Power BI可视化的巅峰之作:新卡片图
Power BI在2023年6月新增了一个内置视觉对象-新卡片图,该卡片图基础用法可以参考以下视频。

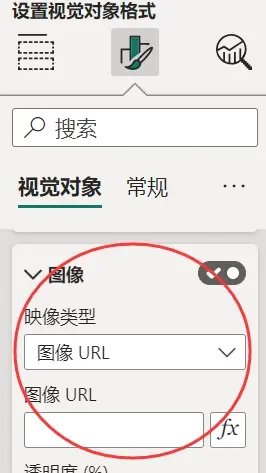
该卡片图将Power BI的可视化能力推上了一个全新的台阶。这么说的主要原因在于该视觉对象支持插入图片(本地或者URL),且支持SVG格式的图片(上方视频采用的是商店版Power BI,有bug,读者可下载web链接版https://www.microsoft.com/zh-CN/download/details.aspx?id=58494)。
本人近两年分享了全球最多的Power BI SVG自定义图表方法,新卡片图使得SVG有了更大的舞台,以下罗列几种用法。

装饰
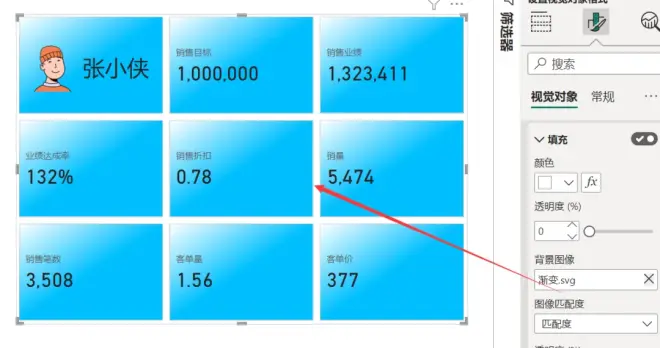
SVG可以用作背景装饰,比如下图的渐变色,Power BI内置功能无法实现,借助SVG文件即可突破这一限制。

渐变的SVG代码如下,将代码保存到空白SVG文件,再上传到新卡片图背景图像即可。
除了背景,还可以添加SVG图标以场景化KPI,比如鞋服行业放置衣服图标,下方视频分享了6000种SVG图标,复制需要的图标代码,保存为度量值,使用方法同下方第二节。

2. 判断指标好坏
新卡片图支持条件格式颜色判断指标好坏,但这远远不够,我们可以为指标增加SVG图标,比如升降箭头。还是上面的图标素材查询系统。找到箭头,复制里面的代码,生成以下度量值:
SVG箭头=IF([增长率]>0,向上箭头SVG代码,向下箭头SVG代码)
将度量值放入新卡片图图像URL,即可生成下图效果:

3. 主从指标结合
默认情况下,新卡片图对所有指标一视同仁,全部并列,这其实是不合适的。有的指标是主要指标,比如业绩,有的指标是辅助指标,比如业绩达成情况,业绩增长情况。之前《Power BI表格区分主次指标的一种方法》介绍了表格的展示方法,现在这个方法可以移植到新卡片图:

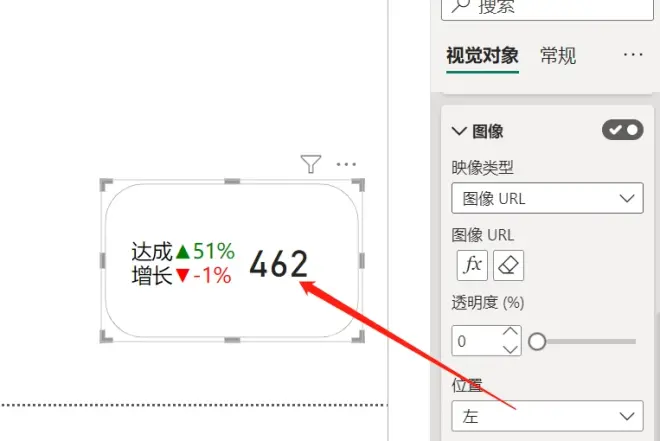
因新卡片支持SVG图片位置自定义,因此样式可以调整,下方主指标放在了右侧:

4. 迷你图
之前介绍的众多的表格矩阵迷你图都可以移植到新卡片,比如体现率值的华夫饼:

比如卡片图主指标体现当前的状态,我们还可以增加SVG迷你图显示趋势:

5. 任意图表
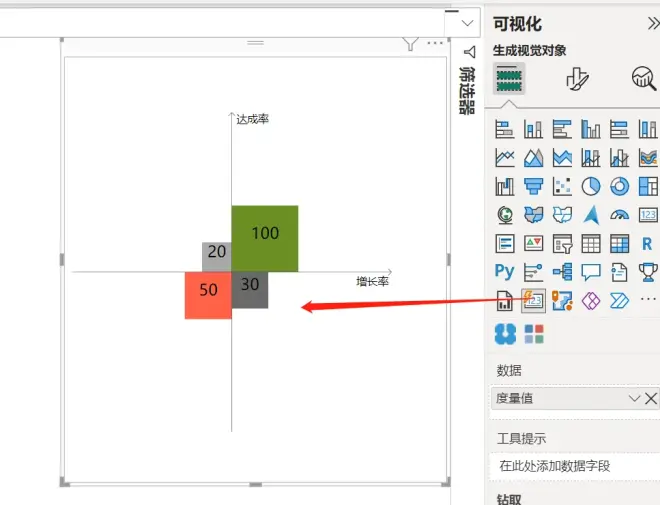
新卡片图可以放大到整个画布空间且支持SVG度量值作为图像插入,所以,这个视觉对象的终极应用是:DAX驱动的画布。例如前期《四象限分析的一种独特方式》介绍的四象限方块,现在可以放在卡片了。

Power BI今年对SVG的支持像是一路开挂,2月份的时候表格图像高宽可以数值不同,扩大了SVG图表的用法;4月份左右表格矩阵的图像最大尺寸可以到512像素,SVG从鸟枪变成了大炮;而6月,新卡片图对SVG的支持,使得这种图表解决方案由大炮变成了导弹。无需漫长开发周期,无需依赖第三方,业务人员自己想怎么画图就怎么画图。
本文是新卡片图可视化潜力的一个初步总结,后续随着微软的改进还会有更多介绍。我的知识星球接下来也会推出视频教程讲解新卡片的高级应用。

