设计的指南针!熟悉Photoshop界面,轻松导航创作之路
——以兴趣为媒介,掌握Photoshop,享受兼职赚钱的乐趣和回报!
Photoshop CC 2023基础——Photoshop界面认识
大家好!欢迎来到红喵教育的第三堂PS课程!在前两堂课中,我们学习了PS的广泛运用范围以及安装流程和首选项设置。相信大家已经对软件有了一定的了解和掌握。

今天,我们将进一步深入探索PS的奥秘,重点关注软件的界面介绍和界面区域划分。了解PS的界面结构和各个区域的功能,对于我们熟练地操作和高效地运用软件非常重要。
在本节课中,我将为大家详细介绍PS的界面,包括菜单栏、工具栏、选项栏以及浮动面板等核心组成部分。我们将了解每个界面区域的作用和功能,以及它们在设计过程中的应用。

掌握PS的界面结构和区域划分,有助于我们更加高效地使用各种工具和功能,提高设计的质量和效率。我们将学习如何自定义界面,调整面板布局,以及利用快捷键等技巧,让我们的工作更加顺手和便捷。

我相信通过今天的课程,大家将能够全面了解PS的界面结构和区域划分,为后续的学习和实践打下坚实的基础。让我们一起进入这个令人兴奋的第三堂课程吧!

名词术语:“一旦能够说出什么东西的名字后,它就无处不在了。”引用《写给大家看的设计书》第4版、第三页
源文件:指的是PSD、PSB格式的文件,该类文件统一称为PS的源文件,保存之后可以再次打开修改/编辑,是PS最常用的文件格式之一。
PPI:PPI是指像素密度单位Pixels Per Inch的缩写,代表的意思是像素每英寸,也是分辨率最常用的单位,除此之外,分辨率单位还有PPC(像素每厘米)、DPI(点每英寸)、LPI(线每英寸)等等,这里只需要知晓最常用的PPI就可以了。
线上:就是网页端、手机端、电脑、电视这些电子屏幕称为线上。
线下:打印、复印、印刷称为线下。
常用分辨率单位:线上72PPI、线下300PPI
标题:这个术语涵盖的范围比较广,大概意思就是PS里面打开的所有的文件、海报、照片、项目、PSD、PDF等所有格式的文件,都可以叫做标题,标题代表了所有PS里面的文件。
预设:指的是PS系统根据人们使用PS的操作习惯,分析出一些常用的设置,把这些设置的参数,设置为一个单独的存在,一旦你需要使用到类似的设置,点一下预设,就可以套用里面的参数。

界面介绍:菜单栏
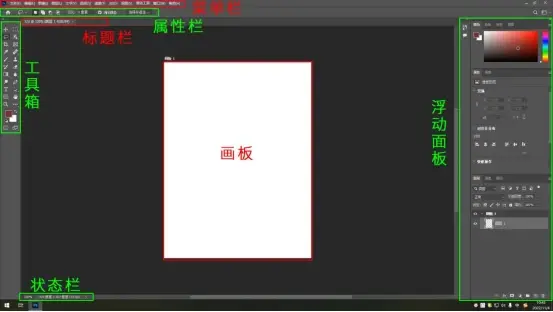
先打开这个PS,介绍一下这个界面,来看最上面这里,最上面这一排是菜单栏,菜单栏呢,顾名思义啊,就是类似于一个菜单,然后会给你进行一个分类,就比如说会给你分为荤菜、素菜、汤菜、炖菜等等,那PS菜单栏也是一样的,给你分为了文件、编辑、图像、文字、选择、滤镜、3D、视图、增效工具、窗口、帮助,各个菜单里面呢,又包含了具体的工具或者命令,比如文件菜单里面,就包含了文件的新建、存储、存储为、导出、打开、置入图片、等等。以上就是菜单栏总体的含义。
菜单栏常用项:标注出菜单栏里面常用的菜单工具和命令,大家一定要去PS里面熟悉一下相应的位置。
文件:新建、打开、存储、存储为、存储副本、导出、置入嵌入对象、打印。
编辑:内容识别填充、透视变形,因为这里大多可以用快捷键操作,所以常用的就两个。
图像:图像大小、画布大小、计算。
文字:文本排列方向。
选择:选择并遮住、修改、选取相似。
滤镜:Neural Filters...(神经滤镜,一个功能非常强大的滤镜,需要额外安装,需要跳转最下方!!)、滤镜库、Camera Raw滤镜、液化、模糊、杂色、其他。
视图:参考线
窗口:浮动面板开关,根据个人操作习惯勾选,勾选以后会有对应的浮动面板
下一步点击菜单栏新建,会自动弹一个新的窗口,最上面一排是预设(预设就是系统帮你设置好了一些常用尺寸,点击就可以套用,很多常用预设比如A4尺寸、A5尺寸、各个手机型号尺寸、各个显示器尺寸、各种类型照片尺寸、还有最近创建的标题尺寸),然后右边,有一些设置,可以修改标题名称,可以精确设置标题的长宽尺寸,然后还可以长和宽的数据快速互换(就是横版变竖版),还有设置标题的单位,还有标题的分辨率,目前常用的分辨率呢有两个,一个就是线上使用的72PPI,还有一个线下使用的300PPI。除此之外,还可以修改背景颜色,当然背景颜色可以后期再次修改。设置好了需要的参数后,就可以点击创建了,这时候会进入到下一个界面

属性栏:
那么最上方还是咱们菜单栏,菜单栏的下方呢,叫做属性栏,那这个属性栏没有常态,使用不同的工具,属性栏就会根据使用的工具的属性发生变动,主要是用来设置工具参数的。
标题栏:
然后属性栏下方这里这个123这,这是咱们的标题栏,标题栏这里的123呢,就是咱们一开始新建的时候输入的名字,然后标题栏这里可以有很多个标题,不同的标题代表了不同的源文件。
工具箱:
然后最左侧竖着这一排,这里是工具箱,工具箱里面对应的是各个种类的工具,每一个图标都代表了一个工具组,仔细看图标右下角还有一个白色的三角形,这个三角形代表了,这个工具组里面除了这个工具,还有其它工具,这个时候可以点击右键,就能看到其它没有显示的工具,当你再点击一次可以发现,咱们的图标也会跟着改变。
状态栏:
然后画布左下方这有个120%的地方,这个地方是代表了画布的缩放,大于100%就是放大,小于100%就是缩小。这里的放大缩小呢,指的是画布的放大缩小,画布里面的东西是不会放大缩小的。简单的理解的话,就是如果这个PS的画板,是在现实世界里面的,那么这个放大缩小指的是你离画板的远近关系,画板上的内容是不会放大或者缩小的。然后右边还有个425像素X567像素,这个也是用来记录画板大小的。后面的PPI表示的是目前标题的分辨率。
画布:
中间这个白色的区域呢就是画布,这个画布的大小就是根据刚才新建的时候的长和宽的尺寸和单位来设定的,这个画布的大小呢,可以后期修改,点击图像——画布大小就可以修改画布的大小和单位了。然后咱们PS呢,画布之外的东西是不会显示的,也就是说当你使用一个画笔来画的时候,画到白色区域之外的地方呢,是不会显示出来的。
浮动面板:
看向界面最右侧,这里这一大块区域,是浮动面板,那浮动面板呢?顾名思义就是里面的面板是可以浮动的,里面各个区域都可以单独拎出来,浮动到的界面内的任何地方,这个可以根据个人的操作喜好去摆放,然后浮动面板这边没有的面板呢,可以在菜单栏的窗口里面勾选,勾选之后就有了。如果不小心摆放的很乱,想恢复成开始时的状态,这个时候,只需要找到菜单栏——窗口——工作区——复位基本功能点击一下就可以了。

课程重点:
1、新建标题窗口里面的各个参数含义需要去理解。
2、能区分出PS界面中菜单栏、属性栏、标题栏、工具箱、状态栏、浮动面板、画布的大概位置。
3、菜单栏里面各个子菜单里面,大概有什么东西,要去快速浏览一遍。
通过今天的课程,我详细介绍了PS的界面结构和各个区域的功能,希望让大家对软件不再感到陌生。通过揭开这第一层面纱,你们已经熟悉了菜单栏、工具箱、以及浮动面板等核心组成部分,它们将成为你们熟悉和利用的工具,为设计工作提供强大的支持。我鼓励大家在课后继续探索和实践,灵活运用各个界面区域,提高设计的效率和质量。如果有任何问题或需要进一步帮助,请随时与我们联系。我们愿意为大家提供解答和支持,帮助你们克服难题,不断前进。

最后感谢大家的参与和配合,希望通过本堂课程,你们对PS的界面有了更深入的认识和掌握。在接下来的学习和实践中,相信你们会越来越熟练地运用PS进行设计创作。祝愿大家在学习的道路上不断提升自己的设计水平和技能。期待与大家在下一堂课上再次相见!谢谢!

