Python个人学习笔记 PyQt5——控件
显示控件
标签
液晶数字
输入控件
单行文本框
多行文本框
整数数字选择
小数数字选择
下拉组合框
字体组合框
时间 日期 日期/时间
按钮控件
按钮
工具按钮
命令链接按钮
单选按钮
复选框
项目控件
列表
容器
分组框
选项卡
工具盒

显示控件(Display Widgets)
标签(Lable)
显示用户无法编辑的文本。
属性及对应Python函数/方法
① text
设置文本。
点击text属性的...可以详细设置格式。
② alignment
对齐方式。
AlignLeft:左对齐。
AlignJustify:双端对齐。类似与AlignLeft,但会尽量保持每行的长度一致。
参数为对齐方式标志。水平对齐方式标志与垂直对齐方式标志以 | 或运算符连接。
③ wordWrap
换行显示。
正常情况下不会换行显示,即每行超出控件宽度后只会显示后部分文本。
④ openExternalLinks
允许访问超链接。
在文本中使用HTML的<a>标签对可添加超链接。勾选openExternalLinks后才能访问超链接。
⑤ pixmap
插入图片。
图片为文本的一部分。
▲styleSheet中的添加背景图表示图片作为控件的背景,与文本无关。

液晶数字(LCD Number)
用于显示液晶数字。
属性
① digitCount
最大显示位数。
② mode
设置进制。
③ segmentStyle
显示样式。
④ setProperty()
设置显示值。
第一个参数为'value'或'intValue‘,表示显示值或整数值。
第二个参数为值。

输入控件(Input Widgets)
单行文本框(Line Edit)
只能输入单行文本。
属性及对应Python函数/方法
① inputMask
用于指定文本框中输入的格式。
定义一个模板,限制用户输入的内容必须符合指定的格式,使用不同的占位符字符来表示各种不同类型的字符。(类似于正则表达式)
0: 一个数字字符(0-9)。
9: 一个可选的数字字符(0-9)。
A: 一个字母字符(A-Z,a-z)。
a: 一个可选的字母字符(A-Z,a-z)。
#: 一个数字或一个加减符号。
H: 一个十六进制字符(0-F)。
h: 一个可选的十六进制字符(0-F)。
N: 一个字母或一个数字字符。
X: 任何字符。
※可选表示可以在该位置输入一个数字字符,也可以不输入任何内容。如果未在该位置输入数字字符,该位置将保持为空。
② text
设置文本。
③ maxLength
设置文本最大长度。
④ frame
边框。
⑤ echoMode
设置字符显示模式。
Normal:正常显示。
NoEcho:不显示。(但是可输入)
Password:显示密码掩码字符。
PasswordEchoOnEdit:编辑时正常显示,未编辑时显示密码掩码字符。
⑥ readOnly
只读模式。
⑦ placeholderText
文本框中没有输入内容时显示的灰色提示文本。
⑧ setValidator()
设置输入验证器。
输入验证器是一种机制,用于限制用户在文本框中输入的内容,以确保用户输入的数据符合特定的格式、范围或其他条件。
QtGui.QIntValidator(m,n):限制输入[m,n]间的整数。
QtGui.QRegExpValidator():限制输入的正则表达式。

多行文本框(Text Edit)
支持显示多行文本以及HTML代码。
双击文本框即可编辑内容。
自行比对导出的函数中的具体作用。

整数数字选择(Spin Box)
可直接输入值,也可以用箭头选择值。
常用属性
① suffix / prefix
显示在值后/前的文本。
② singleStep
用箭头选择时的步长。
③ value
默认值。

小数数字选择(Double Spin Box)
比Spin Box多一个Decimal属性,用于设置小数精度。

下拉组合框(Combo Box)
常用方法
① addItem() / addItems()
添加一个选项/从列表批量添加选项
② currentText() / currentIndex()
获取选中项的文本/索引
③ itemText(index)
获取指定索引项的文本
④ setItemText(index,text)
设置指定索引项为指定文本
⑤ count()
获取选项总数
常用信号
① activated
选中一项时发射信号。
② currentIndexChanged
选项改变时发射信号。

字体组合框(Font Combo Box)
用于选择字体。
属性fontFilters
用于限制用户在字体选择框中看到的字体列表。
QFontComboBox.AllFonts:显示所有可用字体(默认值)。
QFontComboBox.ScalableFonts:显示可缩放的字体。
QFontComboBox.NonScalableFonts:显示不可缩放的字体。
QFontComboBox.MonospacedFonts:显示等宽字体。
QFontComboBox.ProportionalFonts:显示比例字体。
信号currentIndexChanged
选择的字体改变时发射。
函数setFont()
更改文本的字体。


时间(Time Edit)
日期(Date Edit)
日期/时间(Date/Time Edit)
用于输入时间。
属性
① displayFormat
设置时间格式。
② calendarPopup
设置是否可弹出日历控件。
③ timeSpec
设置时间标准。
④ accelerated
开启后,连续按上或下选择时间时将加速。

按钮控件(Buttons)
按钮(Push Button)
常用属性
① enabled
是否可用。
② icon
设置图标。
③ shortcut
设置快捷键。
点击后shortcut属性后按键即可设置,可以用热键。
④ checkable
是否可被选中。
相当于按压式开关和拨动式开关的区别。
⑤ setMenu()
设置下拉菜单。

工具按钮(Tool Button)
与Push Button类似。可以设置箭头,但箭头不能和图标共存。
如果设置了下拉菜单却无法显示,可以更改popupMode属性。

命令链接按钮(Command Link Button)
与Push Button类似。用于显示一个带有标题、描述和图标的命令链接,可以更好地提示用户进行某种操作。
例如:
① 打开网站
② 打开文件
不一定是命令链接按钮才能这么做,什么按钮都可以自定义槽函数。

单选按钮(Radio Button)
信号clicked与toggled
clicked:点击就会发射信号。
toggled:只有状态改变才会发射信号。
多组互斥单选按钮
可以创建多个QButtonGroup实例来管理不同的单选按钮组。


复选框(Check Box)
属性tristate
勾选后可以开启第三种状态:半选中状态。
例如:对于一个文件夹,选择其中所有文件后,文件夹显示选中状态;选择部分文件则显示半选中状态。


项目控件(Item Widgets)
列表(List Widget)
常用属性
① selectionMode
用于设置列表中项目的选择模式。
QListWidget.NoSelection:不允许选择任何项目。
QListWidget.SingleSelection:允许选择单个项目。
QListWidget.MultiSelection:允许选择多个项目,按住 Ctrl 键可以进行多选。
QListWidget.ExtendedSelection:允许选择多个项目,按住 Shift 键可以进行连续选择。
QListWidget.ContiguousSelection:允许选择多个项目,按住 Shift 键可以进行连续选择,但不支持按住 Ctrl 键进行非连续选择。
② selectionBehavior
用于设置列表中项目的选择行为。
QListWidget.SelectItems:点击项目时选择该项目。
QListWidget.SelectColumns:点击项目所在的整列时选择该列。
QListWidget.SelectRows:点击项目所在的整行时选择该行。
※ List Widget中只有一列,SelectRows没什么意义。在Tree Widget中可以有多列。
③ viewMode
ListMode:以列表形式显示。
IconMode:以图标形式显示。
常用信号
① currentItemChanged
② itemClicked

容器(Containers)
分组框(Group Box)
用于将其他相关部件组合在一起,形成一个逻辑上的组。
创建一个可选的单独区域,将相关的控件进行分组,从而提高界面的可读性和可用性。
属性flat
设置边框。

选项卡(Tab Widget)
用于分组。右键可以新增选项。
属性
① elideMode
当选项卡的文本长度溢出时,省略号的位置。
② documentMode
设置边框。
③ tabsClosable
设置可关闭选项卡。
▲开启 tabsClosable 选项只是多了个关闭按钮,并没有实现关闭的功能,需要手动添加连接来实现。
▲关闭的选项卡不支持复原!

工具盒(Tool Box)
创建多个选项卡,每个选项卡通常代表一个功能模块或一个独立的选项。可以通过点击选项卡来切换显示不同的内容,而每个选项卡通常包含一个相关的小部件或子界面。

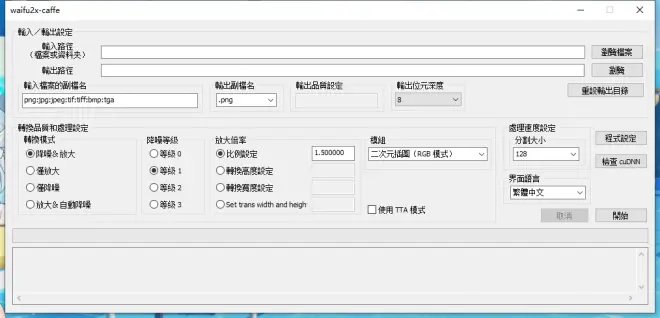
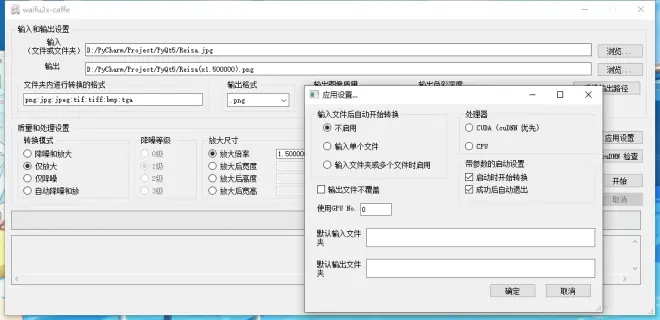
仿制waifu2x界面
原界面:

仿制:

当然有些BUG(((
源代码:

