

切图的文件包含两种格式类型,矢量和位图。矢量的格式包含 SVG、EPS、PDF、OTF、TTF 等,位图则由 WEBP、PNG、GIF、BMP、JPG 等。
平心而论,任何设计师都有必要系统的了解一遍不同图形文件格式的差异和使用场景,而篇幅关系我显然不可能全部详细介绍过去,所以我只针对重点的几个格式说明。
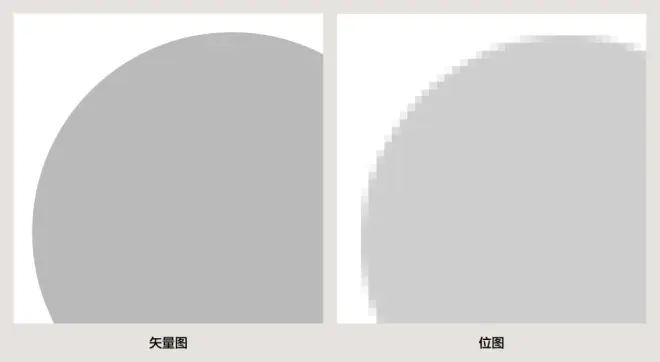
首先说位图和矢量格式的差异,矢量图形是通过点线面的数值来绘制出图形和上色的,所以不管怎么放大,渲染出的结果都是不会模糊和损失细节的。
而位图,则是通过记录像素点色彩的方式保存的,每次打开位图就是读取对应像素点色彩的显示过程,任何位图文件记忆的像素和色彩信息有限,所以它无法无损放大。

位图格式
之所以它们还有更多细分格式,原因就在于对保存和显示的需求不同。首先说位图,一张完整的位图所包含的数据量是很大的,比如4000W像素的相机拍出的位图就高达 20-30MB 每张,不仅保存占空间,打开渲染也慢。
所以,JPG 就是用来解决这个问题的格式之一,它通过特殊的算法来压缩位图的数据量,让文件体积减少一半甚至几倍也能获得相近的显示效果。同时,它也支持通过牺牲图片显示精度的方式来进一步降低图片体积。
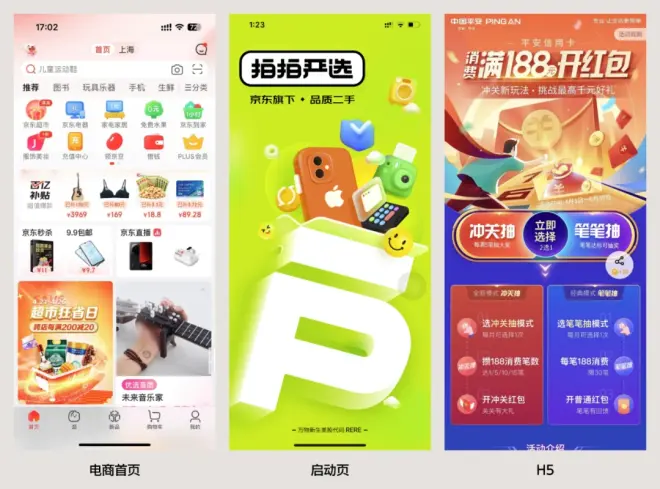
因为JPG体积小,所以在需要通过网络读取、访问的场景中自然而然成为主流的格式。如启动页、H5背景、广告Banner、商品图等。

但因为 JPG 作为一个压缩格式,不带透明度通道(节省空间),所以它没办法输出透明底的图片,类似图标、悬浮图形、LOGO 等,就只能选择 PNG 格式。

PNG 是一个无损的位图格式,虽然它保存图片的体积相对 JPG 大得多,但多数需要用到 PNG 的切图场景都是较小的图形,所以在面对图标这些关键的界面元素时,我们就会使用 PNG 来导出,保留最大的图形精度和细节。
还有一个不得不说的格式,就是 GIF,它是一个支持动态的位图格式,但是本身对图形色彩的支持不佳,所以我们只用它来输出一些网页中的简单动画元素。如 Loading、表情包、动态广告等。GIF 动画实际上就是若干位图进行轮播,所以文件体积也并不小。
可能有同学会问不是有 Lottie了吗,为什么还需要用 GIF。因为GIF是位图的动画,而 Lottie 的本质是矢量动画,要导出哪种是由动画的类型决定的。
同时,我前面还强调了一个特性,就是网页端。因为移动端对 GIF 的支持一言难尽,而电脑端浏览器对 GIF 的支持则非常友好,所以 GIF 主要的面向场景都是以网页形式为主的对象。
但不管换什么位图格式,它们依旧是位图,脱离不了位图无法无损放大的限制。所以在移动端,为了满足不同屏幕密度和精度的显示需要,位图格式的导出就需要使用 1x、2x、3x 的倍率。

如果实在不能理解移动端屏幕分辨率的基础知识,就记得只要选了 JPG 还是 PNG 导出移动端切图,就导出 1x、2x、3x 出来给开发,让他们自己选。
网页端基本不需要纠结倍率问题,因为针对电脑视网膜屏幕输出 2x 位图的做法只在高端品牌类项目中可能应用,绝对不会出现在B端项目中。
矢量格式
位图的限制很多,为什么不直接使用矢量格式?因为矢量格式对图形的表现力跟不上,它没办法记录有大量细节、色彩、模糊的图像。只适合用来记录一些相对简单的图形和轮廓。比如工具图标、图形 LOGO、文字、按钮等。
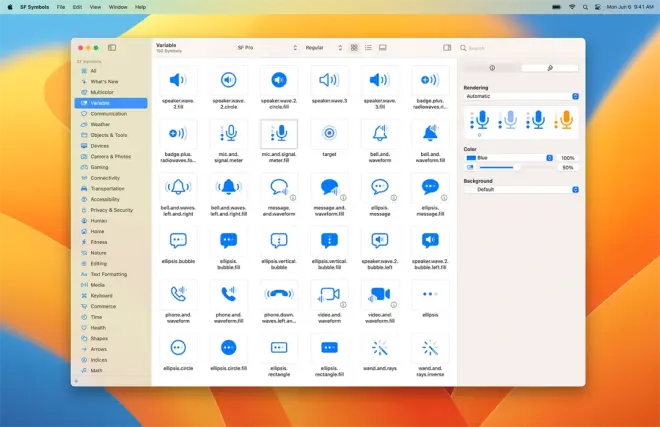
最常用的矢量格式就是 SVG,它是安卓和网页中通用的格式。其次是 PDF,虽然它不是一个纯粹的矢量格式,但 iOS 端的切图会用它,所以在切图的领域就把它先算成矢量格式。
还有就是 TTF、OTF 这类字体文件,它们本质上就是一个矢量图形的合集,不管你保存的是文字图形还是图标符号,对它们来说都一样。不管是使用 iconfont 的线上工具,还是团队自己合成图标字体文件,本质上也是矢量图形文件。

矢量格式虽然具备无损缩放和体积小的优势,不需要导出 1x、2x、3x的文件便于管理,但是,它们的缺陷是相当明显的,除了不支持摄影图等复杂图像以外 —— SVG 和字体文件只支持纯色填充或基础渐变。
看过我们前面图标分享的同学应该都知道,进阶的图标风格中,包含比较丰富的用色方式,如果多色的线型图标,或多渐变的装饰图标,以及插画、摄影、3D类风格,这些风格是注定无法在矢量格式中使用的 (PDF能用是因为它也可以放位图)。

更简单点解释,就是 SVG 或字体文件,就是把设计文件的原有图层轮廓化并合并成一个图层,你们可以自己想象只有一个图层的图标你能做什么?
所以,当项目的图标要进行切图时,使用了多种色彩和复杂渐变方式的图标直接排除矢量选项,因为它从根本上无法实现。如果开发一定要让你用 iconfont 或 SVG 给出,只能内部做次讨论,是要把原有设计改成普通的线性或面性支持矢量格式,还是这些图形用 PNG 切图不管原先的实现方式。
这又引发一个很现实的问题,主流 C 端项目的图标几乎都会包含装饰性图标,那么势必要使用位图切图,既用位图又用矢量的做法让开发的图形元素调用毫无统一性可言,即不优雅也不简洁。
所以设计师能真正衡量其中利弊的话,就强烈建议使用全位图的格式输出切图。只在 LOGO 等 VI 元素上使用矢量格式。

结尾
切图的扫盲就先分享到这里,希望看完后的同学再也不会在格式上的问题纠缠不清。
下一篇内容,我就会针对切图的一些常见问题做分享,进一步解析切图中的技巧和要点。
我们下篇再贱~
新一期B端产品设计课程还在招生中,扫描下方二维码加我报名课程~
课程介绍: