天!这些Figma隐藏技能,就差你还不知道了

静电说:相信大多数小伙伴已经从其它设计工具转到Figma来做设计了。但是在使用过程中,你可能会发现不少小的细节并不太如你所愿,今天咱们来看看这些隐藏的Figma小技巧,可以帮你加速工作效率,节省大量的工作时间。

001.
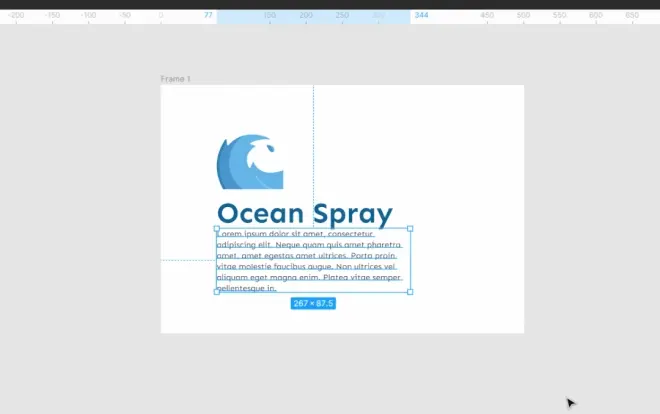
使用缩放(K)调整文本大小
在大多数Adobe产品中,当你拖拉文本选择框,里边的文字也会缩放来配合空间变化。但是在Figma中,这么操作,文本的大小不会改变。
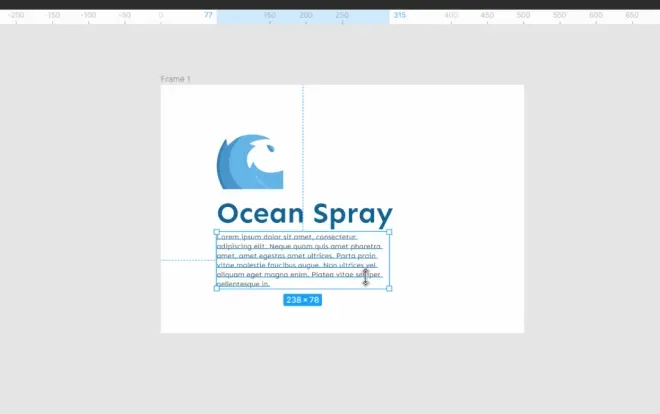
要使文本大小也随文本框进行缩放,我们可以使用缩放模式,快捷键是K键。非常方便。所以,不要只是再简单的拖拉选择框了。K键是最好的缩放方式。

单击K之前

按“K”打开缩放模式
002.
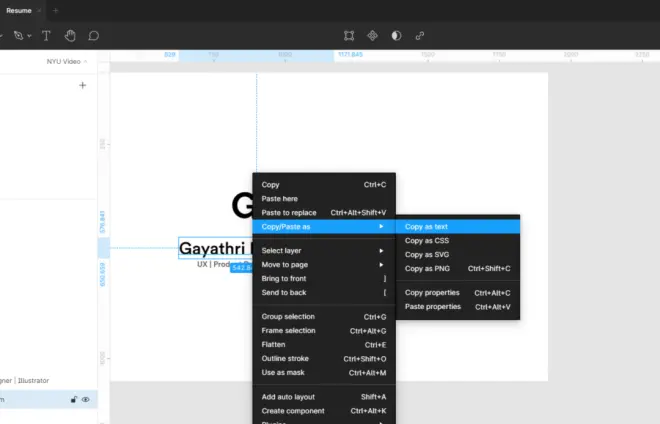
复制为文本,PNG,SVG等
Figma 允许您比传统的“Ctrl + C”按钮领先一步。您可以使用右键单击直接复制组/框架/组件。当您想快速获得特定帧的图像而不导出它时,它会派上用场。

单击文本元素时,它还具有快速的“复制为文本”功能。
003.
在不改变元素的情况下调整框架大小
调整框架大小是一件烦人的事情,拖动时会影响内部的元素布局。发生这种情况时,找到发生这些变化的图层(并非所有图层都会拉伸和扩展),并将它们的约束从“比例”设置为“顶部/左侧”(如下所示)

当然,你也可以直接按住苹果键,即可只改变Frame大小,而frame中的其它元素则不会发生变化。
004.
自动布局让事情变的如此简单
自动布局可以节省时间。尤其是当你处理顺序容易改变的元素时——强烈建议将它们保持在自动布局模式,这样任何交换都可以毫不费力地快速完成。

005.
缩放到指定位置
Figma 文件的每一页有时都可以有很多不同的Frame和元素。使用传统的“Ctrl +/-”很难放大到一个特定的Frame。因此,下次您想要放大某个特定Frame/组时,请选择该帧并单击“Shift + 2”以专注于该特定帧。

006.
快速重命名图层/帧(Ctrl + R)
有时在重用图层或框架时,您可能会发现自己置身于一堆具有相同名称的元素中。使用“Ctrl + R”按顺序自定义名称。

007.
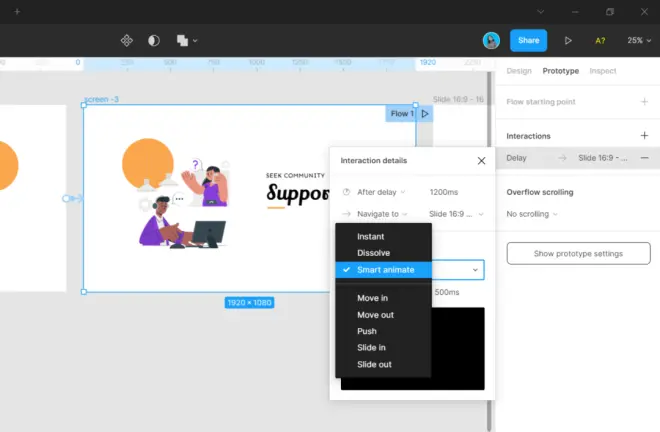
使用Smart Animate制作流畅动画
如果您不是动画设计师,有时在 Figma 原型中创建流畅的动画看起来并不容易。但是使用“Smart Animate”动画功能,您可以在原型中创建无缝集成和流程,让人们惊叹不已。

下面是一个用Figma制作出的动画的例子,大家看一下。

新一期UI全链路就业特训课程开始报名啦
↓↓长按二维码加静电老师咨询↓↓


