Power BI 如何让地图当配角?
地图常常在可视化报告中位于正中央。有些时候只显示地图,比如着色地图,有些时候会在地图上叠加一些基础图表,比如气泡图、饼图、柱形图、流向图,这两种用法地图都是主角。
上文《Power BI 条件格式存放地图一定要做到这两点》介绍了把地图当作辅助元素放在条件格式。今天分享另外一种思路,地图作为配角和其它图表叠加。
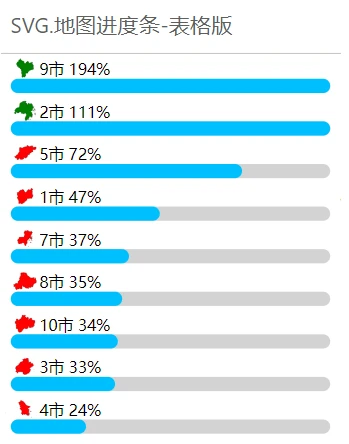
以下进度条是一个叠加示例,主体是蓝色的进度,地图放在数据标签旁,以直观看到是哪个城市。

普通的进度条如下度量值,标记为图像URL放入表格可以显示。
类别标签只需要添加text元素,现在的难点是,怎么把地图加进去?
SVG地图资源可以在阿里云地图下载(http://datav.aliyun.com/portal/school/atlas/area_selector),将所有地图按照文本的方式使用Power Query导入Power BI。地图的结构和上方进度条的结构看上去是相同的,即
<svg>地图内容</svg>
地图有了,插入进度条图表的方法异常简单:
批量切换的话,把SVG地图换成:
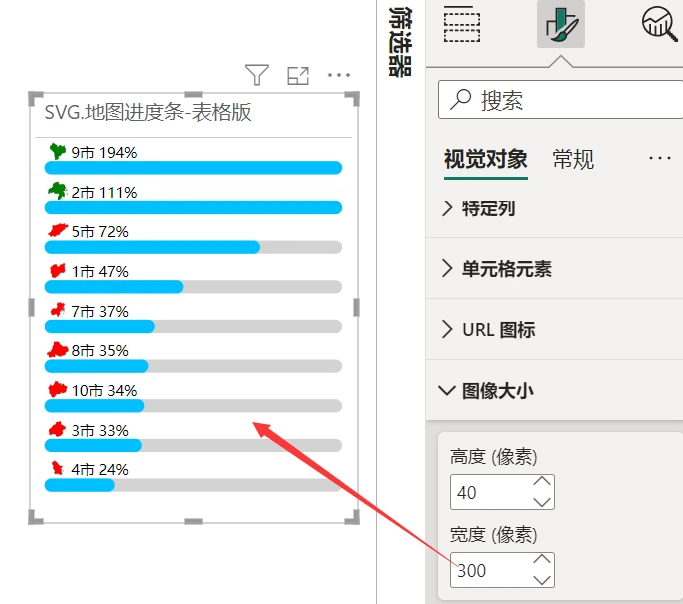
上图中,进度条设置的图像宽度是100像素,高度10像素。但是网上下载的地图宽度高度普遍很大,比如400*400,直接将地图放到进度条肯定无法正常显示。所以,我们需要对进度条进行等比调整。
例如,将图像宽度扩大10倍,到4000像素,高度扩大到600像素。因为进度条是扁平的图表样式,所以宽度扩大的值需要大一些,以确保图表协调。度量值中rect的width,height,text的font-size进行相同比例的扩大。
有人会问,这么大的图像表格能放下吗?能。表格最大支持512像素的图像宽度,但是,并不意味着图像只能512像素,Power BI对大尺寸图像会自动等比缩放调整。因此,表格矩阵按常规两三百像素设置即可。

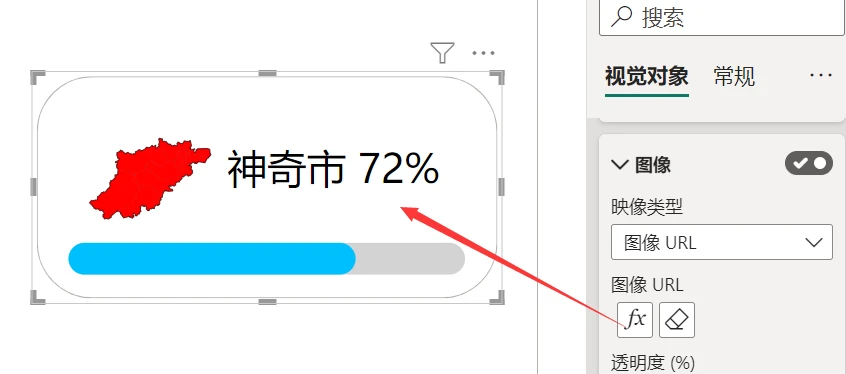
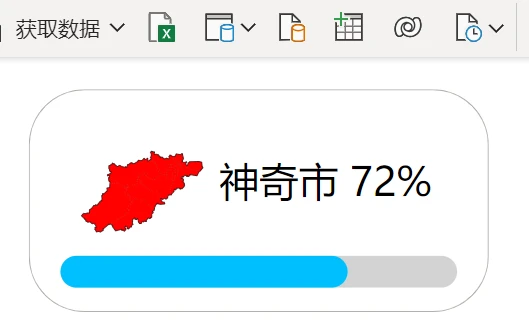
同样的做法可以应用到新卡片图,B站视频《Power BI卡片图叠加进度条》介绍的进度条相对朴素,现在左侧加了地图,地图还带有红绿灯提示。新卡片图和表格矩阵设置的唯一区别是长宽比。表格矩阵要求地图和数据标签较小,但是卡片图这两者需要大一些,所以尺寸要对应进行调整。

把度量值放入新卡片图的图像URL进行显示: