游戏原型系列 vol.5 ShaderGraph简介 - 2019.3
摘要
在Unity的早期版本中,创建专用材质的唯一方法是对自定义着色器进行编程或使用外部插件。随着2018年的发布,Unity现在拥有自己的原生ShaderGraph,可用于使用节点构建外观复杂的材质。
与在编辑器中编写代码,保存,编译和测试的过程不同,ShaderGraph可实时显示材质的状态,使你可以即时进行更改和试验。
1.创建图和第一个节点
在教程开始之前,请确保将Unity版升级到2019.3。
1. 在“项目”窗口中,创建一个名为“ Shader Graph”的新文件夹。
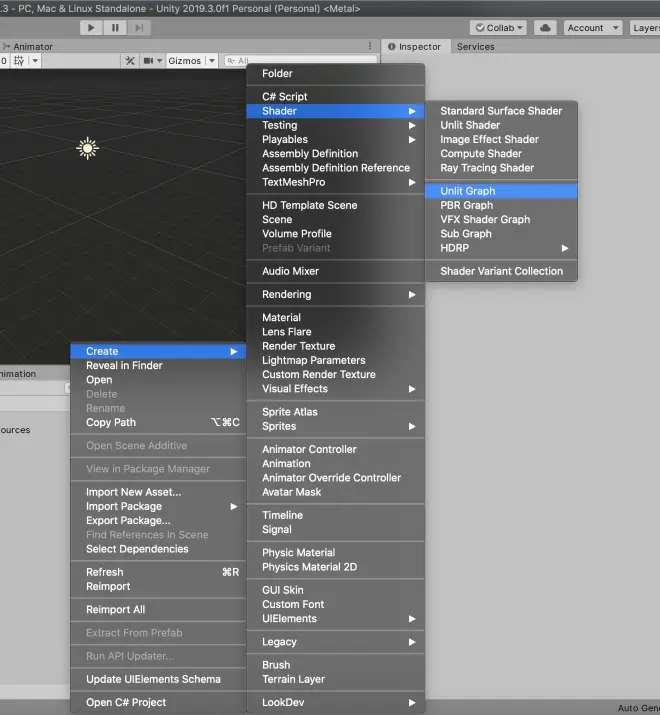
2. 在“项目”窗口中右键单击,然后从“ Create” 弹出窗口中,导航到“Shader”,然后选择“ UnlitGraph” 。在“项目”窗口中将生成一个新的着色器图。 (图01 )。

3. 将新的着色器图命名为“ CheckerShader”。
4. 双击CheckerShader以打开“ Shader Graph”窗口。
5. 将“Shader Graph(着色器图)”窗口停靠在“Project(项目)”窗口的后面。
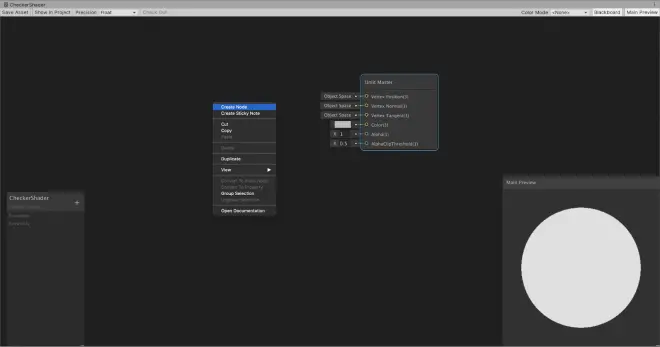
6. 右键单击或按下工作区中的空格键,然后选择“Create Node(创建节点)”(图02 )。

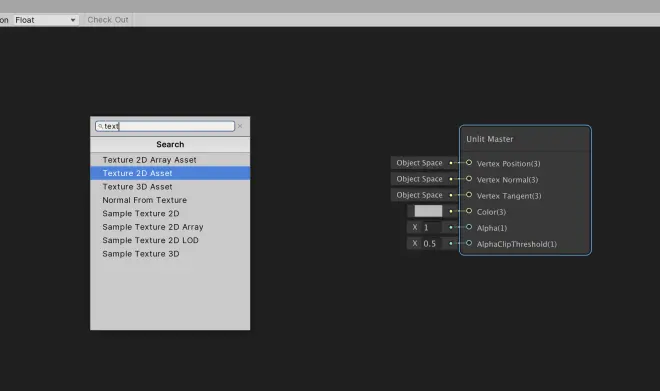
7. 在Create Node窗口的顶部,搜索2D并选择Texture 2D Asset(图03 )。

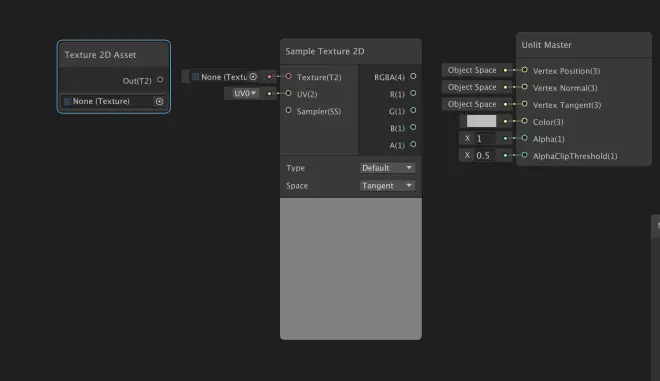
8. 对Sample Texture 2D重复此过程(图04 )。

9. 在Texture2D资产底部的纹理插槽中,单击“单选”按钮并搜索所需的纹理。
10. 左键单击并拖动Texture2D资产中间的Out(T)圆以拉出连接线。
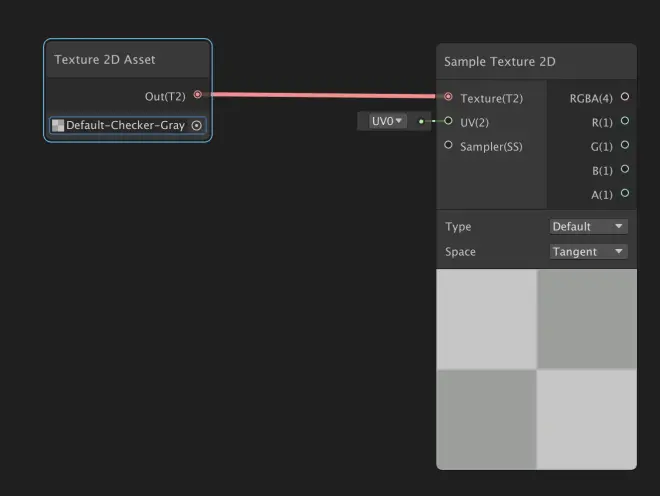
11. 将连接器拖到Sample Texture 2D Texture(T)输入上(图05 )。

2.建立在图上
1. 在两个节点之间的工作区域中单击鼠标左键并拖动以选择它们。
2. 按CTRL + D (Windows)或Command + D (MacOS)复制它们。将它们移动到其他两个节点的下方。
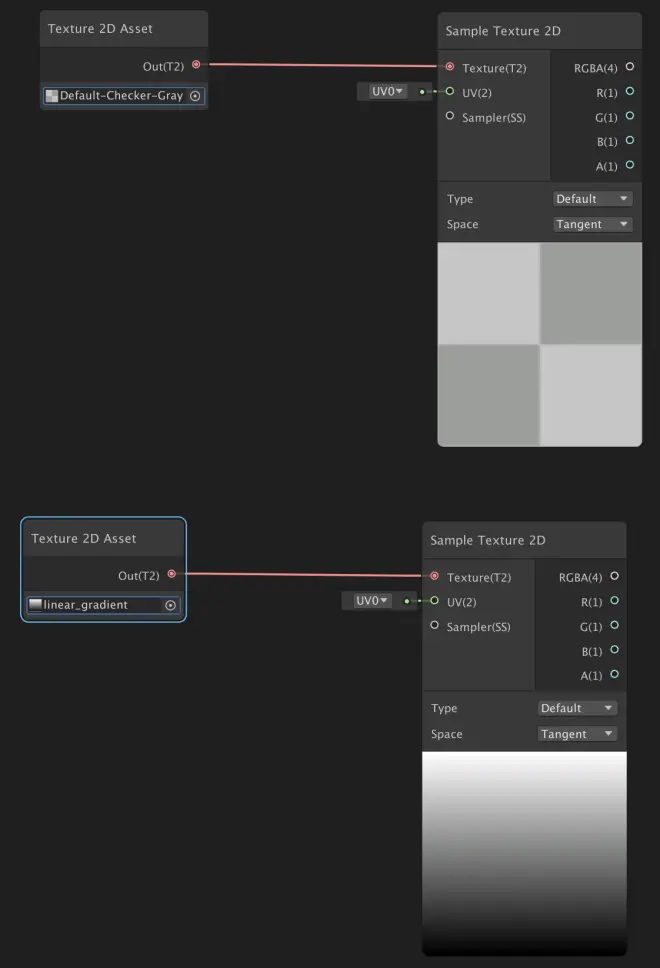
3. 在第二个Texture2D资产节点中,搜索并应用要与之混合的辅助纹理,例如Gradient纹理(图06 )。

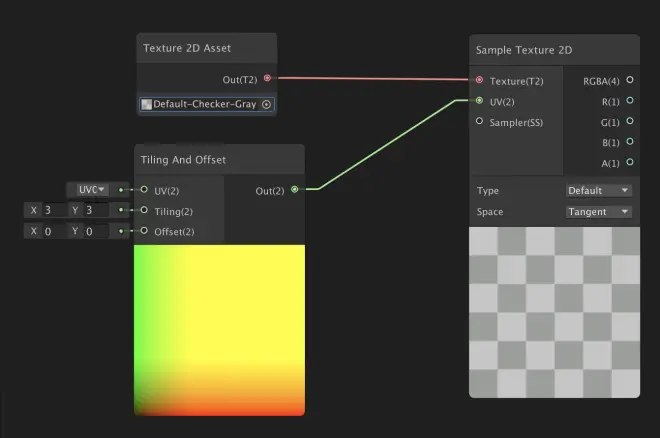
5. 创建一个新节点,这次选择“Tiling and Offset(平铺和偏移)”。
6. 将Tiling and Offset Out(2)节点拖到Checker Sample 2D节点。
7. 将“ 平铺和偏移平铺(2)” 输入节点的X和Y设置为3(图07 )。

3.混合纹理
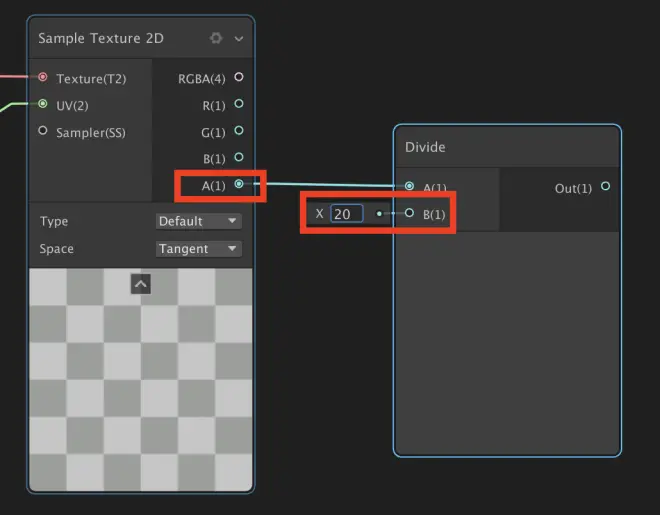
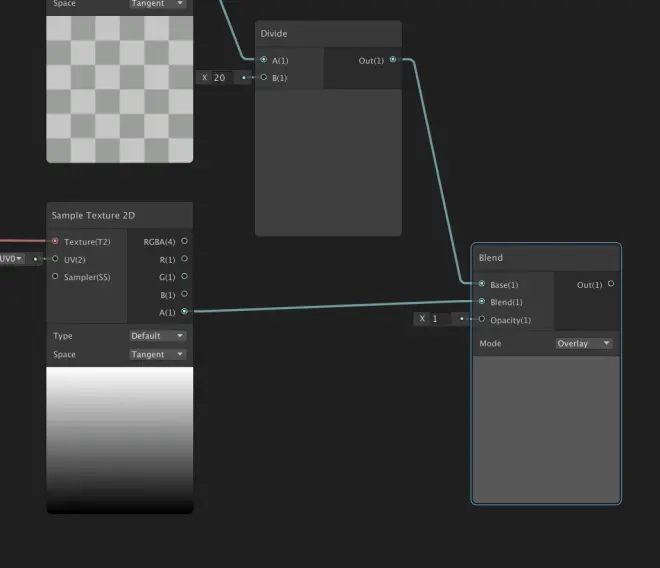
1. 创建一个Divide节点。
2. 将Checker Sample 2D Node 的A(1)输出拖动到A(1)Divide Node输入。
3. 将Divide Node(除法节点)的B(1)X输入设置为20(图08 )。

4. 创建一个Blend Node(混合节点)。
5. 将Divide Out(1)输出连接到第一个Blend Base(1)输入。
6. 将Gradient Sample Texture2DA(1)输出连接到第二个Blend Base(1)输入(图09 )。

4.添加颜色并连接着色器
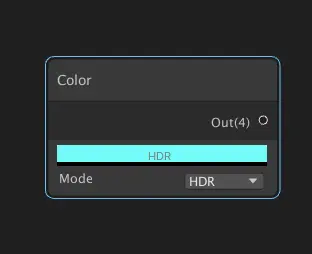
1. 创建一个Color Node(颜色节点)。
2. 将颜色节点设置为明亮的青色,并将模式设置为HDR。
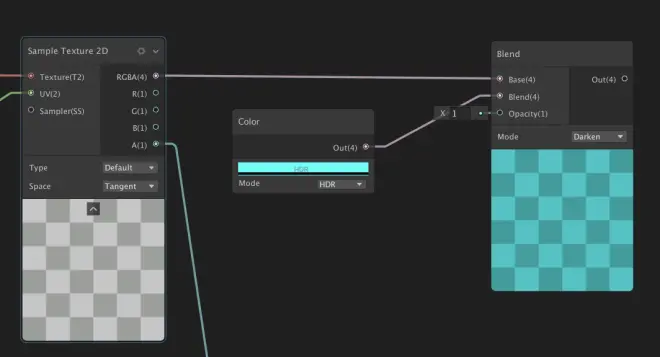
3. 创建另一个Blend Node(融合节点)。
4. 将第一个Sample Texture2D节点的RGBA(4)输出连接到新Blend 的第一个Base(4)节点。
5. 将Color Nodes Out(4)输出连接到Blends第二Base(4)(图10 )。

6. 将“ Blend Nodes Mode(混合节点模式)” 设置为“ Darken(变暗)” (图11 )。

7. 将Blue Blend Nodes Out(4)输出拖到Unlit Masters Color(3)输入。
8. 将“ Gradient Blend Nodes Out(4)” 输出拖到“ Unlit Masters Alpha(1)” 输入。
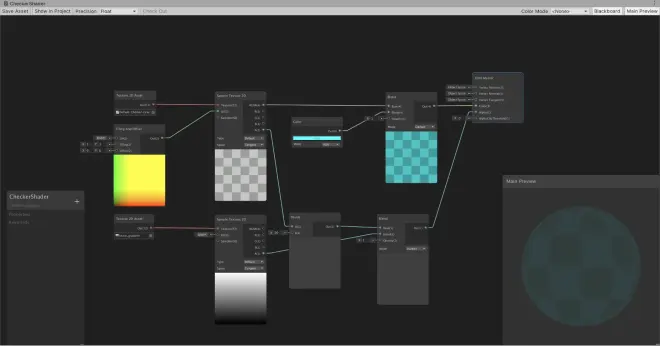
9. 点击Unlit Master节点右上方的齿轮并将Surface(表面) 设置为Transparent (透明)。
10. 在“ Shader Graph”窗口的左上角,单击“Save Asset(保存资产)”(图12 )。

5.结论
着色器图功能极其强大,并且可能变得非常复杂。有许多节点可供选择。既然您已经了解了如何创建着色器图的基础知识,请尝试创建自己的着色器图。

