【基础向】给Minecraft添加光鲜亮丽的材质凹凸效果(视差篇)

这个专栏是我闲着无聊没事干写的,如果有任何错误欢迎指正
这不是3D Model!这不是3D Model!这不是3D Model!
材质贴图均来自R3D DR材质包.
前言:
Minecraft这个游戏相信大部分人都知道吧。沙盒类游戏,自由度极高的生存游戏(貌...貌似扯远了呢(lll¬ω¬))但是这个游戏,画质不太好(也有人喜欢马赛克风格的游戏,总之不要喷啦( ̄▽ ̄)")所以,我们给这个游戏加点料吧!( •̀ ω •́ )☆
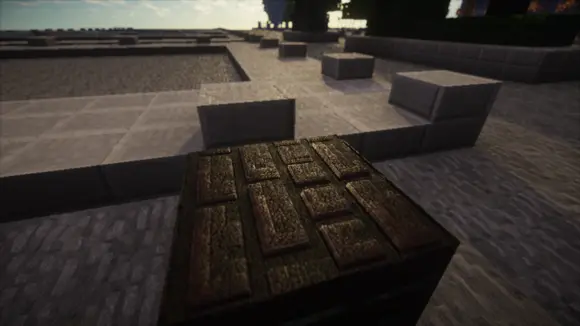
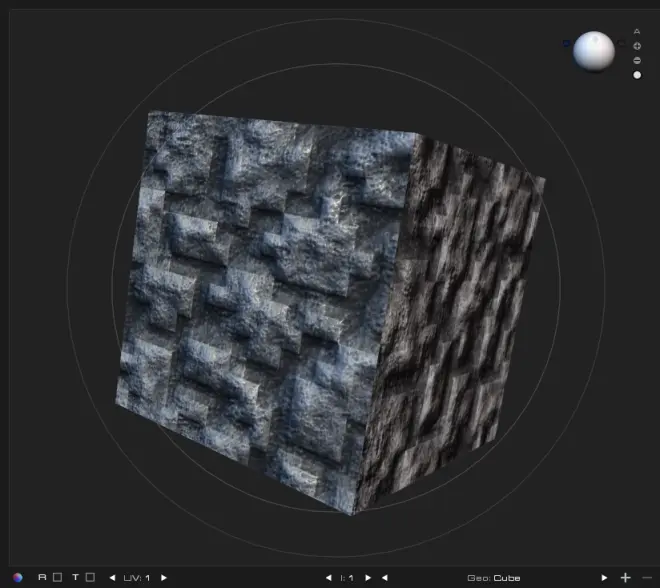
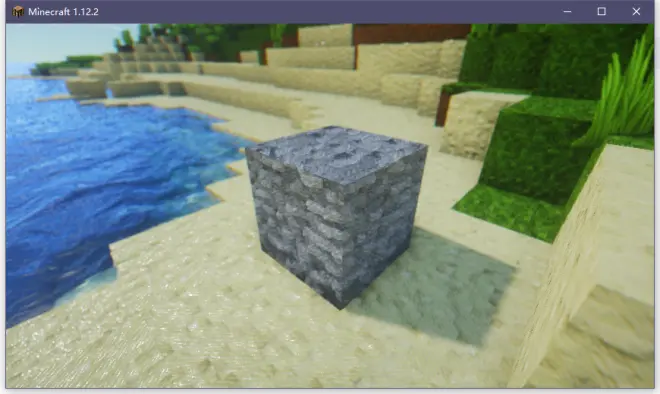
下面是添加凹凸效果的Minecraft:(必须装光影才会有效果)



第一部分 贴图(texture)
简单来说,我们可以把贴图类比为纸,这个纸有颜色,即有图像信息,所以贴图可以说成有图像信息的图片。既然是图片,那么必有图片格式,在minecraft中,贴图的格式一般为.png(不敢保证有非一般格式hhh)
既然了解了贴图,为了进一步学习,我们引入了以下贴图,它们是打开别人的世界的必备钥匙(/▽\):
又一个前言( ‵▽′)ψ:为了让读者能够理解以下内容,先提前说明一下:在绝大部分游戏中,我们所看到的场景绝大部分是贴图,而这些贴图称为纹理贴图。纹理贴图,顾名思义就是有材质纹理的贴图。
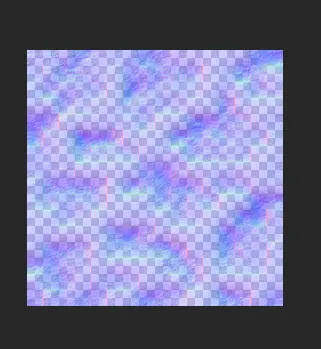
1. 法线贴图(Normal map)
如果我直接引入法线贴图的真正概念,相信大部分读者是看不懂的,所以我简单的说明一 下。法线贴图,可以直接在贴图的表面上一层阴影,使得模型有立体感,从而达到凹凸的效果。但是!这个凹凸是在欺骗你的眼睛!没错,它只是在表面上一层阴影,并未达到真正的凹凸。
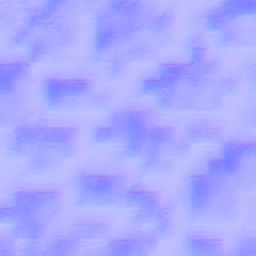
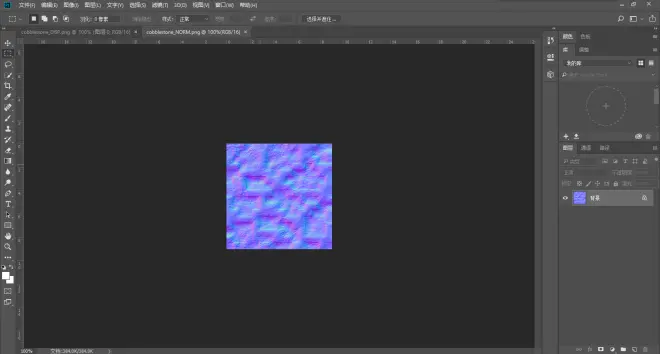
法线贴图是一种以蓝色为基色的贴图,它的样子如图1所示

2. 置换贴图(Displacement map, 也有人称之高度图)
如果我直接引入置换贴图的概念,相信绝大部分读者是不理解的(我不是复读机(●ˇ∀ˇ●)) 因此我又要简单的说明一下:置换贴图黑白色为基色的贴图,它的存在可以使模型拥有真正的凹凸效果。很遗憾,mc不支持置换贴图。那为什么我还要拿出来讲呢?因为这个贴图是制作视差贴图的关键(你把我法线贴图放哪去了,哼~(*  ̄︿ ̄))
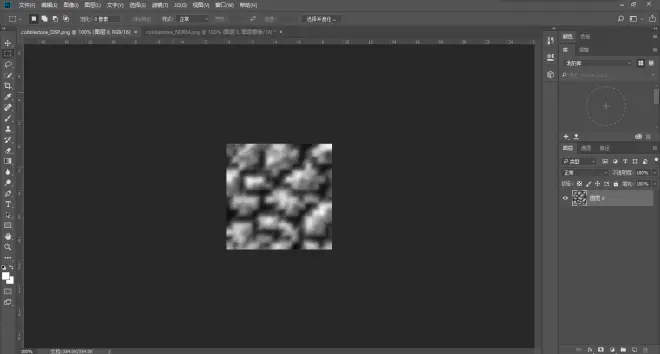
如图2所示为置换贴图的样子

3. 高光贴图(Specular Map)
虽然本专栏是讲如何为minecraft添加材质凹凸效果,但是没有高光的凹凸是黯然失色的(有点想wu了~(o゚v゚)ノ)
顾名思义,高光贴图可以个贴图一个反光的效果,反光的方向由光源决定。
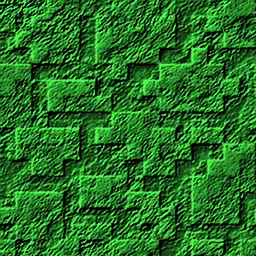
特别的,在minecraft中高光有两种形式,一种是正常的高光(黑白色的),另外一种就是绿色的(仅有G通道;或者G值较强,而R值和B值较弱)
如图所示为高光贴图的样子(图3是正常的,图4是绿色的)


4. 视差贴图(Parallax map)
视差贴图是个神奇的东西,既像法线贴图,又像置换贴图。可以说它介于两者之间。它可以使模型拥有真正的凹凸效果,但又不同于置换的凹凸效果。
如图5所示为视差贴图的样子(它与法线的样子几乎一模一样,只是视差贴图有一定alpha值)
具体我会在操作部分讲。

第二部分 制作法线贴图
至此,我们已经掌握(你们掌握了吗?(ノ*・ω・)ノ)了理论部分,现在我们要进入操作部分了
虽说这一部分是关于法线贴图的制作,但是我们还不知道制作工具呢!所以我打算在这里介绍我们要使用的工具。
一、 工具部分
1. Photoshop
这个工具毫无疑问是必须的,不多介绍,上过信息技术课的都应该会基本操作。图6所示是操作界面。

2. Shadermap 4
这个工具对于读者而言比较陌生,不过这个软件的确是炒鸡好的贴图生成软件!既没有3D Mas的过于复杂,也没有CrazyBump的过于简单,绝对轻量的软件!
软件下载地址:https://shadermap.com/home/ (支持正版!有能力的读者可以去购买正版,没有能力的可以下载DEMO版本)
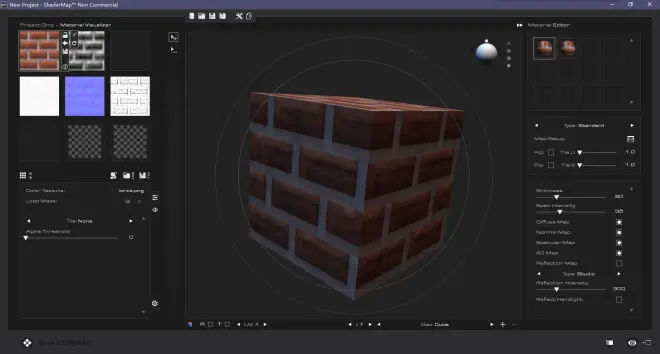
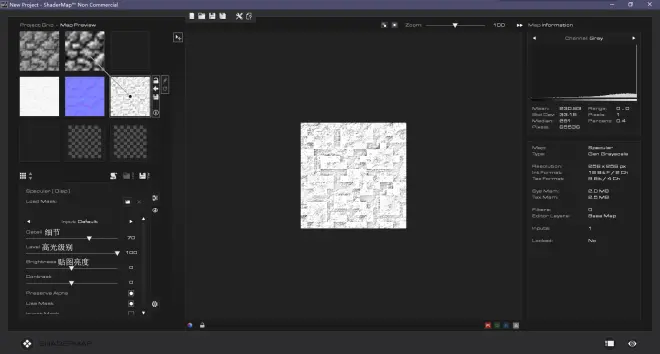
软件界面如图6所示

二、制作法线贴图
对于法线贴图的制作,比较简单。
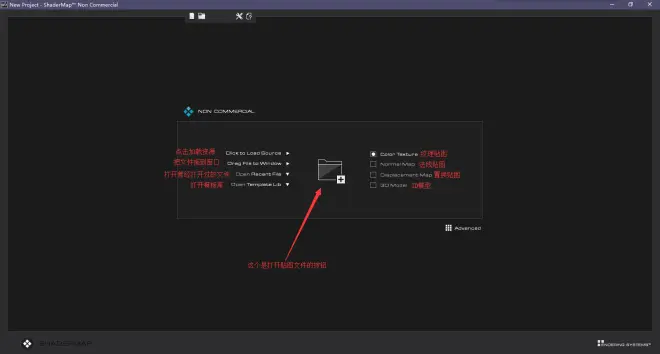
1. 打开Shadermap 4 进入如图7所示的界面(相关注释已在图上标明)

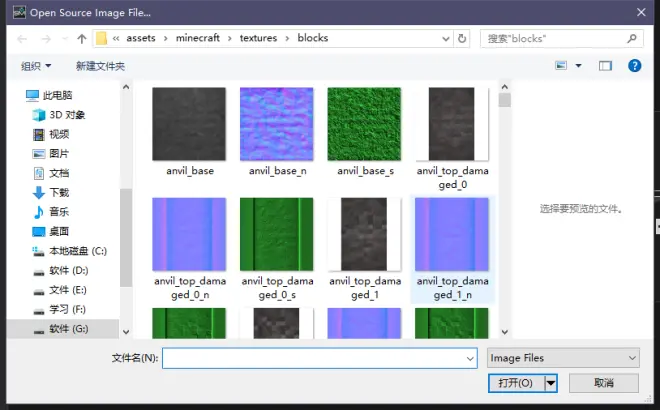
2. 点击那个大大的文件夹按钮(图7箭头的指向),选择贴图(这里以圆石为例)

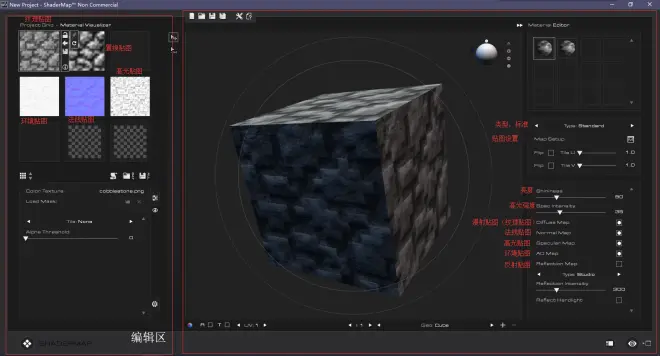
3. 然后就进入了主界面,如图9所示(相关注释已经标明了),左边为编辑区,用来编辑贴图;右边是预览区,用来预览实际效果

5. 我们把视角转移到编辑区的左上方,我们可以看到有5个贴图,从左到右、上到下的顺序依次是:纹理贴图、置换贴图、环境贴图、法线贴图和高光贴图。因为这一部分是要制作法线贴图,所以我们双击法线贴图。
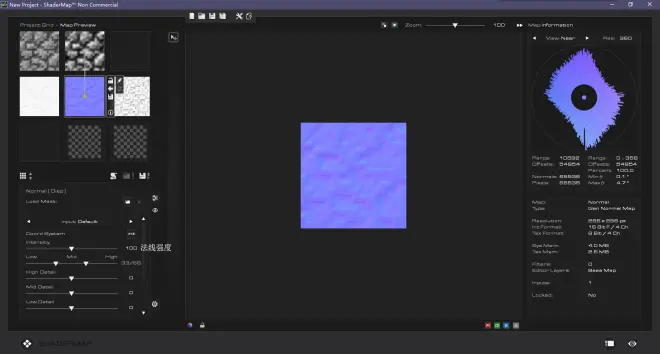
6. 然后界面变成这样:

我们只需要调节法线强度就行了,法线强度越强那么凹凸效果越明显。
Oh,要说明一点,如果你想看看修改后的效果,那么点击右下角的眼睛。

我们看看把法线强度调到最大值是怎么样的:

有点瞎眼,但如果作用于现实风格的材质,或许是绝配呢!
7. 待你修改完后,就应该保存了。特别要注意,在minecraft中法线贴图的文件名应该是这种形式:纹理贴图的文件名_n.png
例如圆石的纹理贴图文件名为cobblestone.png
其法线贴图文件名为cobblestone_n.png
在编辑区的左上方,我们单击法线贴图如图13所示:

点击那个软盘图标(就是红箭头指向的图标,话说软盘已经是老古董了呢(扯远了...(‵□′)))
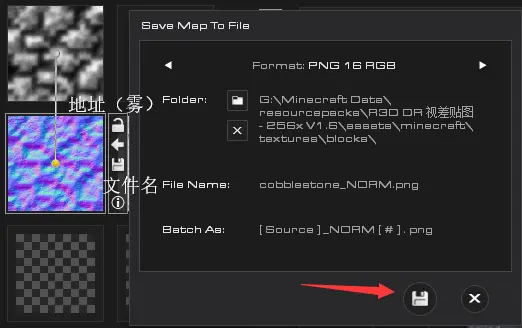
点击后,出现这样的界面(相关注释已表明在图14上):

待选好地址后,点击软盘图标(红箭头指向的图标)就可以了
噢噢,记得文件名的形式是这个啊:纹理贴图的文件名_n.png
三、效果展示

第三部分 制作置换贴图
什么,你已经做完法线贴图了?慢着!别关掉shadermap,我们还要制作置换贴图呢!
在shadermap中,修改置换贴图可以决定法线贴图的凹凸效果。为什么这么说?请接着看!
一、 制作置换贴图
还是老套路,打开纹理贴图(具体去看第二部分的操作)
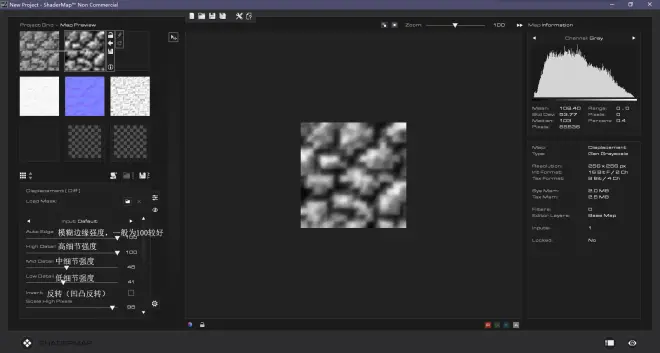
然后在编辑区的左上角双击置换贴图,如图15所示

解释选项:
①模糊边缘强度: 是指模糊置换贴图中白色的边缘,一般为100(如果你要制作像素风材质的视差,那么这个值最好接近0)
②高中低细节强度: 这个是用来调节细节的,细节越高,贴图就越清楚;细节越低,贴图就越模糊。
3. 待修改完后,按照制作法线的老套路,保存好
这里并不需要像制作法线一样修改文件名,因为置换贴图在minecraft里不起任何作用
二、效果展示
不存在的,置换贴图在mc中不起作用(/▽\)
第四部分 制作高光贴图
高光贴图的制作有些不同,它有两种制作方式
一、第一种:制作使用Shadermap生成的高光贴图
1. 还是老套路,打开纹理贴图(具体去看第二部分的操作,复读机了喂(#`O′))
2. 然后在编辑区双击高光贴图,双击后的界面如图所示(相关注释已在图16标明)

细节强度是指高光贴图的细节,细节越高,高光贴图的纹理就越接近纹理贴图。
高光级别是指高光贴图反光的强度,越高(高光贴图越白)反射的光就越强(适用于金属制品),越低(高光贴图越黑)反射的光就越弱。
贴图亮度与高光级别的作用是一样的,不过我们不需要修改这个。
3. 待修改完后,保存
注意:在minecraft中,高光贴图的文件形式是:纹理贴图的文件名_s.png
例如圆石的纹理贴图文件名为cobblestone.png
其高光贴图的文件名为cobblestone_s.png
二、第二种:制作使用Shadermap生成的置换贴图并作为高光贴图
为什么置换贴图也可以作为高光贴图呢?因为置换贴图同样是灰白色的贴图,所以也可以作为高光贴图。
不过这里不需要讲解这么多了,毕竟置换贴图的制作已经教过了。
三、特殊情况
对,这里就要讲讲特殊的例子:只有绿色通道的高光贴图。
其实在Minecraft中绝大部分高光贴图都要使用绿色的,为什么呢?
因为在Minecraft中,高光贴图的绿色通道是作用于雨天的,也就是平常天气是没有或者有微弱的反光的,在雨天就会有强烈的反光(目前我们只能这么解释,如果把真正的原理给你们,你们也不懂啊ψ(._. )>)
那我们怎么制作一个绿色的高光贴图呢?
PS啊!
1. 打开Photoshop,加载自己制作好的高光贴图

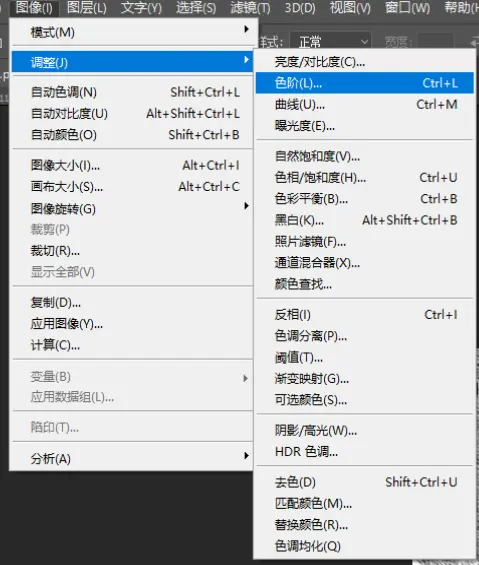
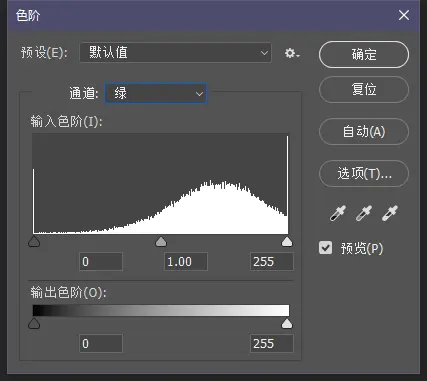
2.依次点击图像-调整-色阶

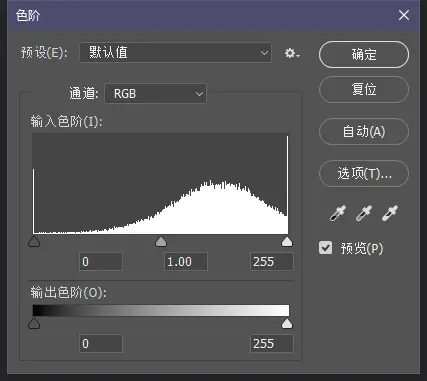
3. 然后进入这个界面

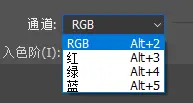
4. 点击通道(RGB)

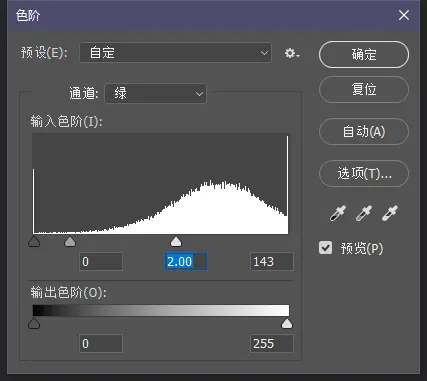
5. 点击绿,然后界面变成这样

6. 把输入色阶的值调小,即:(凭感觉去调,只要高光贴图变成绿色就OK了(。・∀・))

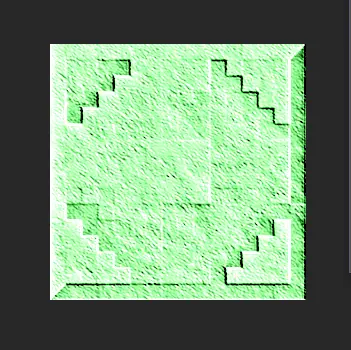
此时贴图变成

7.完成后保存为png格式,一定要png格式啊!!!(别忘了高光贴图的文件名形式)
四、效果展示


第五部分 制作视差贴图
这是最重要的部分,认真看啊
视差贴图是怎么制作的?目前我们只知道视差贴图拥有法线和置换的特点。其实,在法线贴图添加一个蒙版,在蒙版里放入置换,这个贴图就是视差贴图了。(听不懂?下面的操作看一看你就明白了)
一、制作视差贴图
制作法线贴图和置换贴图(前面有教过的)
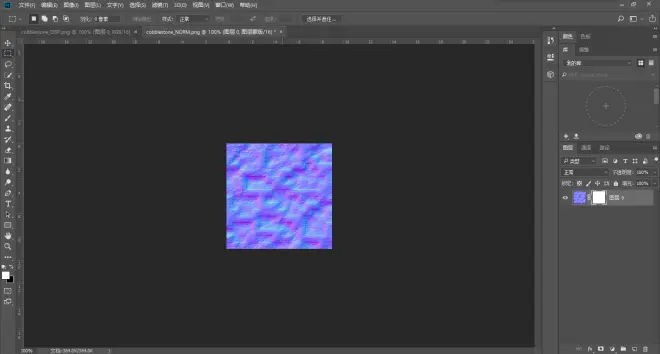
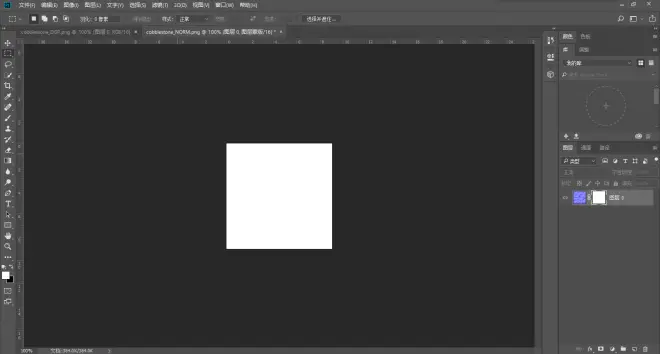
打开Photoshop,加载法线贴图和置换贴图,如图所示(不要在意文件名,毕竟只是教程,你们不要出错就行)

3. 为法线贴图创建蒙版

4. 点击置换贴图的选项卡(是不是这么叫的??)

5.进入如图所示的界面

6. 点击方框选择工具,即

7. 把置换贴图全部选中,然后Ctrl+C(复制)

8. 切换到法线贴图

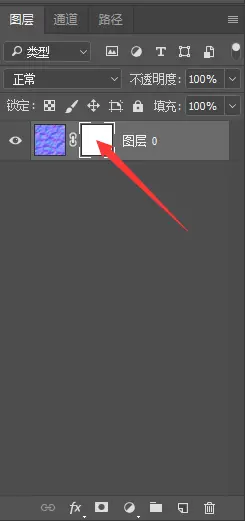
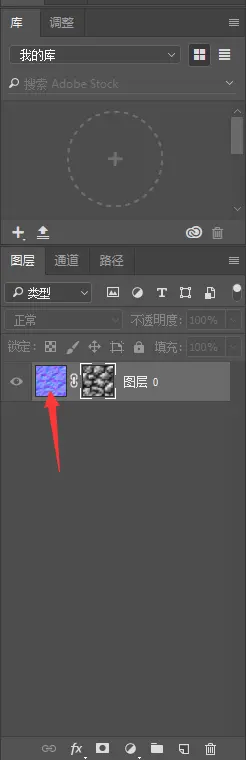
9. 进入蒙版:在右下角的库中

对着蒙版(在图31中1箭头指向的位置)按住Alt+鼠标单击进入蒙版
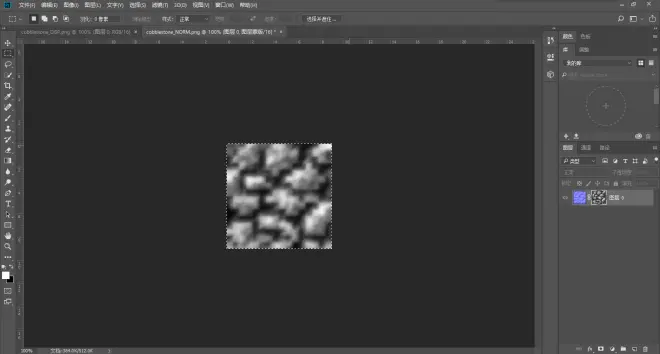
10. 然后进入这个界面

11. Ctrl+V,粘贴置换贴图

12. 点击这个,回到法线贴图

13.我们注意到,法线贴图变成这副模样

其实这就是视差贴图了,它具有了alpha效果。但是如果就这样保存是不可以的,因为浓度太高,会瞎眼的!
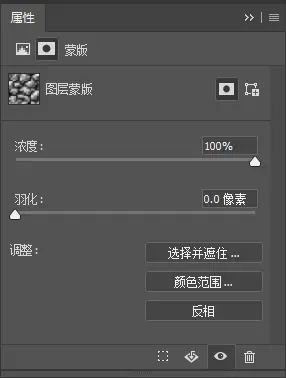
14. 所以我们双击蒙版,进入这个界面

将浓度调到50%左右,然后点击

然后法线贴图(噢,应该是视差贴图惹(o|o) )变成这个样子了

最后保存,但注意视差贴图的文件形式跟法线贴图一模一样!
即纹理贴图的文件名_n.png
二、效果展示

附录:各种贴图的真正定义(来自百度百科)
法线贴图:在原物体的凹凸表面的每个点上均作法线,通过RGB颜色通道来标记法线的方向
置换贴图:通常是让点的位置沿面法线移动一个贴图中定义的距离。它使得贴图具备了表现细节和深度的能力,且可以同时允许自我遮盖,自我投影和呈现边缘轮廓。
视差贴图:通过改变纹理坐标实现纹理根据一个高度表进行排列,从而就可以实现视差贴图。
第一次写专栏,写的不是特别好,希望大家能够指出错误!别忘了评个论,写这个好累的...ヽ(*。>Д<)o゜
最后,希望大家,能够做出自己最满意的效果!

