1000个图层做出来的字体特效长啥样?【杰视帮】
前段时间,跟大家分享了一下合成中素材融图的思路和技巧。

有小伙伴就想知道:这么酷的Gif制作,PS有哪几种方法?

关于这个问题,我们还是把话筒交还给秋水,由他用1分钟的时间教会大家做这种流程展示的GIF。
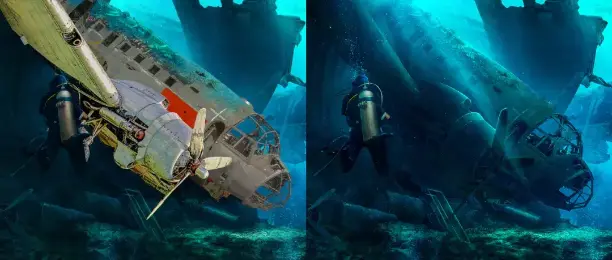
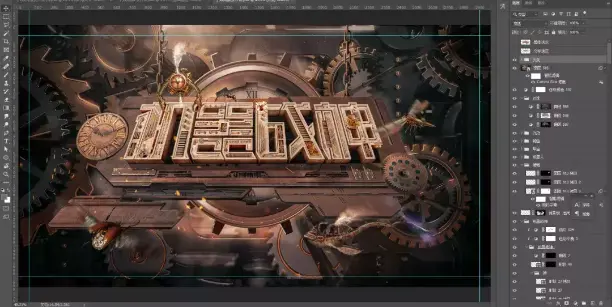
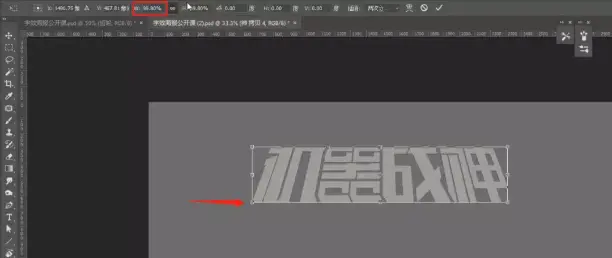
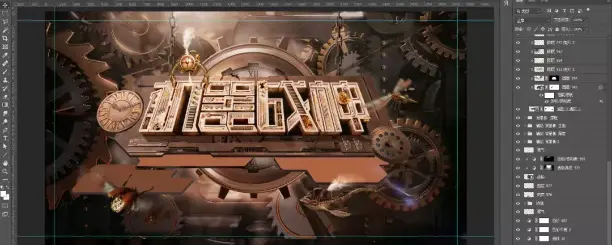
首先,我们打开一张成品海报。

我们先在脑海中对这张海报的流程有一个大概的印象。
平面字体的设计→立体字效的设计→材质的渲染→字体底板的设计→背景的制作→辅助元素的添加→光效氛围渲染。
把每一个步骤定格成一个或多个过程图,这些图片依次连接在一起,就是我们需要的流程gif图了。
不过,由于我们打开的是最终的成品文件,为了方便操作,我们可以逆向思维,从最后一步开始定格。
定格流程图需要用到盖印,快捷键是ctrl+shift+alt+E。

将成稿快印后,我们按照反向的流程顺序,关掉光效氛围的渲染图层后,再次盖印,得到辅助元素添加后的流程图。

按照这种方法可以得到每一个环节的流程图,依次盖印后,为了不影响操作,我们把源文件图层全部删除。

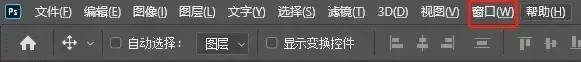
接下来,点击窗口,选择时间轴。

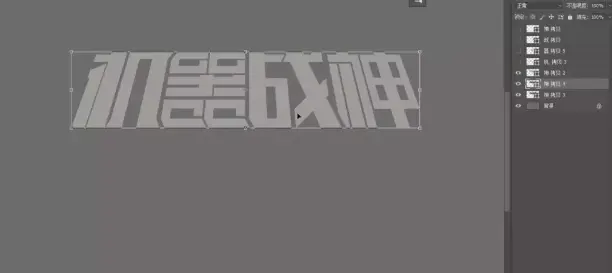
关闭其他图层的可见性,仅保留第一张流程图。

左下角点击【+】号,复制所选帧,同时打开第二步流程图。

执行上述操作,每复制一次关键帧就打开一个流程图,直到最后成品图打开,完成关键帧的制作。

接下来,选中所有关键帧,在下方持续时间选项中,将时间适当调整,点击播放键浏览gif效果。
注意,最终成品图的持续时间可以略微延长,左下角的循环选项选择【永远】。

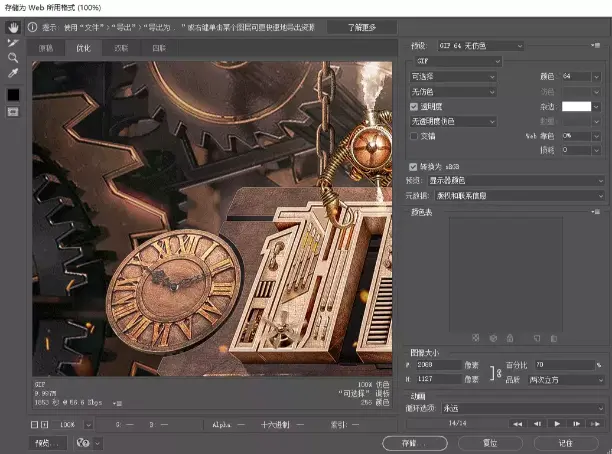
接下来,ctrl+shift+alt+S,在预设中选择GIF,适当调整大小,储存。

这样,一张作品的制作流程GIF就完成了~

当然,要想GIF足够好看,前提是最终成品足够精致。
像上述这样绚丽的字效,如何做呢?

按照现在电视剧的尿性,是不是该保留悬念,明天同一时间告诉大家?
作为一个从名字就不按套路出牌的公司,怎么会被轻易拿捏住?

没错,GIF制作只是开胃小菜,剩下的时间给大家分享一下,这种综艺标题级别的特效制作方式。


今日教程用到的工具有:
PS、PS、还是PS.
至于原因,后面会说,先来看教程。
我们先在PS或AI中根据画面的主题设计好字形,这一步可以根据文案的关键词去发散元素,再将元素抽象化后进行组合,每一个主题的具体发散方式不一样,在这里就不过多赘述。

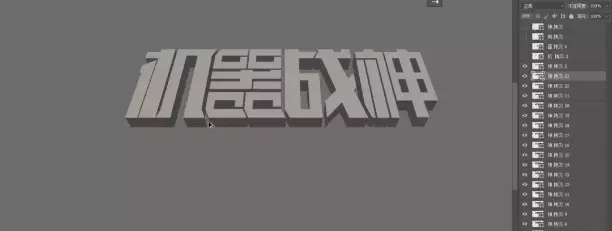
字形设计好后,如何增加字体的立体感?
我们将字体转化为智能对象,复制一层作为字体的底部,填充一个深色。

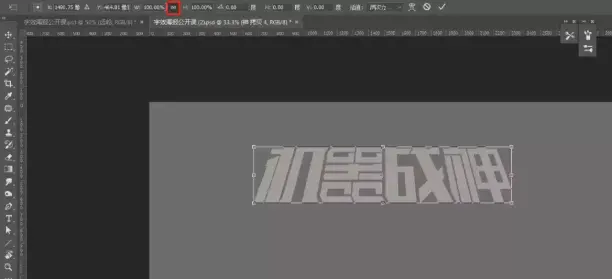
选中底部图层,复制,ctrl+T打开操纵变形。

在顶部的参数调整栏中,点击水平缩放比例(W)和垂直缩放比例(Y)之间的链接按钮,保持两个方向的等比缩放。

之后,将水平缩放比例的数值减小0.2%,再向下移动一个像素。

回车确定后,接下来就是最关键的步骤了。
拿出你的两只手,左手按住ctrl+alt+shift,右手食指狂按T,字体的厚度就这么简单地完成了。

这个功能的原理其实是重复你的上一次操作,也就是说,他会默认重复你在上一次打开操纵变形时执行的缩小0.2%并下移一像素的操作。

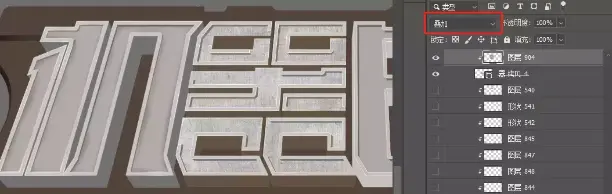
如果想让字体的厚度结构复杂一些,我们可以将厚度图层分成两组。

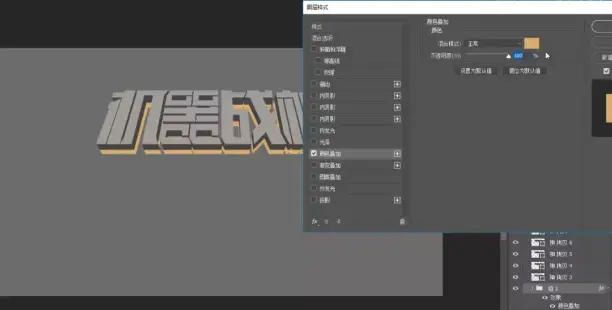
我们对其中一组打开图层样式,勾选颜色叠加,做出色彩的区分就能增加文字厚度的层次感。

用这个方法,想做3层、4层都可以,根据个人喜好和文案风格即可。
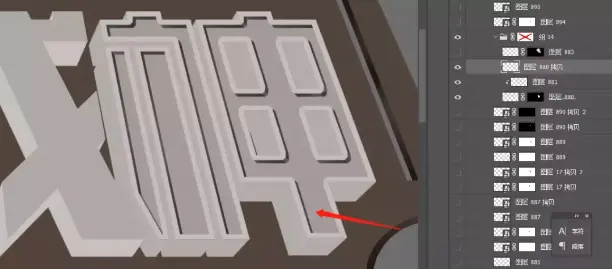
厚度的处理学会了,接下来我们来尝试一下文字的包边和外嵌效果的制作。
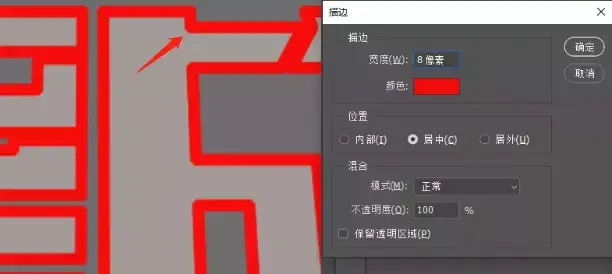
其实文字的包边处理只需要用到一个工具:
描边。
在这里,我们描边的工具用形状中的直线工具。

这是因为图层样式中的描边在文字的内转角处会形成圆角:

而编辑中的直接描边在转折处会形成斜切:

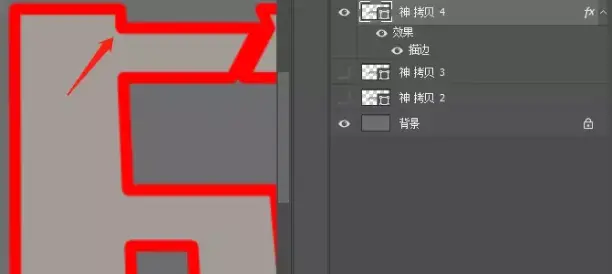
只有勾选文字轮廓后,用形状中的直线工具进行描边,在转角处的处理才比较贴服。

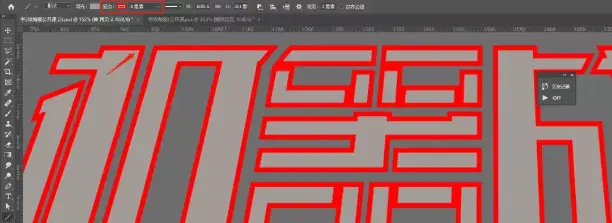
调整好颜色,我们可以用同样的办法在描边的基础上再次描边。

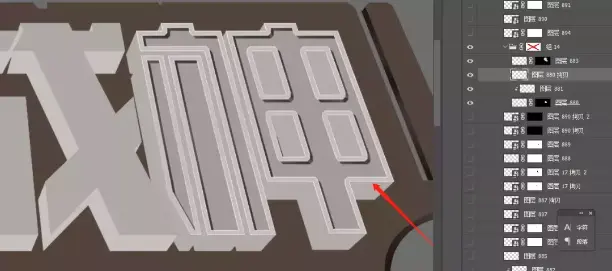
复制一层,填充深色,略微羽化边缘,右移一像素,塑造出包边的立体感。

我们还可以在描边的基础上再次描边,增加细节的精致度。

按照这样的手法把每一个字的包边做好,整个字效的层次感就起来了。

接下来,就是材质的添加了。
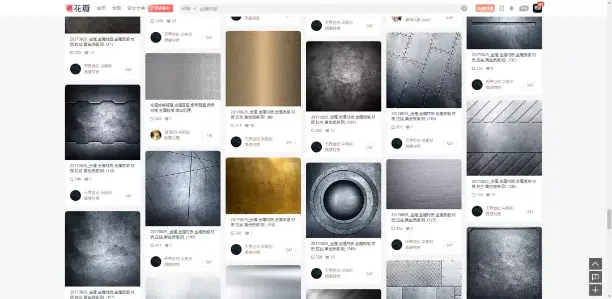
匹配机械的氛围感,我们可以在花瓣或站酷海洛搜索一些锈迹或钢铁的材质。

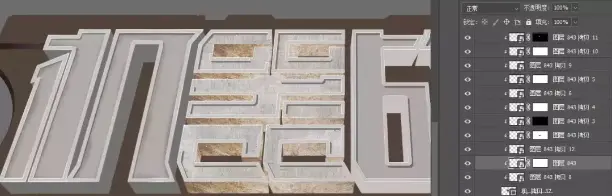
去色后,通过剪切蒙版套入字体中,同时,图层模式改为叠加。

对厚度进行贴图时,要注意材质匹配厚度的透视,这样才能最大程度还原立体字的真实感。

按照这样的方法,我们将整个字体的贴图贴好。

材质贴好后,整体字体的层次感会有点乱,我们新建曲线,将侧面厚度和正面文字的对比度拉开。

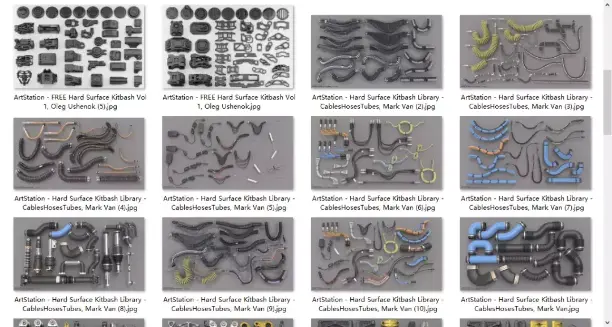
接下来,为了增加字效的趣味度,我们可以在文字的笔画中装点一些能强化机器感的齿轮、导线、弹簧、螺丝等。

这一步大家就不用照本宣科了,尽情施展自己的想象力即可。

最后,我们将整个文字图层编组,新建色彩平衡工具,对字体整体向蒸汽朋克风格的黄铜色做偏色处理。

如果机械感不够重,我们可以再新建一个色阶工具强化字体的对比度。

接下来,再加六七百个图层,绘制我们的背景即可。

最后,整体盖印,在CAMERA中压暗四角,调整曝光和对比度,再加上一点前景的火光,完结撒花~

看到这里,不少朋友肯定满脑子黑人问号脸:
六七百个图层的处理制作,就不讲了?

原因有二。
第一是因为这六七百个图层看上去复杂,实际上就是重复性的素材自制和素材融图,在过往的教程里都有分享过,没有必要再展开讲解。
第二是因为随着电商设计的发展和硬件软件的迭代,在掌握好设计的方法论和光影的逻辑基础后,我们现在可以选择一种更快捷的方法制作这类复杂的字效。
没错,C4D+PS。
为了让线下班的同学能迅速掌握C4D+PS这样一套成熟的商业设计流程,前不久,我们对线下班的设备与课程进行了新一轮升级。

全套30系列的顶级显卡搭配全套正版的OC渲染器,结合C4D和PS各自的优势,帮助每一位学员更好地掌握电商设计的方法论。
目前的线下班,像这样的字体特效环节,在帮助大家熟练了PS的调整层用法和光影逻辑后,我们还会教大家如何结合C4D和PS快速出图,带大家感受在商业实战中的作图模式。


