钢铁雄心4 GUI教程 P8饼图、环形进度条

好久不见呀,鸽了好久终于又把这个系列捡起来了

年中P社更新了官中,所以之前的教程案例本地化部分可能失效了,需要自行修改!
这一P之后将会以官中版本来书写本地化文件

饼图一型原址链接:https://github.com/Yard1/HoI4-Scripted-GUI-Pie-Chart
这一P将主要介绍饼图绘制,以及TNO中独特的环形进度条

在P5中详细介绍了真·进度条的原理——通过着色器,将一张图实时填充成另一张
但是它只能提供横向(从左至右)的图像变化
通过引入更多其它的着色器可以实现更加复杂多变的图像变化
一个著名的应用就是环形进度条

素材准备


和上次一样,一张填充满一张未填充,通过环形着色器实现顺时针一周的方式,填充进度条的颜色

素材注册也是和先前的进度条雷同,这里就不多赘述

前端设计

简单的进度条+显示数值的文本框

后端编写


仅仅让它可以显示,并且通过on action增加一个绑定的变量

之后就可以进入游戏测试效果了


接下来是饼图
p社的党派支持度界面使用了游戏原生的饼图,然鹅很遗憾并不开放,你用不了
我们只能另辟蹊径通过其他方式实现饼图的表现
这里先介绍第一种思路,由Yard1分享
通过旋转(rotation)将100份icon拼接成一个圆形,再通过改变帧数,分配每份icon的颜色,实现饼图效果
下面将以工厂(民工,军工,船坞)占比,详细介绍第一类型饼图:

素材准备
预计将分三种不同颜色因此在一个icon中准备三帧


前端设计
需要将100份icon单独写出,放进一个子窗口中,并且每一份都旋转一个特定的角度,再整体缩放这一个子窗口以调整大小和位置
首先写好主窗口,放进决议面板中的

再在子窗口中写好100份icon并且让它们旋转组成一个圆形
在子窗口下写scale可以整体缩放整个饼图

后端编写
首先为刷新按钮写一个效果,并且为100份icon关联properties以分配不同颜色,这里和议会席位一样,使用数组分配颜色

100份icon的颜色需要有顺序地填充,填充方式和P7(二)中议会的填充方式一样,我们将100份圆编号1~100
下一个颜色的填充序号,是上一个颜色末位+本颜色数量
基于此,通过一系列变量操作将帧数组分配为当前tag的工厂分布

从上至下依次为:获取三种工厂总数,将每种工厂数量比上总数得到所占百分比,乘以100并且取整得到百分数,通过resize_array得到连续的帧数组
假设现在我们的工厂总数恰好100,65军工25民工10船坞,那么填充这个饼图需要1~65填绿色,第一次resize_array数量是军工数量,0~64分配第一帧(数组起始位是array^0)
66~90填橙色,第二次resize_array数量是军工数量+民工数量=90,由于前65已填充了1(第一帧,绿色),后续66~89填充2(第二帧,橙色)
91~100填蓝色,第三次resize_array,保证数组总数为100
完成后再加一个本地化显示工厂实际数量
注:
£+gfx名 为texticon引用文本图标,后续会详细讲解

最后进入游戏测试


好了本期内容到此结束
除了Yard1介绍的方法外,另一比较简洁的方法就是通过环形进度条
前面介绍过进度条本质是通过着色器实时完成两张图片的变化,将一张透明的图片设置为未填充图片,另一张完整的圆为填充满状态,就可以实现一个圆顺时针从无到有的变形
以下是详细介绍

素材准备
准备一堆不同颜色的圆和一张透明的图层


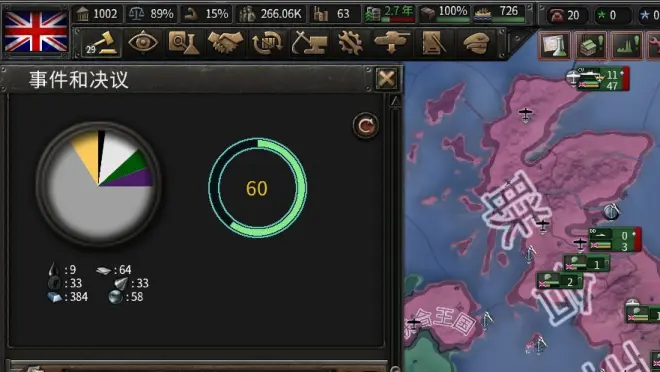
以下分别为20,60值,圆形为填充图形的环形进度条


聪明的你可能已经想到了,既然环形进度条可以旋转涂色,那么可以用进度条实时绘制出不同角度的扇形,最后用不同颜色的多个进度条叠在一起,就是一个完整的饼图了
接下来将写一个用于显示当前资源占比的饼图
前端设计
一样的方式,将所有饼图组成部分放入一个子窗口中,主窗口照之前的方式

预计使用6种颜色表示6种资源,因此需要写6个引用进度条图像的icon

进度条扇形涂色采用类似的方式,假设我们资源总和是100,恰好30的铝,12的橡胶,我们可以得到这两个扇形:


直接将这两部分堆叠起来会导致奇怪的事情发生:绿色扇形(橡胶)遮挡了一部分白色扇形(铝),但是饼图需要用每个部分的面积来表示所占比例
为了实现这一目的,我们需要先让绿色扇形面积等于自身面积+白色扇形面积,再将白色扇形堆叠到绿色扇形上方,这样绿色扇形多出部分的面积,恰好就是实际所代表的在整个饼图中的部分
利用gui图像堆叠,将绿色扇形置于白色扇形下方(先写绿色再写白色),就可以连续地表示出两部分在圆形中占比,如下


顺着这个思路,我们将6个资源按照一定顺序写好

注意此处是图像堆叠顺序,最下方的显示在最顶部

后端编写
依旧是先将gui和变量关联

此处直接将最后(最底部)的进度条定为100,这样保障显示的是一个完整的圆形

然后设计变量的计算,首先求出当前资源总数

再单独将每个资源数量,比上总数乘以100得到对应比例

之后依照堆叠顺序,每一层图像对应的变量=当前资源所占比例+上一层对应资源占的比例

最后加入一个文本框显示各个资源实际数值

进入游戏测试


可能你觉得你的饼图还不够炫酷,一点都不像原版那样看着饱满,那你可以尝试画一个好看的遮罩,然后写个iconType放上去



或者你可以直接用原版的遮罩


看起来好多了

以上就是这一次全部内容了,更多和gui相关的东西我会在这个专栏慢慢更新(只要我有时间)
另外如果有对任何你看见的有趣的gui但是不清楚原理也欢迎留言,我可能会挑几个进行拆分然后讲解(前提是我会)
使用的素材将会打包发在评论区

