Power BI 模拟tableau条形图
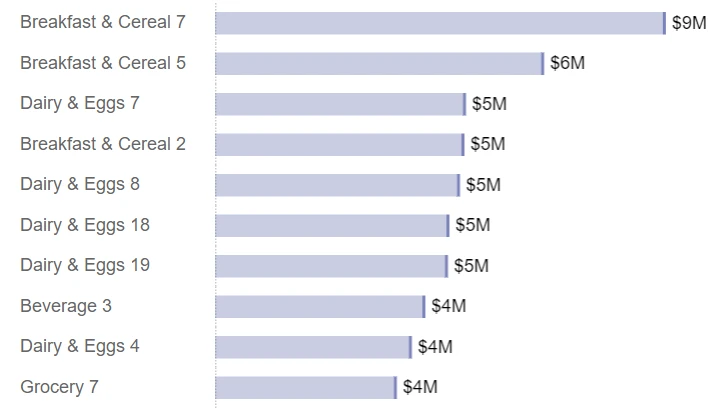
昨天专栏文章模拟了tableau的卡片图,今天第二波。在tableau官网看到一种条形图,如下图所示,尾部有一条颜色较深的细线,以吸引读者注意力。Power BI使用内置视觉对象也可以实现同样的效果。

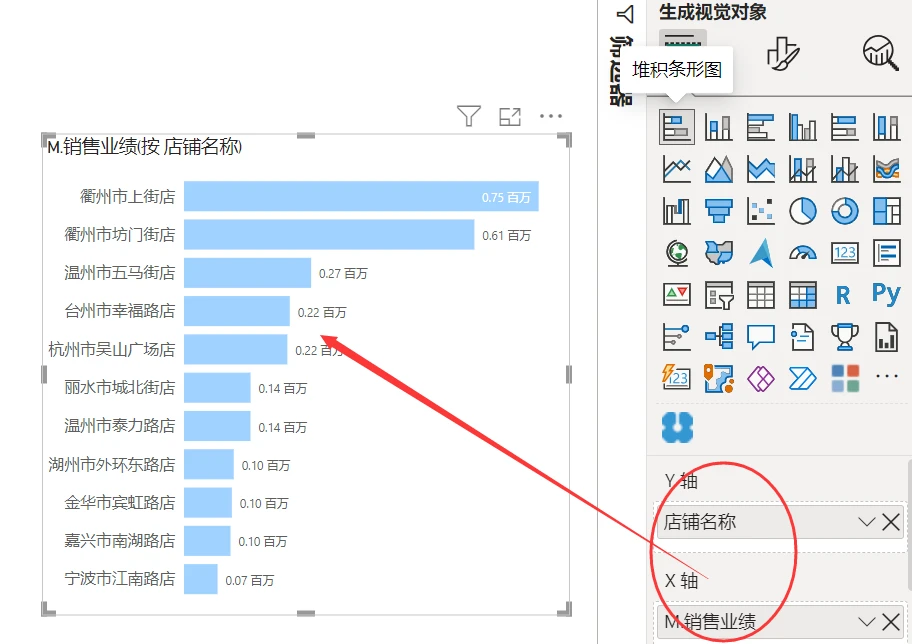
选择堆积条形图,拖拽相应的维度、指标,得到一个普通条形图。

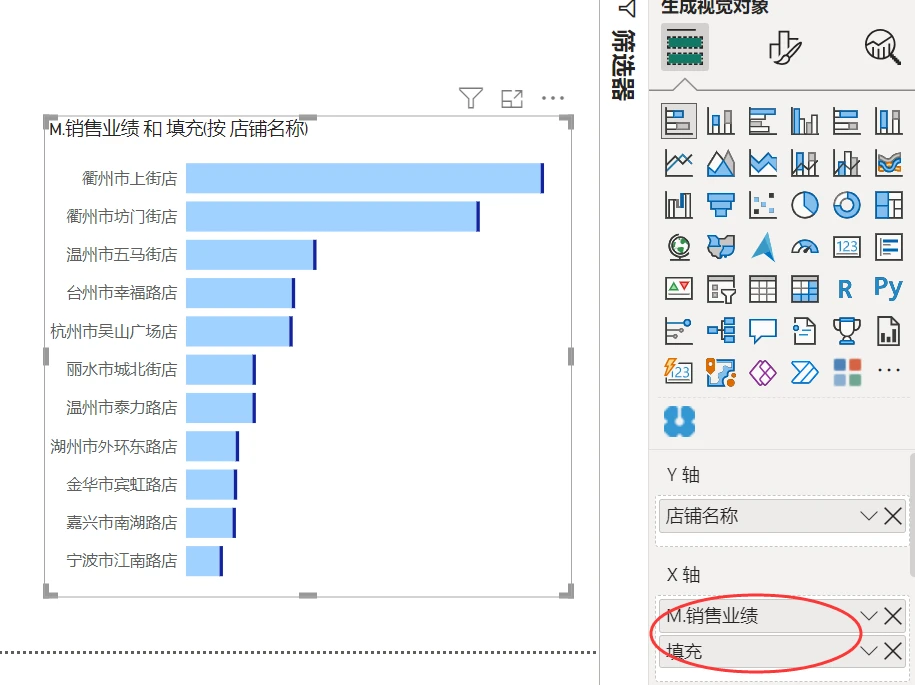
接着在X轴加一个极小的固定数字用以填充,此处适合最小值的十分之一。
把填充度量值的颜色设置得深于指标,效果即显现:

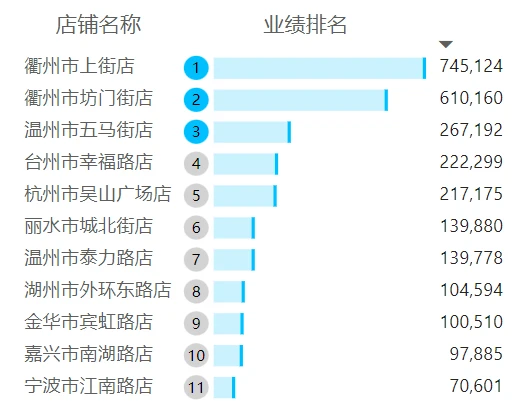
如果条形图需要与其它图形组合,这种方法就不合适了,比如条形与排名组合。这种时候表格作为载体,使用SVG对条形进行加工是比较好的选择。

前期分享的SVG条形图度量值尾端加上一条细线line:
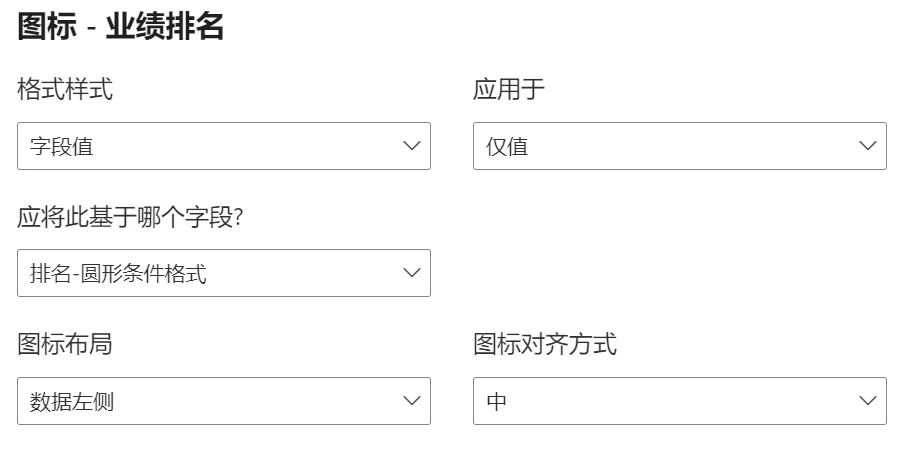
rect为主条形,颜色设置得淡一些,line颜色深一些。排名无需写入条形图表度量值,使用条件格式图标的方式加载:

SVG可以帮我们将其它BI工具的优秀可视化效果很方便的引入Power BI。

