Axure案例教程:打开同一页面时,在页面中显示不同的动态面板状态
2023-02-25 17:57 作者:AxureBoutique | 我要投稿

简介
当我们在Axure中设计原型时,我们经常遇到这样的情况。一个页面上有两个按钮。点击这两个按钮可以打开同一个页面,但是同一个页面需要显示不同的元素。
粗暴的做法是直接建立两个页面,然后将两个按钮跳转到不同的页面,这样就可以显示不同的内容了,但是这样看起来会很不专业。Axure提供的动态面板其实可以解决这个问题。虽然Axure的功能非常强大,但一些高级技巧却不是那么容易掌握的。下面我将介绍如何使用全局变量来实现这一效果。


元件设置
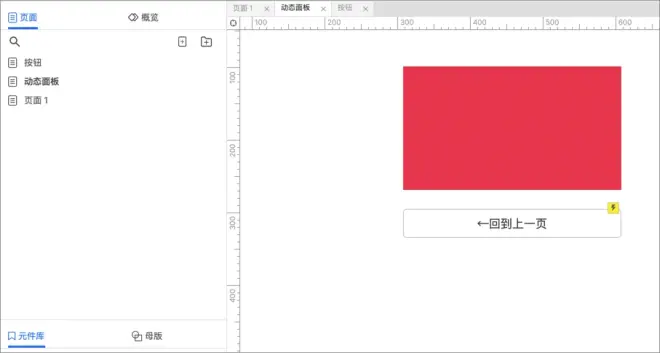
1. 建立两个页面,在第一页放两个按钮,一个黄色,一个红色。第二页有一个动态面板和一个返回上一页的按钮。动态面板有两种状态。黄色,红色。


交互设置
由于全局变量可以在不同的页面中传递,通过改变全局变量并将其传递给另一个页面,当另一个页面加载时,通过判断变量的值,可以改变动态面板的状态。
设置按钮点击的交互方式

当红色按钮被点击时,将默认的全局变量改为Red并跳转到动态面板页面。
同样地,当黄色按钮被点击时,将默认的全局变量改为Yellow,并跳转到动态面板页面。
设置页面载入的交互方式

在动态面板页面。 设置页面载入时的交互:当全局变量为Red时,设置动态面板状态为红色;当全局变量为Yellow时,设置动态面板状态为黄色。
最后,设置回到上一页按钮被点击时回到前一页。
这样一来,所有的设置都完成了。 如果你有任何问题和建议,请在下面留言。
相关教程


